Video Tutorial Cara Mengatur Komponen pada Website V.2
Panduan Tertulis Cara Mengatur Komponen pada Website V.2
Komponen merupakan penyusun dari Section pada website. Komponen pada website memiliki jenis yang berupa: Heading/Judul, Gambar, Logo Utama, dan lain sebagainya.
Mengakses Pengaturan Komponen
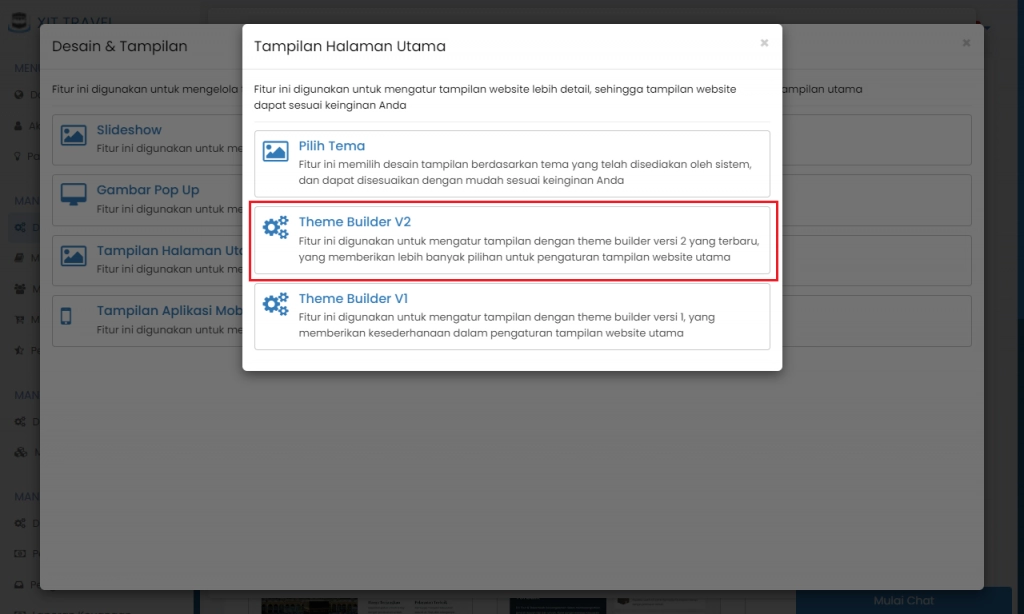
A. Pada modul “Manajemen Administrasi” > pilih fitur “Data Master & Pengaturan” > pilih fitur “Desain & Tampilan” > pilih fitur “Tampilan Halaman Utama” > pilih fitur “Theme Builder V2”

(Gambar di atas : Tahapan untuk mengakses fitur Theme Builder V2)
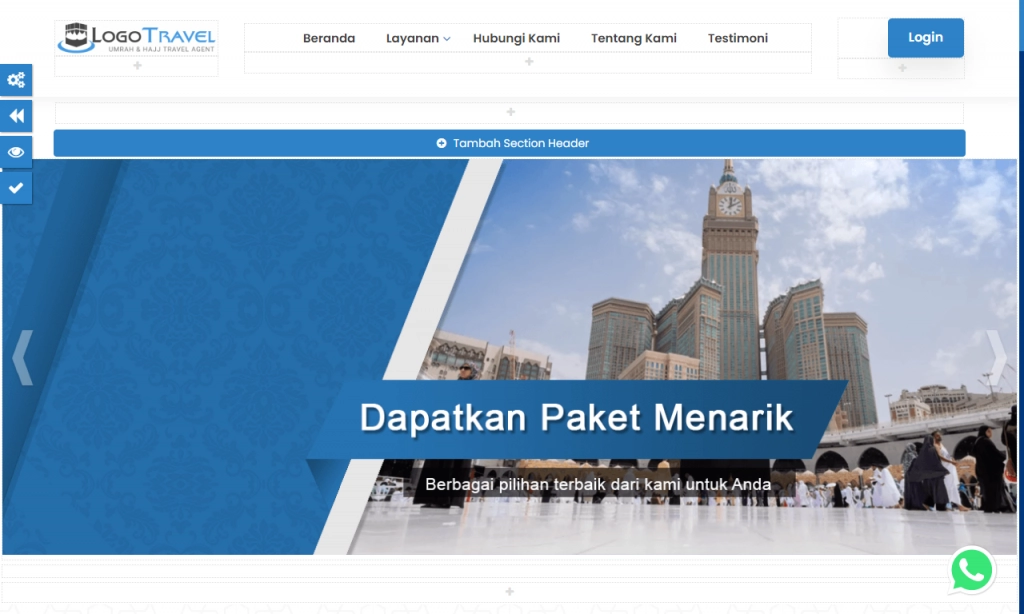
Selanjutnya Anda akan melihat halaman pengaturan tampilan halaman depan.

(Gambar di atas : Tampilan halaman pengaturan tampilan halaman depan)
Mengatur Komponen V.2
Anda dapat mengatur Komponen dengan menambah, mengubah, dan menghapusnya.
A. Menambah Komponen
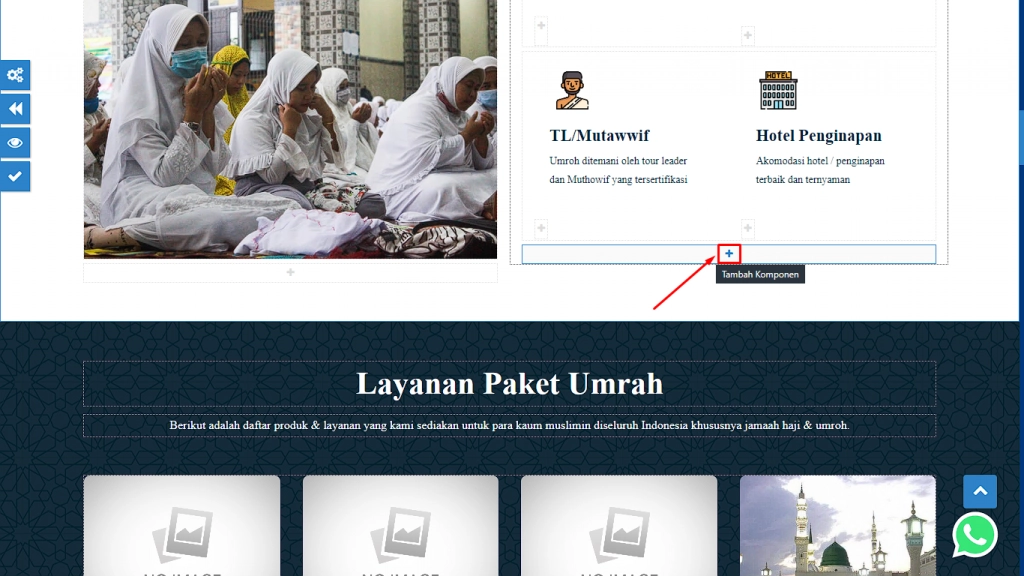
1. Tambah Komponen pada suatu Section dengan memilih tombol "Tambah Komponen" dengan ikon "Tanda Tambah" seperti yang ditunjuk oleh tanda panah pada kotak merah dibawah ini.

(Gambar di atas : Penunjuk letak tombol "Tambah Komponen")
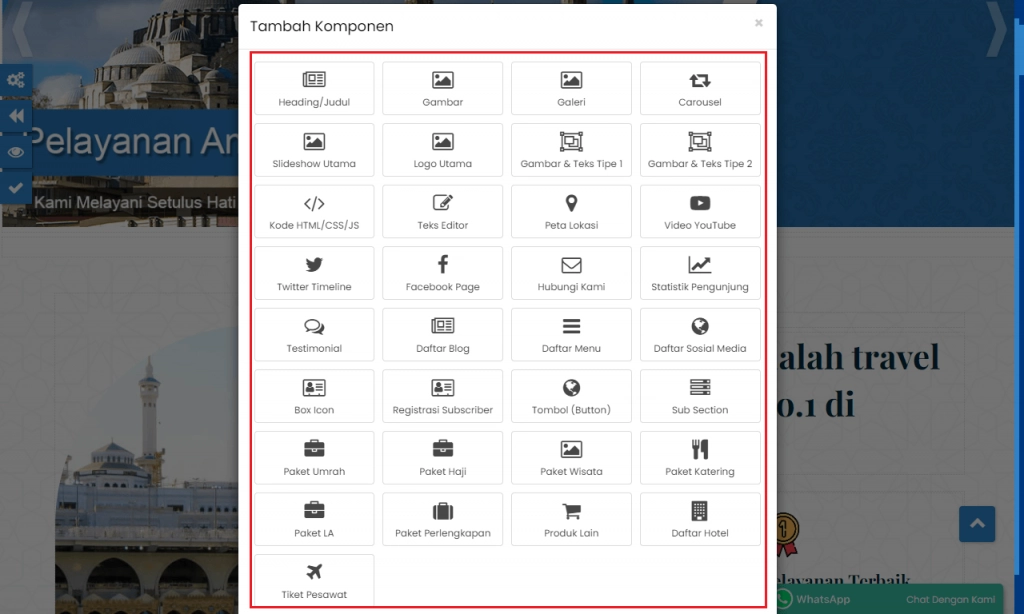
2. Selanjutnya pilih salah satu Komponen yang ingin ditambah pada website

(Gambar di atas: Penunjuk kumpulan Komponen yang dapat ditambah pada website)
Untuk panduan menambah Komponen yang terdapat pada gambar di atas dapat Anda baca disini.
B. Mengubah dan Menghapus Komponen
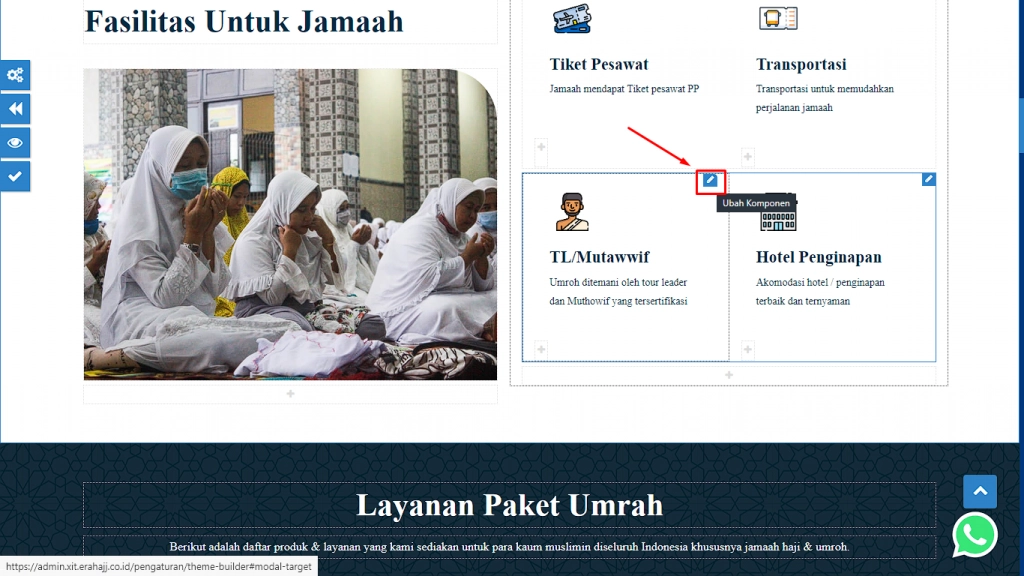
1. Ubah dan hapus suatu Komponen pada suatu Section dengan memilih tombol "Ubah Komponen" dengan ikon "Pensil" seperti yang ditunjuk oleh tanda panah pada kotak merah dibawah ini :

(Gambar di atas : Penunjuk tombol "Ubah Komponen")
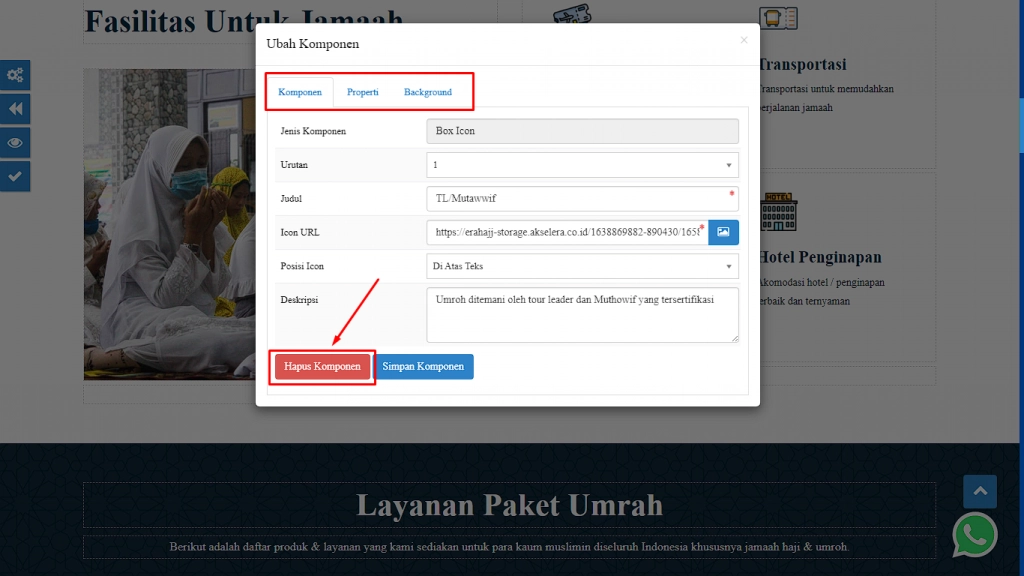
2. Ubah Komponen dengan sesuaikan tab "Komponen", "Properti",dan "Background", hapus Komponen dengan pilih tombol "Hapus Komponen".

(Gambar di atas : Penunjuk letak tab "Komponen", "Properti",dan "Background" dan letak tombol "Hapus Komponen")
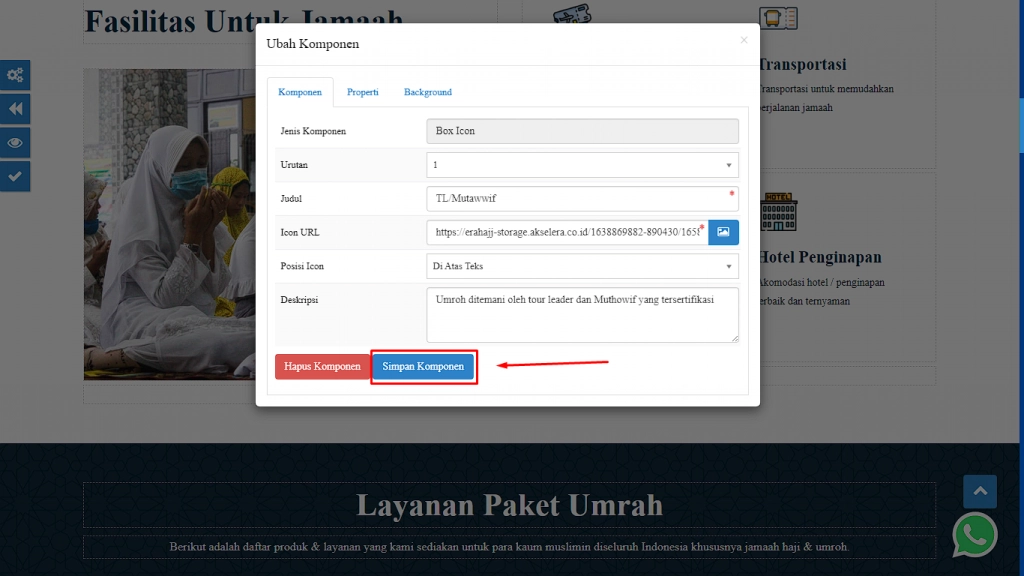
3. Pilih tombol "Simpan Komponen" ketika Komponen telah selesai Anda ubah.

(Gambar di atas : Penunjuk letak tombol "Simpan Komponen")
Setelah Anda sudah mengatur semua nya Anda bisa melakukan Preview Tampilan terlebih dahulu dengan cara pilih ikon “![]() ”.
”.

(Gambar di atas : Penunjuk tombol "Preview Tema")
Dan terakhir apabila sudah di preview tampilan, Anda dapat langsung menerapkan tampilan website dengan cara pilih ikon “![]() ".
".

(Gambar di atas : Penunjuk tombol "Terapkan Tampilan")

