Video Tutorial Cara Mengatur Komponen pada Website V.1
Panduan Tertulis Cara Mengatur Komponen pada Website V.1
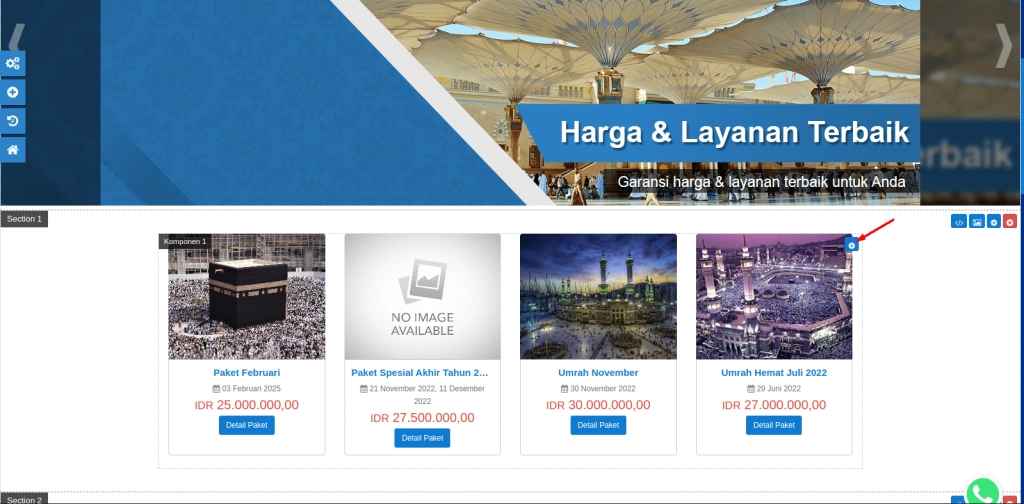
Komponen adalah isi yang berada pada section V1 di bagian depan halaman website Anda. Sebelum menambahkan komponen pada section di halaman depan website, isikan terlebih dahulu konten apa saja yang akan Anda sediakan.
A. Mengubah Komponen
Pada pengaturan ini Anda dapat melakukan, pada:
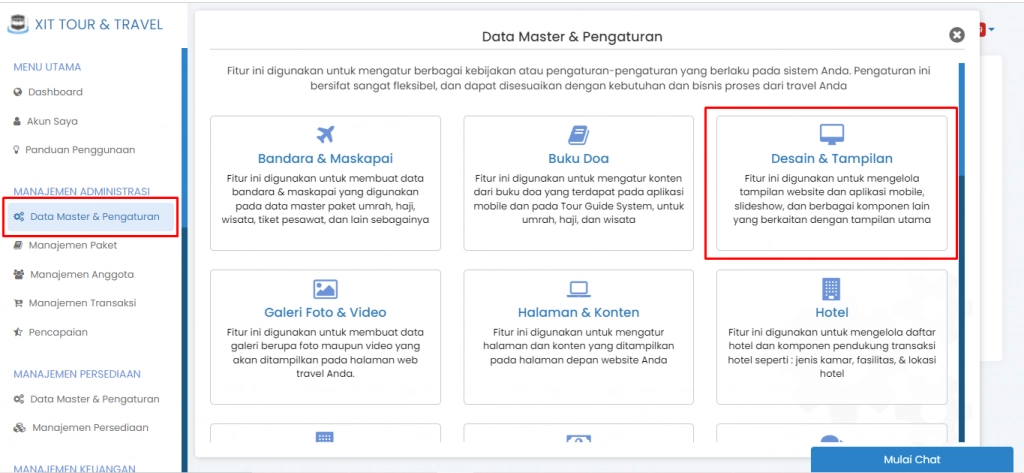
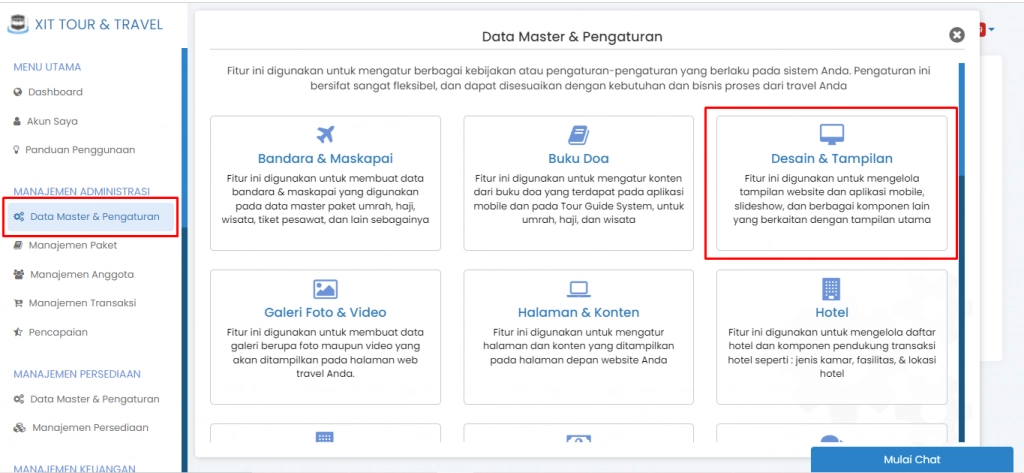
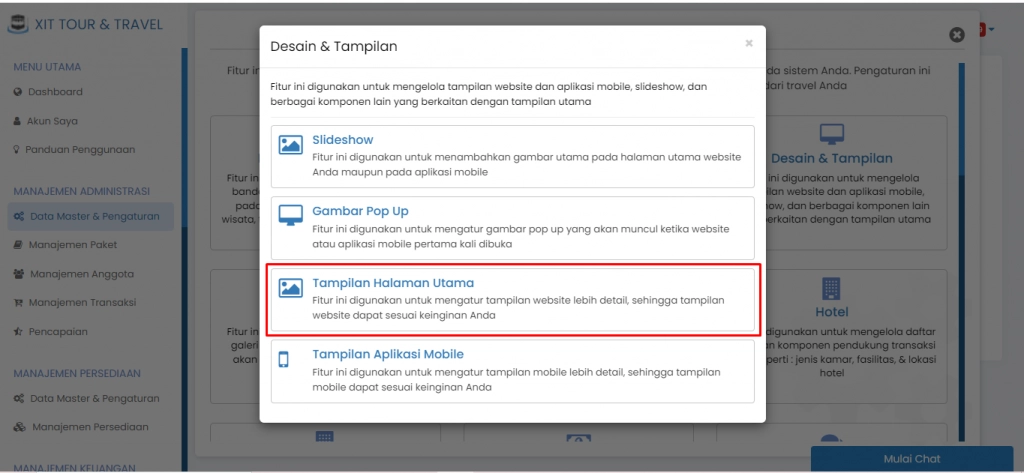
1. Menu “Data Master & Pengaturan” > Pilih “Design & Tampilan”

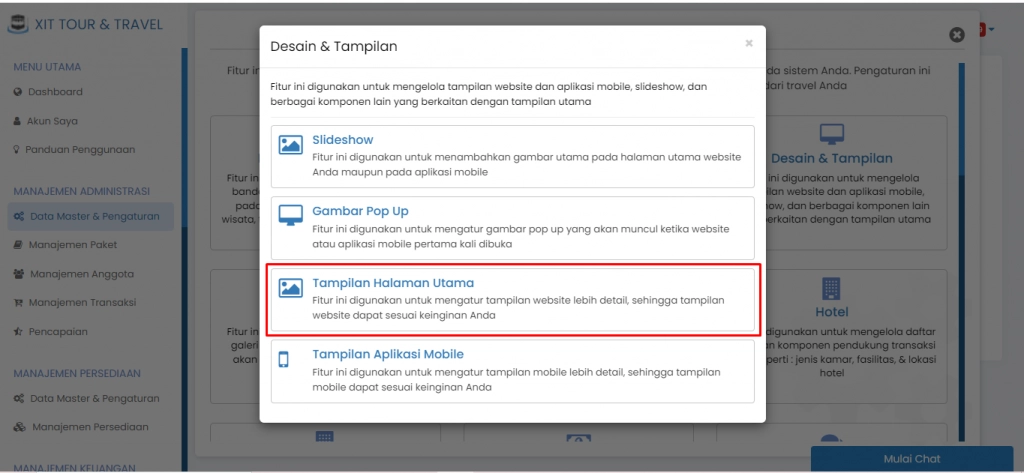
2. Klik "Tampilan Halaman Utama"

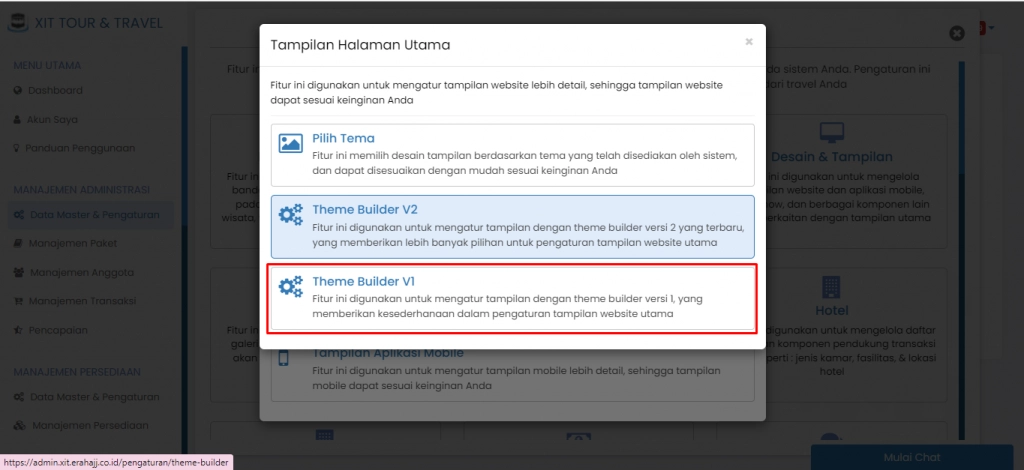
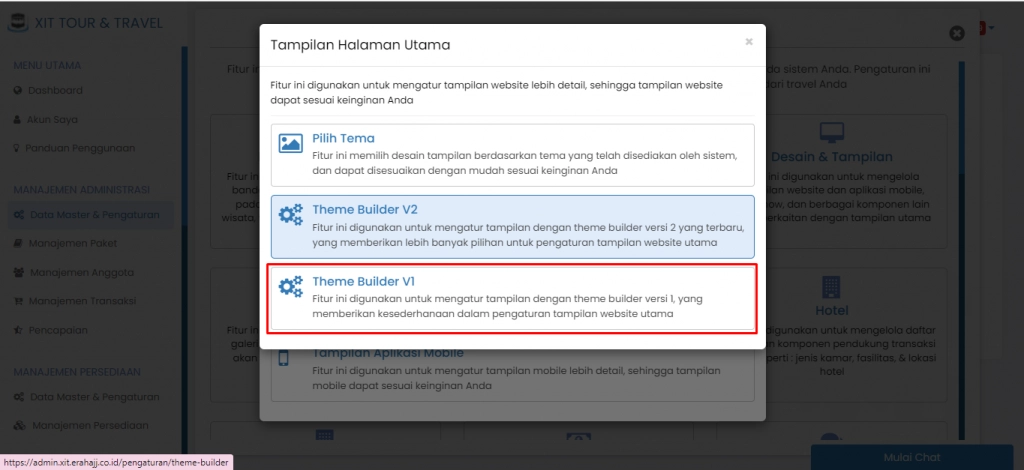
3. Setelah itu klik "Theme Builder V1"

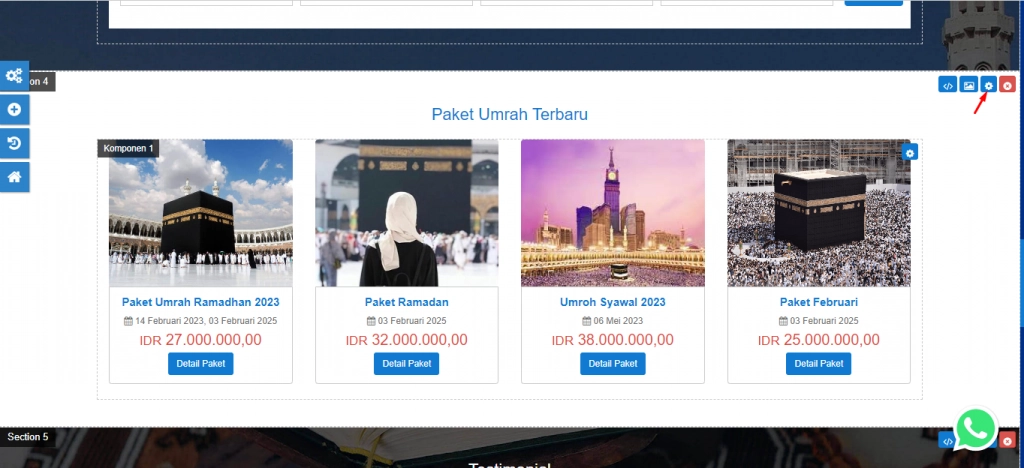
4. Untuk Mengubah Komponen dengan klik "Ubah Komponen"

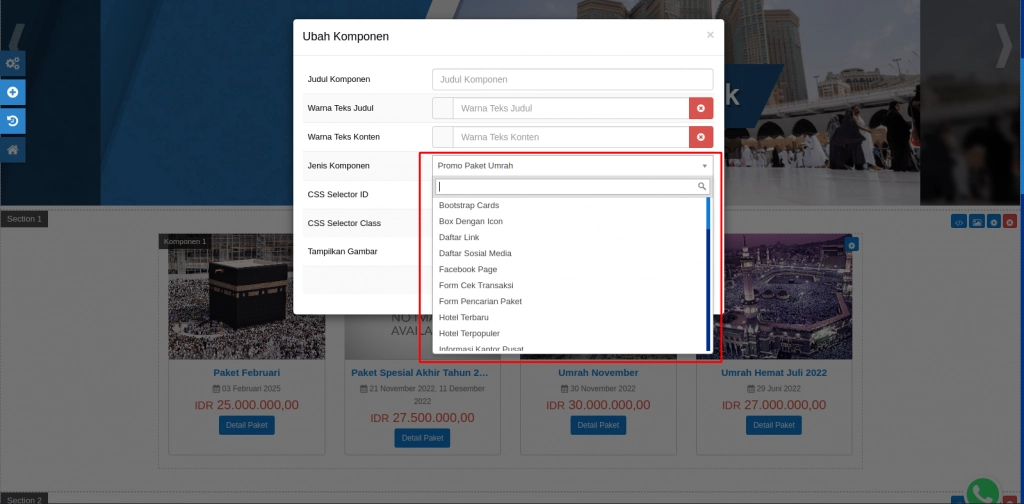
5. Pilih Jenis Komponen yang Akan Anda Inginkan
- Informasi jenis komponen dapat Anda cek dengan klik tautan ini

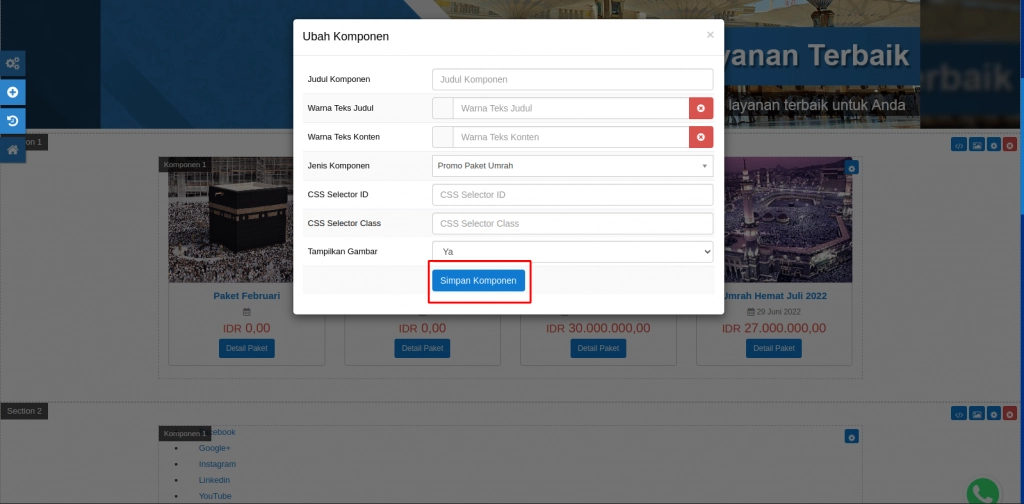
- Judul Komponen, isikan judul komponen
- Warna Teks Judul, pilih warna untuk teks judul komponen
- Warna Teks Konten, pilih warna untuk teks konten
- Jenis Komponen, pilih jenis komponen sesuai kebutuhan Anda. Untuk penjelasan detail mengenai jenis-jenis komponen dapat Anda klik disini
- CSS Selector ID, masukkan CSS Selector ID bila diperlukan
- CSS Selector Class, masukkan CSS Selector Class bila diperlukan
6. Setelah itu Klik "Simpan Komponen"

B. Menambah Komponen
Pada pengaturan ini Anda dapat melakukan, pada:
1. Menu “Data Master & Pengaturan” > Pilih “Design & Tampilan”

2. Klik "Tampilan Halaman Utama"

3. Setelah itu klik "Theme Builder V1"

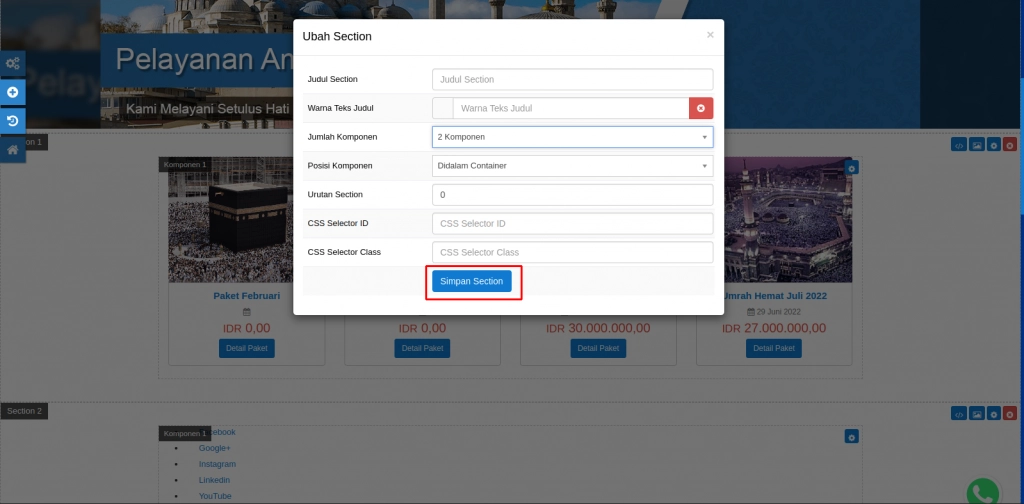
4. Untuk Menambah Komponen dengan klik "Ubah Section"

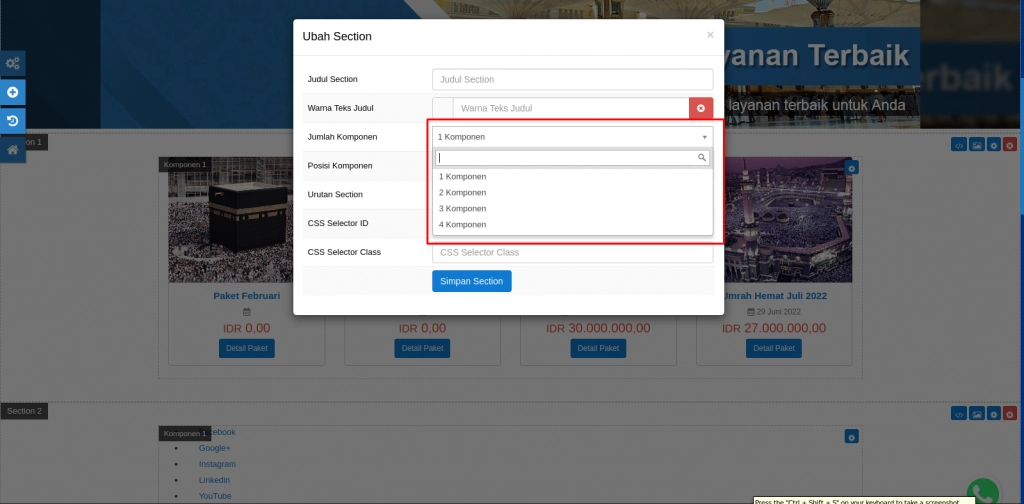
5. Pilih Jumlah Komponen Sesuai dengan Keinginan

6. Setelah itu Klik "Simpan Section"