Video Tutorial Cara Mengatur Halaman & Konten
Panduan Tertulis Cara Mengatur Halaman & Konten
Halaman dan konten adalah hal-hal apa saja yang ingin Anda tampilkan pada website Anda. Satu halaman memiliki judul serta konten yang saling berhubungan.
Contoh halaman dan konten pada website adalah sebagai berikut :
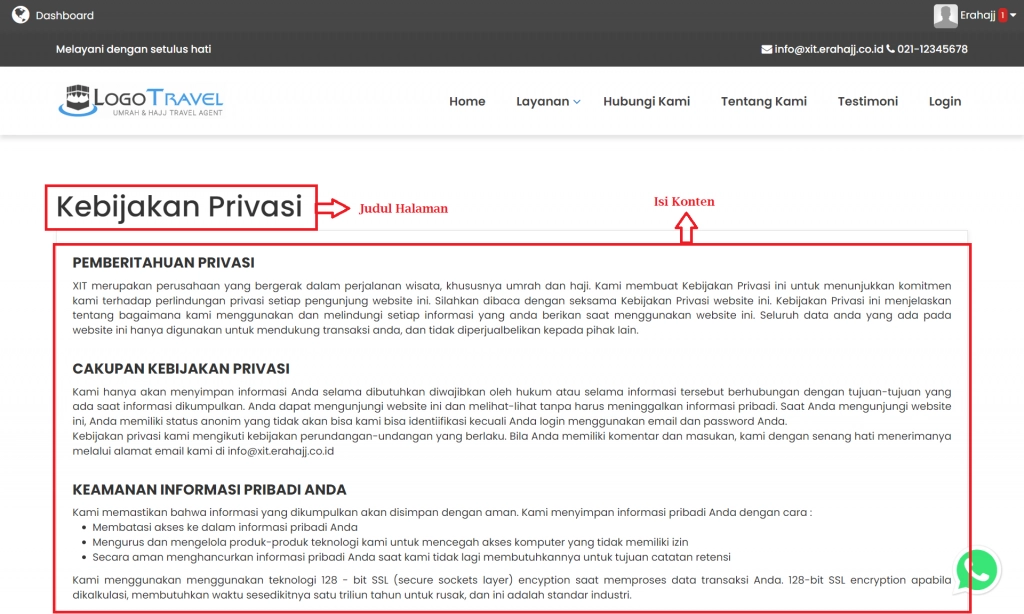
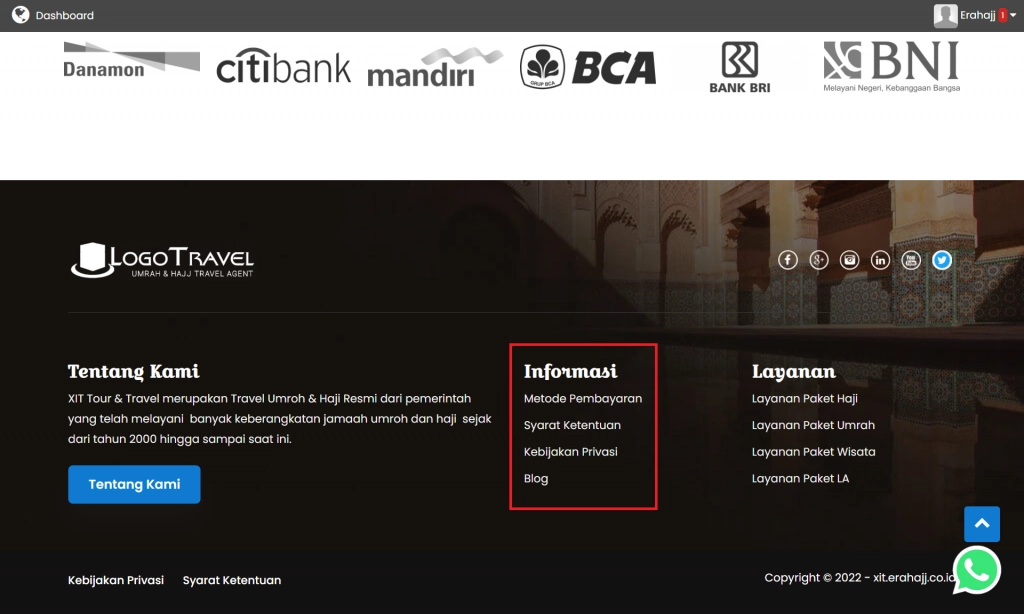
 (Contoh Halaman dan Konten yang telah ditambahkan dan tampil pada halaman website)
(Contoh Halaman dan Konten yang telah ditambahkan dan tampil pada halaman website)
Pengaturan Halaman & Konten dapat diakses di Manajemen Administrasi, Anda dapat mengelola Halaman & Konten dengan menambahkan, mengubah, dan menghapus.
Menambah Halaman & Konten
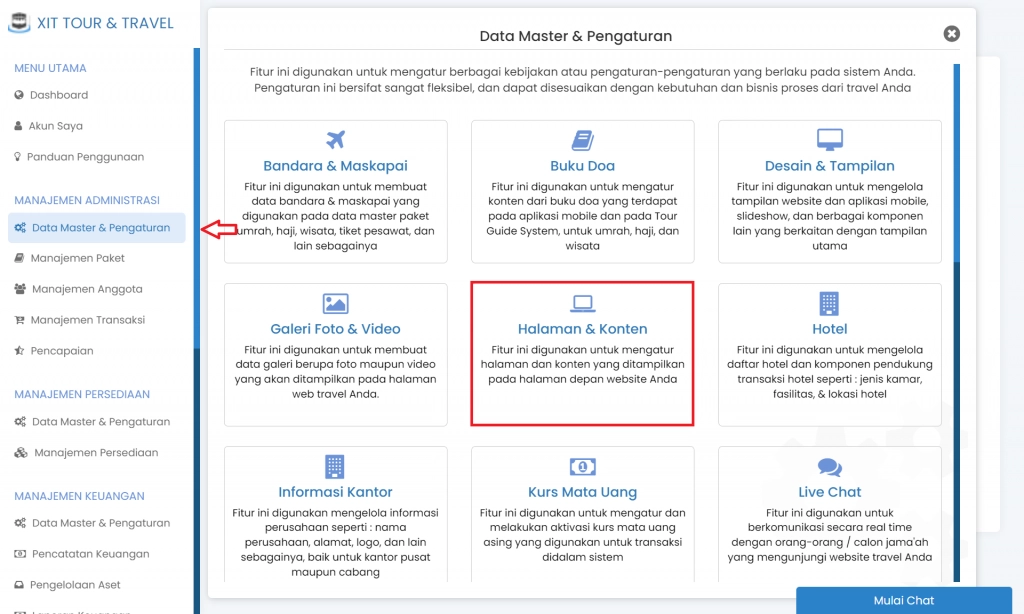
A. Pada modul "Manajemen Administrasi" > Pilih "Data Master dan Pengaturan" > Pilih Fitur "Halaman & Konten"

(Langkah menuju pengelolaan halaman dan konten)
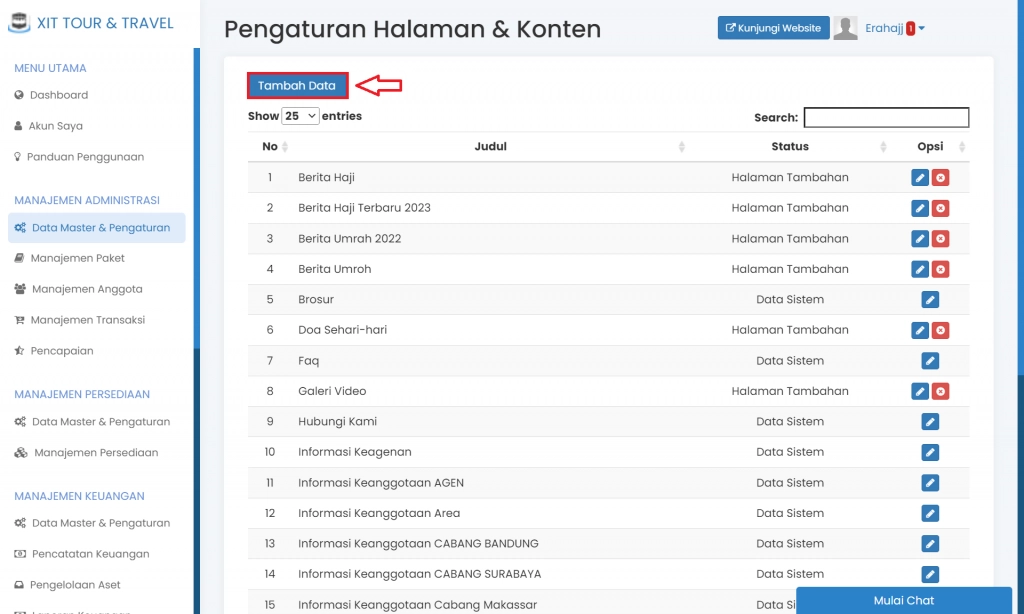
B. Pada halaman "Pengaturan Halaman & Konten" > klik "Tambah Data"

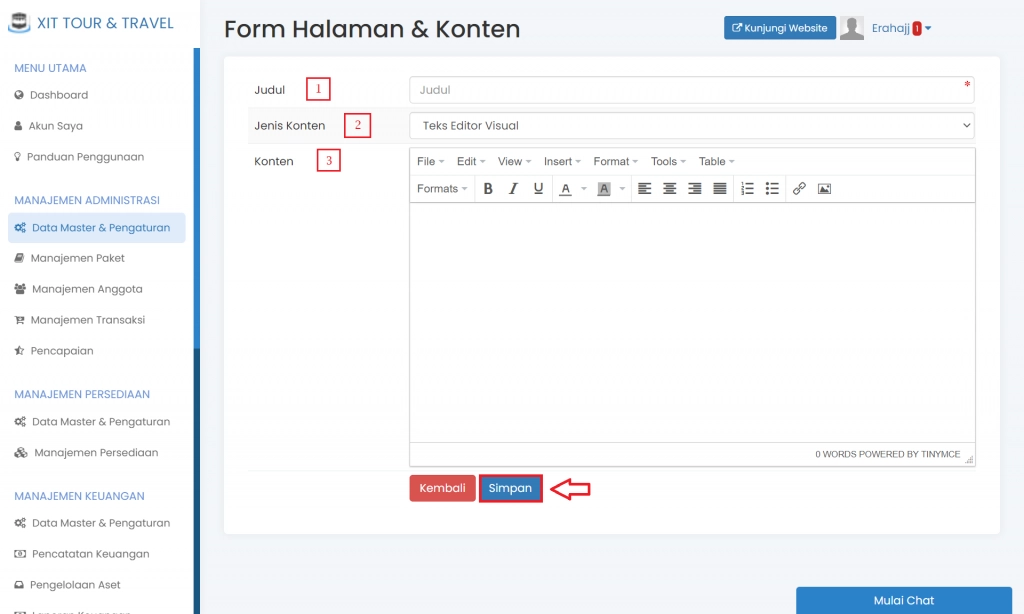
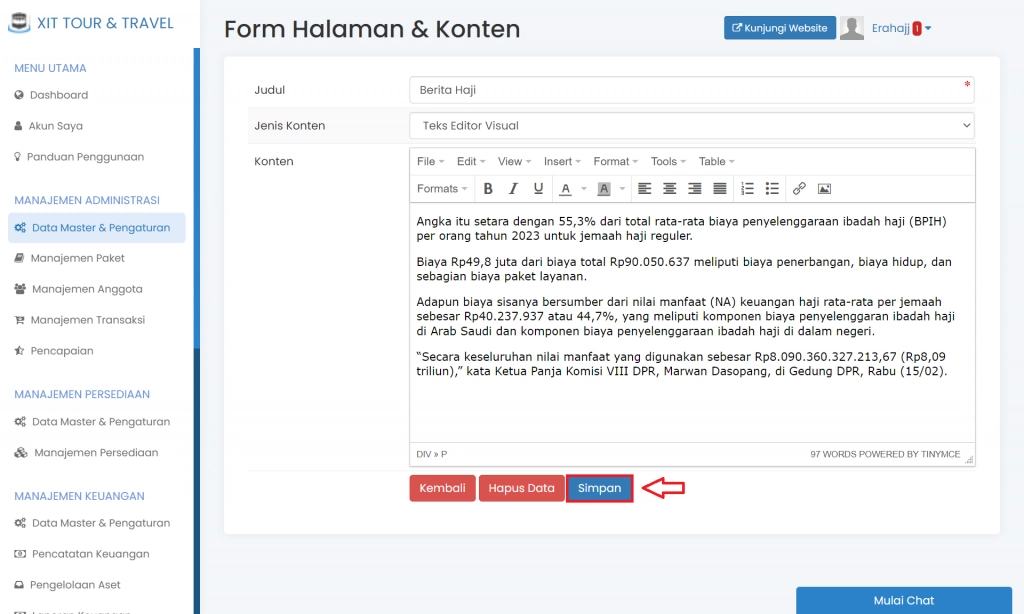
C. Lalu Isikan Data Pada Form yang Tersedia > Kemudian klik "Simpan"

1. Judul, isikan judul halaman
2. Jenis Konten, pilih "Teks Editor Visual" bila jenis konten berupa teks dan gambar pada umumnya. Pilih "Kode HTML/CSS/Javascript" bila Anda ingin membuat konten menggunakan kode html/css/javascript
3. Konten, isikan konten sesuai keinginan Anda
Jika data yang diisikan sudah lengkap dan sesuai > Klik "Simpan Data"
Mengubah Halaman & Konten
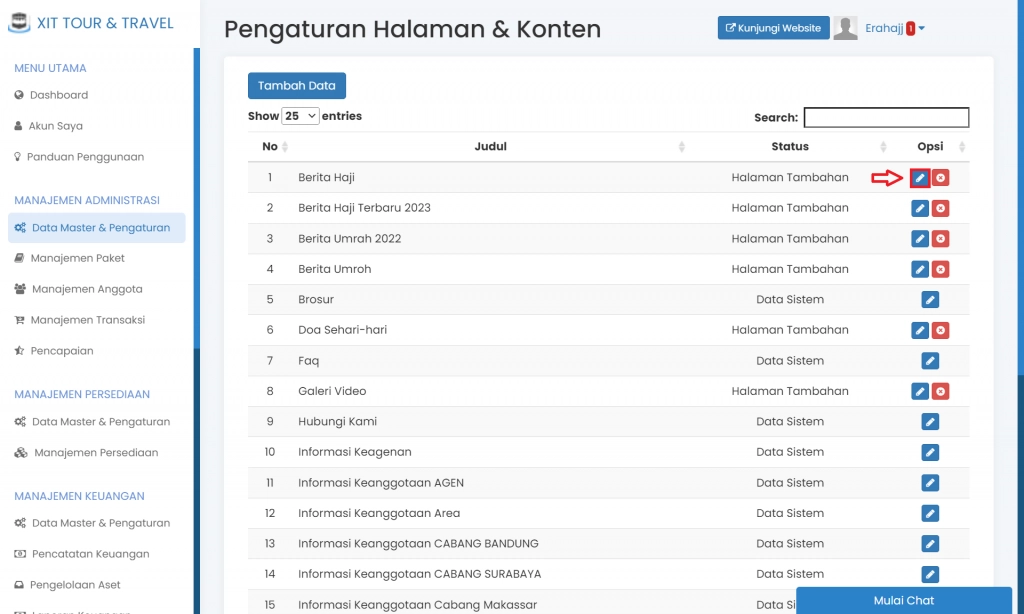
A. Pada halaman "Pengaturan Halaman & Konten" > tentukan data yang ingin diubah > pilih "Ubah Data" pada Opsi di sebelah kanan tabel

(Gambar di atas : alur mengubah halaman & konten)
B. Pada "Pengaturan Halaman & Konten" tentukan bagian mana yang ingin Anda ubah > lalu isi perubahan pada form yang tersedia > klik "Simpan Data"

(Gambar di atas : mengubah halaman & konten)
Menghapus Halaman & Konten
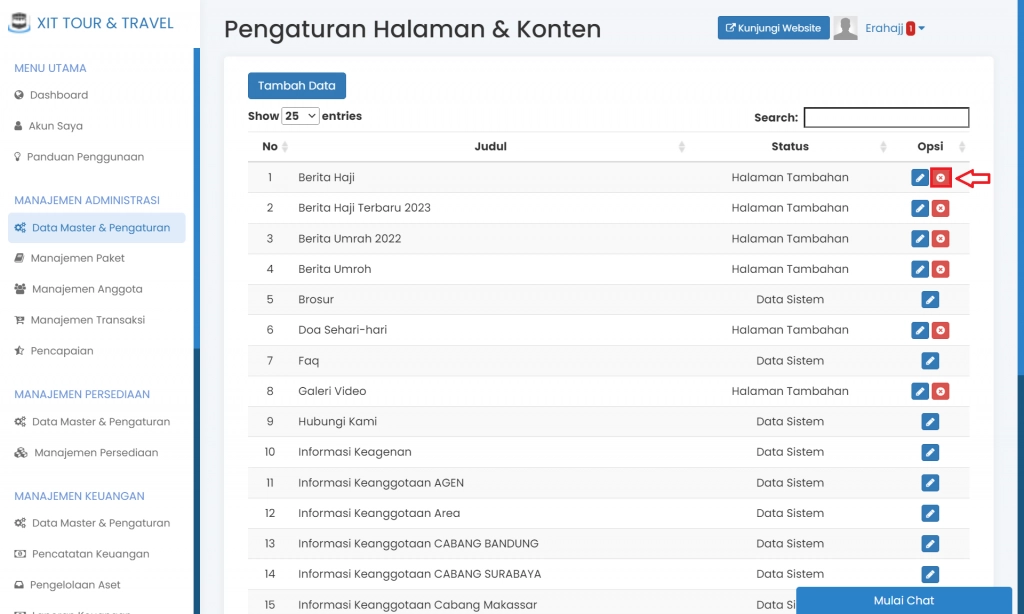
A. Pada Halaman "Pengaturan Halaman & Konten" > tentukan data yang ingin dihapus > pilih "Hapus Data" pada Opsi di sebelah kanan tabel

(Gambar di atas : alur menghapus halaman & konten)
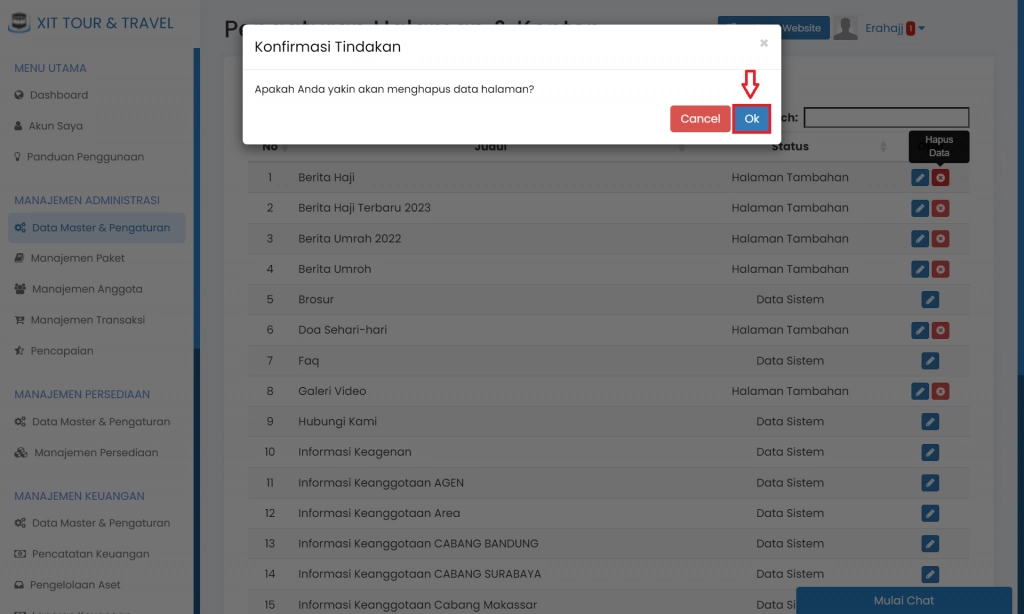
B. Setelah pilih "Hapus Data" > pilih "Ok"

(Gambar di atas : menghapus halaman & konten)
Menampilkan Halaman & Konten ke Website Anda
Bila ingin menampilkan halaman & konten yang telah dibuat sebelumnya pada website Anda, baik di bagian menu yang berada di bagian atas website, di dalam section atau footer, silahkan Anda memasukkan link internal dari halaman & konten tersebut pada komponen di pengaturan halaman utama website.

(Contoh Halaman & Konten yang terdapat pada bagian footer)

