Video Tutorial Cara Mengatur Section V.2
Panduan Tertulis Cara Mengatur Section V.2
Section adalah seluruh bagian di halaman depan website selain Slideshow dan Footer. Satu Section dapat terdiri dari satu atau beberapa Komponen.
Mengakses Pengaturan Section
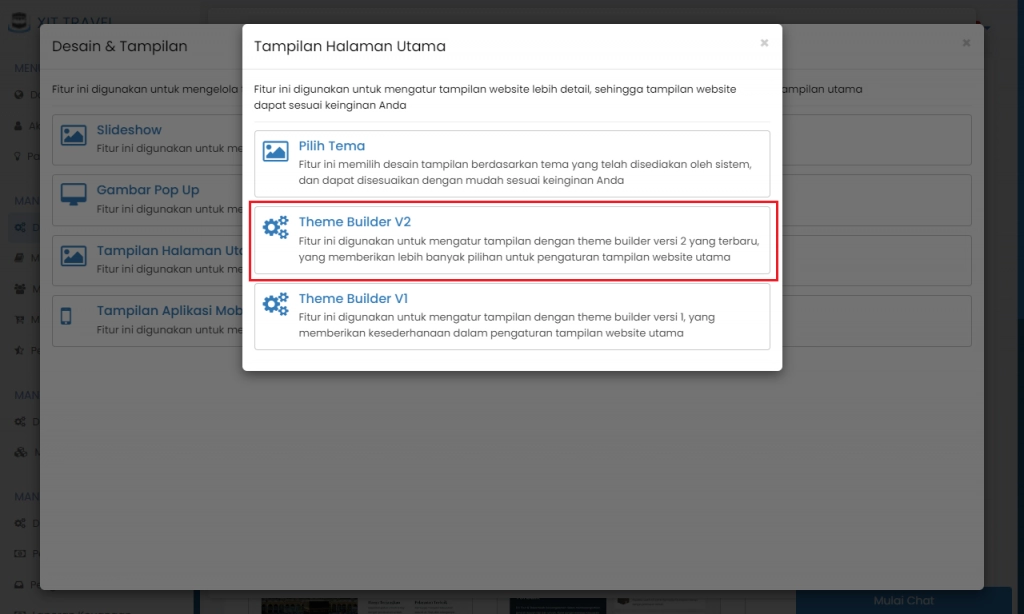
A. Pada modul “Manajemen Administrasi” > pilih fitur “Data Master & Pengaturan” > pilih fitur “Desain & Tampilan” > pilih fitur “Tampilan Halaman Utama” > pilih fitur “Theme Builder V2”

(Gambar di atas : Tahapan untuk mengakses fitur Theme Builder V2)
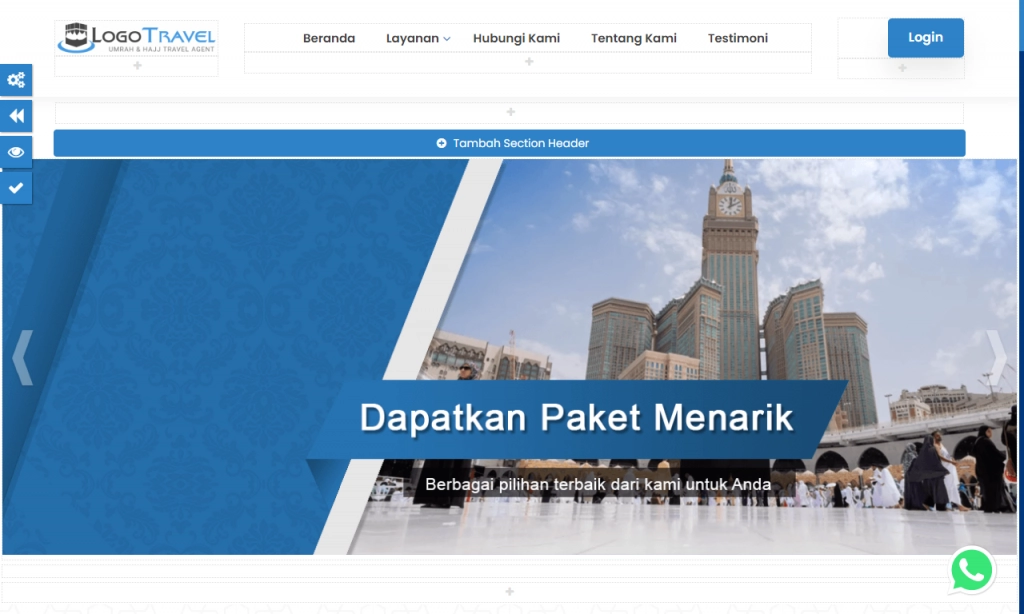
Selanjutnya Anda akan melihat halaman pengaturan tampilan halaman depan.

(Gambar di atas : Tampilan halaman pengaturan tampilan halaman depan)
Mengatur Section V.2
Anda dapat mengatur Section dengan menambah, mengubah, dan menghapus Section.
A. Menambah Section
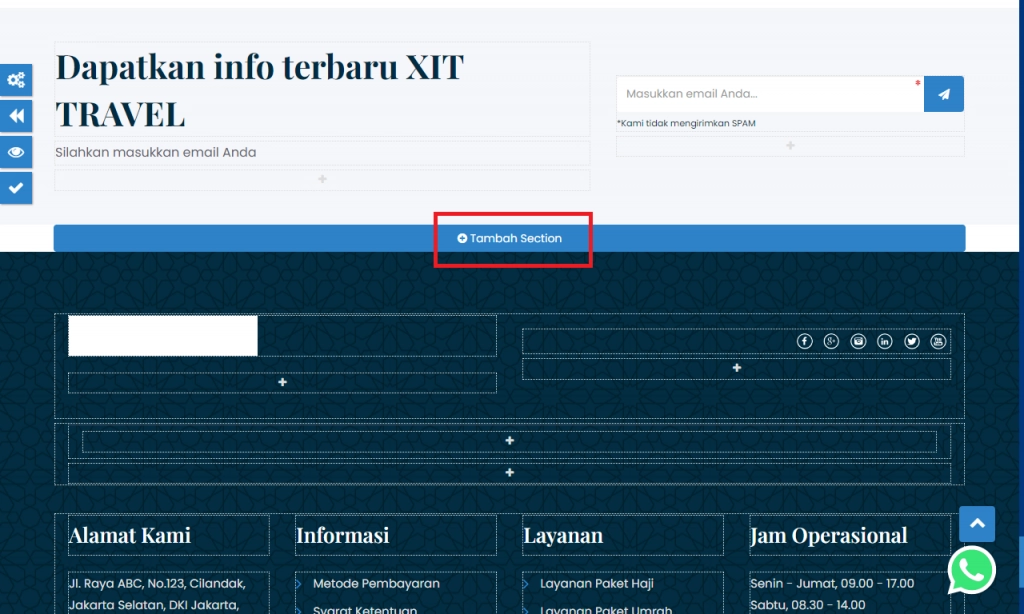
1. Tambah Section dengan klik tombol "Tambah Section" yang terdapat pada bagian bawah website.

(Gambar di atas : Penunjuk tombol Tambah Section)
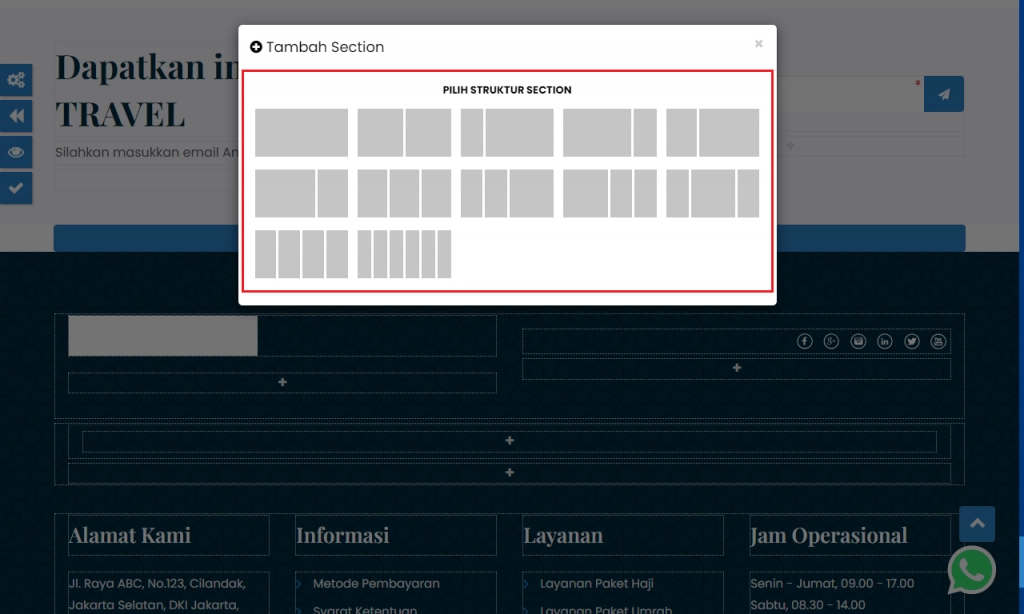
2. Pilih struktur Section.

(Gambar diatas : Penunjuk dalam memilih struktur Section)
B. Mengubah Section
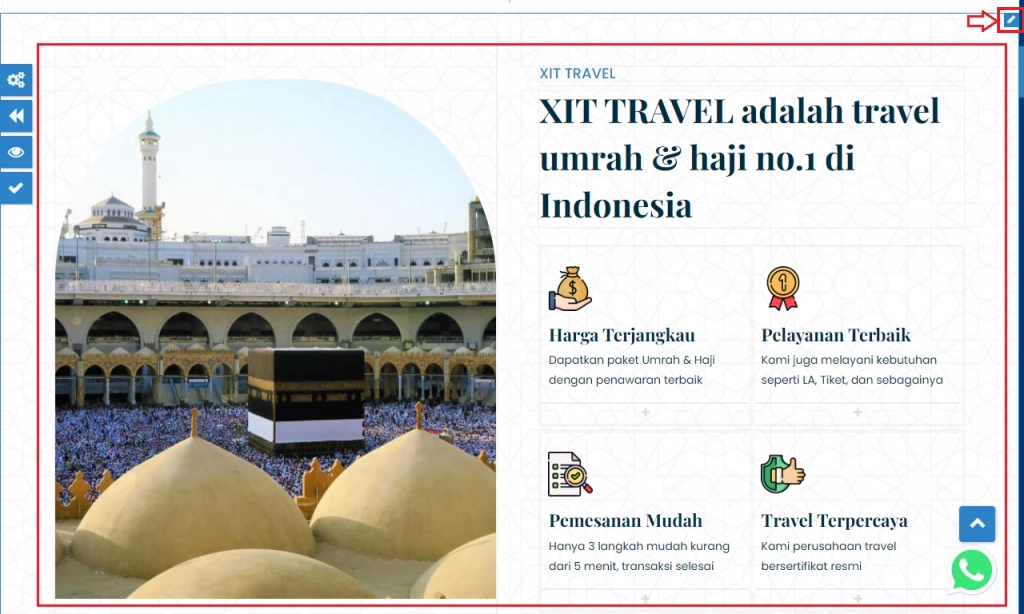
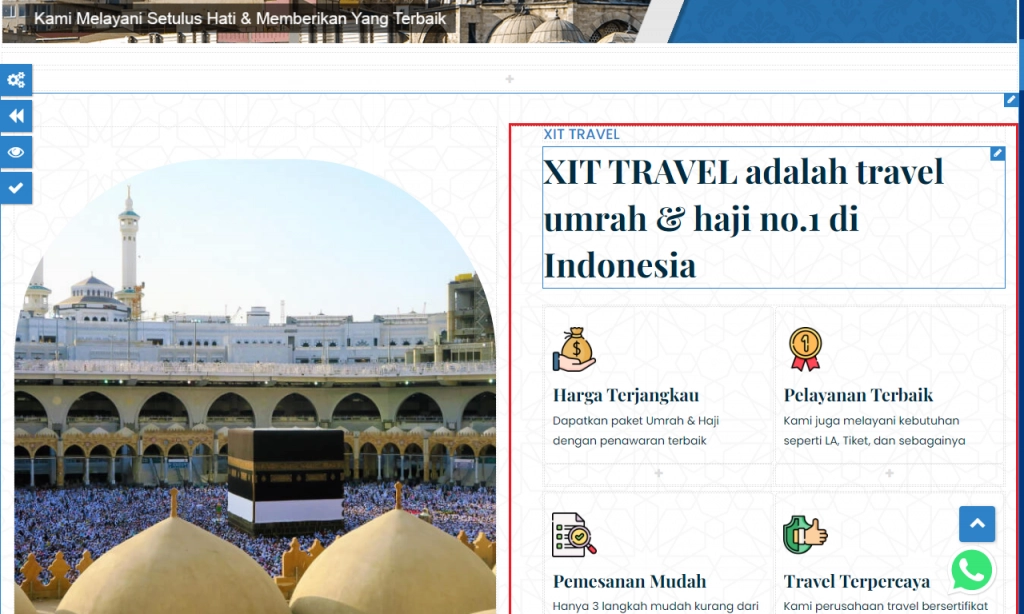
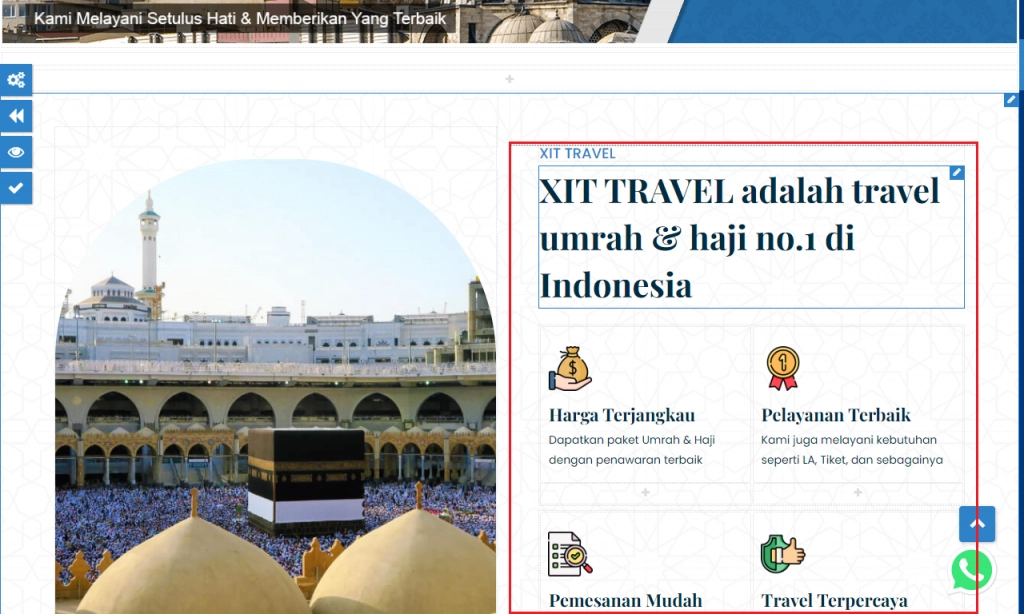
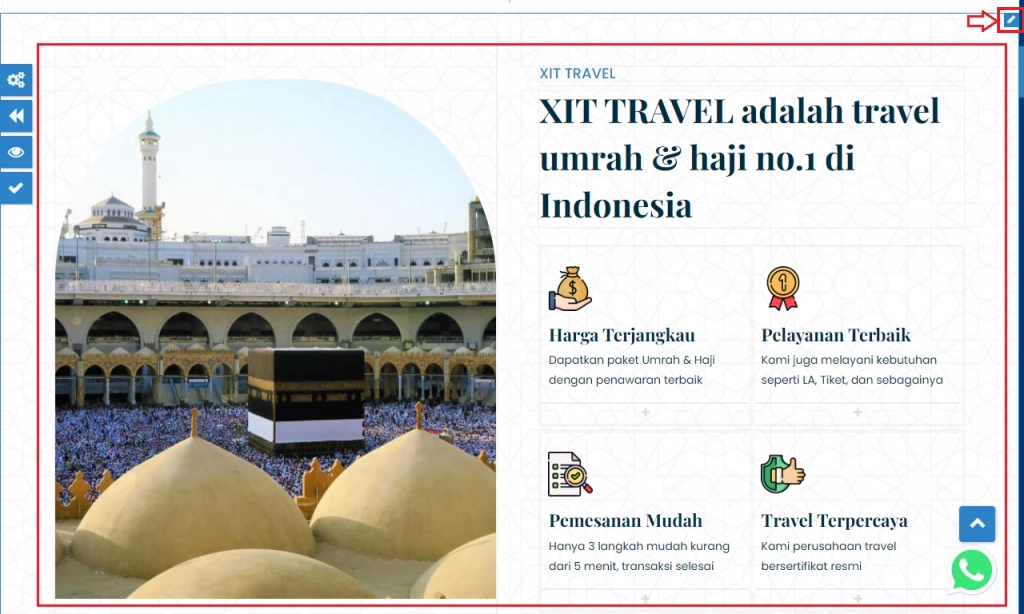
1. Pilih salah satu Section > pilih tombol "Ubah Section" dengan ikon Pensil yang terletak di samping kanan.

(Gambar di atas : Penunjuk salah satu bagian Section dan penunjuk Ubah Section dengan ikon Pensil)
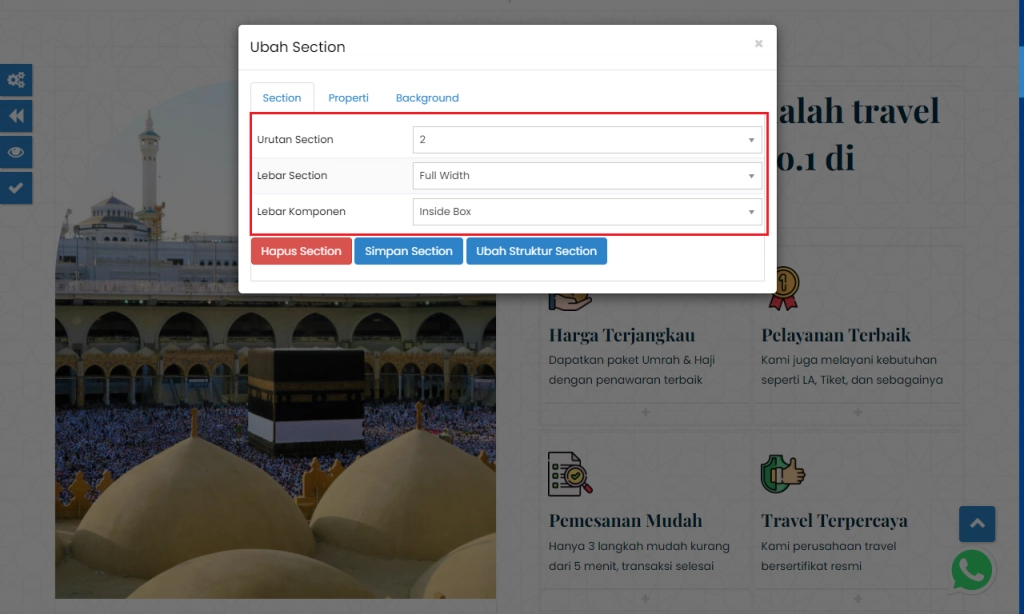
2. Atur “Urutan Section, Lebar Section, Lembar Komponen” pada tab "Section" sesuai dengan keinginan Anda.

(Gambar di atas : Penunjuk pengaturan pada tab section)
Lebar Section terdiri dari 2 jenis :
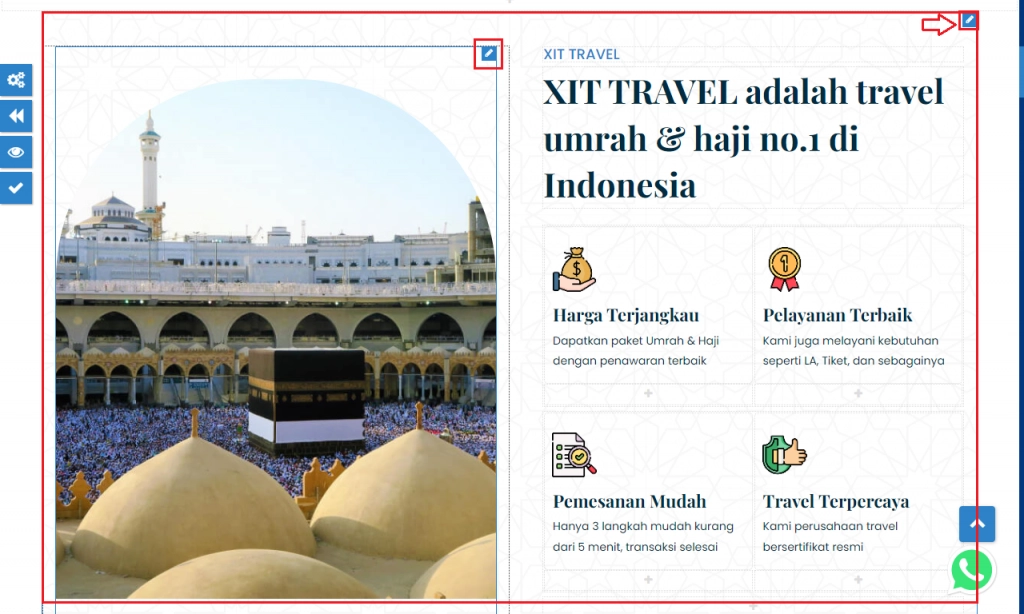
- Full Width

(Gambar di atas : Contoh Lebar Section jenis Full Width)
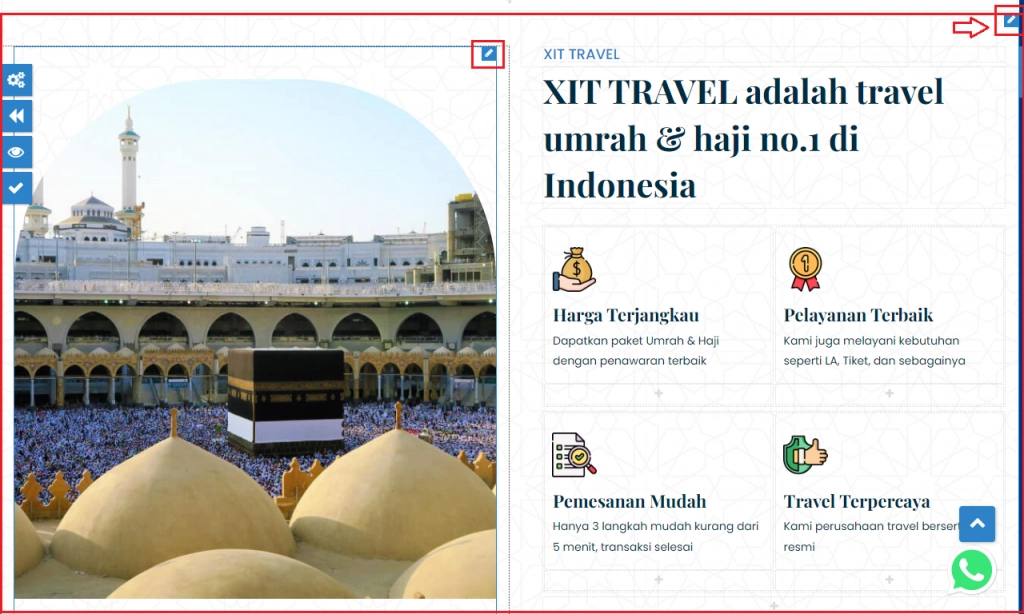
- Inside Box

(Gambar di atas : Contoh Lebar Section jenis Inside Box)
Lebar Komponen terdiri dari 2 jenis :
- Full Width

(Gambar di atas : Contoh Lebar Komponen jenis Full Width)
- Inside Box

(Gambar di atas : Contoh Lebar Komponen jenis Full Width)
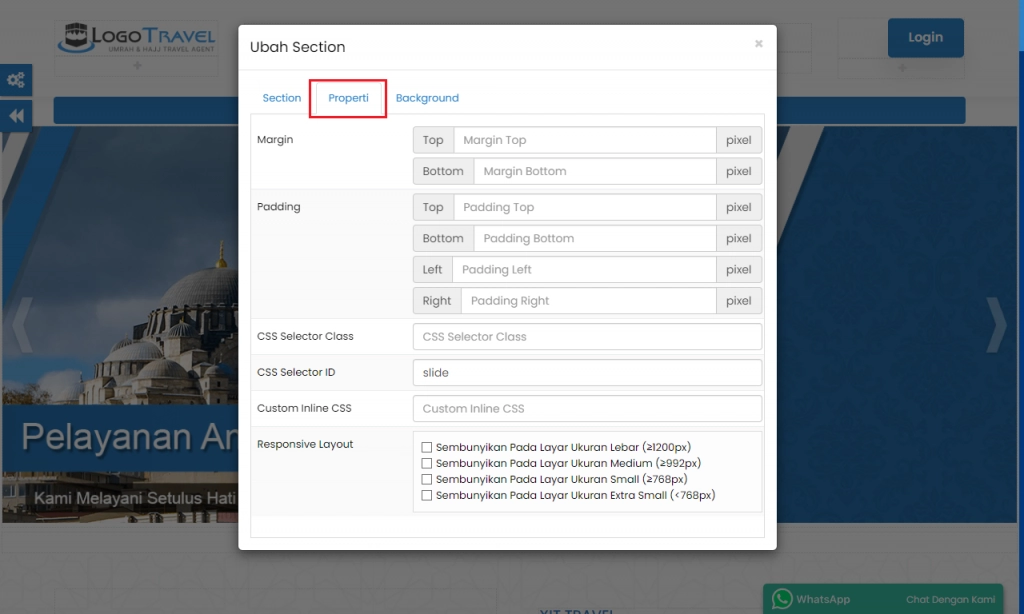
3. Pada tab “Properti” sesuaikan dengan keinginan Anda seperti :
- Margin: Untuk mengatur jarak antara Section atau Komponen.
- Padding: Untuk mengatur jarak Komponen yang ada di dalam Section.
- CSS Selector Class: Untuk memberikan style pada Section atau Komponen berdasarkan nama class tertentu pada menu Custom CSS.
- CSS Selector ID: Untuk memberikan style pada Section atau Komponen berdasarkan nama ID tertentu pada menu Custom CSS.
- Custom Inline CSS: Untuk memberikan stlye CSS pada Komponen secara langsung.
- Responsive Layout: Untuk menentukan tampil tidaknya Section atau Komponen terpiih pada ukuran layar tertentu.

(Gambar di atas : Penunjuk tab Properti)
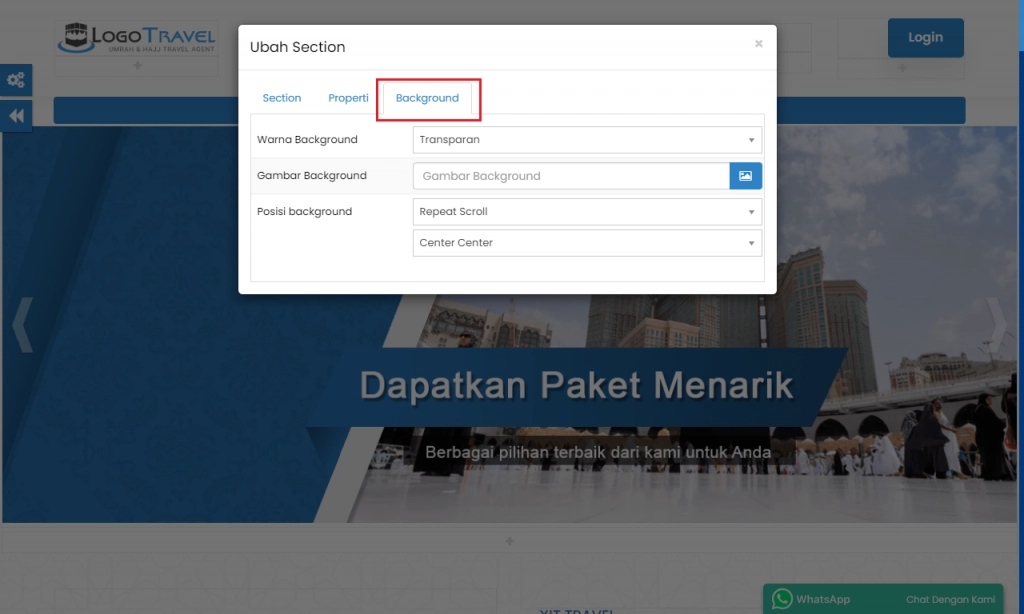
4. Pada tab “Background" sesuaikan “Warna Background, Gambar Background, dan Posisi Background”

(Gambar di atas : Penunjuk tab Background)
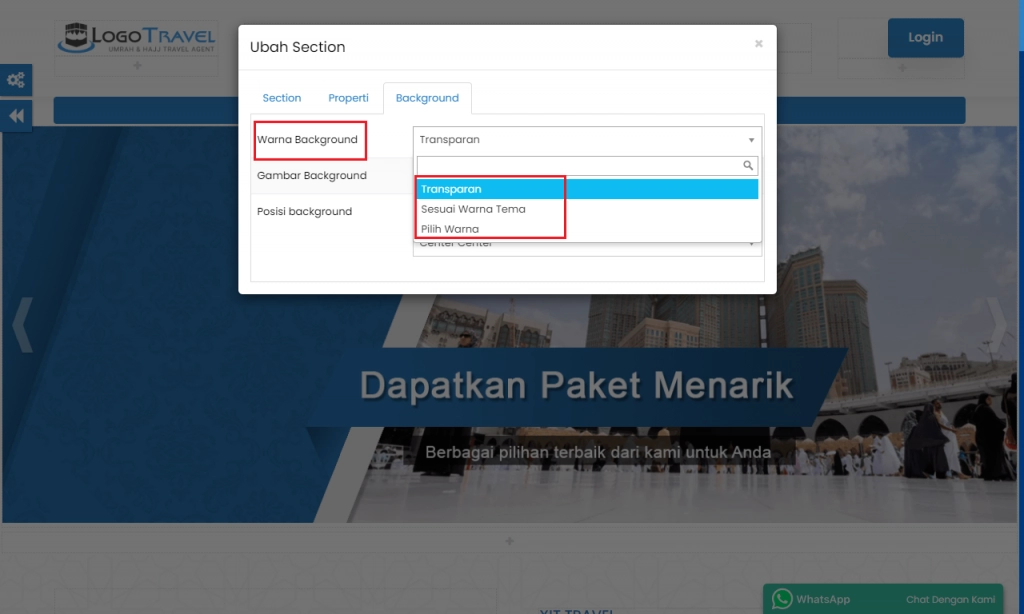
Warna Background ada 3 jenis “Transparan, Sesuai warna Tema, dan Pilih Warna”, Anda dapat memilih sesuai dengan keinginan Anda.

(Gambar di atas : Penunjuk jenis-jenis Warna Background)
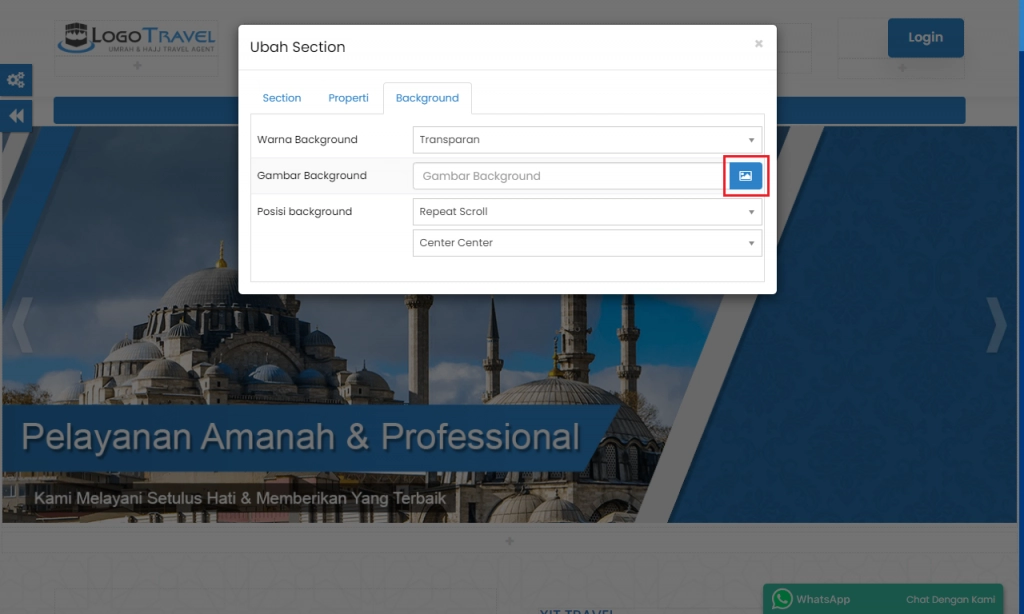
Gambar Background
Apabila Anda ingin mengupload gambar yang sudah ada di file komputer Anda, ikuti langkah berikut :
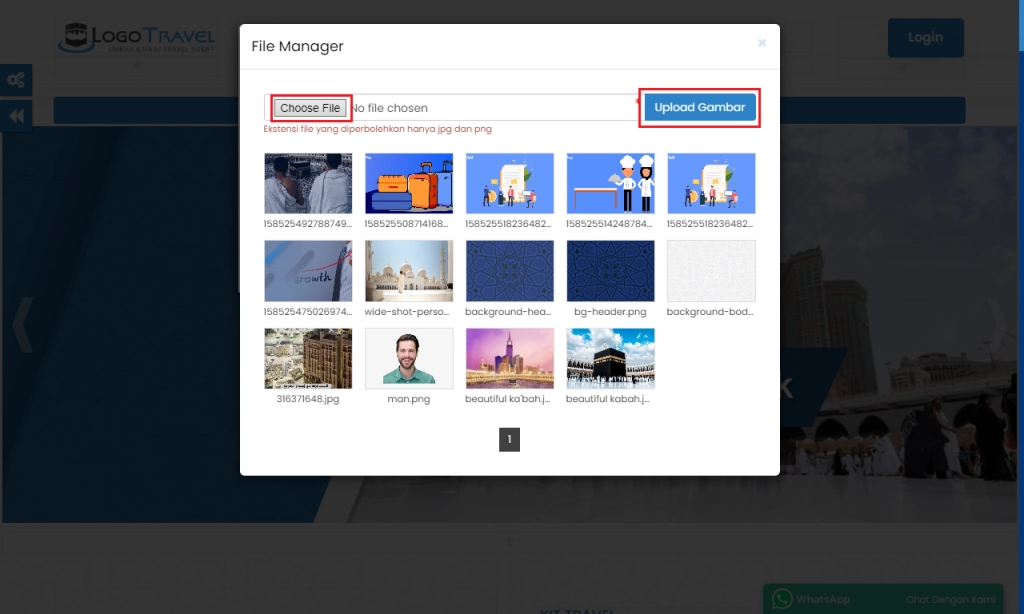
Klik tombol “Ubah Gambar ![]() ” > pilih tombol "Choose file" > plih tombol “Upload Gambar”
” > pilih tombol "Choose file" > plih tombol “Upload Gambar”

(Gambar di atas : Penunjuk tombol “Ubah Gambar ![]() ”)
”)

(Gambar di atas : Penunjuk tombol "Choose File" dan tombol "Upload Gambar")
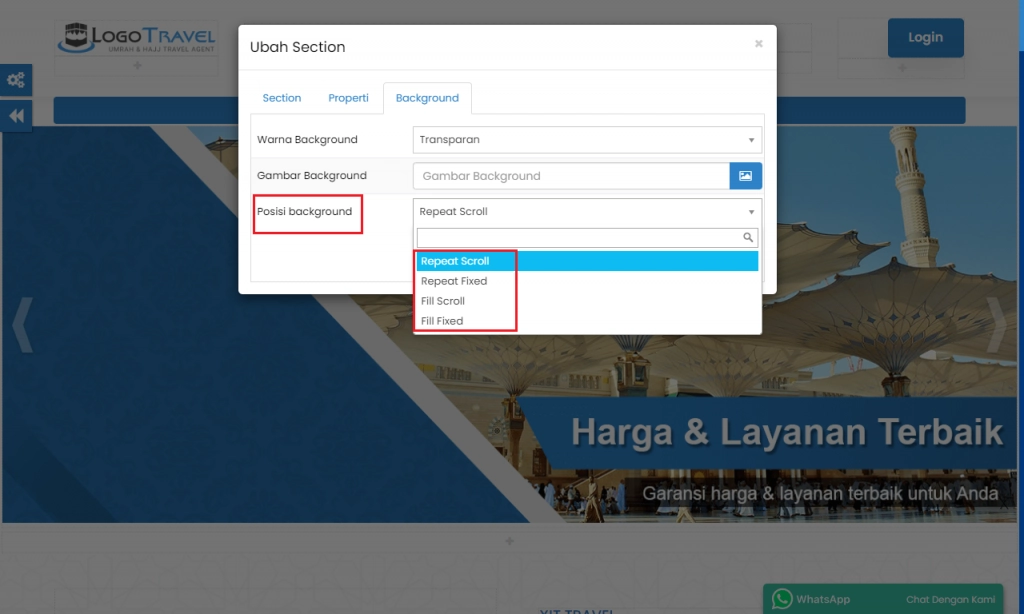
Posisi Background terdiri dari 4 Jenis yaitu “Repeat Scroll”, “Repeat Fixed”, “Fill Scroll”, “Fill Faxed”. Anda dapat memilih nya sesuai dengan keinginan travel Anda.
- Repeat Scroll : Gambar yang Anda jadikan sebagai background akan dilipatgandakan dan gambar background akan ikut bergerak saat pengunjung website Anda menaikkan atau menurunkan halaman menu.
- Repeat Fixed : Gambar yang Anda jadikan sebagai background akan dilipatgandakan dan gambar background tidak ikut bergerak saat pengunjung website Anda menaikkan atau menurunkan halaman menu.
- Fill Scroll : Gambar yang Anda jadikan sebagai background akan memenuhi background website dari atas sampai bagian bawah website dan gambar background akan ikut bergerak saat pengunjung website Anda menaikkan atau menurunkan halaman menu.
- Fill Fixed : Gambar yang Anda jadikan sebagai background akan akan memenuhi background website dari atas sampai bagian bawah website dan gambar background tidak ikut bergerak saat pengunjung website Anda menaikkan atau menurunkan halaman menu.

(Gambar di atas : Penunjuk jenis-jenis Posisi Background)
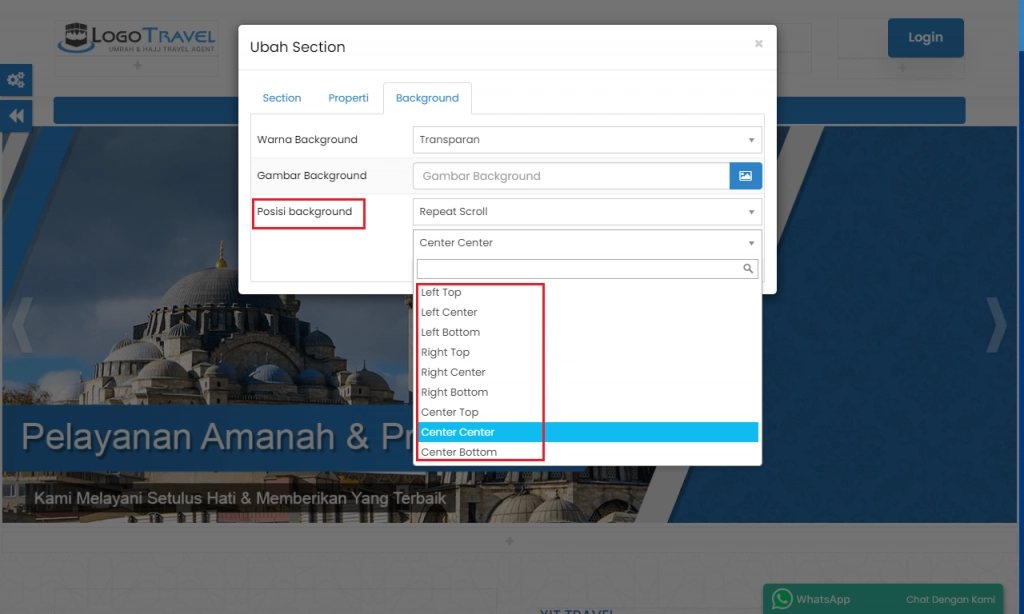
Anda juga dapat mengatur dan memilih letak Posisi Background.

(Gambar di atas : Penunjuk jenis-jenis letak Posisi Background)
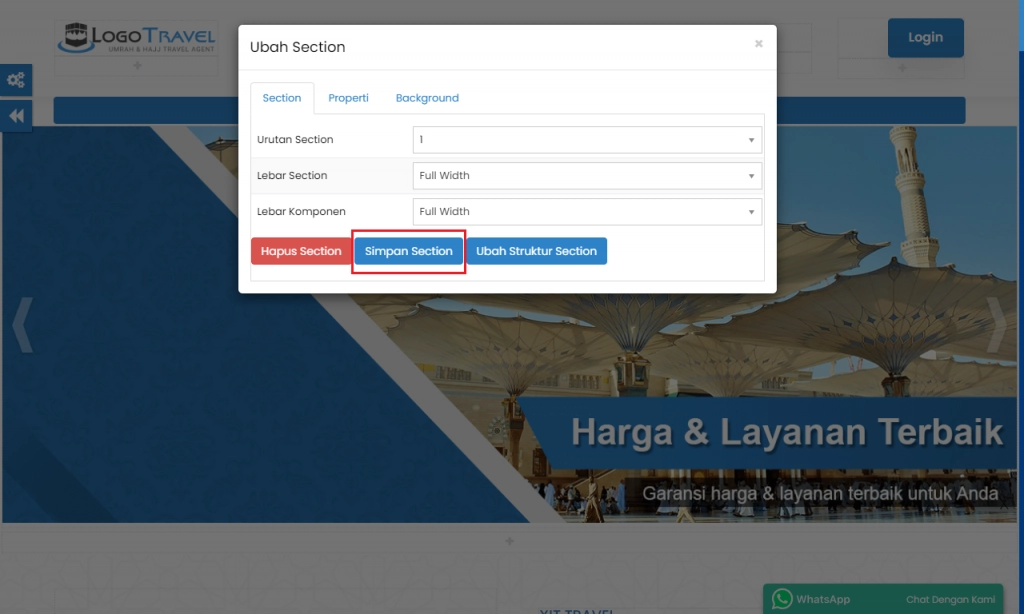
5. Setelah Anda selesai mengatur tab “Section, Properti, dan Background”, kembali pada tab “Section” lalu klik tombol “Simpan Section”.

(Gambar di atas : Penunjuk tombol "Simpan Section")
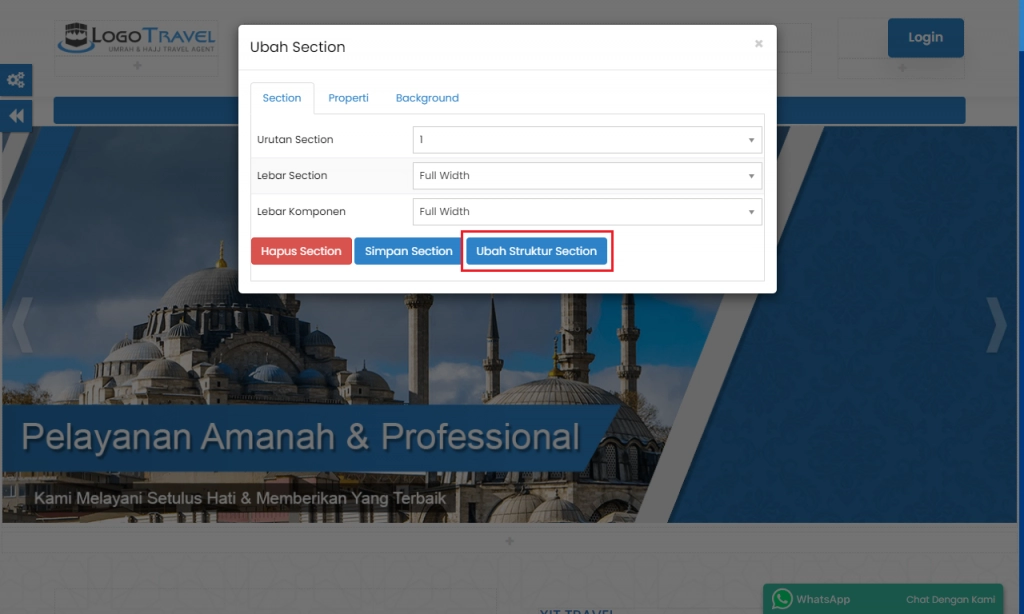
6. Anda dapat mengubah kembali struktur Section dengan memilih tombol “Ubah Stuktur Section” dan pilih struktur Section yang sesuai dengan keinginan Anda.

(Gambar di atas : Penunjuk tombol “Ubah Stuktur Section”)

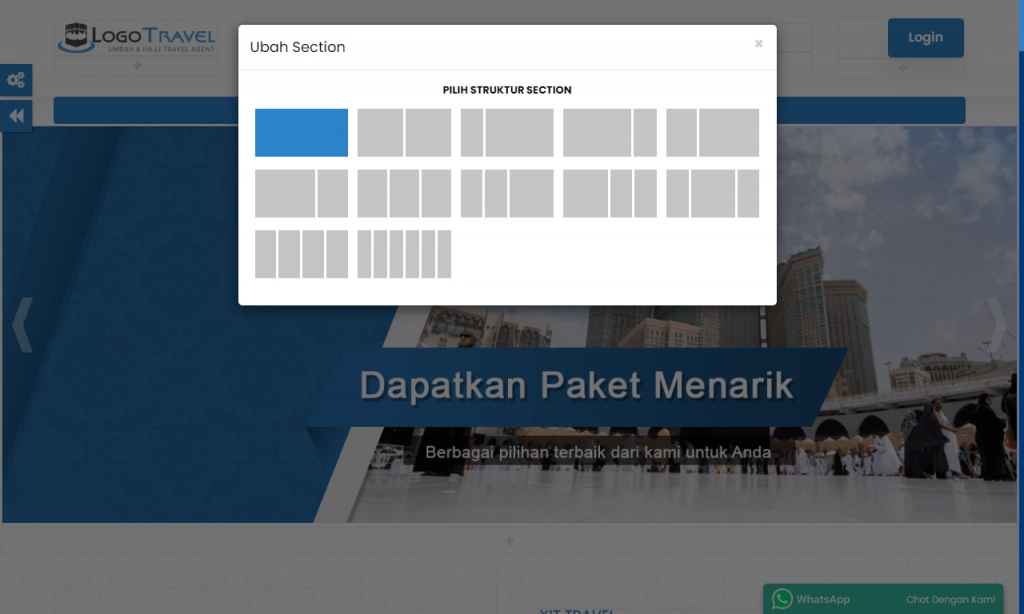
(Gambar di atas : Tampilan untuk memilih struktur Section)
7. Setelah Anda menambah atau mengubah Section Anda bisa melakukan Preview Tampilan terlebih dahulu dengan memilih tombol “Preview Tampilan ![]() ”
”

(Gambar di atas : Penunjuk tombol “Preview Tampilan ![]() ”)
”)
8. Anda dapat langsung menerapkan tampilan website dengan memilih tombol "Terapkan Tampilan ![]() "
"

(Gambar di atas : Penunjuk tombol "Terapkan Tampilan ![]() ")
")
C. Menghapus Section
1. Pilih salah satu Section, lalu pilih tombol "Ubah Section" dengan ikon Pensil yang terletak di samping kanan.

(Gambar di atas : Penunjuk salah satu bagian Section dan penunjuk Ubah Section dengan ikon Pensil)
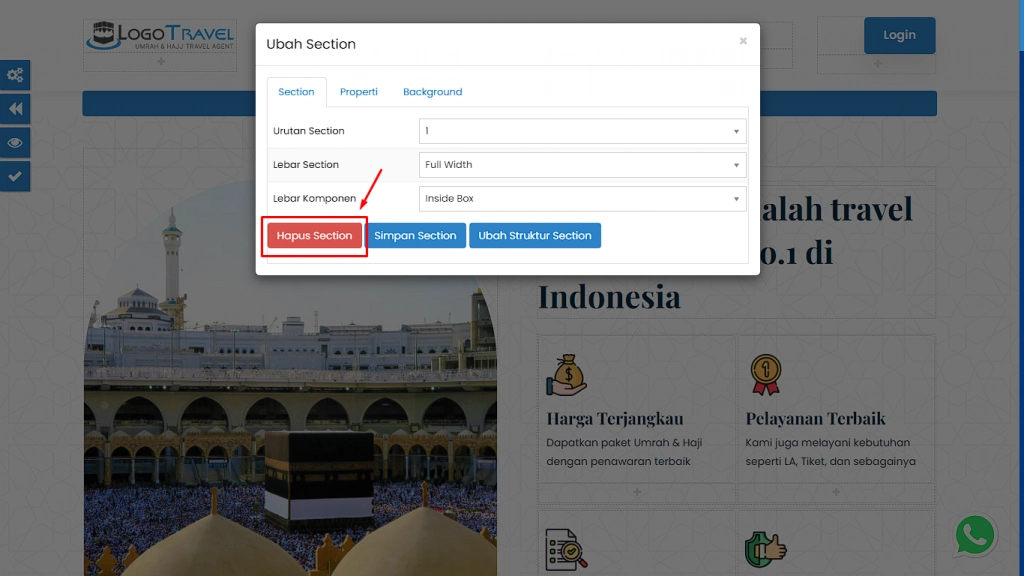
2. Klik tombol "Hapus Section"

(Gambar di atas : Penunjuk tombol Hapus Section)
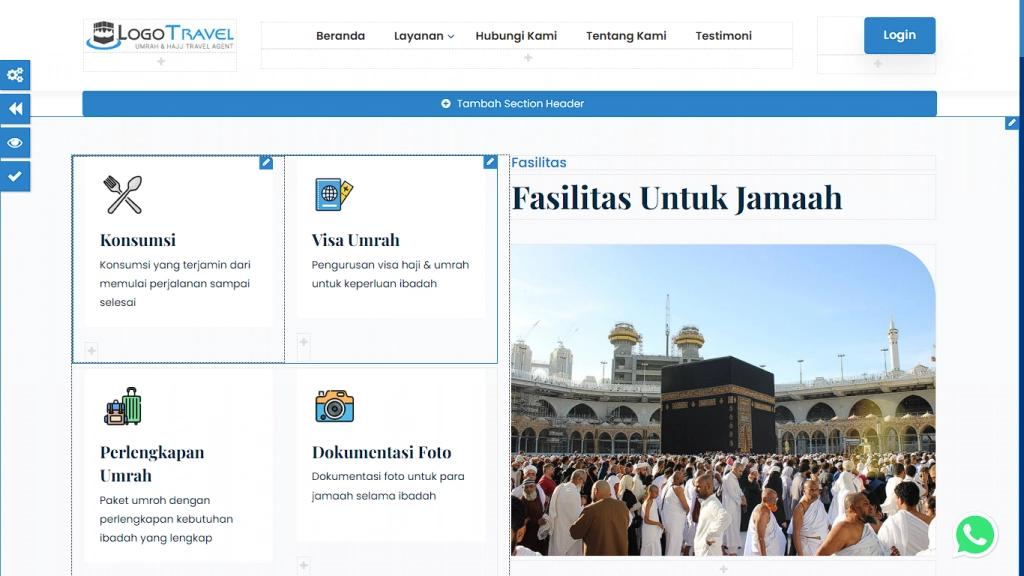
Maka Section tersebut akan terhapus :

(Gambar di atas : Bukti Section terhapus)

