Video Tutorial Tampilan Halaman Utama
Panduan Tertulis Tampilan Halaman Utama
Pengaturan tampilan halaman utama digunakan untuk mengatur bagaimana tampilan halaman utama website Anda. Contohnya seperti menentukan warna utama dan background pada website Anda, menambahkan daftar paket umrah terbaru Anda, daftar akun sosial media milik perusahaan Anda, menambahkan profil perusahaan, alamat kantor, menampilkan artikel/blog yang Anda buat, testimonial dari para jamaah Anda, dan lain sebagainya.
Pengaturan tatmpilan halaman utama dapat Anda akses di sistem administrasi
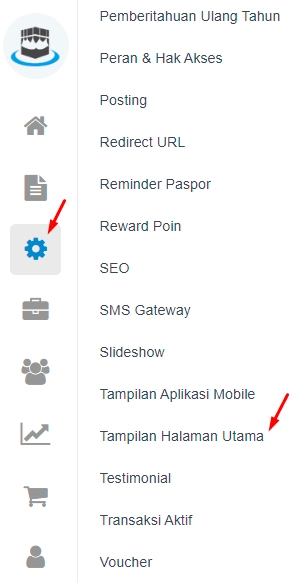
Pilih Menu : Pengaturan Web > Tampilan Tata Letak

Langkah menuju pengaturan tampilan halaman utama
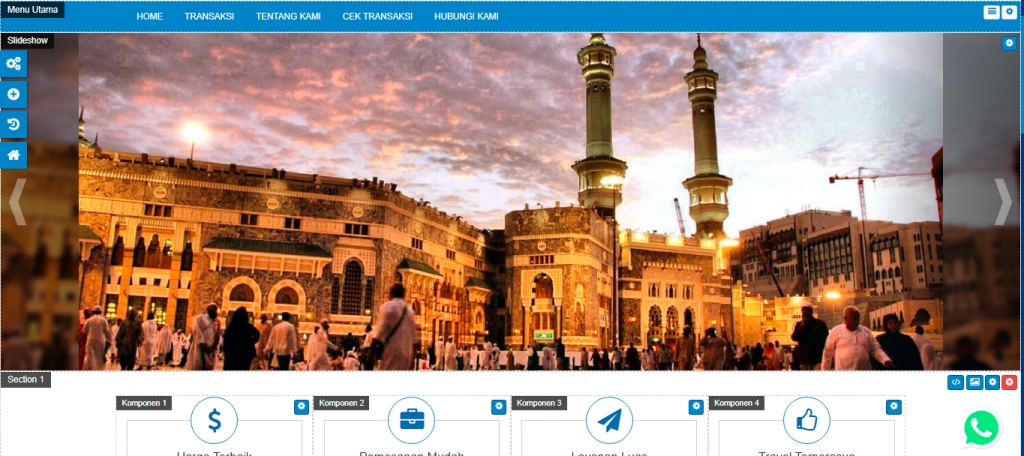
Maka akan muncul tampilan sebagai berikut :

Contoh pengaturan tampilan halaman utama
Untuk melihat panduan mengenai pengaturan tampilan halaman utama, dapat Anda akses pada daftar berikut ini:
1. Mengelola Tampilan Halaman Utama : Mengelola Menu
2. Mengelola Tampilan Halaman Utama : Layout Utama & Warna
3. Mengelola Tampilan Halaman Utama : Background Header
4. Mengelola Tampilan Halaman Utama : Custom CSS
5. Mengelola Tampilan Halaman Utama : Custom Script Header
6. Mengelola Tampilan Halaman Utama : Mengelola Section

