Video Tutorial Mengelola Tampilan Aplikasi Mobile
Panduan Tertulis Mengelola Tampilan Aplikasi Mobile
Pengaturan Tampilan Aplikasi Mobile adalah pengelolaan dalam menentukan tampilan aplikasi mobile Anda, seperti pengaturan custom CSS sehingga tampilan akan terlihat lebih terstruktur dan seragam, produk apa saja yang ingin Anda tampilkan, misal produk umrah best seller Anda, video dokumentasi travel Anda, dan lain sebagainya. Sehingga Anda dapat mengkreasikan tampilan aplikasi mobile Anda sesuai keinginan Anda.
Anda dapat mengelola tampilan aplikasi mobile di sistem administrasi
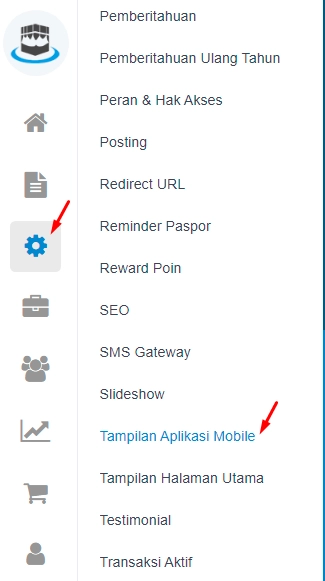
Pilih Menu Pengaturan Web > Klik Tampilan Aplikasi Mobile

Langkah menuju pengaturan tampilan aplikasi mobile
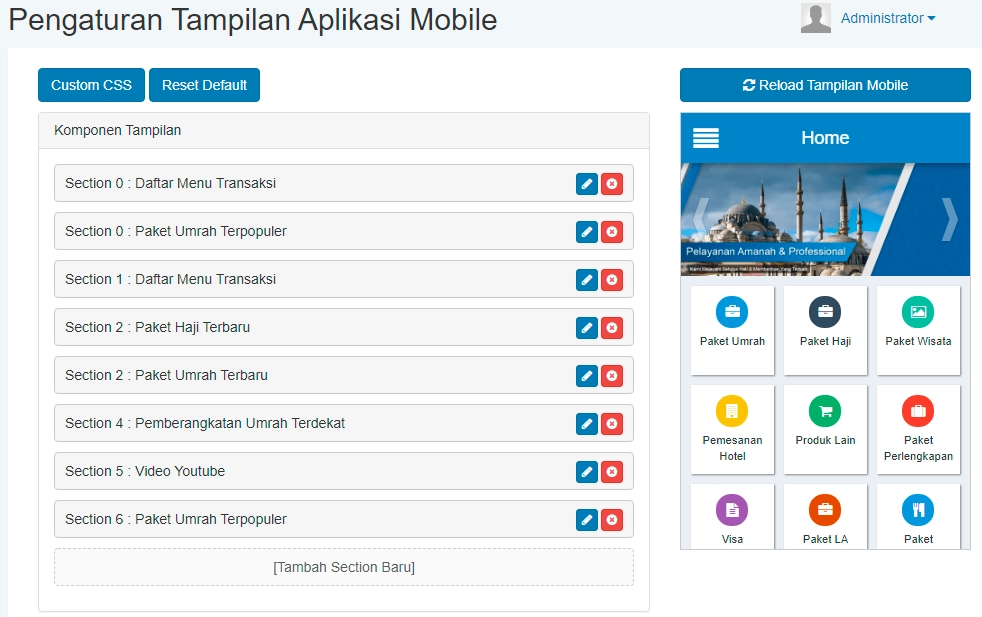
Maka akan muncul tampilan sebagai berikut :

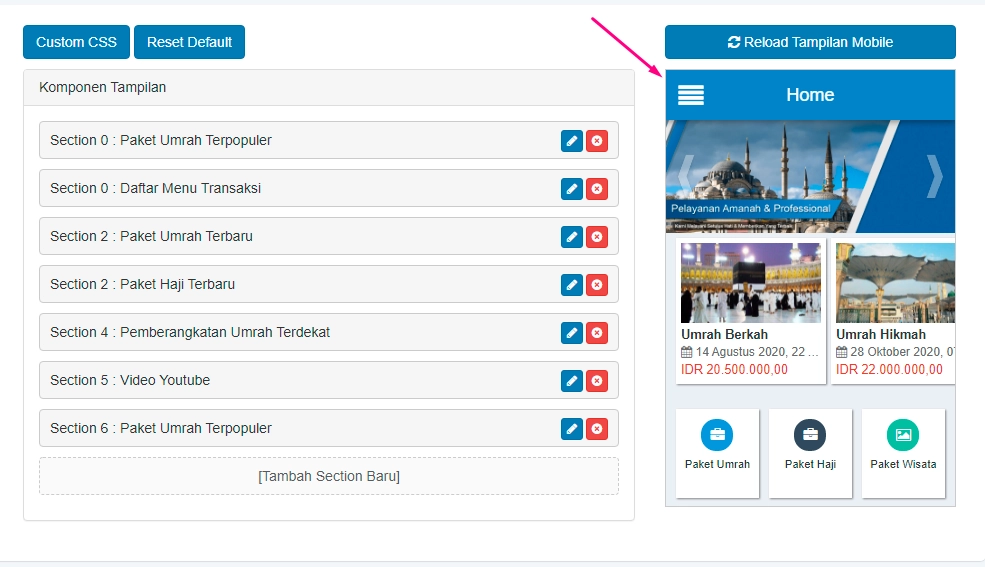
Pengaturan tampilan aplikasi mobile
- Tombol "Custom CSS" berfungsi untuk mengatur beberapa komponen dalam aplikasi mobile Anda sehingga akan terlihat lebih terstruktur dan seragam
- Tombol "Reset Default" berfungsi untuk mengembalikan tampilan aplikasi mobile seperti di awal sebelum Anda mengubahnya
- Tombol [Reload Tampilan Mobile] berfungsi untuk merefresh tampilan aplikasi mobile Anda
- [Tambah Section Baru] berfungsi untuk menambah section baru pada mobile aplikasi Anda. Section adalah bagian-bagian yang terdapat pada bagian aplikasi moblle Anda. Dalam section dapat diisi dengan komponen yang Anda inginkan. Berikut perbedaan antara section dan komponen :

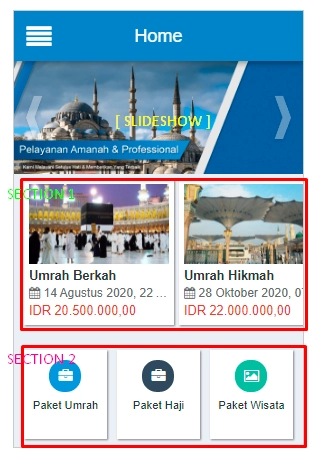
Tampilan aplikasi mobile
- Slideshow yang tampil pada aplikasi mobile Anda mengikuti dengan slideshow yang telah Anda kelola untuk halaman depan website travel Anda disini
- Section adalah bagian-bagian yang ada di bagian bawah slideshow, ditandai dengan kotak merah seperti pada gambar di atas
- Komponen adalah isi dari section. Contohnya seperti pada gambar di atas, section 1 berisi daftar paket umrah, section 2 berisi daftar transaksi yang dimiliki oleh travel Anda
Menambah Section Baru
Untuk menambah section baru pada aplikasi mobile Anda, klik [Tambah Section Baru]

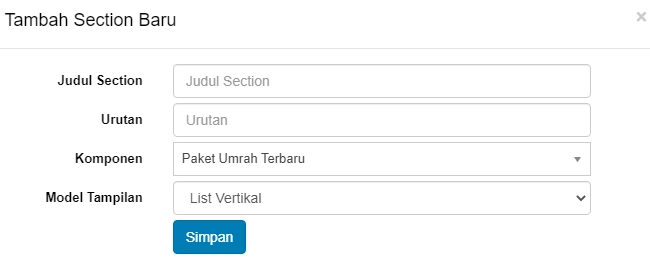
Form penambahan section pada aplikasi mobile
- Judul Section : isikan judul dari section
- Urutan : isikan angka, sebagai urutan letak section
- Komponen : pilih jenis komponen apa yang ingin Anda tampilkan pada section
- Model Tampilan : pilih "List Vertikal" bila tampilan komponen adalah vertikal (atas ke bawah), pilih "List Horizontal" bila tampilan komponen adalah menyamping (kanan ke kiri)
Bila data yang telah Anda masukkan sudah benar, klik "Simpan"
Maka Anda dapat melihat tampilan aplikasi mobile Anda sesuai dengan yang Anda kelola pada bagian di sebelah kanan pengaturan komponen. Anda dapat melakukan scroll ke bawah untuk melihat seluruh section beserta komponen pada masing-masing section.