Video Tutorial Cara Mengatur SEO Open Graph
Panduan Tertulis Cara Mengatur SEO Open Graph
Menarik perhatian dari calon jamaah pada konten yang dibagikan adalah salah satu bagian dari marketing digital yang tak dapat dikesampingkan, namun pengaturan tersebut terkadang terkesan rumit karena perlu bermain dengan kode komputer yang hanya dimengerti oleh sebagian kalangan saja.
Sistem Erahajj memudahkan Anda yang ingin preview tampilan dari halaman yang dibagikan menjadi menarik tanpa perlu bermain dengan kode kompute rseperti HTML, Java Script, atau lainnya dengan pengaturan yang user friendly pada pengaturan SEO Open Graph. Sehingga Anda dapat mempercantik preview dari halaman yang Anda bagikan.
Bagaimana Cara Mengatur SEO Open Graph? Anda dapat mengikuti langkah-langkah berikut :
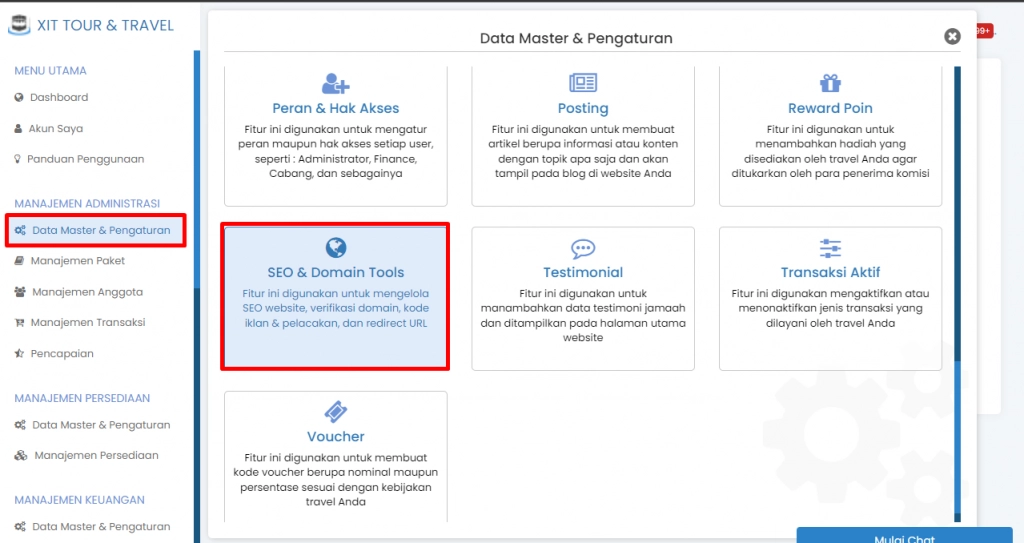
1. Pada Manajemen Administrasi > pilih Data Master & Pengaturan > pilih SEO & Domain Tools

(Gambar : Pengaturan SEO & Domain Tools)
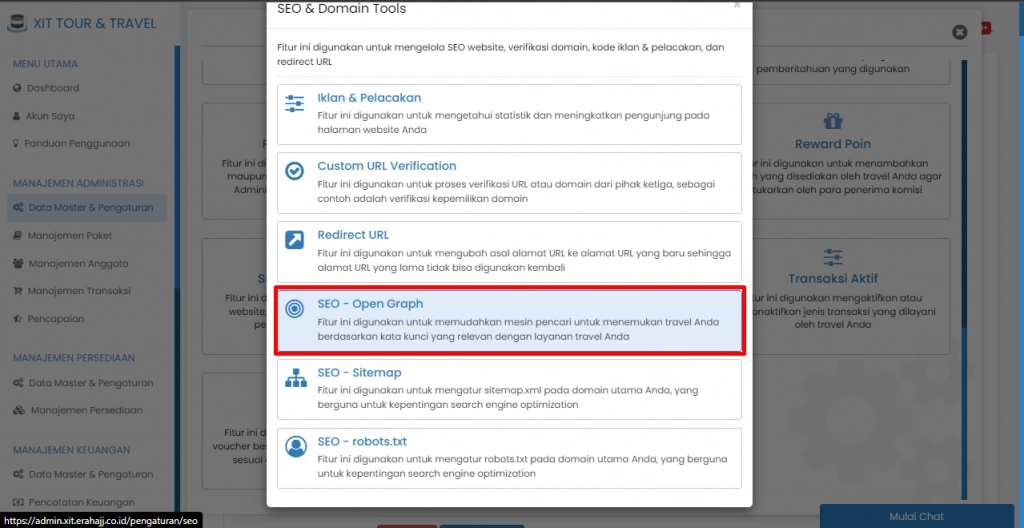
2. Pilih SEO Open Graph

A. Mengatur SEO Open Graph (Basic)
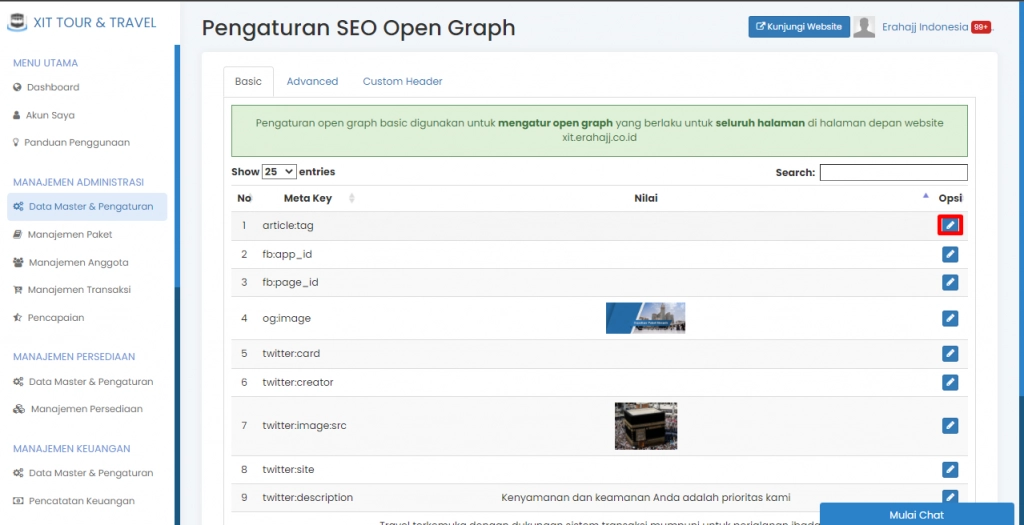
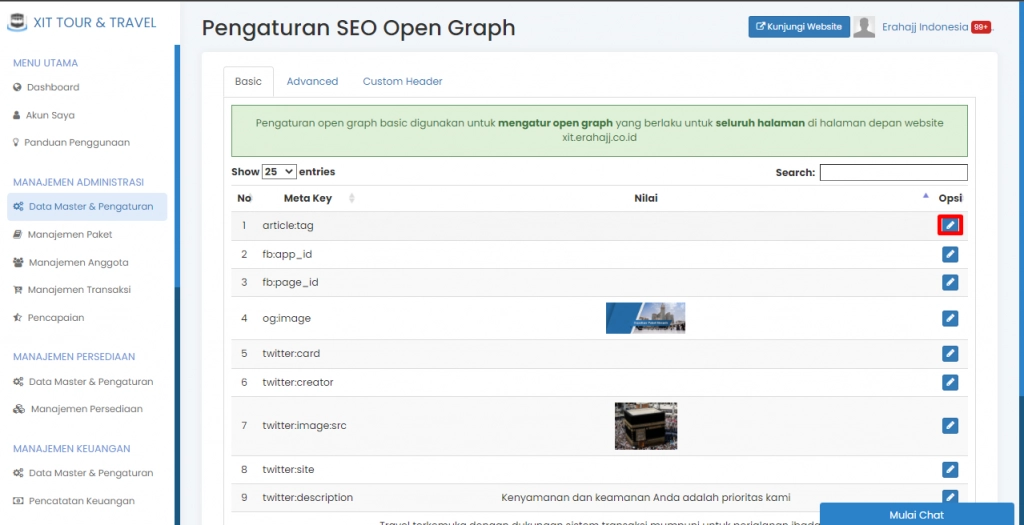
Pengaturan open graph basic digunakan untuk mengatur open graph yang berlaku untuk seluruh halaman di halaman depan website travel Anda. Untuk mengatur SEO Open Graph (Basic), Anda dapat mengikuti langkah-langkah berikut :
1. Klik Ubah Data

2. Ubah Meta Key
Meta Key adalah kata kunci yang digunakan untuk memberikan informasi kepada mesin pencari.

Meta Key adalah kata kunci yang digunakan untuk memberikan informasi kepada mesin pencari.
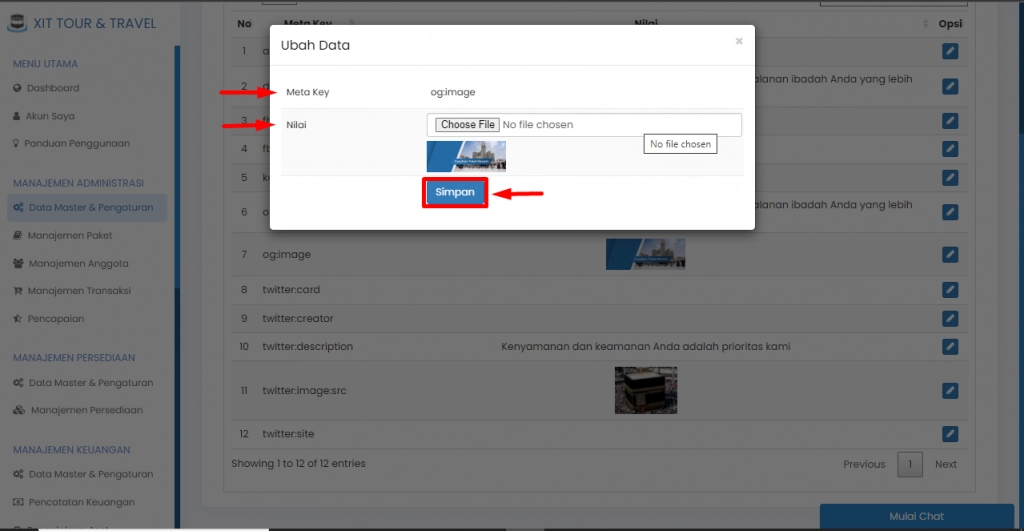
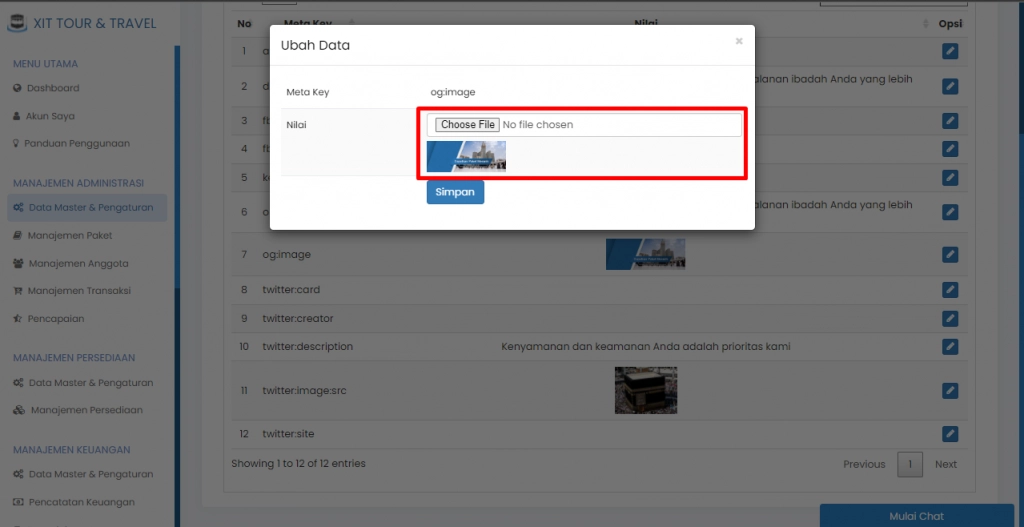
3. Lengkapi Nilai Meta Key

Isikan "Meta Key" dan "Nilai", lalu klik tombol "Simpan"
"Meta Key" adalah kata kunci yang digunakan untuk memberikan informasi kepada mesin pencari.
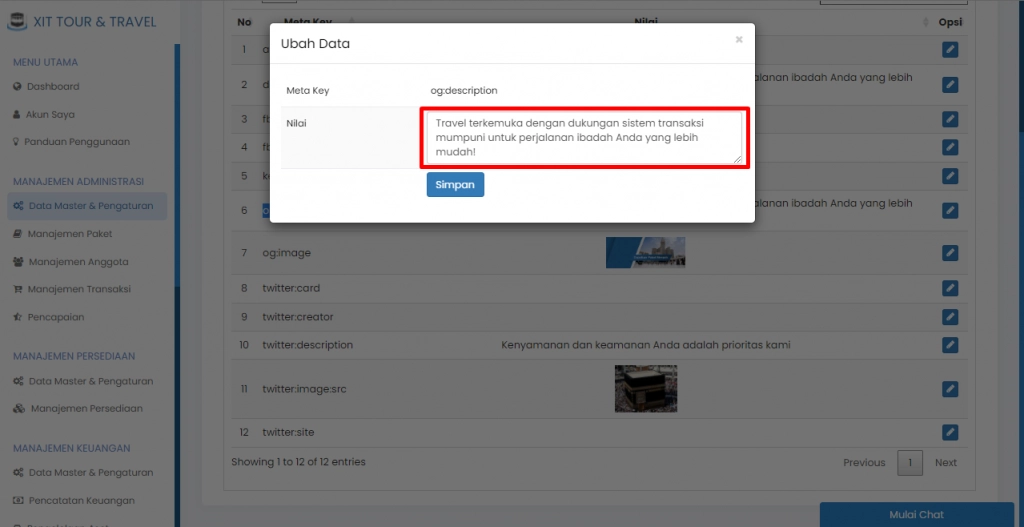
Anda dapat menambahkan "Nilai" pada Meta Key. Nilai yang diberikan dapat berupa file gambar atau deskripsi sesuai dengan yang dibutuhkan Meta Key.
- Seperti contoh pada Meta Key "og:image" yang dibutuhkan adalah nilai berupa file gambar

- Namun pada Meta Key "og:description" yang dibutuhkan adalah nilai berupa deskripsi

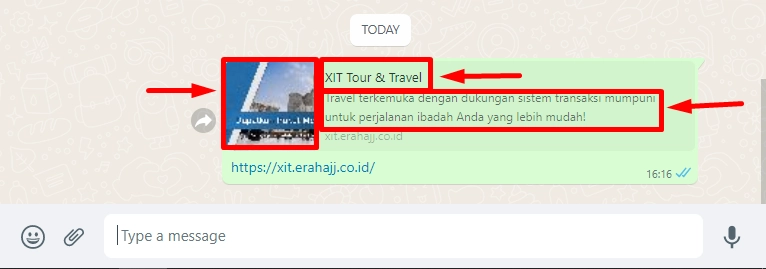
Anda akan melihat hasil dari pengaturan ini apabila membagikan halaman travel Anda, seperti berikut :
Pada gambar ini Anda melihat hasil dari pengaturan SEO Open Graph pada Meta Key; og:image; og:title; dan og:description
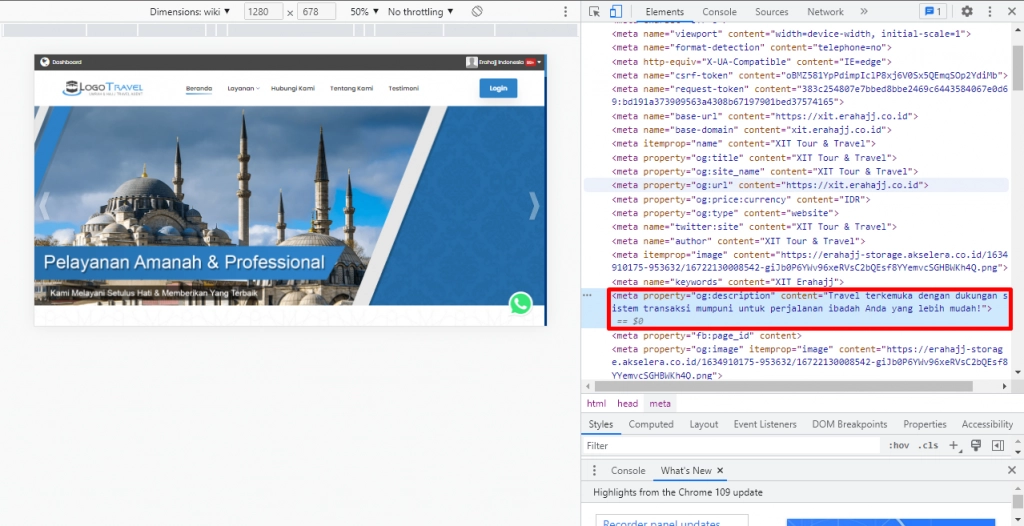
Anda juga dapat melihat bahwa pengaturan tersebut telah diterapkan pada kode HTML website seperti gambar berikut :
B. Mengatur SEO Open Graph (Advanced)
Pengaturan open graph advanced digunakan untuk mengatur open graph yang berlaku untuk halaman tertentu di halaman depan website travel Anda. Anda dapat mengikuti langkah-langkah berikut :
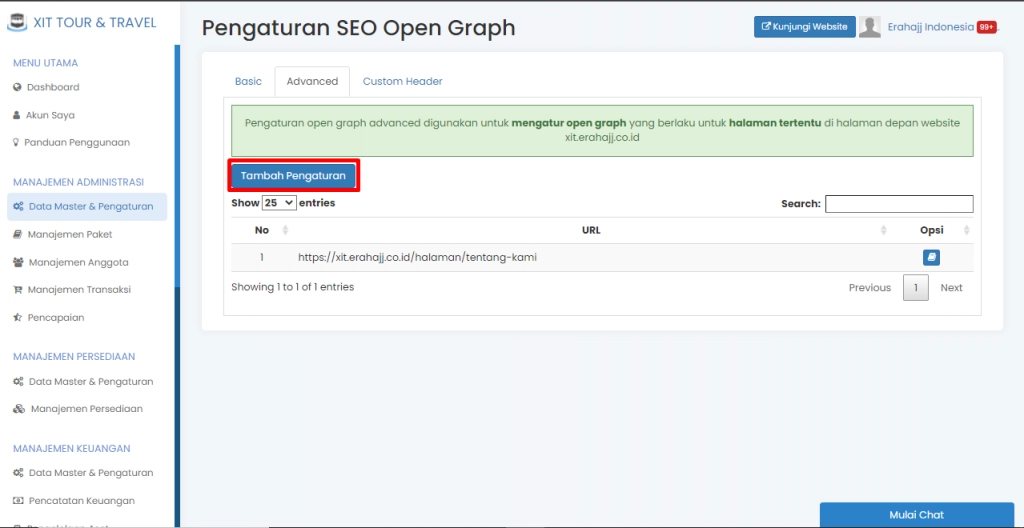
1. Klik tombol Tambah Pengaturan

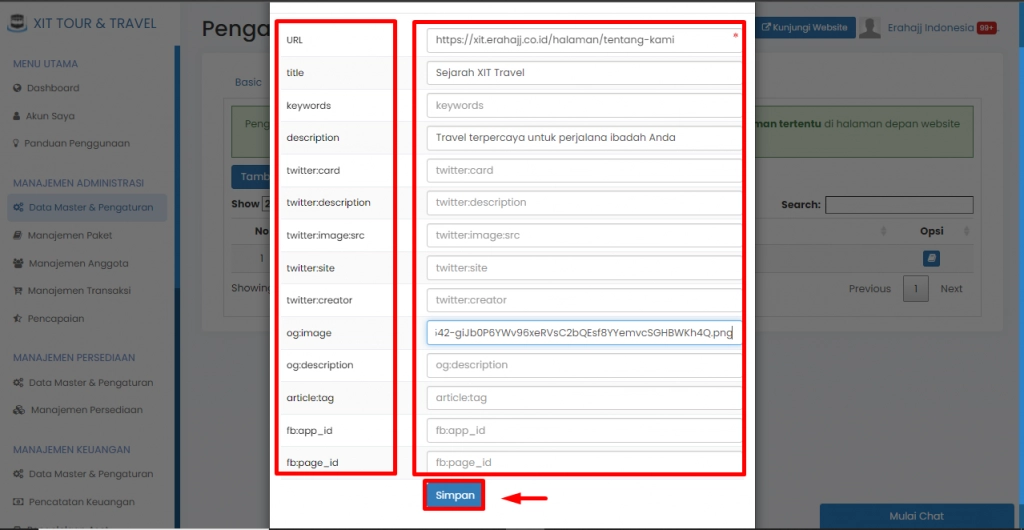
2. Lengkapi Nilai dari Meta Key

Isikan "Meta Key" dan "Nilai", lalu klik tombol "Simpan"
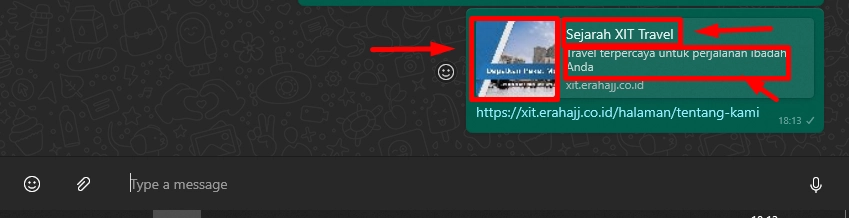
Anda akan melihat hasil dari pengaturan ini apabila membagikan halaman travel Anda, seperti berikut :

Pada gambar ini Anda melihat hasil dari pengaturan SEO Open Graph pada Meta Key; og:image; og:title; dan og:description
C. Mengatur SEO Open Graph (Custom Header)
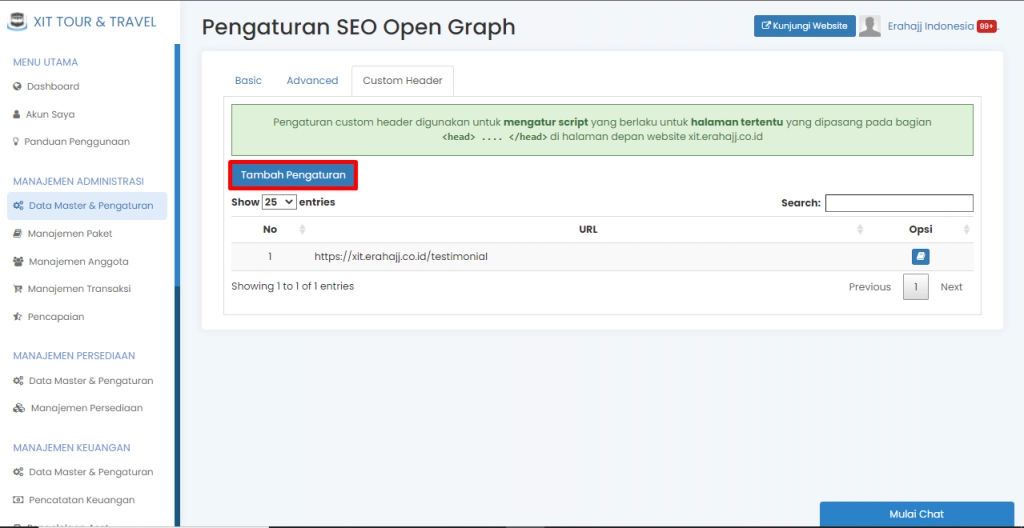
Pengaturan custom header digunakan untuk mengatur script yang berlaku untuk halaman tertentu yang dipasang pada bagian....di halaman depan website xit.erahajj.co.id. Anda dapat mengikuti langkah-langkah berikut :
1. Klik tombol Tambah Pengaturan

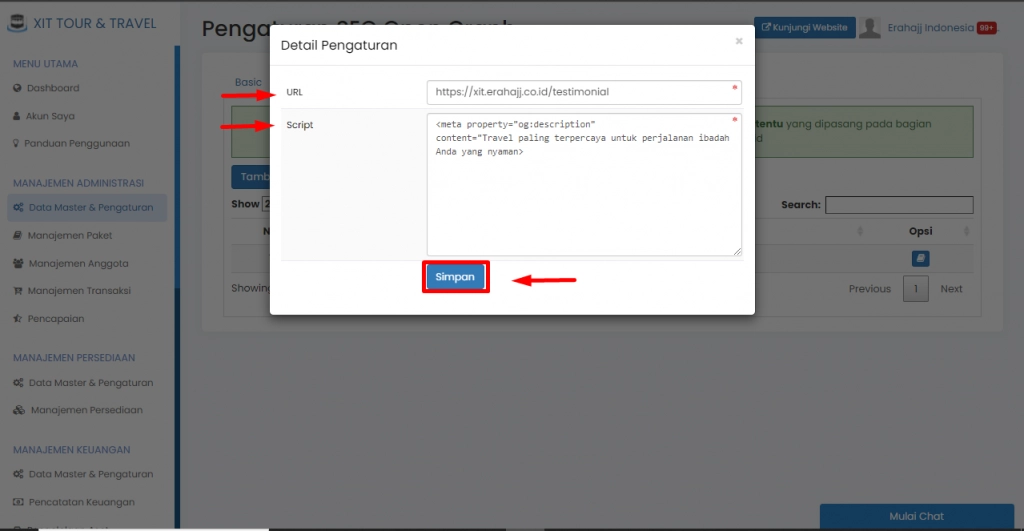
2. Lengkapi Detail Pengaturan

Anda dapat menambahkan og:url pada kolom "URL" dan menambahkan Meta Key + Nilai pada kolom "Script", lalu klik tombol "Simpan"
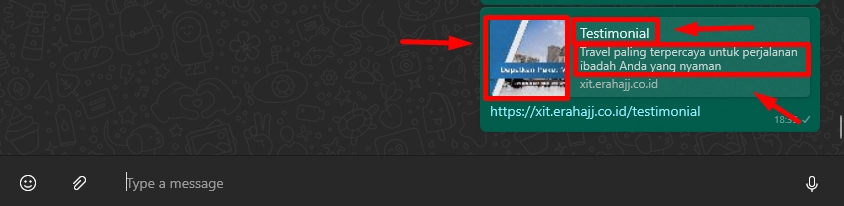
Anda akan melihat hasil dari pengaturan ini apabila membagikan halaman travel Anda, seperti berikut :

Pada gambar ini Anda melihat hasil dari pengaturan SEO Open Graph pada Meta Key; og:image; og:title; dan og:description
Untuk lebih jelasnya Anda dapat menyimak video tutorial diatas.
Apabila Anda mengalami kendala dalam mengatur SEO Open Graph, segera hubungi Tim Erahajj untuk mendapatkan bantuan.

