Video Tutorial Cara Mengatur Footer V.2
Panduan Tertulis Cara Mengatur Footer V.2
Pengaturan Footer adalah bagian paling bawah dari website travel Anda. Fungsi utamanya adalah berisi informasi hak cipta, kepemilikan, layanan paket, tambahan konten, daftar social media milik travel Anda, dan lain-lain sebagainya.
Mengakses Pengaturan Footer
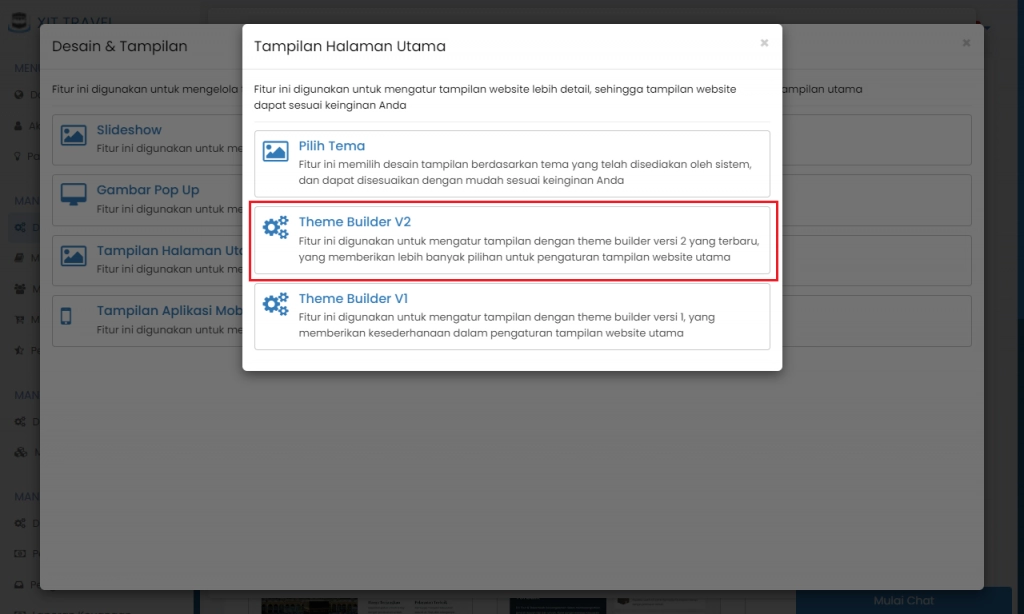
A. Pada modul “Manajemen Administrasi” > pilih fitur “Data Master & Pengaturan” > pilih fitur “Desain & Tampilan” > pilih fitur “Tampilan Halaman Utama” > pilih fitur “Theme Builder V2”

(Gambar di atas : Tahapan untuk mengakses fitur Theme Builder V2)
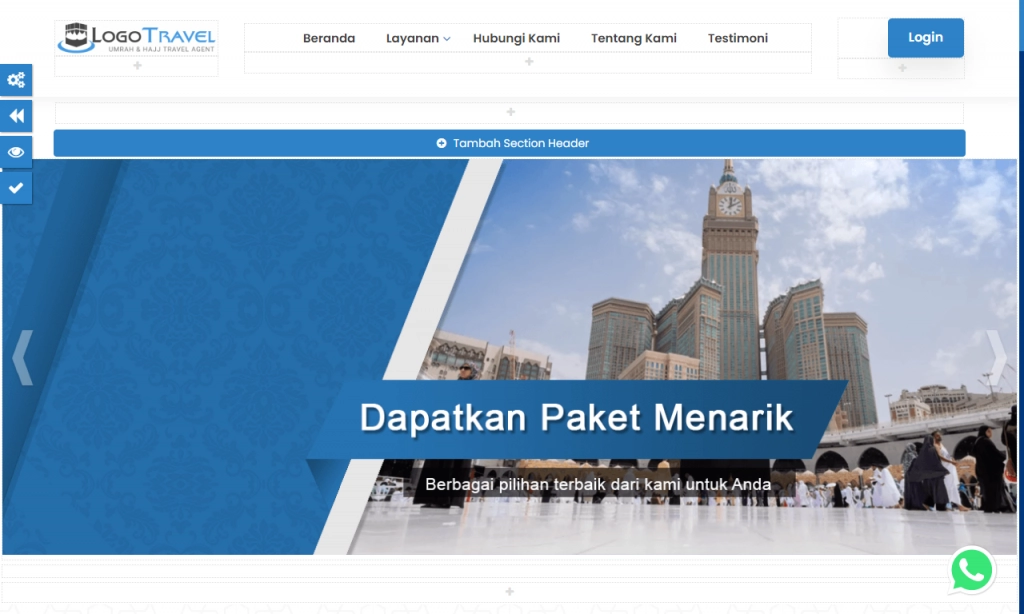
Selanjutnya Anda akan melihat halaman pengaturan tampilan halaman depan.

(Gambar di atas : Tampilan halaman pengaturan tampilan halaman depan)
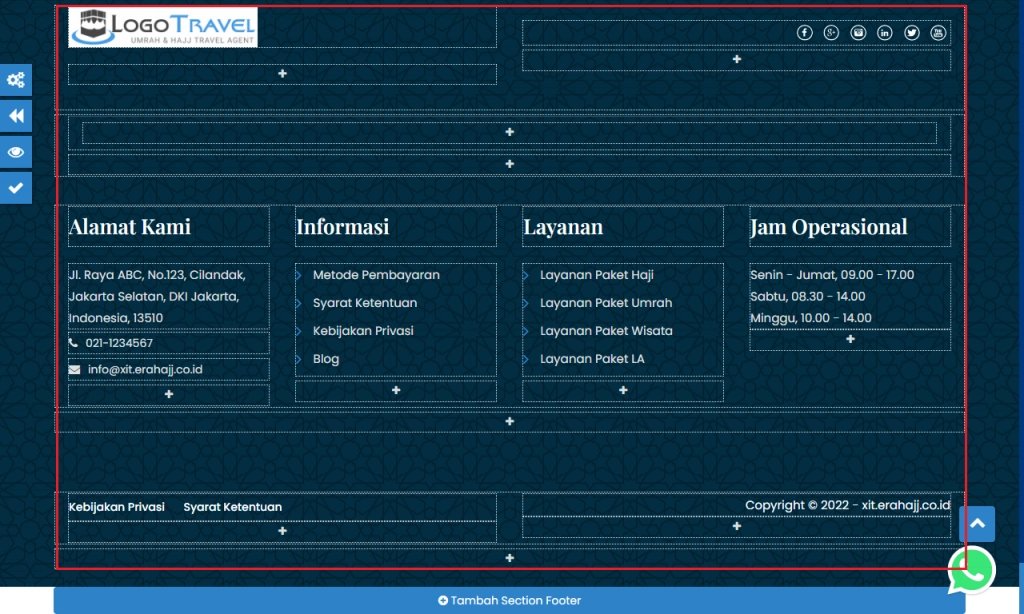
Kemudian scroll sampai bawah ke bagian Footer website agar anda dapat mengatur bagian tersebut.

(Gambar di atas : Tampilan halaman pengaturan tampilan halaman depan pada bagian Footer website)
Mengatur Footer V.2
Ada 2 hal yang Anda dapat atur pada bagian Footer website, yakni bagian Section dan Komponen. Anda dapat mengatur bagian Section dan Komponen dengan menambah, mengubah, dan menghapusnya.
A. Section
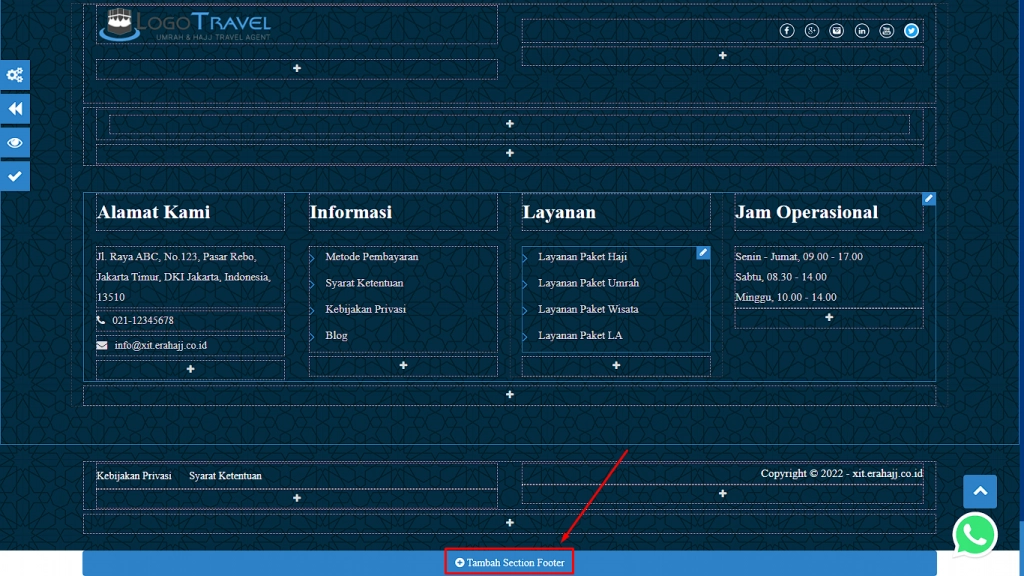
1. Tambah Section Footer dengan klik tombol "Tambah Section Footer" yang terdapat pada bagian paling bawah dari bagian footer website.

(Gambar di atas : Penunjuk tombol Tambah Section Footer)
2. Untuk panduan mengatur Section lebih lengkap dapat Anda baca disini.
B. Komponen
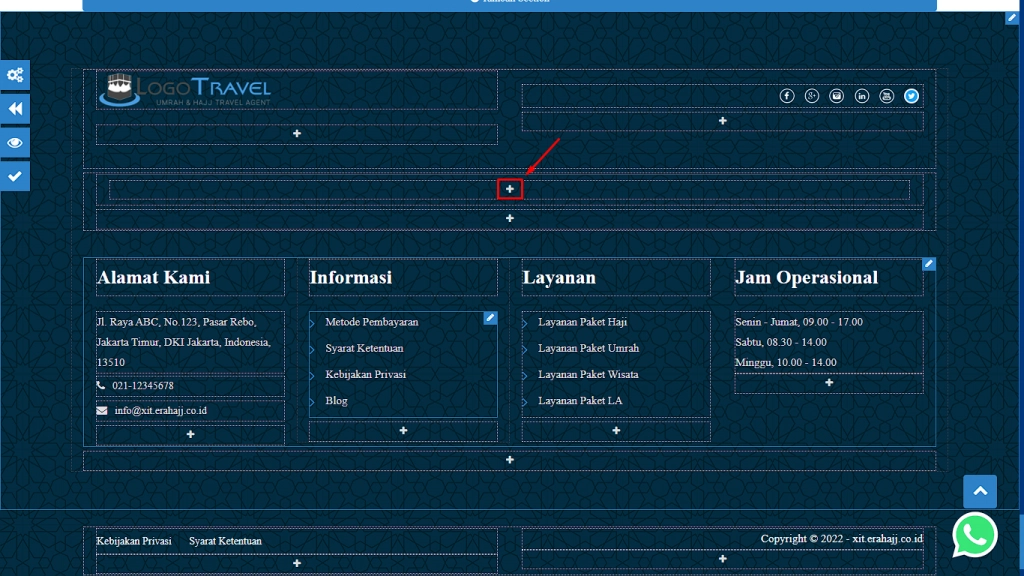
1. Tambah Komponen pada bagian Footer dengan memilih tombol "Tambah Komponen" dengan ikon "Tanda Tambah" seperti yang ditunjuk oleh tanda panah pada kotak merah dibawah ini.

(Gambar diatas : Penunjuk tombol "Tambah Komponen")
2. Untuk panduan mengatur Komponen lebih lengkap dapat Anda baca disini.
Setelah Anda sudah mengatur semua nya Anda bisa melakukan Preview Tampilan terlebih dahulu dengan cara pilih ikon “![]() ”.
”.

(Gambar di atas : Penunjuk tombol "Preview Tema")
Dan terakhir apabila sudah di preview tampilan, Anda dapat langsung menerapkan tampilan website dengan cara pilih ikon “![]() ".
".

(Gambar di atas : Penunjuk tombol "Terapkan Tampilan")

