Video Tutorial Cara Mengatur Jenis Komponen Aplikasi Mobile (Paket Wisata Terpopuler, Pemberangkatan Wisata Terdekat, Paket Wisata Promo, Slideshow Galeri, Teks HTML)
Panduan Tertulis Cara Mengatur Jenis Komponen Aplikasi Mobile (Paket Wisata Terpopuler, Pemberangkatan Wisata Terdekat, Paket Wisata Promo, Slideshow Galeri, Teks HTML)
Komponen merupakan penyusun dari Section pada tampilan aplikasi mobile.
Pada panduan bagian ini, akan dipaparkan cara mengatur Komponen : Paket Wisata Terpopuler, Pemberangkatan Wisata Terdekat, Paket Wisata Promo, Slideshow Galeri, Teks HTML
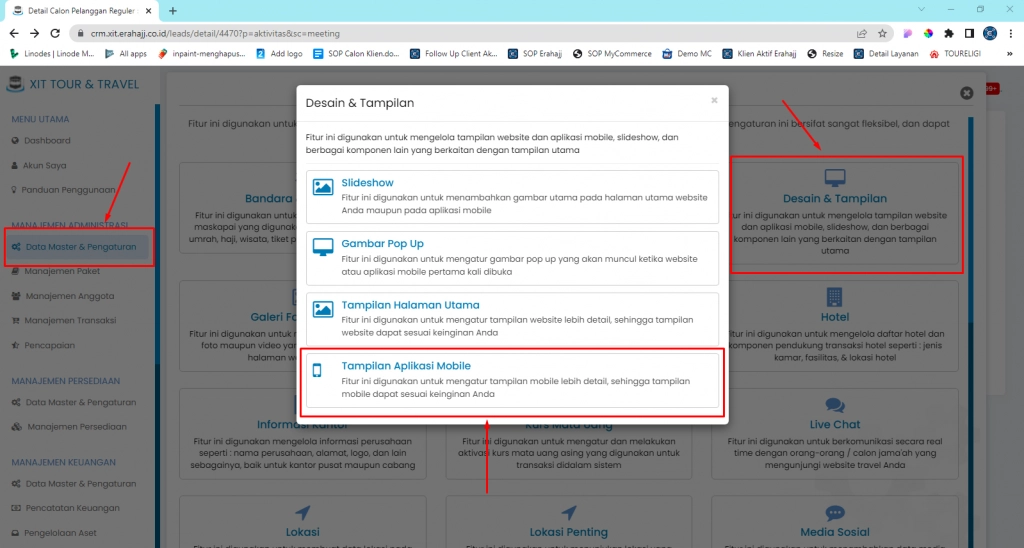
Untuk menambahkan komponen pada aplikasi mobile silahkan pilih menu Manajemen Administrasi > Desain & Tampilan > Tampilan Aplikasi Mobile

(Gambar : Menuju pengaturan tampilan aplikasi mobile)
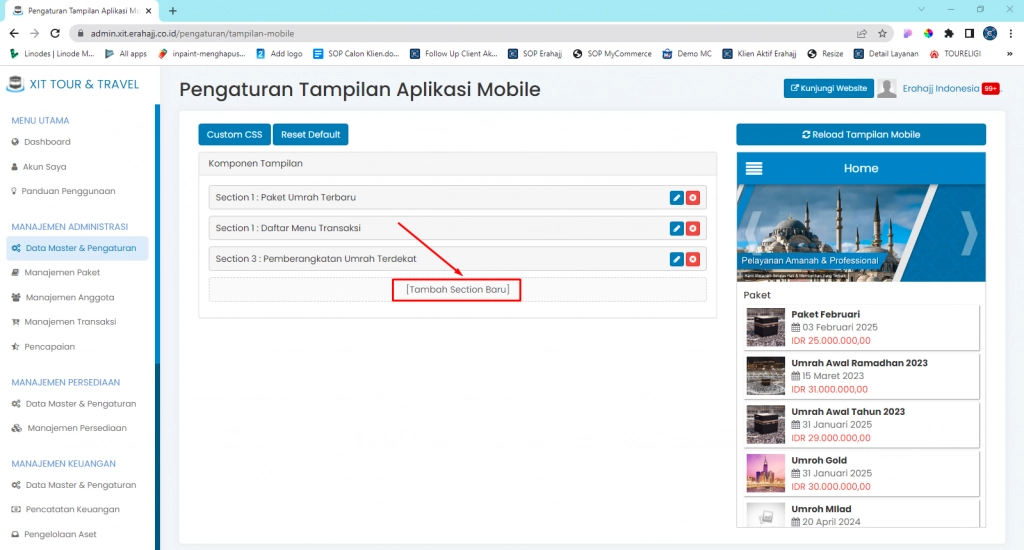
Lalu silahkan klik Tambah Section

(Gambar : Menuju penambahan section)
A. Menambahkan Komponen Paket Wisata Terpopuler
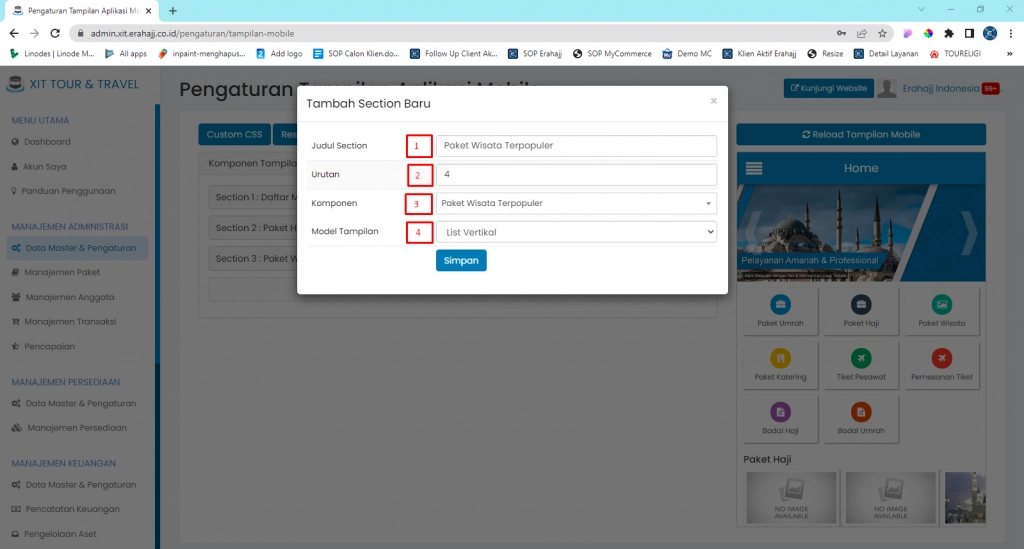
(Gambar : Pengisian form tambah section baru paket wisata terpopuler)
1. "Judul Section", isikan judul untuk section
2. "Urutan", isikan urutan tampilan section
3. "Komponen", pilih komponen Paket Wisata Terpopuler
4. "Model Tampilan", Anda dapat memilih model tampilan section, "List Vertikal" atau "List Horizontal"
Apabila Anda telah melengkapi form Tambah Section Baru, silahkan klik Simpan
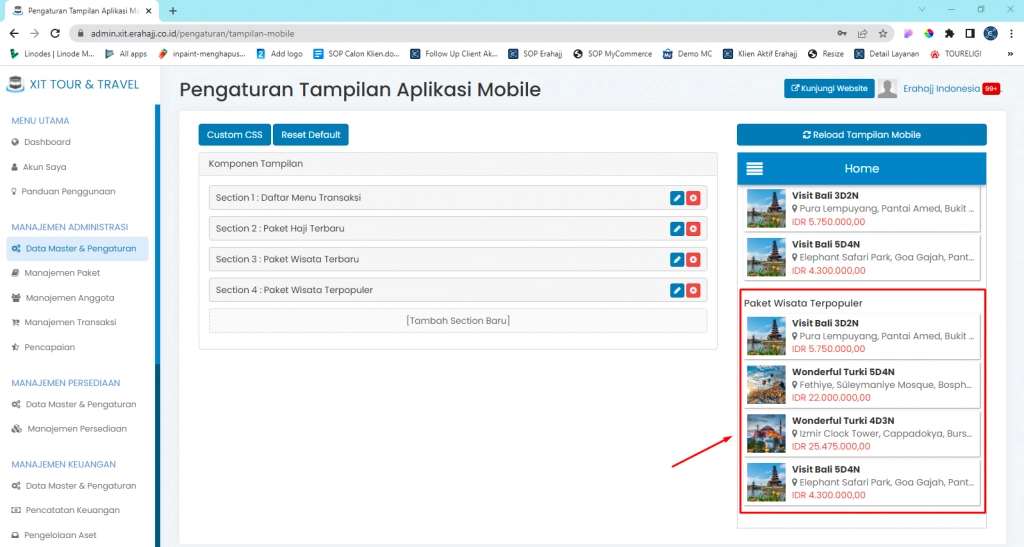
Berikut adalah tampilan section pada aplikasi mobile

(Gambar : Tampilan pada aplikasi mobile setelah menambahkan Paket Wisata Terpopuler)
B. Menambahkan Komponen Pemberangkatan Wisata Terdekat
Silahkan Anda klik Tambah Section lalu isikan form Tambah Section Baru.

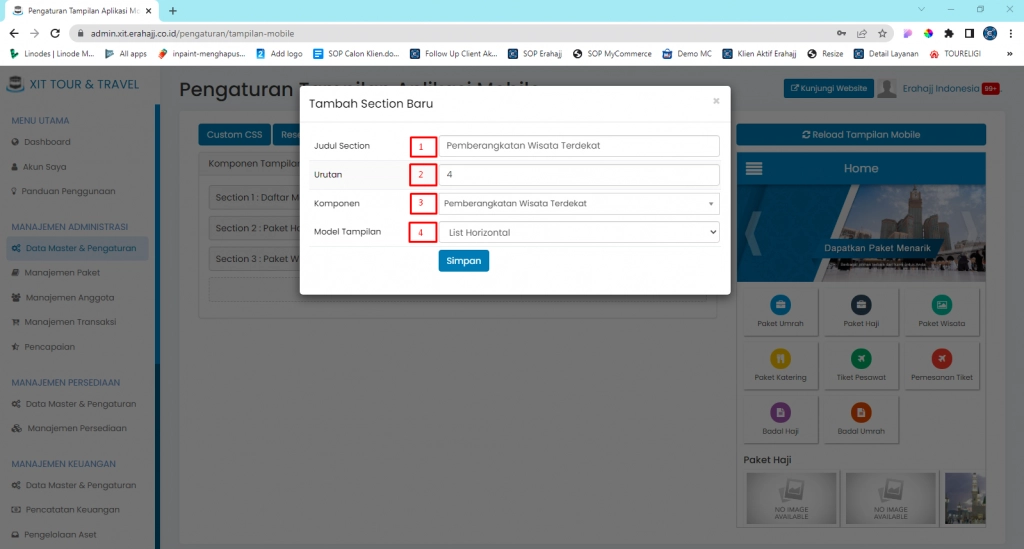
(Gambar : Pengisian tambah section baru)
1. "Judul Section", isikan judul untuk section
2. "Urutan", isikan urutan tampilan section
3. "Komponen", pilih komponen Pemberangkatan Wisata Terdekat
4. "Model Tampilan", Anda dapat memilih model tampilan section, "List Vertikal" atau "List Horizontal"
Apabila Anda telah melengkapi form Tambah Section Baru, silahkan klik Simpan
Berikut adalah tampilan section pada aplikasi mobile

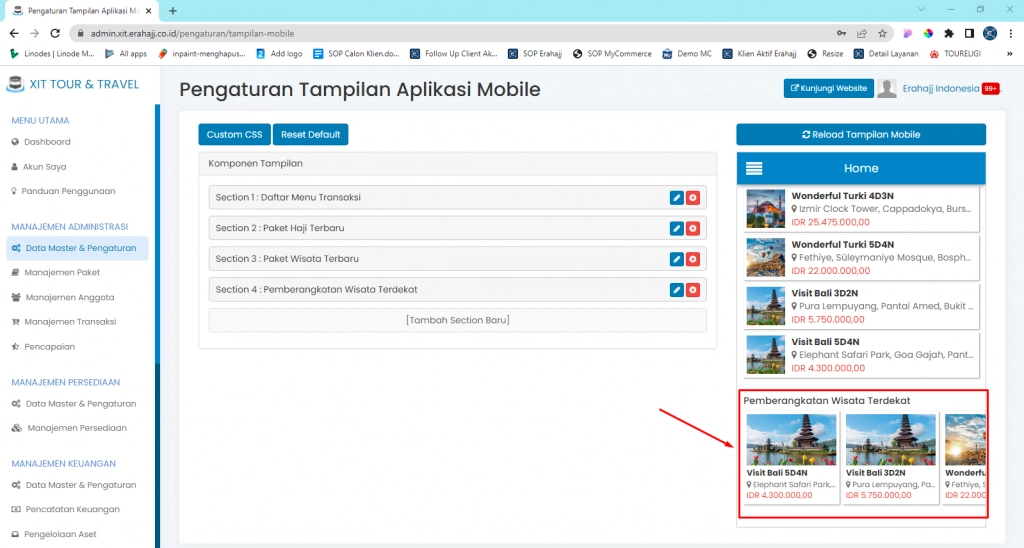
(Gambar : Tampilan pada aplikasi mobile setelah penambahan section Pemberangkatan Wisata Terdekat)
C. Menambahkan Komponen Paket Wisata Promo
Silahkan Anda klik Tambah Section lalu isikan form Tambah Section Baru.

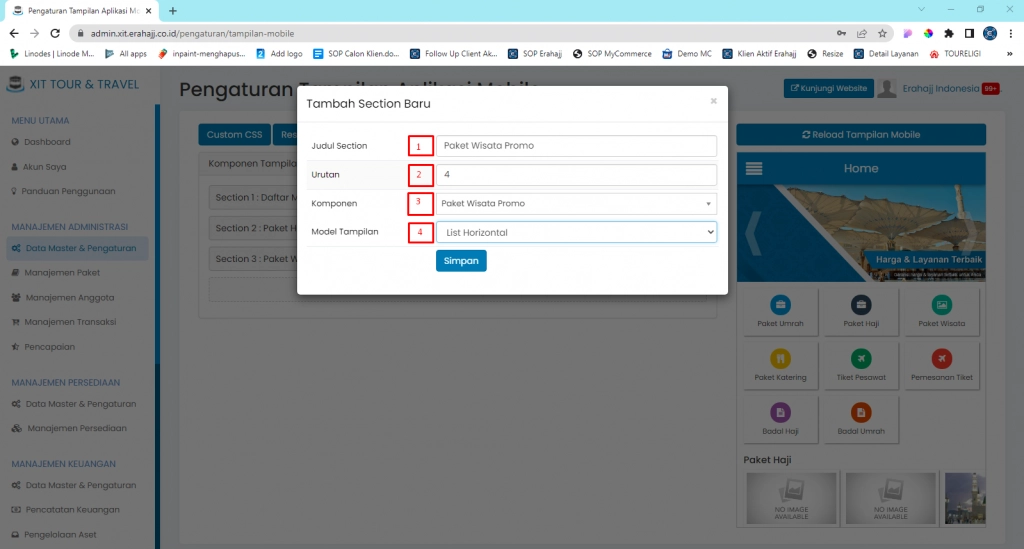
(Gambar : Pengisian form komponen Paket Wisata Promo)
1. "Judul Section", isikan judul untuk section
2. "Urutan", isikan urutan tampilan section
3. "Komponen", pilih komponen Paket Wisata Promo
4. "Model Tampilan", Anda dapat memilih model tampilan section, "List Vertikal" atau "List Horizontal"
Apabila Anda telah melengkapi form Tambah Section Baru, silahkan klik Simpan
Berikut adalah tampilan section pada aplikasi mobile

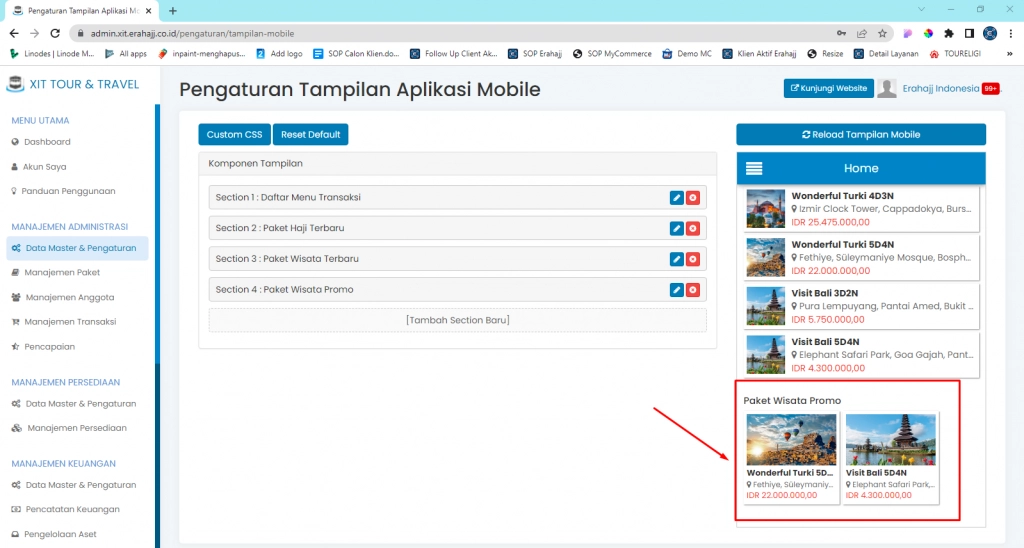
(Gambar : Tampilan aplikasi mobile setelah penambahan section Paket Wisata Promo)
D. Menambahkan Komponen Slideshow
Silahkan Anda klik Tambah Section lalu isikan form Tambah Section Baru.

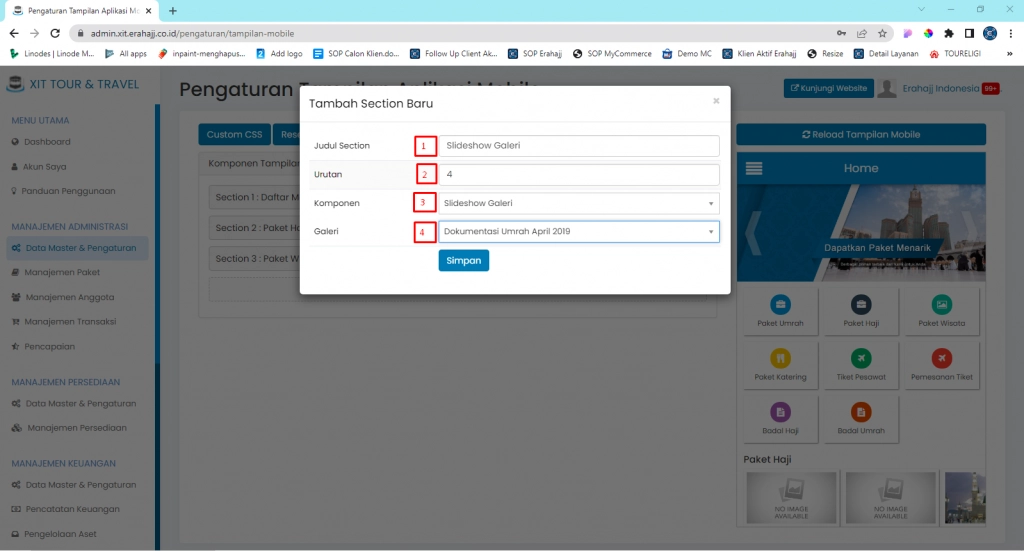
(Gambar : Pengisian form komponen slideshow galeri)
1. "Judul Section", isikan judul untuk section
2. "Urutan", isikan urutan tampilan section
3. "Komponen", pilih komponen Slideshow Galeri
4. "Galeri", Anda dapat memilih galeri yang ingin ditampilkan pada aplikasi mobile
Apabila Anda telah melengkapi form Tambah Section Baru, silahkan klik Simpan
Berikut adalah tampilan section pada aplikasi mobile

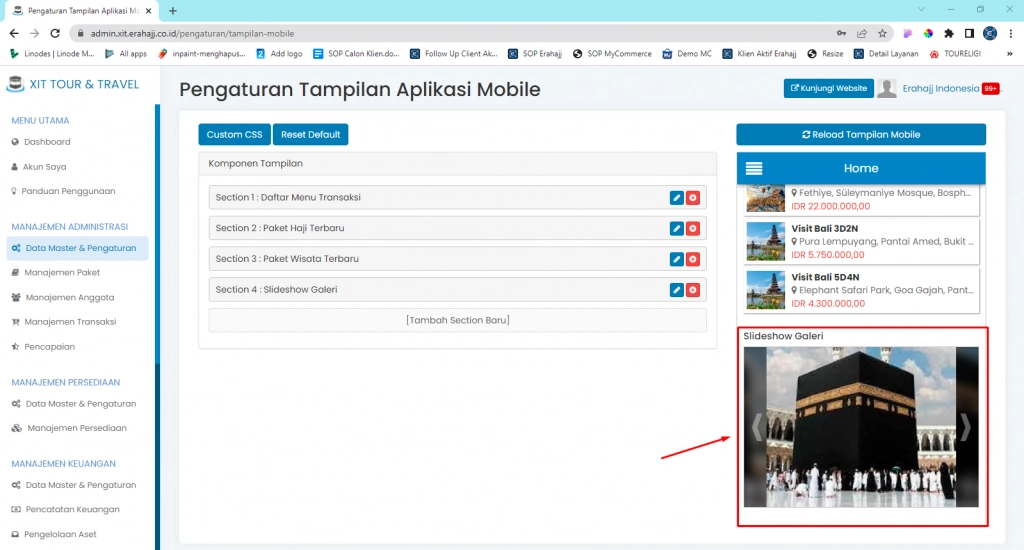
(Gambar : Tampilan aplikasi mobile setelah penambahan section Slideshow Galeri)
E. Menambahkan Komponen Teks HTML
Silahkan Anda klik Tambah Section lalu isikan form Tambah Section Baru.

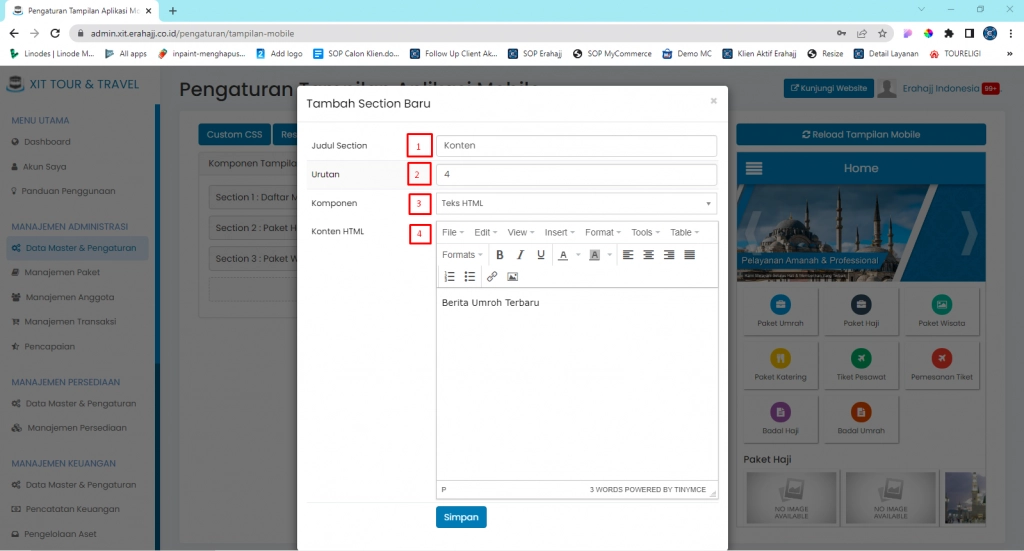
(Gambar : Pengisian form komponen teks HTML)
1. "Judul Section", isikan judul untuk section
2. "Urutan", isikan urutan tampilan section
3. "Komponen", pilih komponen Teks HTML
4. "Konten HTML", Anda dapat mengisikan teks konten yang ingin ditampilkan pada aplikasi mobile
Apabila Anda telah melengkapi form Tambah Section Baru, silahkan klik Simpan
Berikut adalah tampilan section pada aplikasi mobile

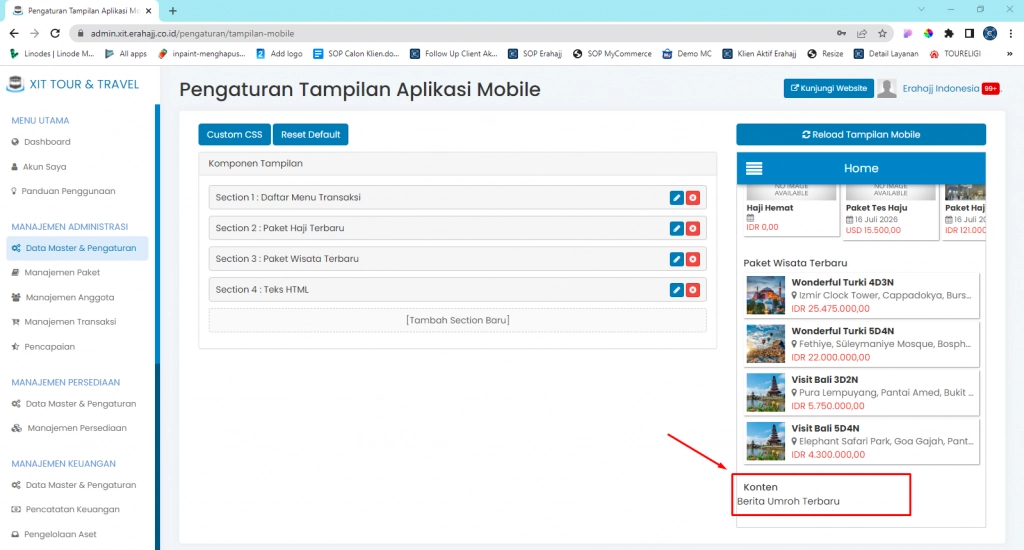
(Gambar : Tampilan aplikasi mobile setelah penambahan section Teks HTML)