Video Tutorial Cara Mengatur Jenis Komponen Aplikasi Mobile (Paket Haji Terbaru, Paket Haji Terpopuler, Pemberangkatan Haji Terdekat, Paket Haji Promo, Paket Wisata Terbaru)
Panduan Tertulis Cara Mengatur Jenis Komponen Aplikasi Mobile (Paket Haji Terbaru, Paket Haji Terpopuler, Pemberangkatan Haji Terdekat, Paket Haji Promo, Paket Wisata Terbaru)
Komponen merupakan penyusun dari Section pada tampilan aplikasi mobile.
Pada panduan bagian ini, akan dipaparkan cara mengatur Komponen : Paket Haji Terbaru, Paket Haji Terpopuler, Pemberangkatan Haji Terdekat, Paket Haji Promo, Paket Wisata Terbaru.
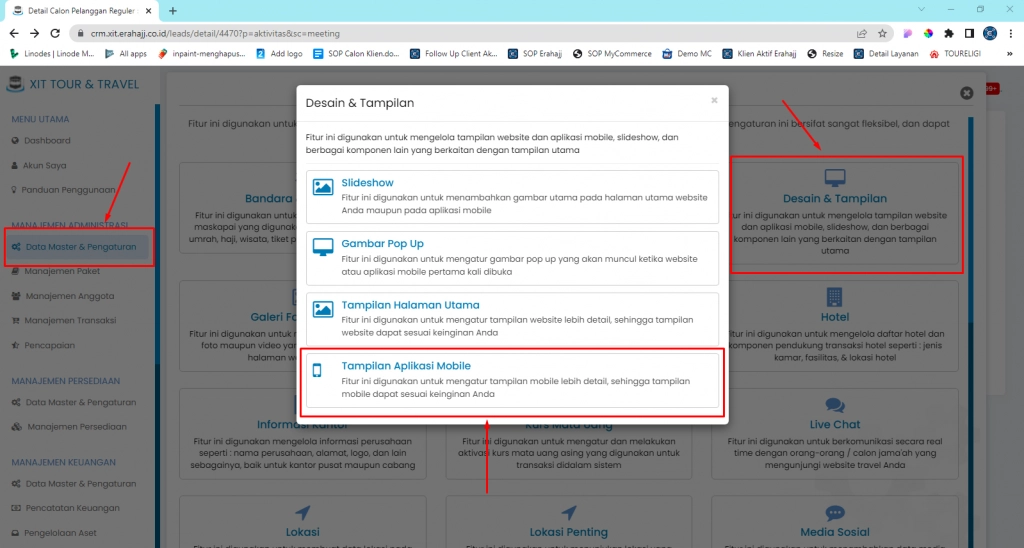
Untuk menambahkan komponen pada aplikasi mobile silahkan pilih menu Manajemen Administrasi > Desain & Tampilan > Tampilan Aplikasi Mobile

(Gambar : Menuju pengaturan tampilan aplikasi mobile)
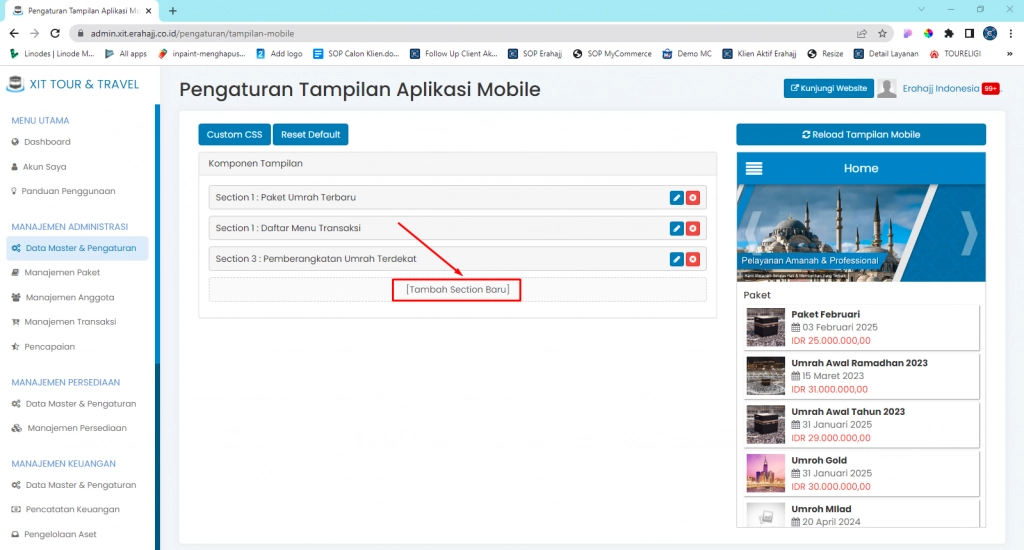
Lalu silahkan klik Tambah Section

(Gambar : Menuju penambahan section)
A. Menambahkan Komponen Paket Haji Terbaru
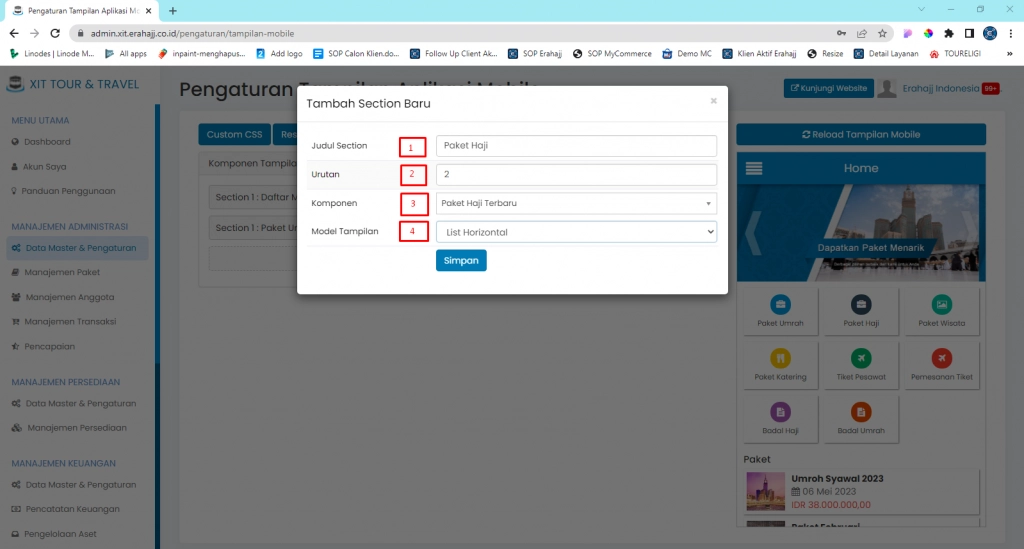
(Gambar : Pengisian form tambah section baru)
1. "Judul Section", isikan judul untuk section
2. "Urutan", isikan urutan tampilan section
3. "Komponen", pilih komponen Paket Haji Terbaru
4. "Model Tampilan", Anda dapat memilih model tampilan section, "List Vertikal" atau "List Horizontal"
Apabila Anda telah melengkapi form Tambah Section Baru, silahkan klik Simpan
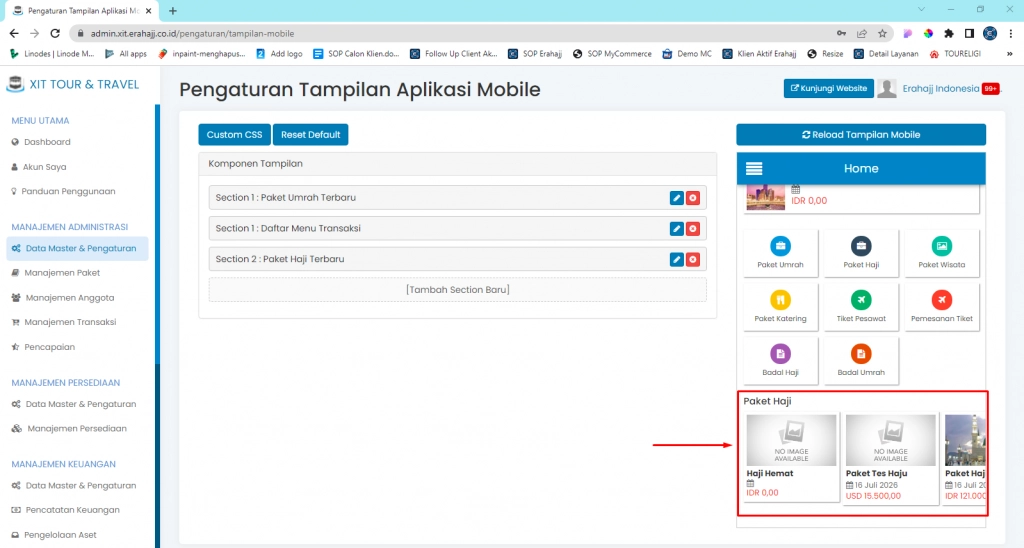
Berikut adalah tampilan section pada aplikasi mobile

(Gambar : Tampilan pada aplikasi mobile setelah menambahkan Paket Haji Terbaru)
B. Menambahkan Komponen Paket Haji Terpopuler
Silahkan Anda klik Tambah Section lalu isikan form Tambah Section Baru.

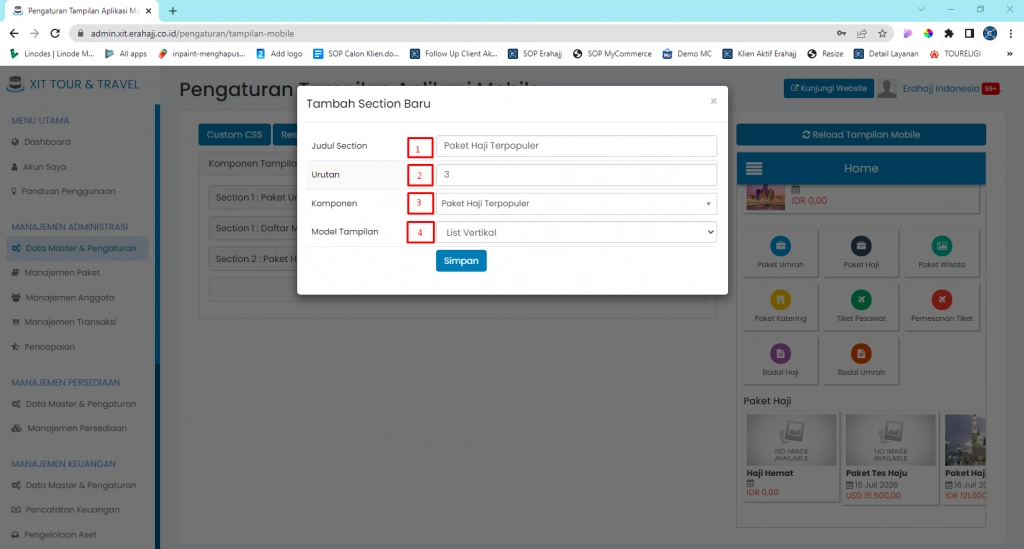
(Gambar : Pengisian tambah section baru)
1. "Judul Section", isikan judul untuk section
2. "Urutan", isikan urutan tampilan section
3. "Komponen", pilih komponen Paket Haji Terpopuler
4. "Model Tampilan", Anda dapat memilih model tampilan section, "List Vertikal" atau "List Horizontal"
Apabila Anda telah melengkapi form Tambah Section Baru, silahkan klik Simpan
Berikut adalah tampilan section pada aplikasi mobile

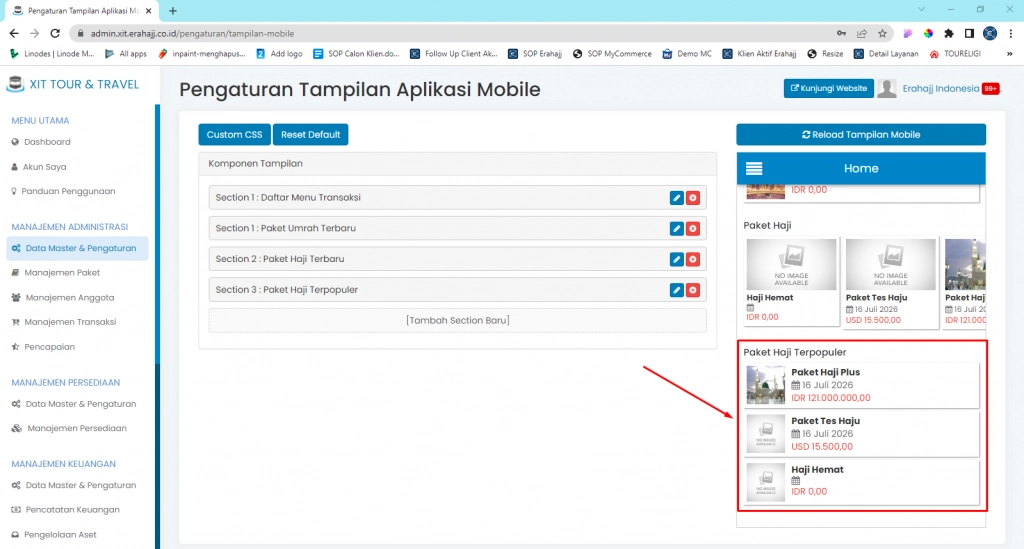
(Gambar : Tampilan pada aplikasi mobile setelah penambahan section Paket Haji Terpopuler)
C. Menambahkan Komponen Pemberangkatan Haji Terdekat
Silahkan Anda klik Tambah Section lalu isikan form Tambah Section Baru.

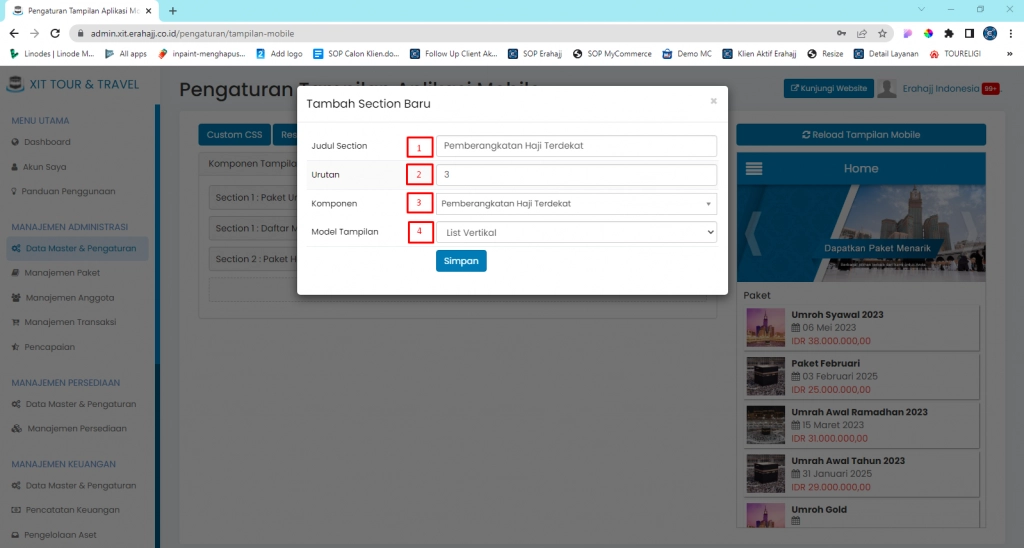
(Gambar : Pengisian form komponen Pemberangkatan Haji Terdekat)
1. "Judul Section", isikan judul untuk section
2. "Urutan", isikan urutan tampilan section
3. "Komponen", pilih komponen Pakemberangkatan Haji Terdekat
4. "Model Tampilan", Anda dapat memilih model tampilan section, "List Vertikal" atau "List Horizontal"
Apabila Anda telah melengkapi form Tambah Section Baru, silahkan klik Simpan
Berikut adalah tampilan section pada aplikasi mobile

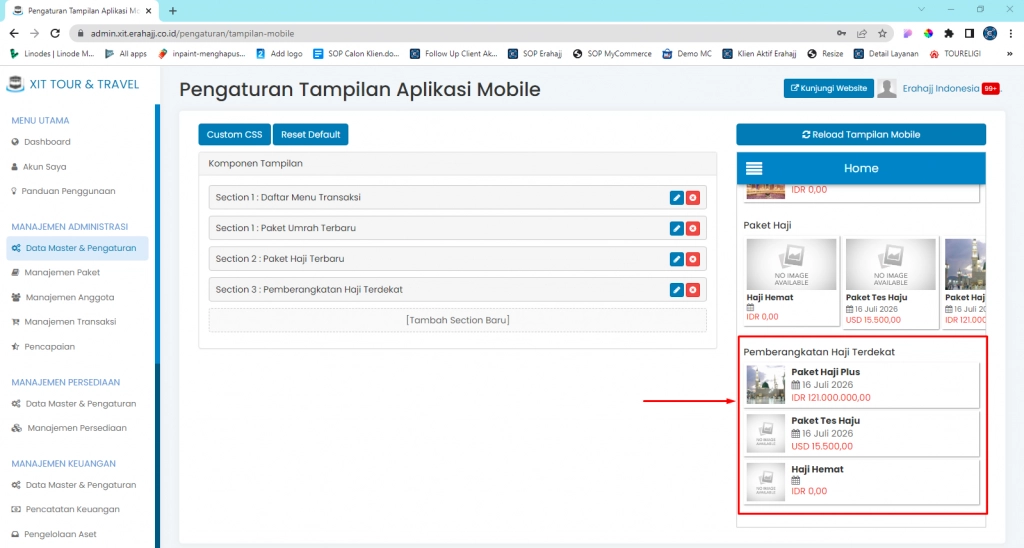
(Gambar : Tampilan aplikasi mobile setelah penambahan section Pemberangkatan Haji Terdekat)
D. Menambahkan Komponen Paket Haji Promo
Silahkan Anda klik Tambah Section lalu isikan form Tambah Section Baru.

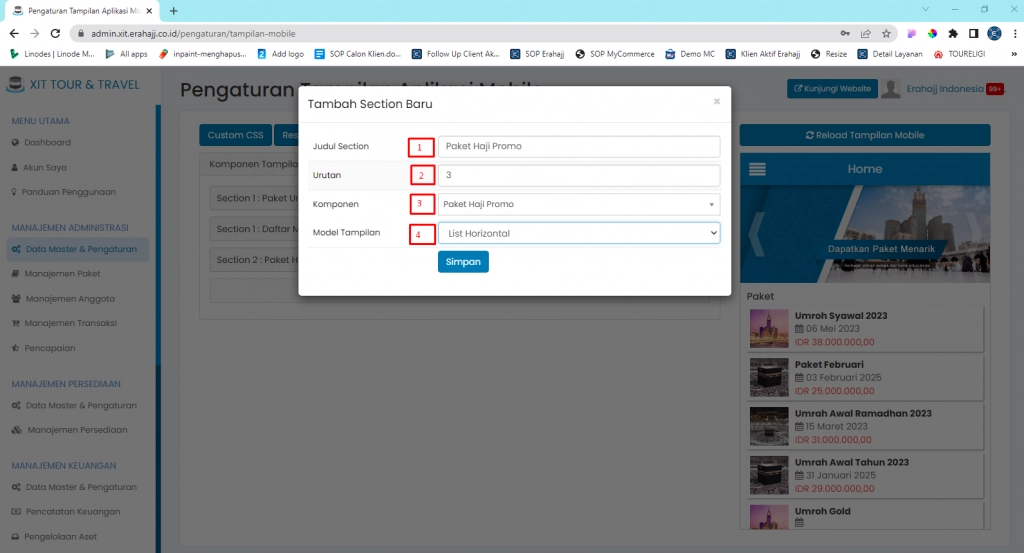
(Gambar : Pengisian form komponen paket haji promo)
1. "Judul Section", isikan judul untuk section
2. "Urutan", isikan urutan tampilan section
3. "Komponen", pilih komponen Paket Haji Promo
4. "Model Tampilan", Anda dapat memilih model tampilan section, "List Vertikal" atau "List Horizontal"
Apabila Anda telah melengkapi form Tambah Section Baru, silahkan klik Simpan
Berikut adalah tampilan section pada aplikasi mobile

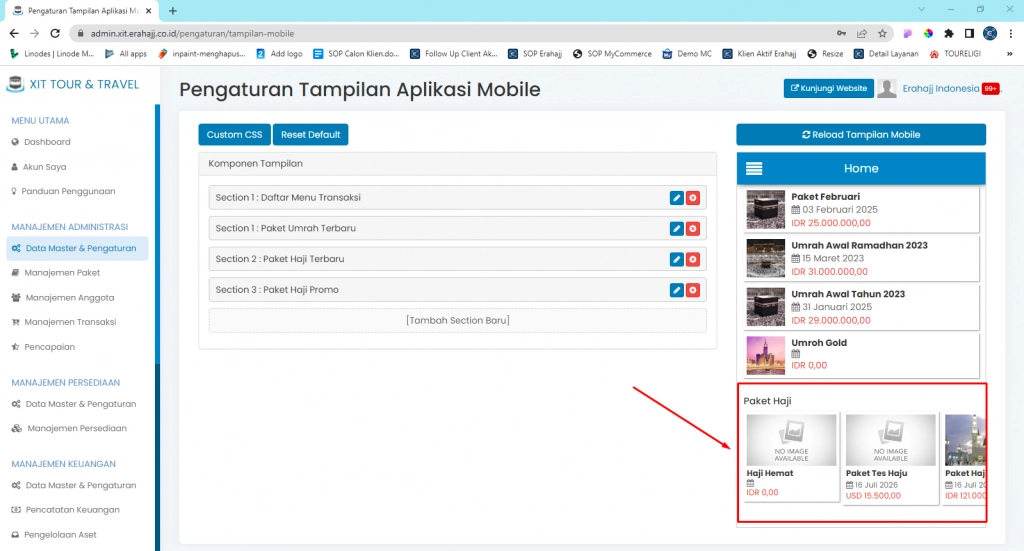
(Gambar : Tampilan aplikasi mobile setelah penambahan section Paket Haji Promo)
E. Menambahkan Komponen Paket Wisata Terbaru
Silahkan Anda klik Tambah Section lalu isikan form Tambah Section Baru.

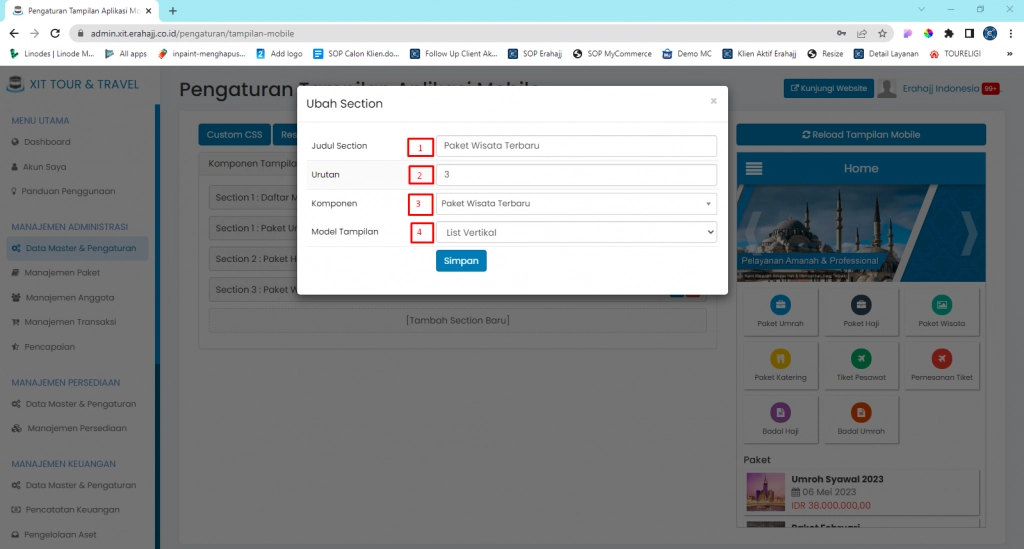
(Gambar : Pengisian form komponen paket wisata terbaru)
1. "Judul Section", isikan judul untuk section
2. "Urutan", isikan urutan tampilan section
3. "Komponen", pilih komponen Paket Wisata Terbaru
4. "Model Tampilan", Anda dapat memilih model tampilan section, "List Vertikal" atau "List Horizontal"
Apabila Anda telah melengkapi form Tambah Section Baru, silahkan klik Simpan
Berikut adalah tampilan section pada aplikasi mobile

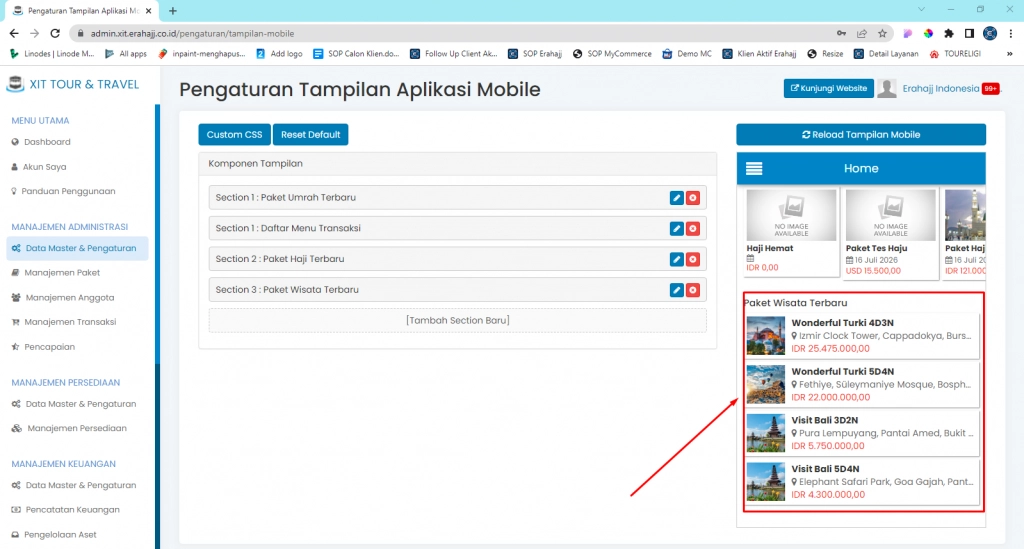
(Gambar : Tampilan aplikasi mobile setelah penambahan section Paket Wisata Terbaru)