Video Tutorial Temp
Panduan Tertulis Temp
Komponen merupakan penyusun dari section pada website. Komponen pada website memiliki jenis yang berupa: Heading/Judul, Gambar, Logo Utama, dan lain sebagainya.
Pada panduan bagian ini, akan dipaparkan cara mengatur komponen: Peta Lokasi, Video Youtube, Twitter Timeline, Facebook Page, dan Hubungi Kami.
Mengakses Pengaturan Komponen
A. Panduan untuk mengakses pengaturan komponen dapat Anda baca disini
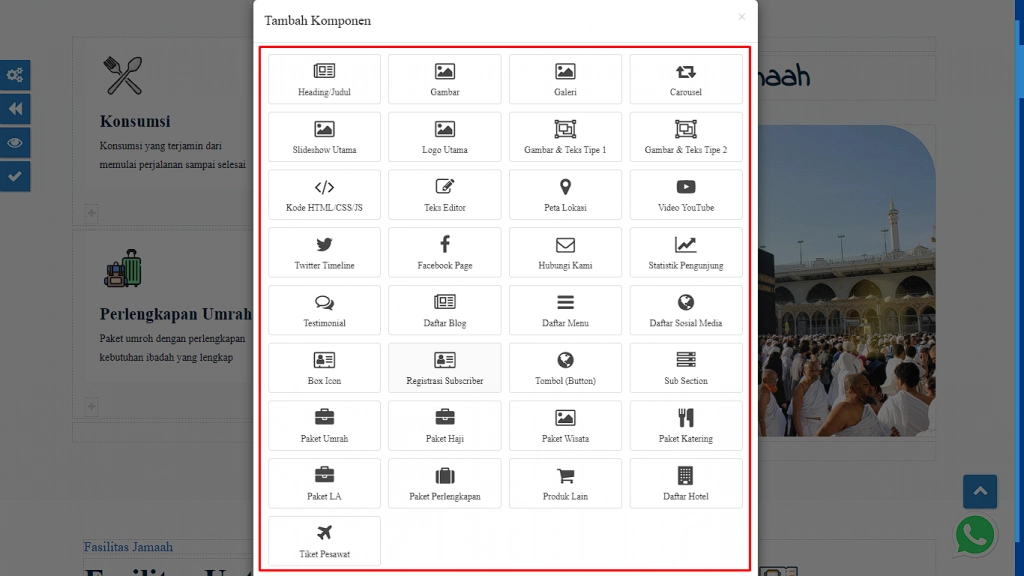
B. Tambah komponen yang Anda inginkan

(Gambar di atas : Daftar Komponen pada menu "Tambah Komponen")
Mengatur Komponen
A. Logo Utama
Logo Utama adalah Komponen yang berfungsi untuk menampilkan logo utama travel Anda pada suatu Section. Panduan untuk mengelola logo utama dapat Anda baca disini.
-
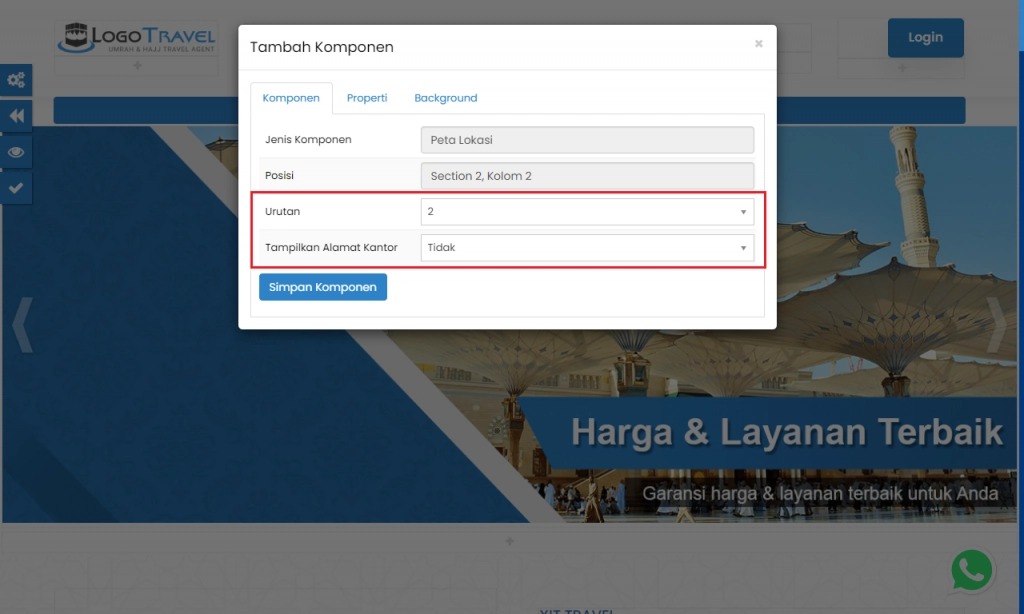
Sesuaikan "Urutan" dan "Tampilkan Alamat Kantor" dengan keinginan Anda.

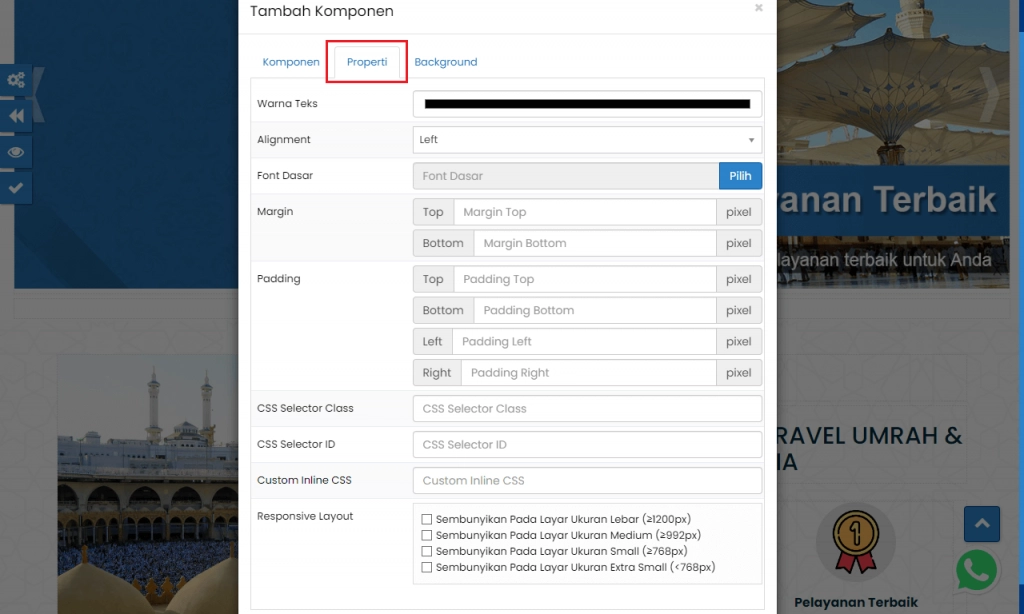
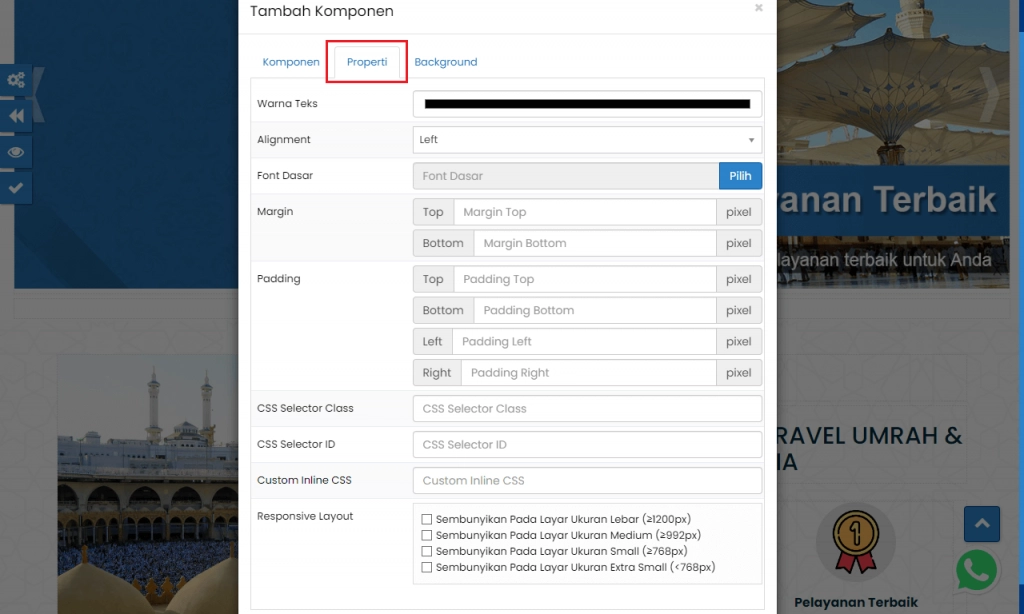
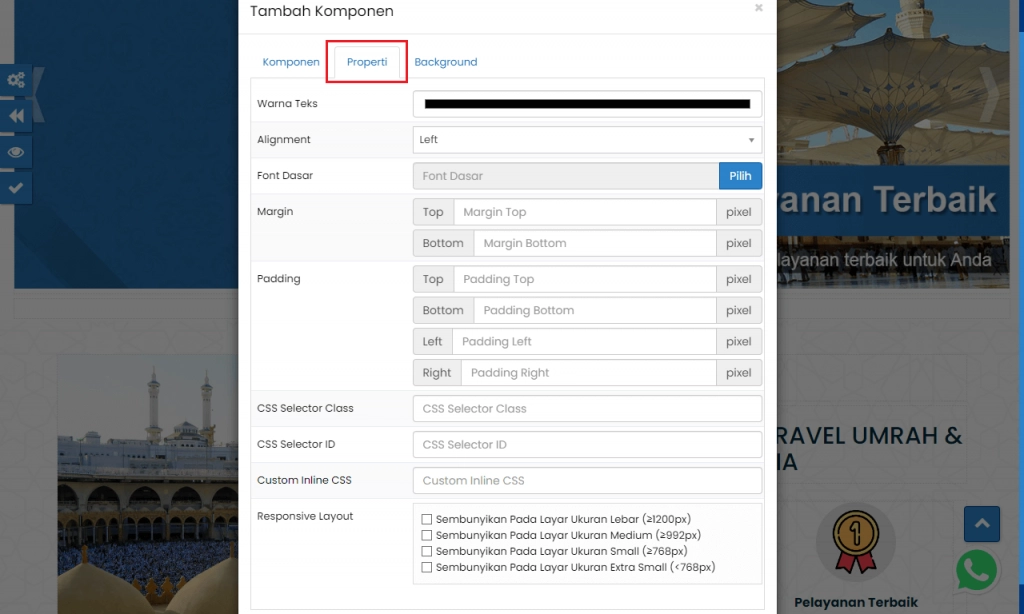
2. Kemudian klik “Properti” lalu sesuaikan dengan keinginan Anda seperti:
- Warna Teks: Untuk menentukan warna pada teks
- Alignment: Untuk mengatur tata letak teks
- Font: Untuk menentukan jenis font yang ingin dipakai
- Margin: Untuk mengatur jarak antara Section atau Komponen
- Padding: Untuk mengatur jarak Komponen yang ada di dalam Section
- CSS Selector Class: Untuk memberikan style pada Section atau Komponen berdasarkan nama class tertentu pada menu Custom CSS
- CSS Selector ID: Untuk memberikan style pada Section atau Komponen berdasarkan nama ID tertentu pada menu Custom CSS
- Custom Inline CSS: Untuk memberikan stlye CSS pada Komponen secara langsung
- Responsive Layout: Untuk menentukan tampil tidaknya Section atau Komponen terpiih pada ukuran layar tertentu

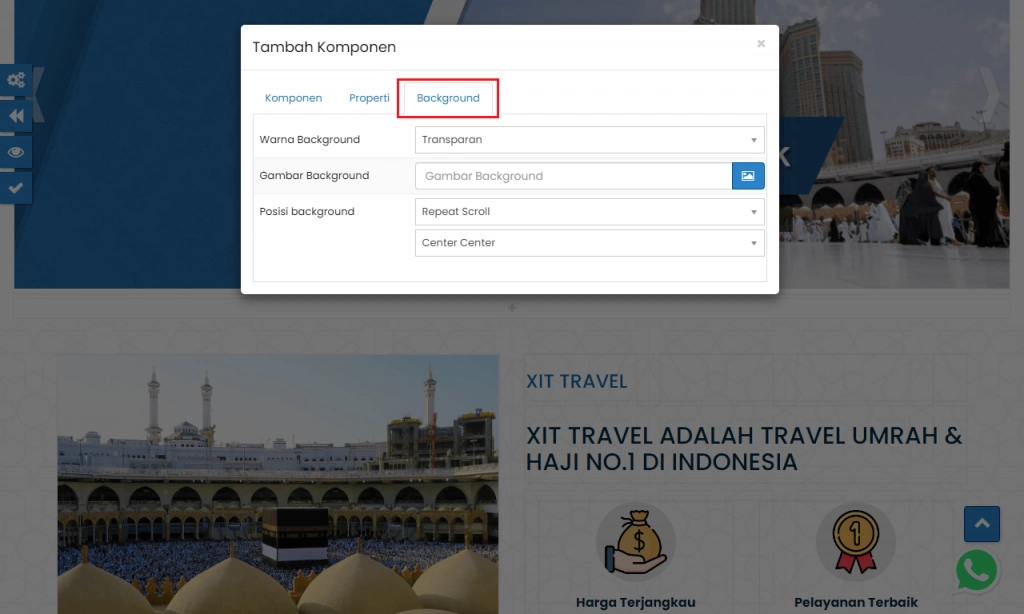
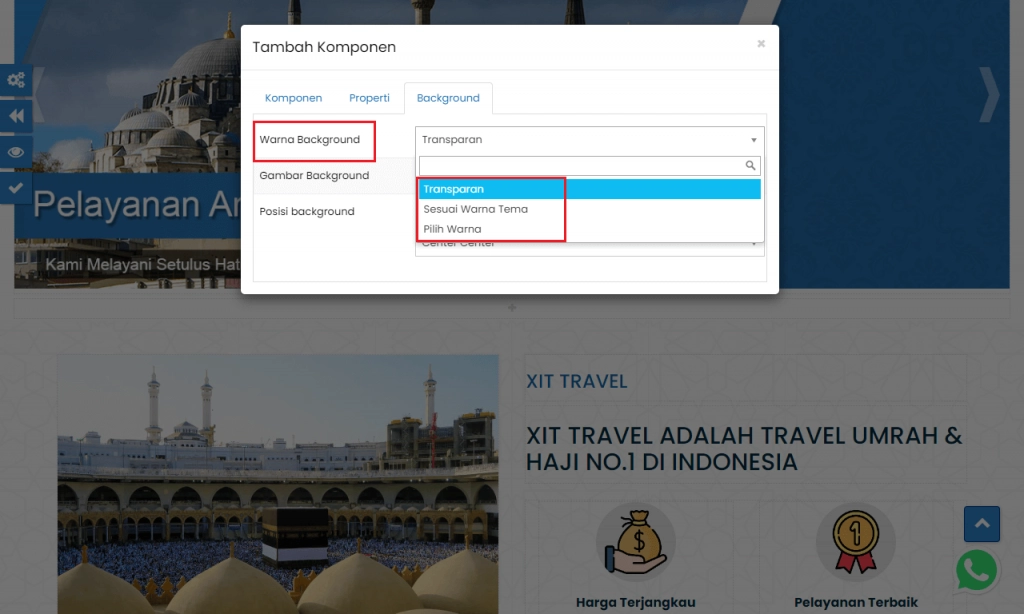
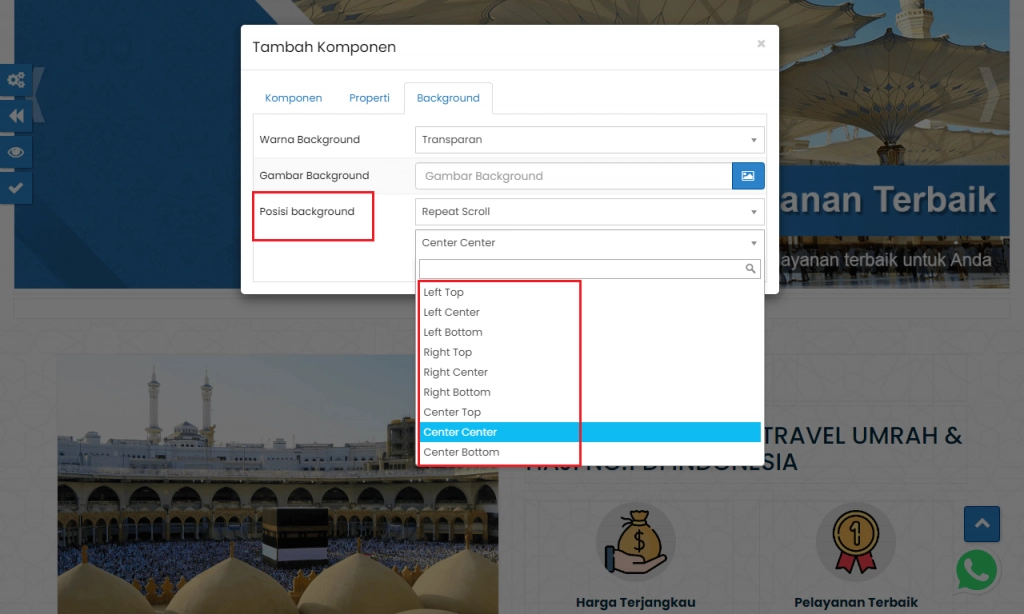
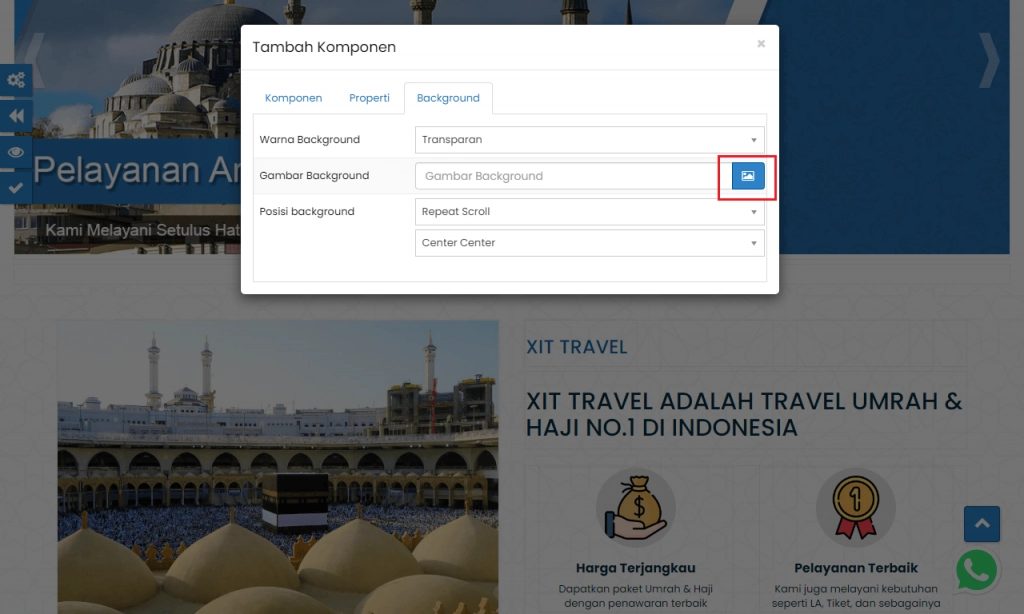
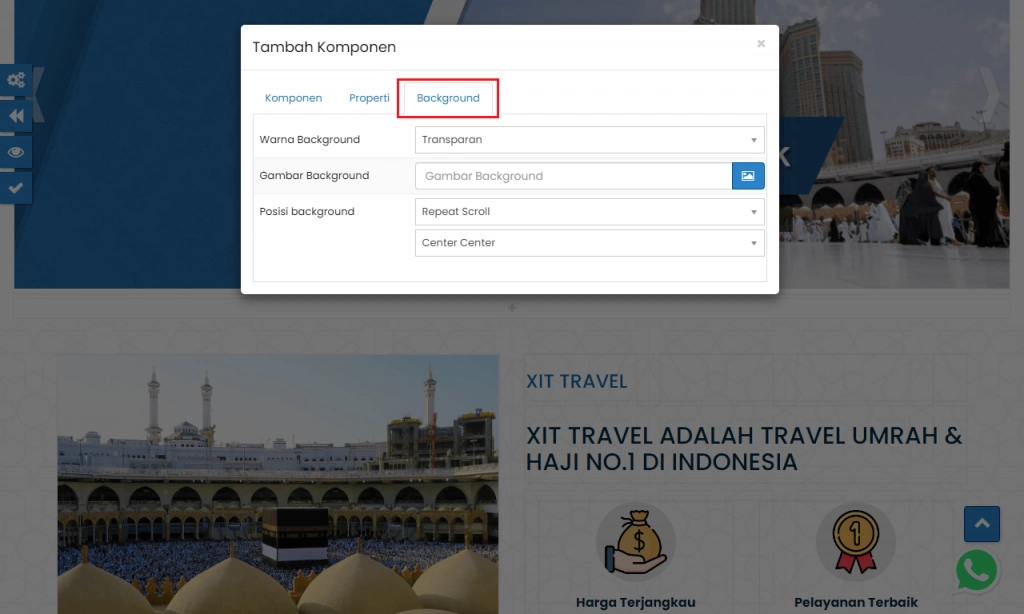
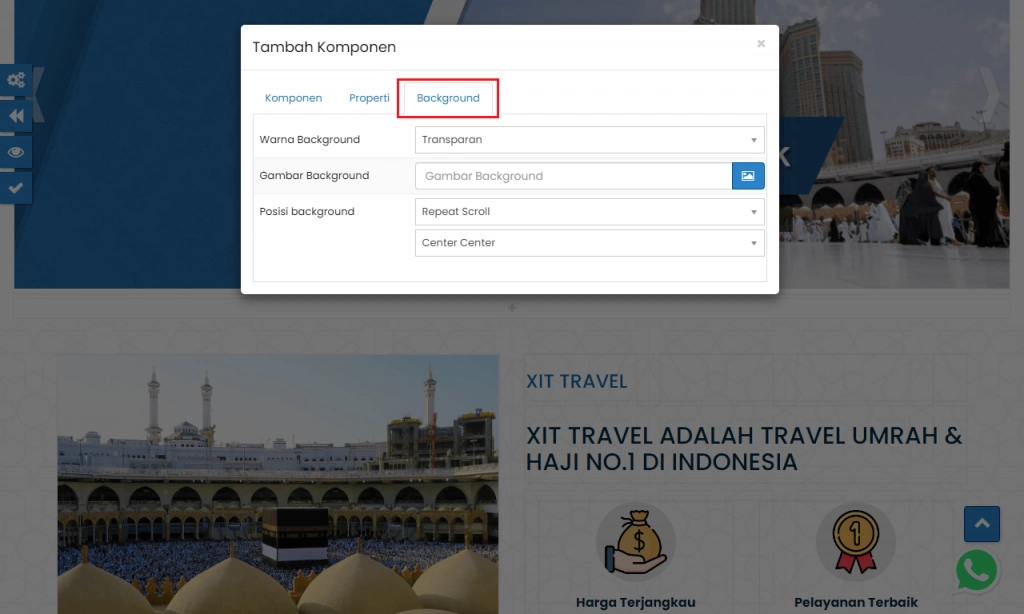
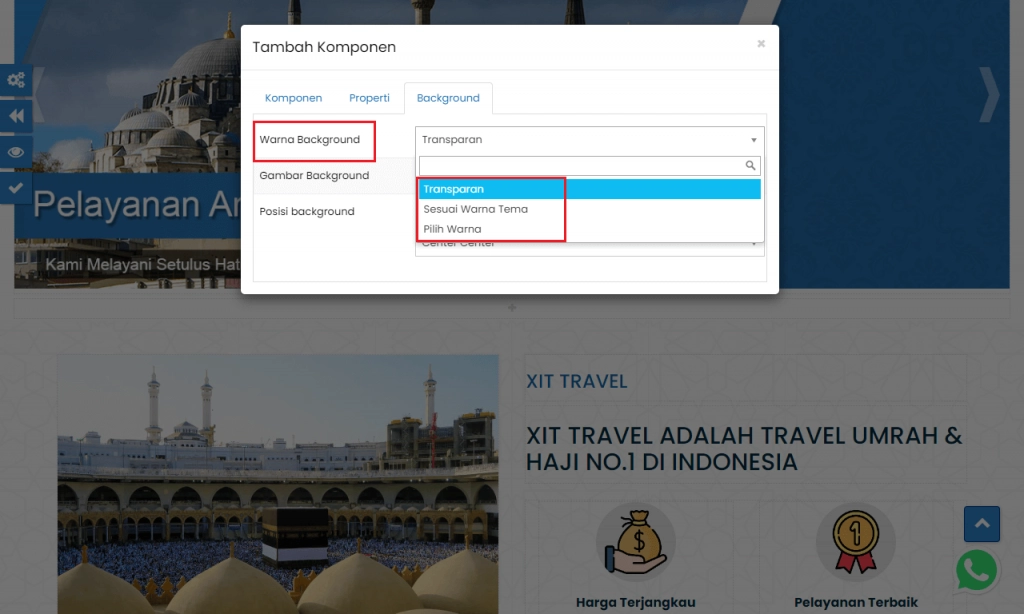
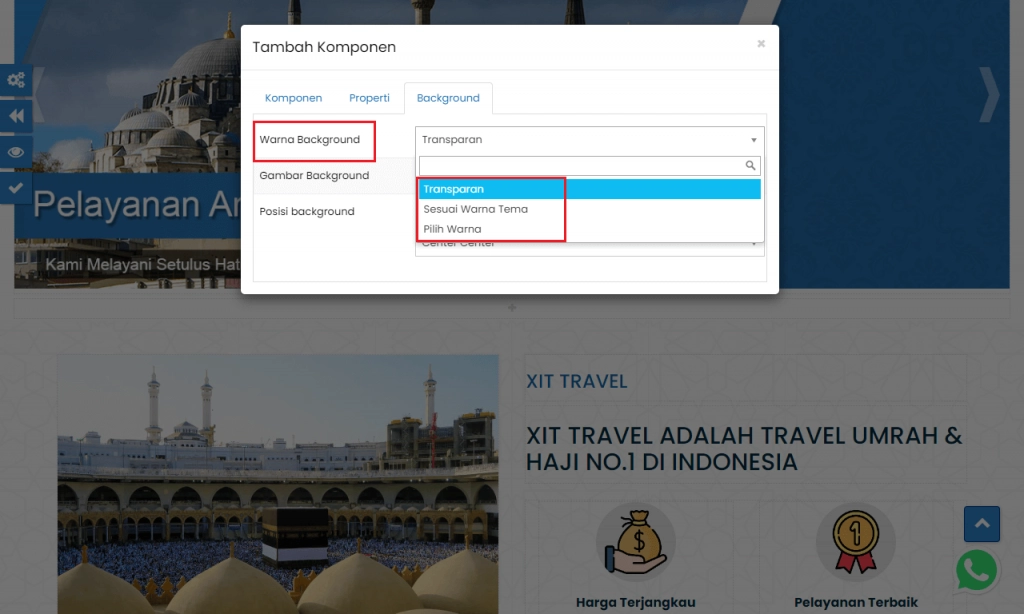
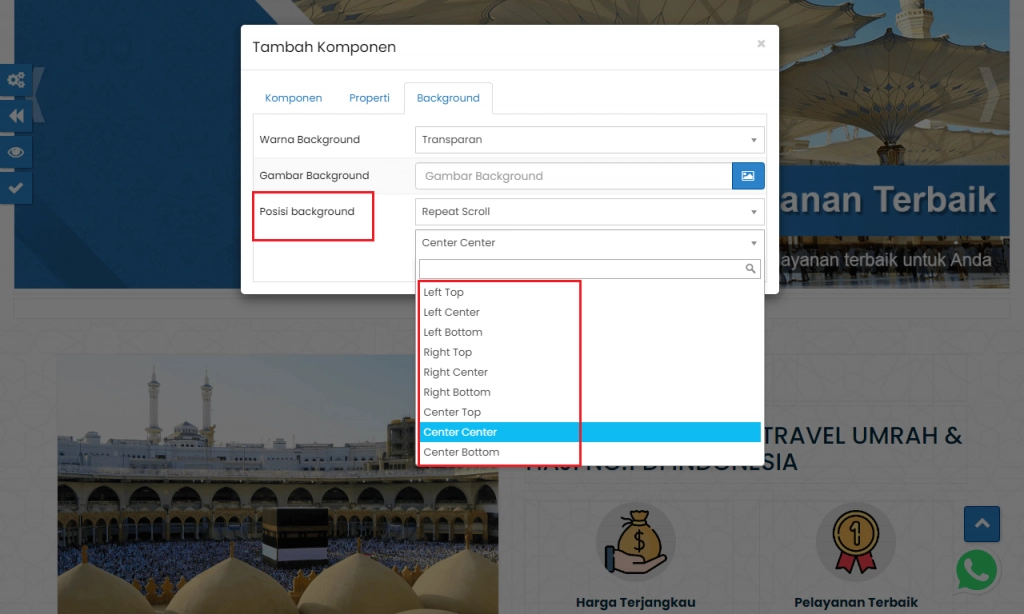
3. Pilih “Background”, lalu sesuaikan “Warna Background, Gambar Background, dan Posisi Background”

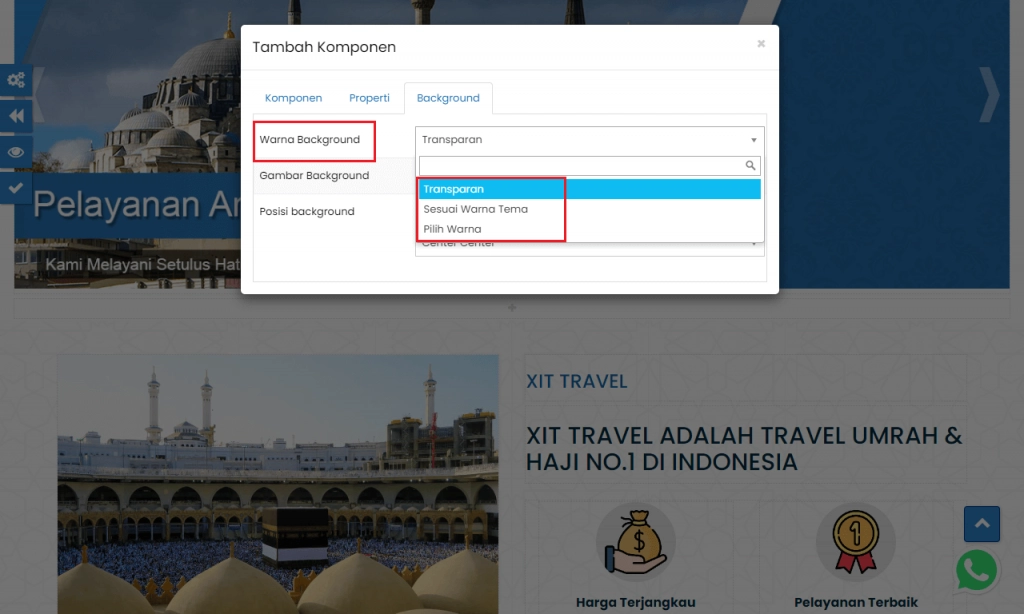
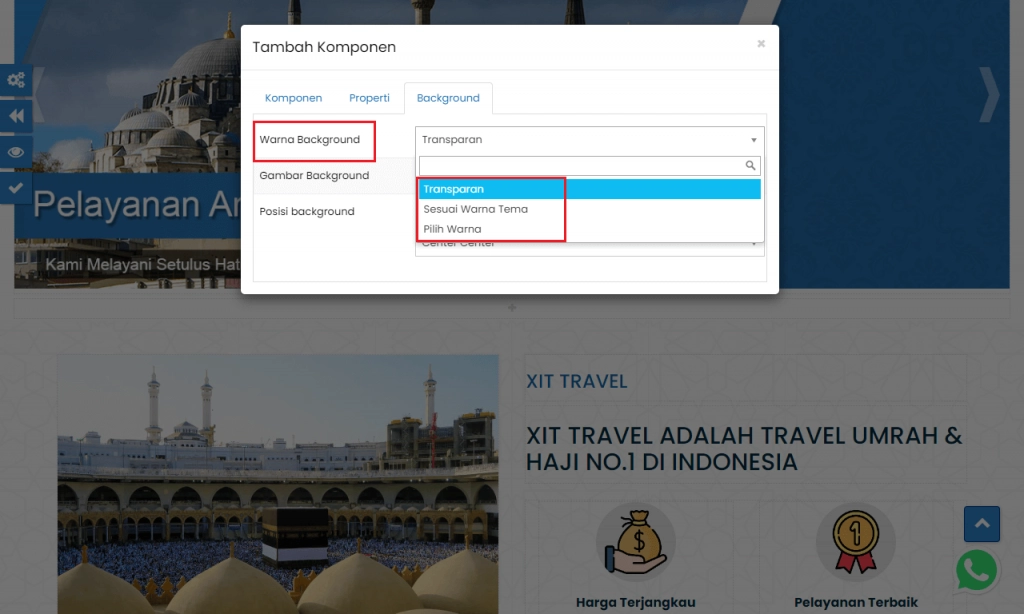
- Warna Background ada 3 jenis “Transparan, Sesuai warna Tema, dan Pilih Warna”, Anda dapat memilih sesuai dengan travel anda

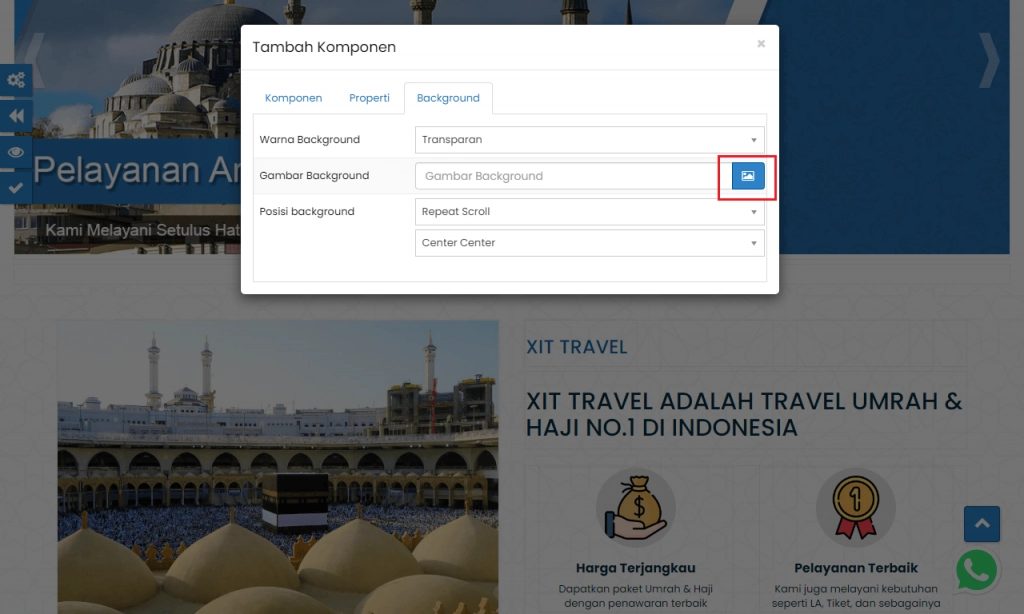
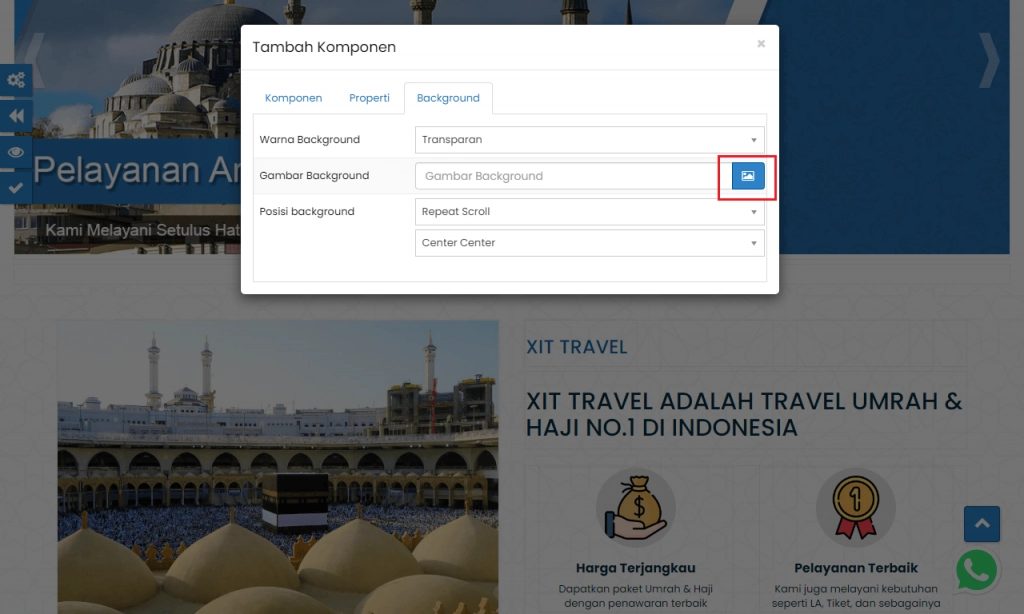
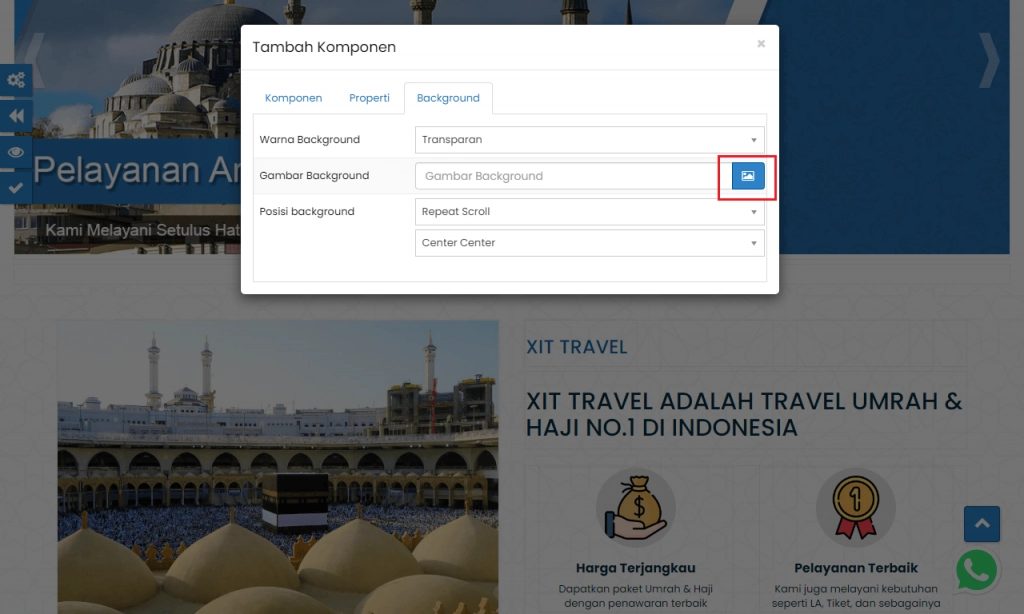
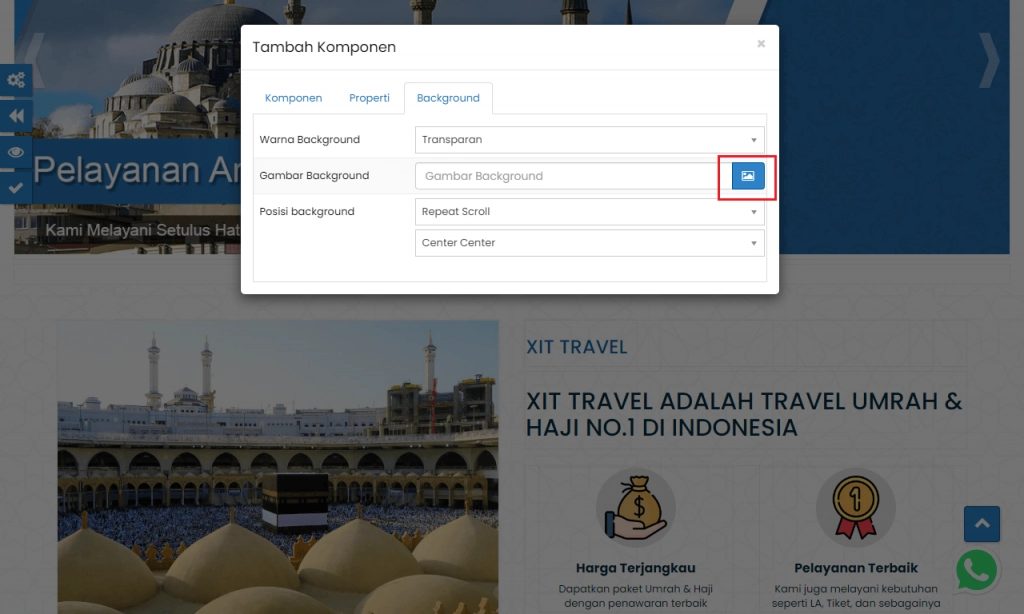
- Gambar Background
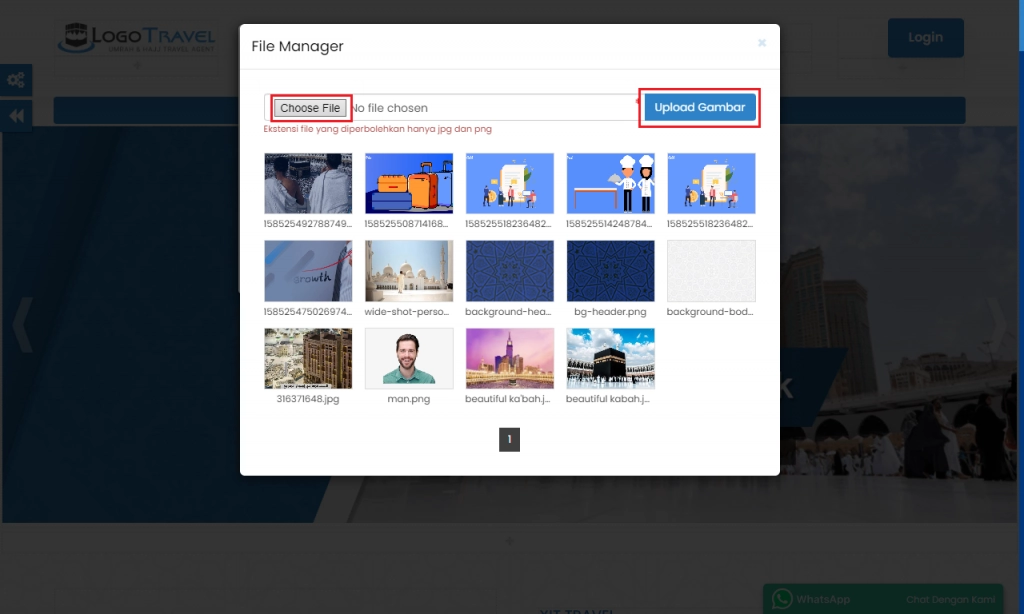
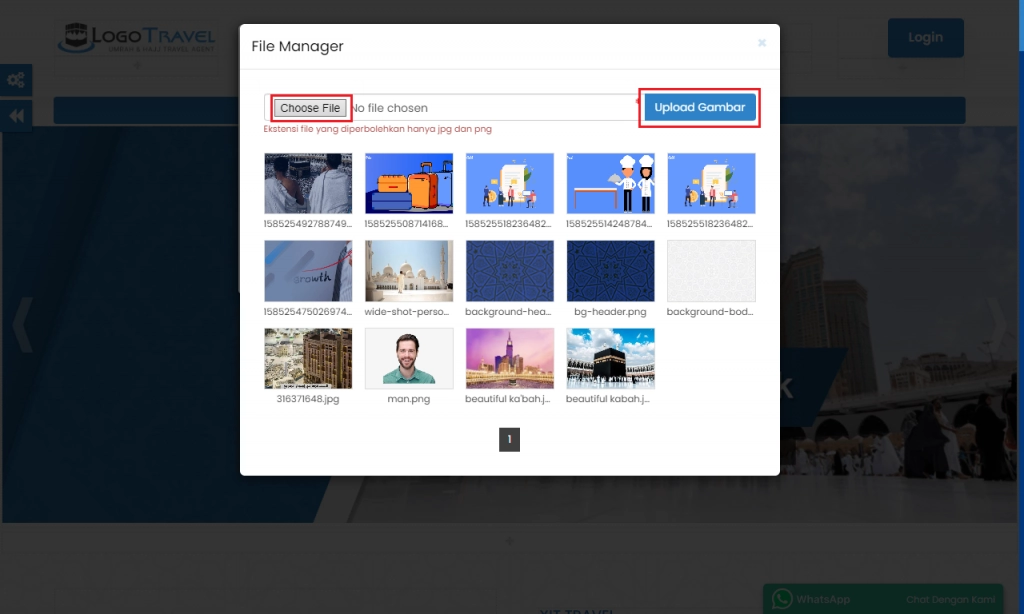
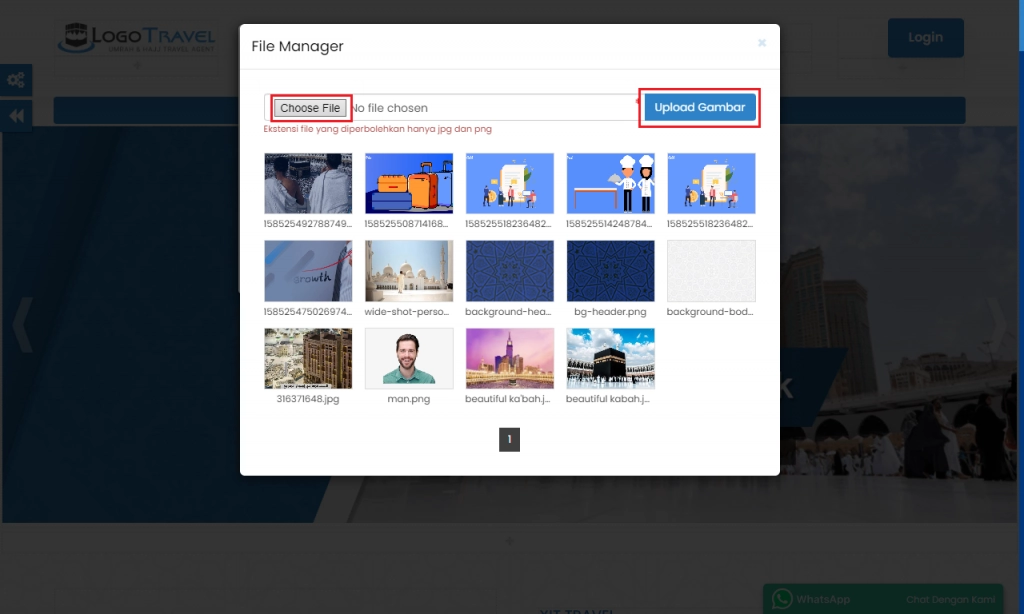
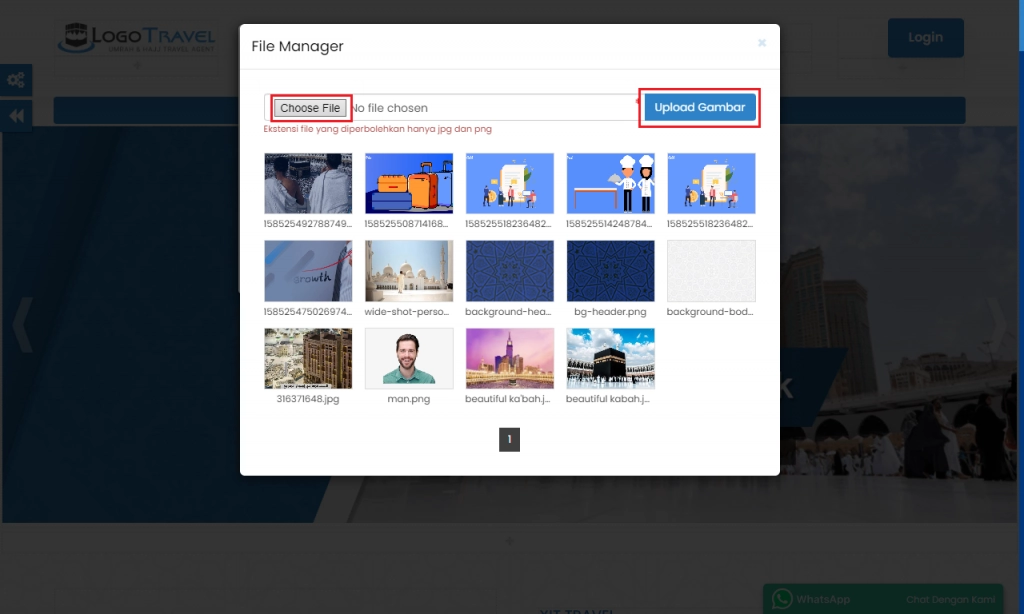
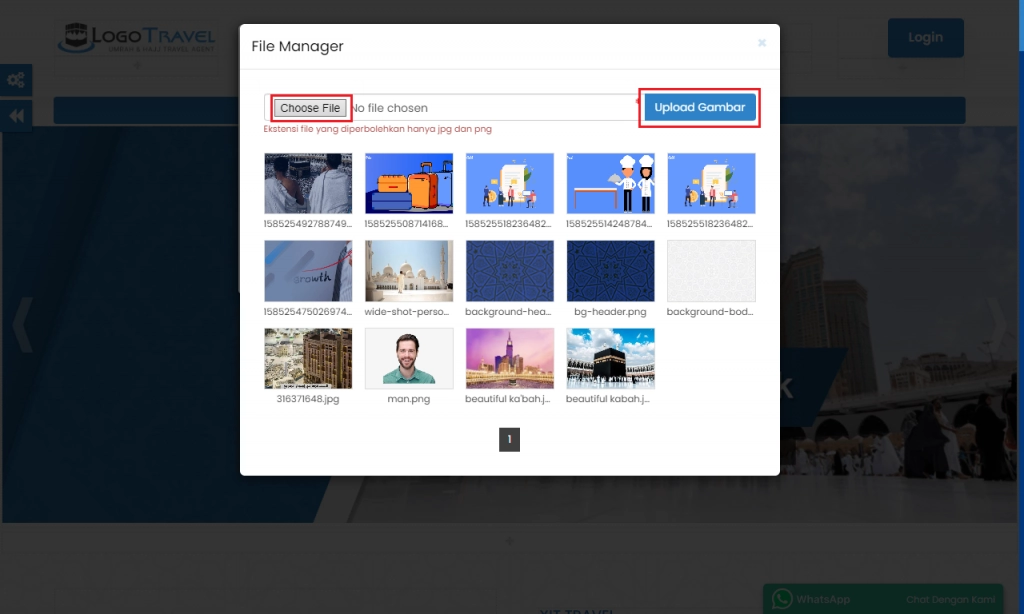
Apabila Anda ingin mengupload gambar yang sudah ada di file komputer Anda, ikuti langkah berikut :
Klik Ikon “ ![]() ” > Klik tombol simbol “
” > Klik tombol simbol “![]() ” > Pilih “Upload Gambar”
” > Pilih “Upload Gambar”


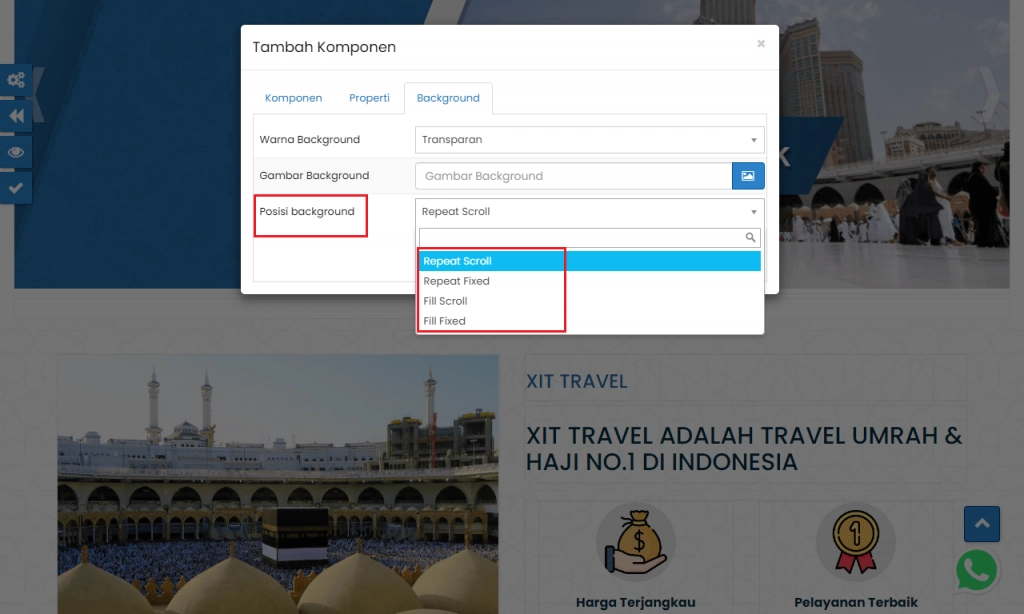
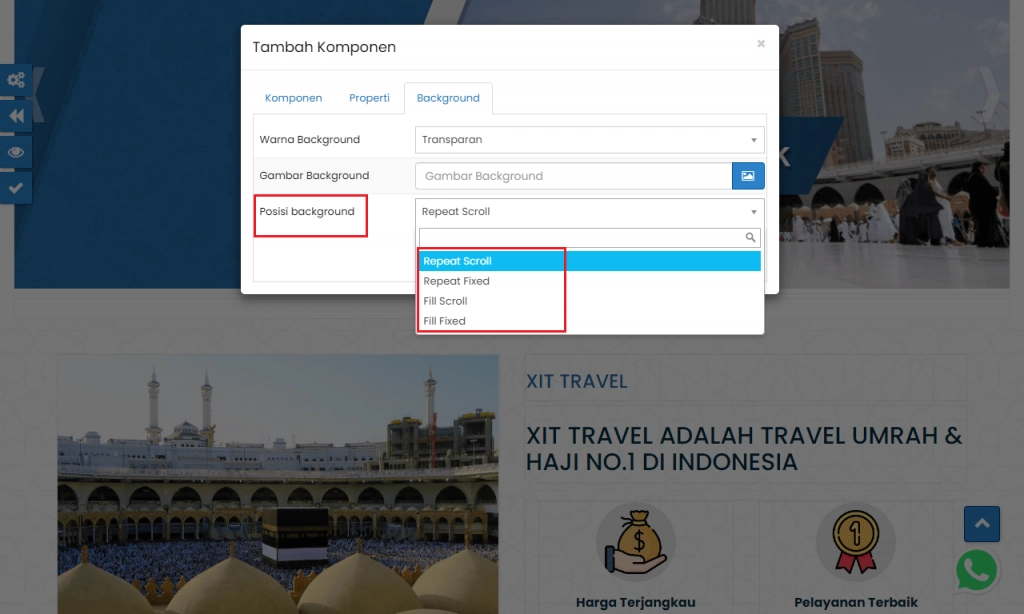
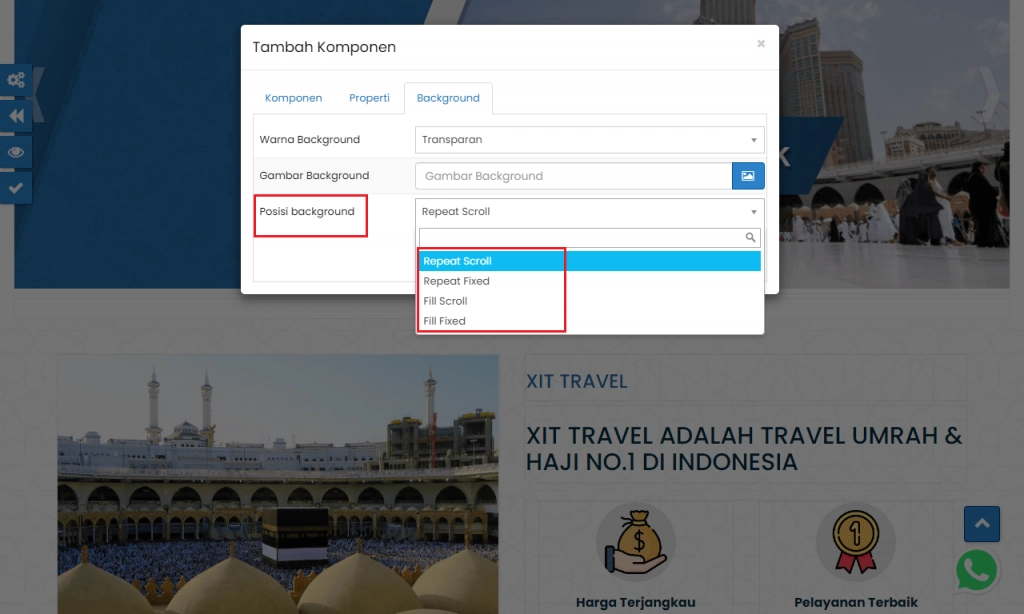
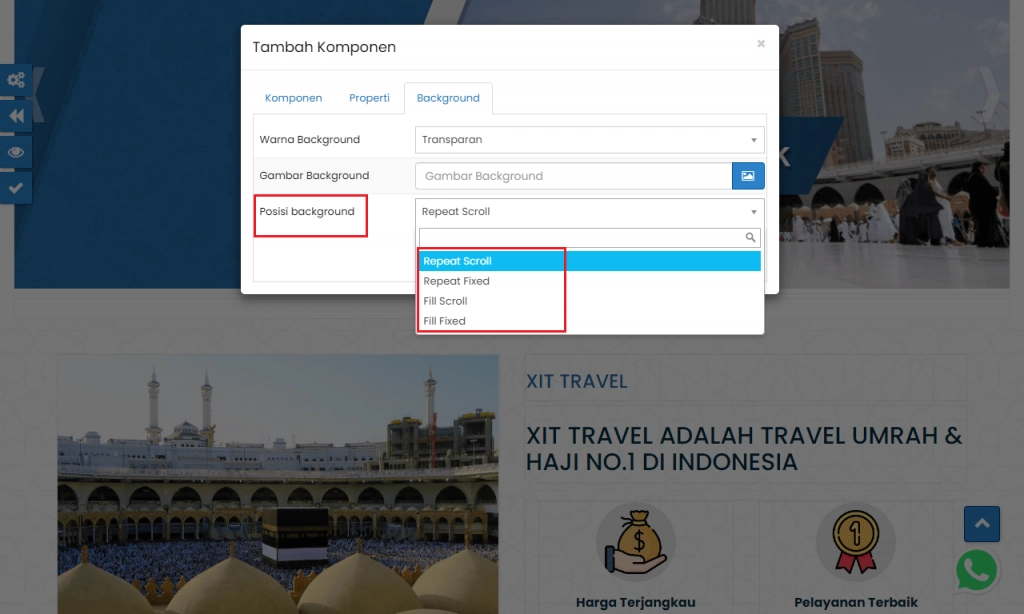
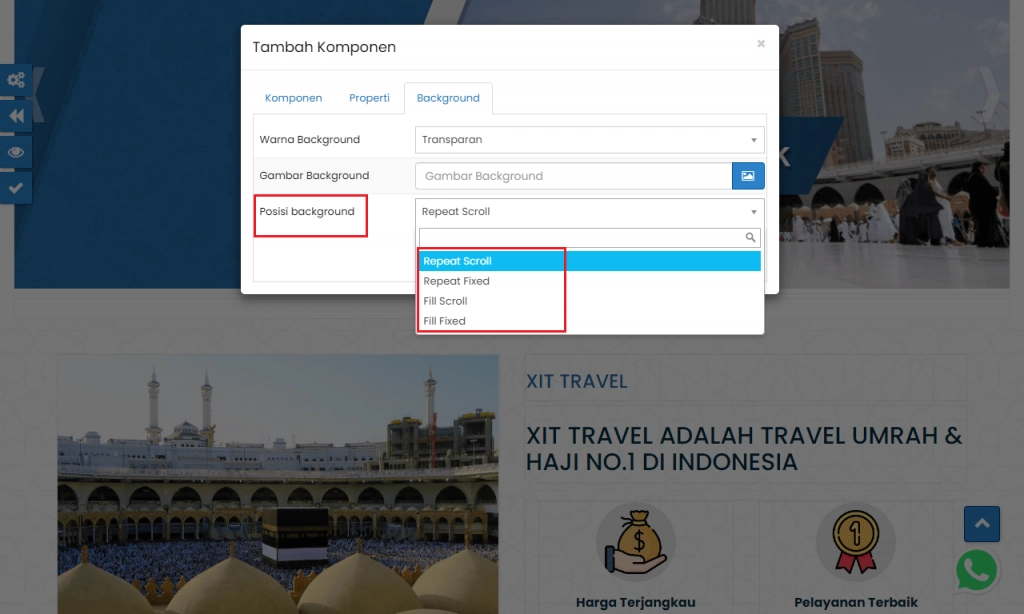
- Posisi Background terdiri dari 4 Jenis yaitu “Repeat Scroll”, “Repeat Fixed”, “Fill Scroll”, “Fill Faxed”. Anda dapat memilih nya sesuai dengan keinginan travel Anda.

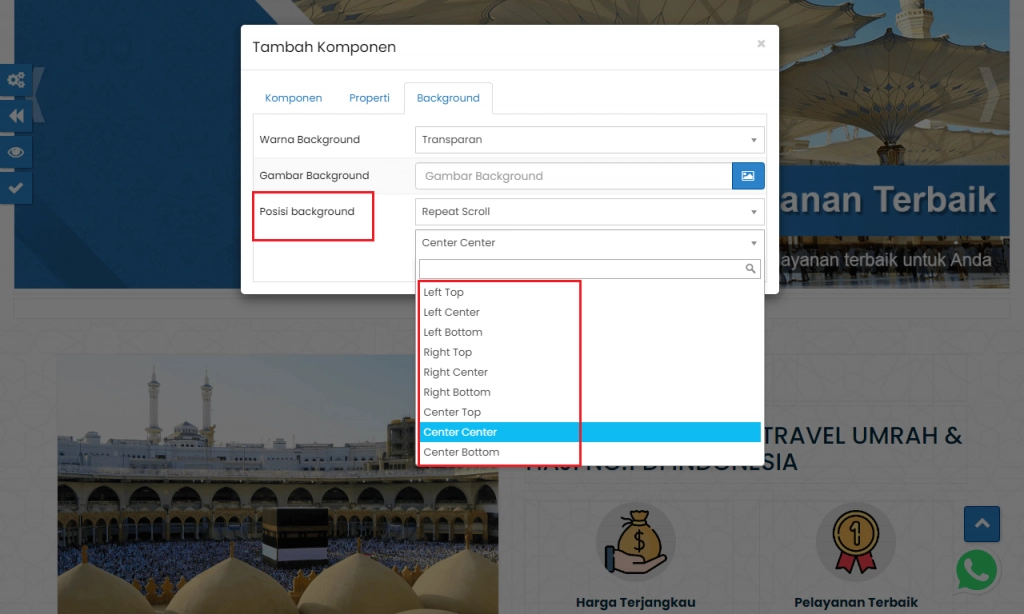
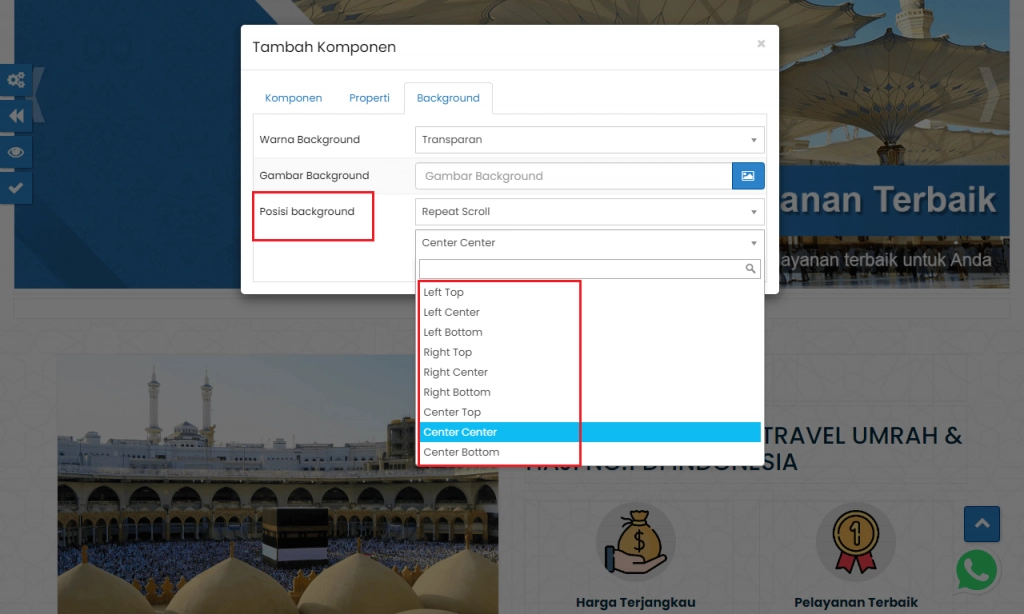
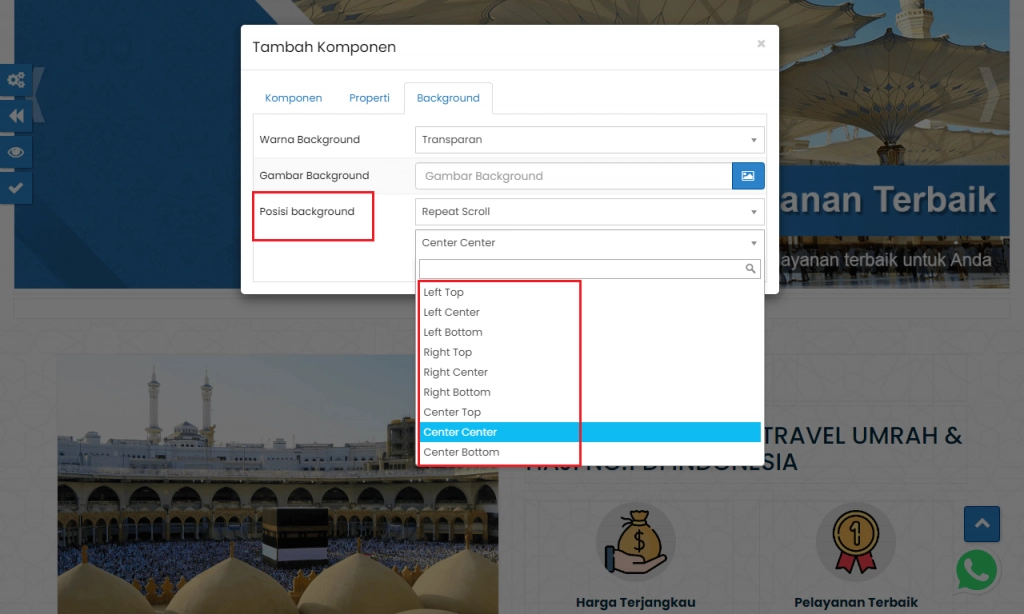
Anda juga dapat mengatur dan memilih letak posisi background

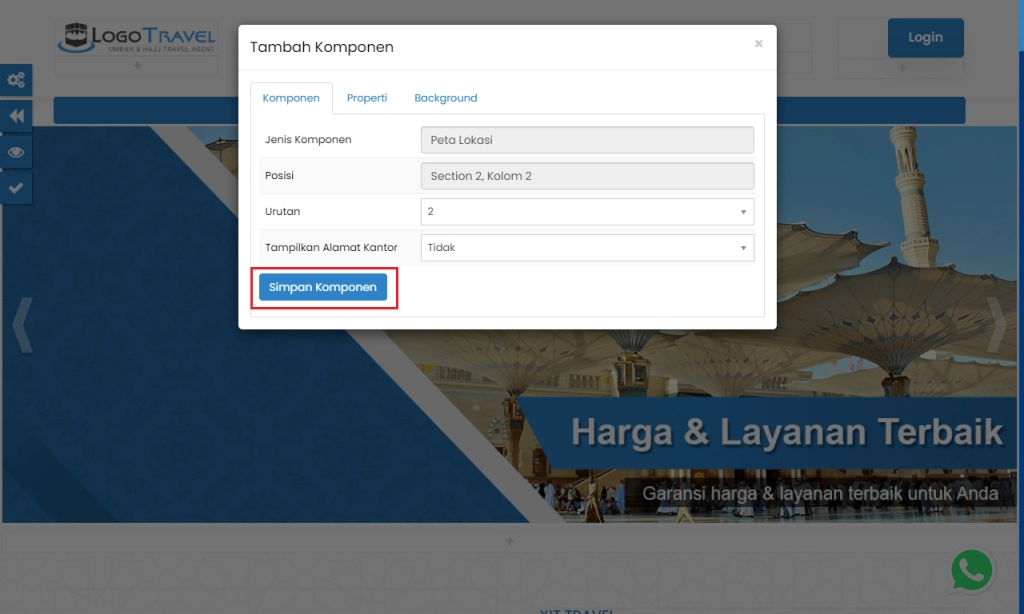
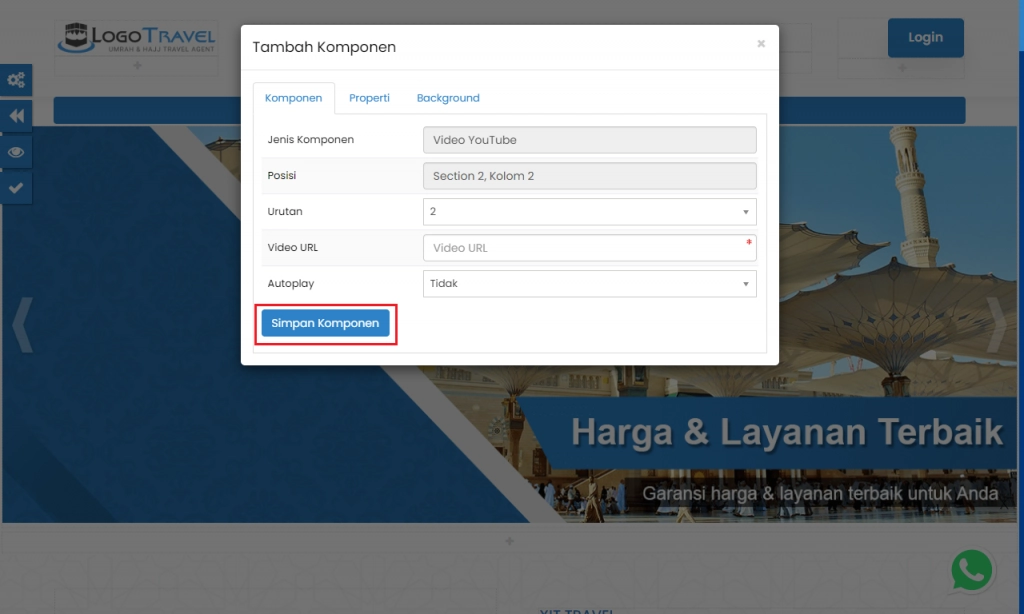
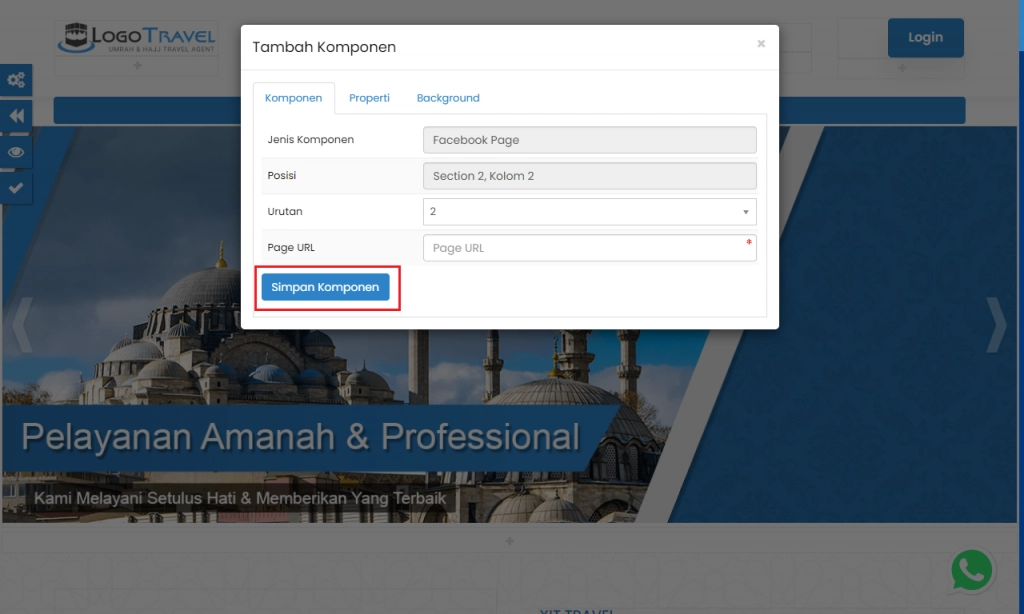
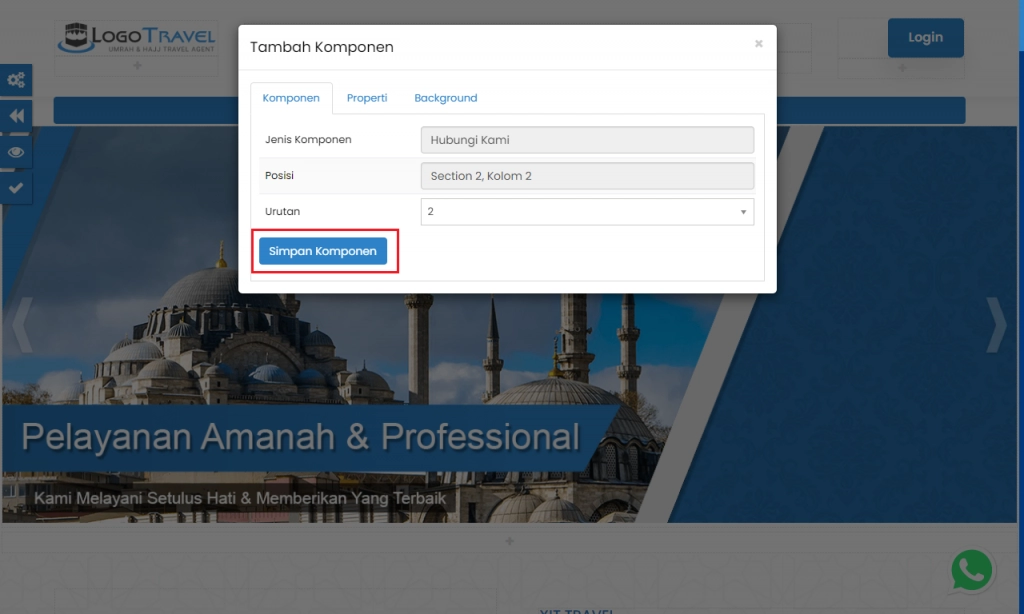
4. Setelah Anda sudah mengatur “Komponen, Properti, dan Background”, kemudian pilih kembali “Komponen” lalu klik “Simpan Komponen”

(Gambar di atas : Penunjuk letak tombol)
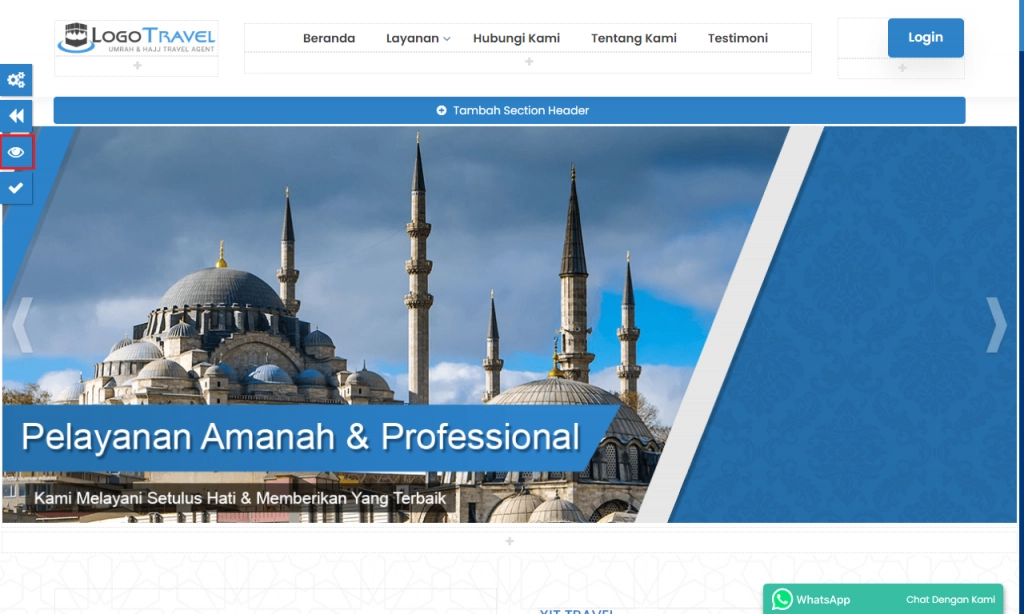
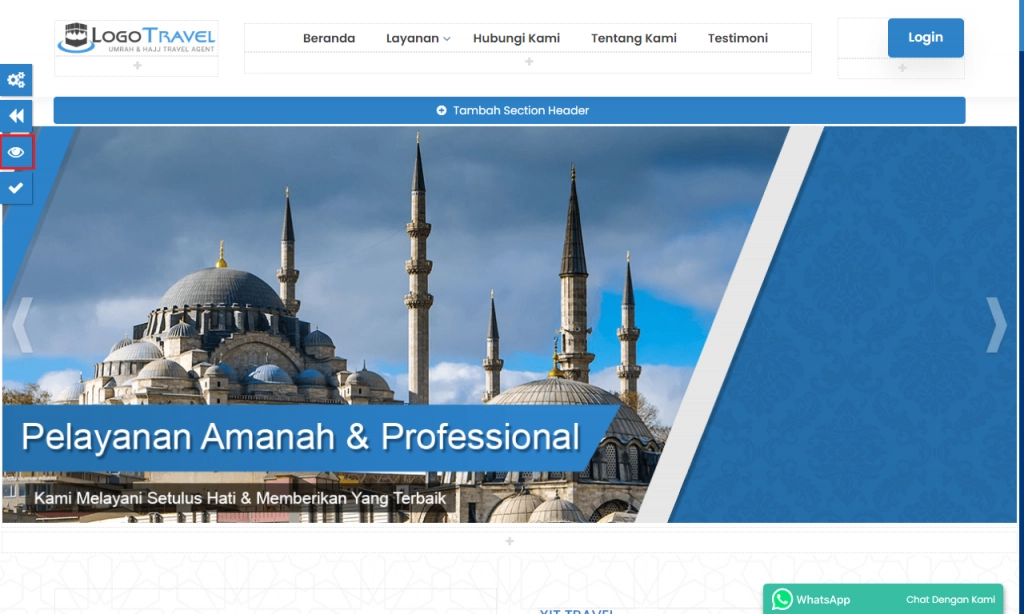
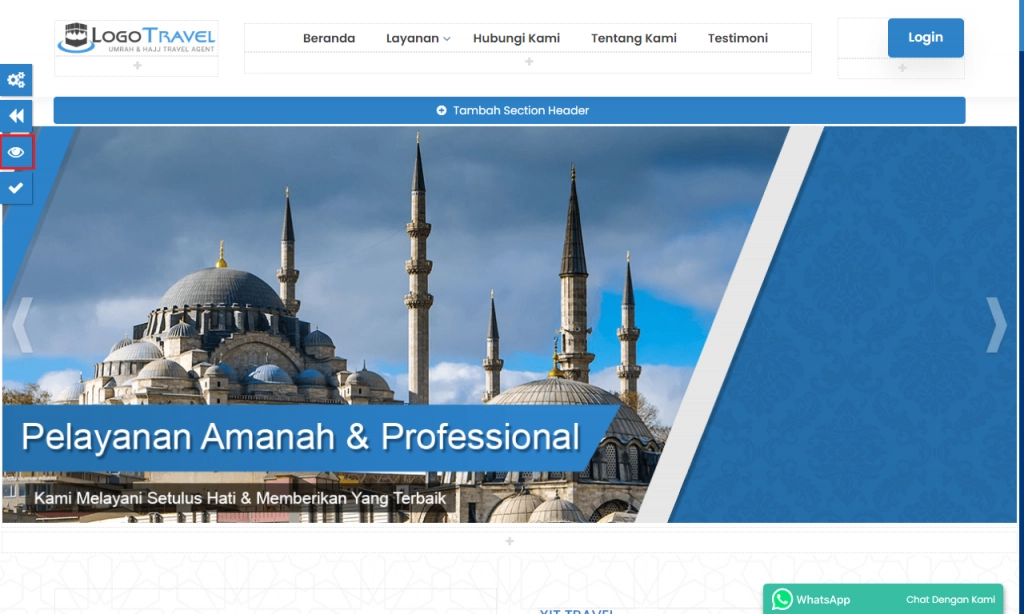
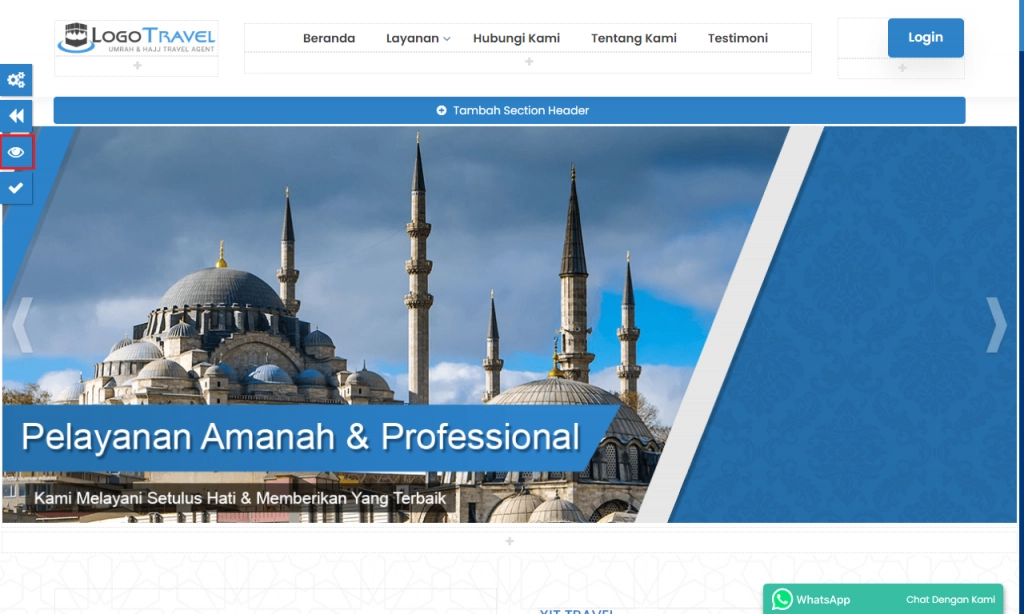
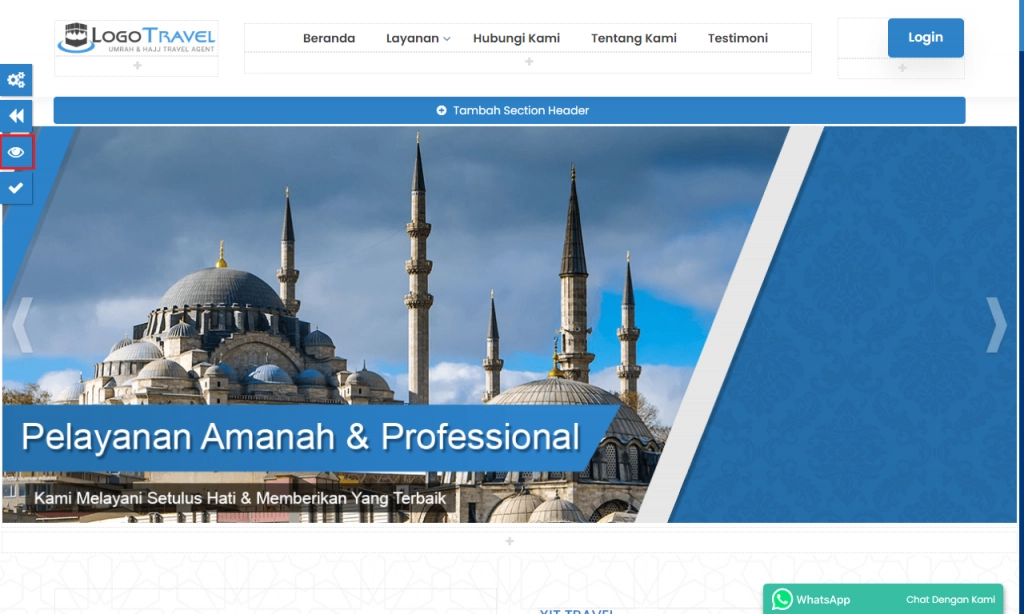
5. Setelah Anda sudah mengatur semua nya Anda bisa melakukan Preview Tampilan terlebih dahulu dengan cara pilih ikon “![]() ”
”

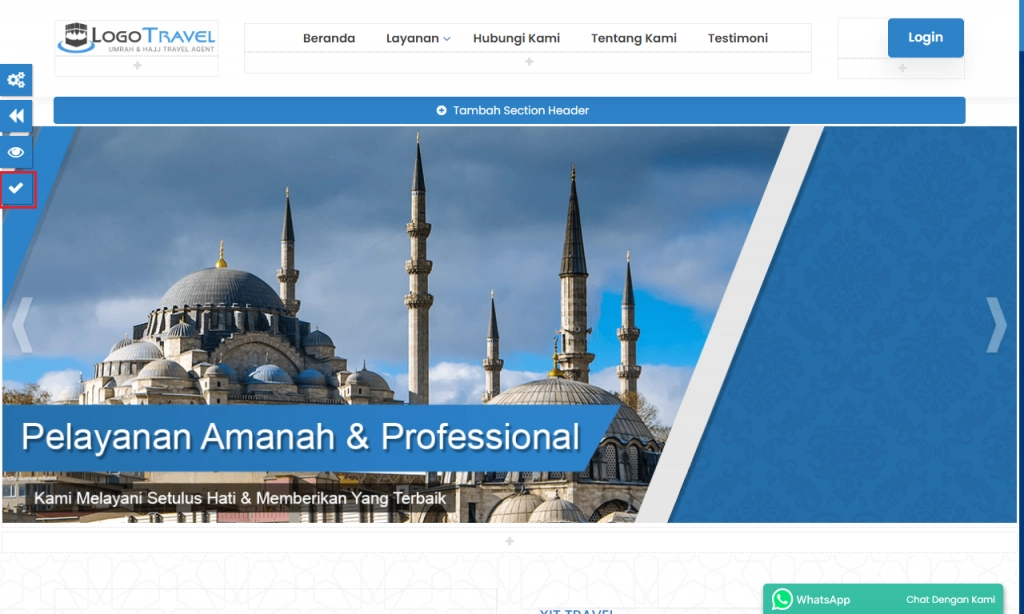
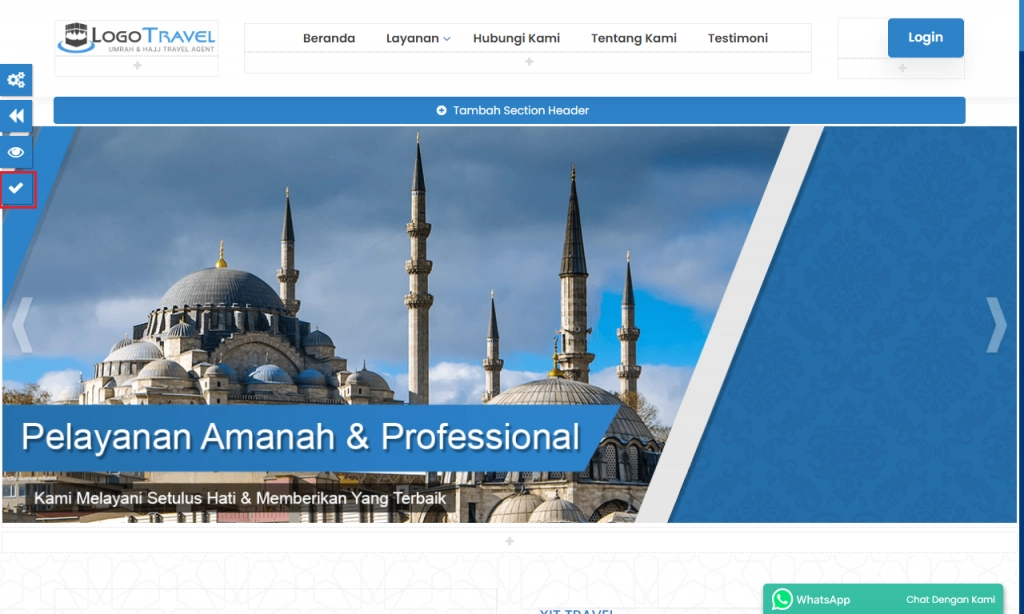
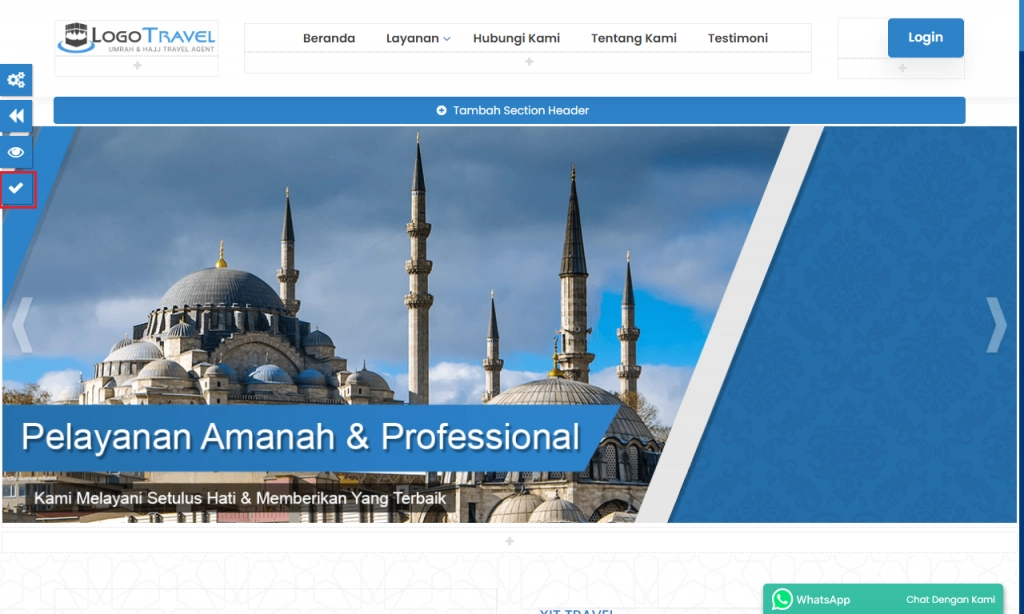
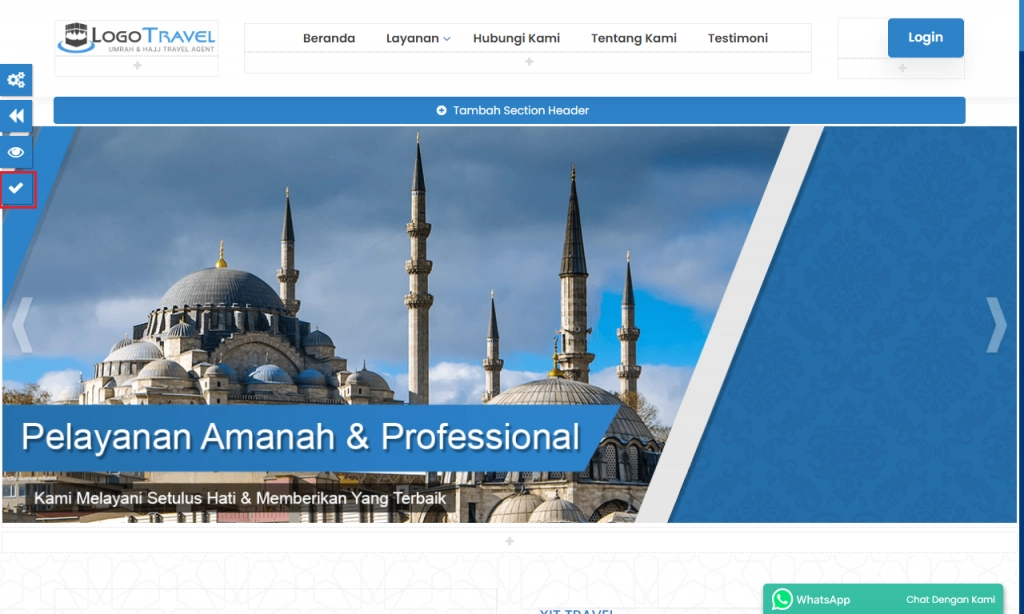
6. Dan terakhir apabila sudah di preview tampilan, Anda dapat langsung menerapkan tampilan website dengan cara pilih ikon “![]() "
"

Mengatur komponen: Video Youtube
-
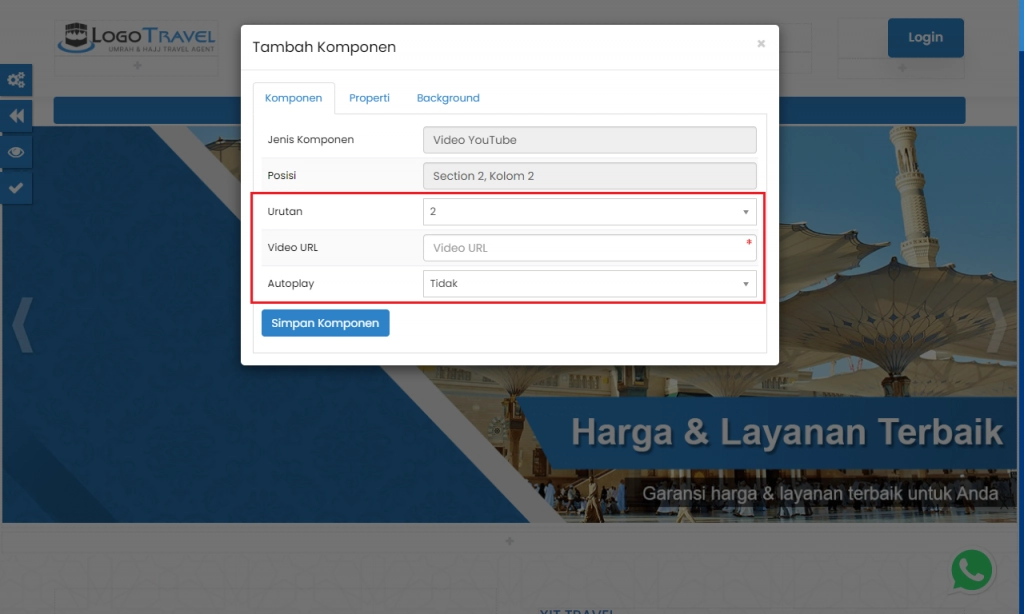
Sesuaikan "Urutan, Video URL, Autoplay" dengan keinginan Anda.

- Urutan
-
Untuk mengatur letak komponen Gambar pada suatu section
- Video URL
Masukan link video Youtube yang ingin ditampilkan
- Autoplay
Untuk mengatur video yang ditambahkan otomatis diputar atau tidak otomatis diputar
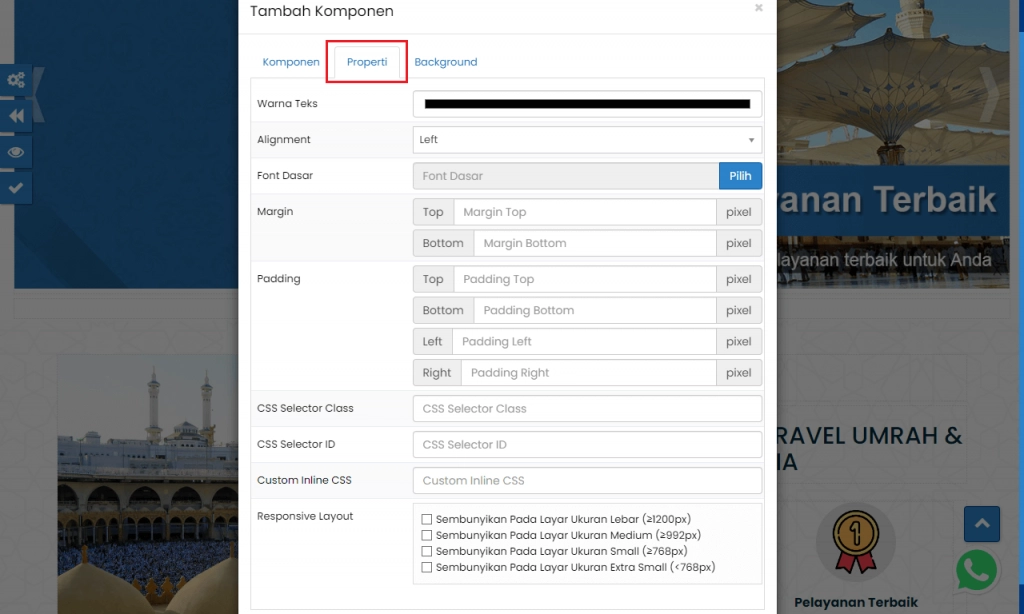
2. Kemudian klik “Properti” lalu sesuaikan dengan keinginan Anda seperti:
- Warna Teks: Untuk menentukan warna pada teks
- Alignment: Untuk mengatur tata letak teks
- Font: Untuk menentukan jenis font yang ingin dipakai
- Margin: Untuk mengatur jarak antara Section atau Komponen
- Padding: Untuk mengatur jarak Komponen yang ada di dalam Section
- CSS Selector Class: Untuk memberikan style pada Section atau Komponen berdasarkan nama class tertentu pada menu Custom CSS
- CSS Selector ID: Untuk memberikan style pada Section atau Komponen berdasarkan nama ID tertentu pada menu Custom CSS
- Custom Inline CSS: Untuk memberikan stlye CSS pada Komponen secara langsung
- Responsive Layout: Untuk menentukan tampil tidaknya Section atau Komponen terpiih pada ukuran layar tertentu

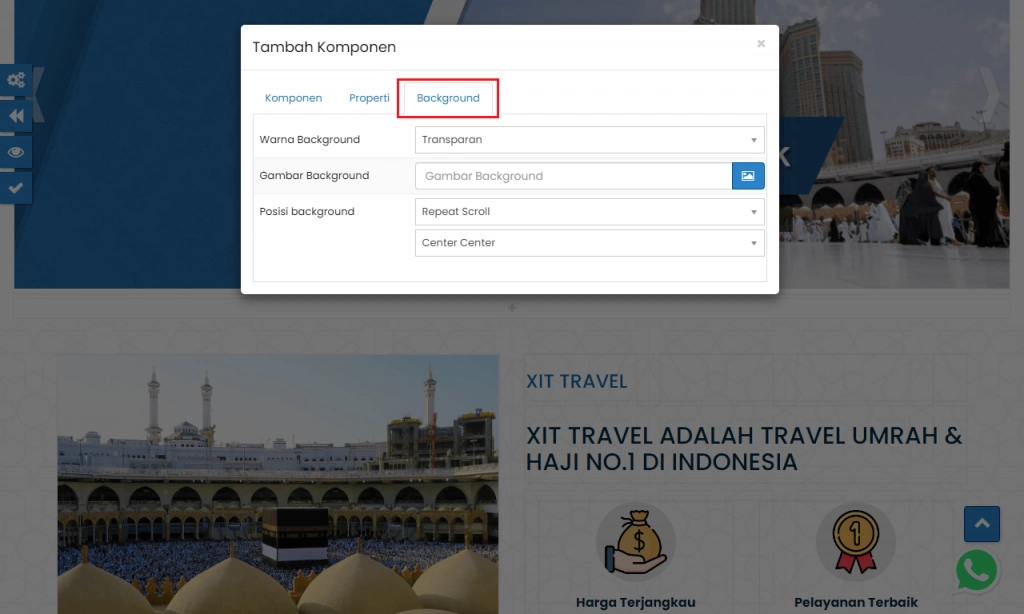
3. Pilih “Background”, lalu sesuaikan “Warna Background, Gambar Background, dan Posisi Background”

- Warna Background ada 3 jenis “Transparan, Sesuai warna Tema, dan Pilih Warna”, Anda dapat memilih sesuai dengan travel anda

- Gambar Background
Apabila Anda ingin mengupload gambar yang sudah ada di file komputer Anda, ikuti langkah berikut :
Klik Ikon “ ![]() ” > Klik tombol simbol “
” > Klik tombol simbol “![]() ” > Pilih “Upload Gambar”
” > Pilih “Upload Gambar”


- Posisi Background terdiri dari 4 Jenis yaitu “Repeat Scroll”, “Repeat Fixed”, “Fill Scroll”, “Fill Faxed”. Anda dapat memilih nya sesuai dengan keinginan travel Anda.

Anda juga dapat mengatur dan memilih letak posisi background

4. Setelah Anda sudah mengatur “Komponen, Properti, dan Background”, kemudian pilih kembali “Komponen” lalu klik “Simpan Komponen”

(Gambar di atas : Penunjuk letak tombol)
5. Setelah Anda sudah mengatur semua nya Anda bisa melakukan Preview Tampilan terlebih dahulu dengan cara pilih ikon “![]() ”
”

6. Dan terakhir apabila sudah di preview tampilan, Anda dapat langsung menerapkan tampilan website dengan cara pilih ikon “![]() "
"

Mengatur komponen: Twitter Timeline
-
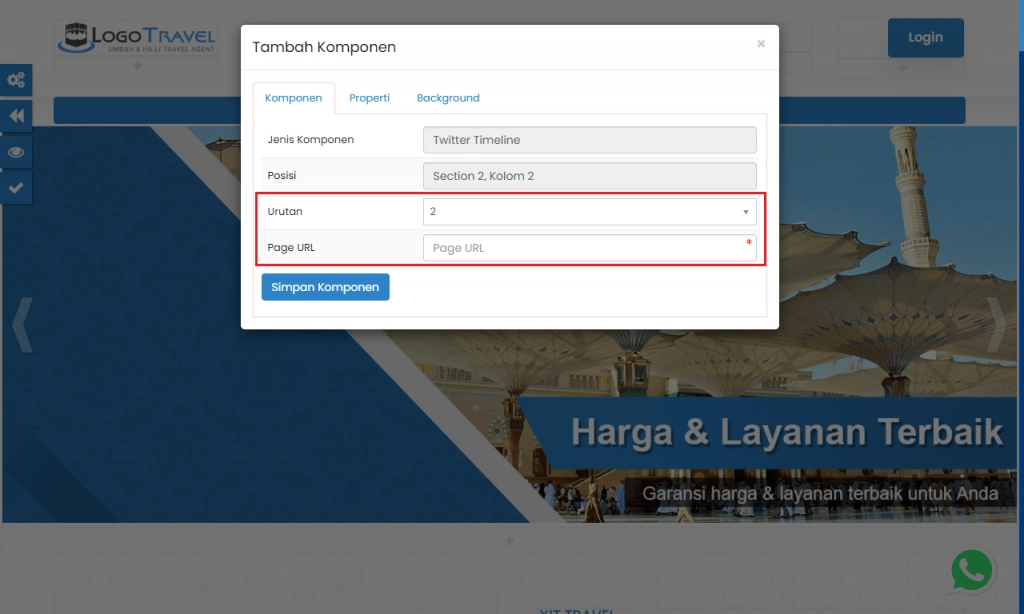
Sesuaikan "Urutan" dan "Page URL" dengan keinginan Anda.

- Urutan
-
Untuk mengatur letak komponen Gambar pada suatu section
- Page URL
Masukan link dari profile twitter yang ingin ditampilkan
2. Kemudian klik “Properti” lalu sesuaikan dengan keinginan Anda seperti:
- Warna Teks: Untuk menentukan warna pada teks
- Alignment: Untuk mengatur tata letak teks
- Font: Untuk menentukan jenis font yang ingin dipakai
- Margin: Untuk mengatur jarak antara Section atau Komponen
- Padding: Untuk mengatur jarak Komponen yang ada di dalam Section
- CSS Selector Class: Untuk memberikan style pada Section atau Komponen berdasarkan nama class tertentu pada menu Custom CSS
- CSS Selector ID: Untuk memberikan style pada Section atau Komponen berdasarkan nama ID tertentu pada menu Custom CSS
- Custom Inline CSS: Untuk memberikan stlye CSS pada Komponen secara langsung
- Responsive Layout: Untuk menentukan tampil tidaknya Section atau Komponen terpiih pada ukuran layar tertentu

3. Pilih “Background”, lalu sesuaikan “Warna Background, Gambar Background, dan Posisi Background”

- Warna Background ada 3 jenis “Transparan, Sesuai warna Tema, dan Pilih Warna”, Anda dapat memilih sesuai dengan travel anda

- Gambar Background
Apabila Anda ingin mengupload gambar yang sudah ada di file komputer Anda, ikuti langkah berikut :
Klik Ikon “ ![]() ” > Klik tombol simbol “
” > Klik tombol simbol “![]() ” > Pilih “Upload Gambar”
” > Pilih “Upload Gambar”


- Posisi Background terdiri dari 4 Jenis yaitu “Repeat Scroll”, “Repeat Fixed”, “Fill Scroll”, “Fill Faxed”. Anda dapat memilih nya sesuai dengan keinginan travel Anda.

Anda juga dapat mengatur dan memilih letak posisi background

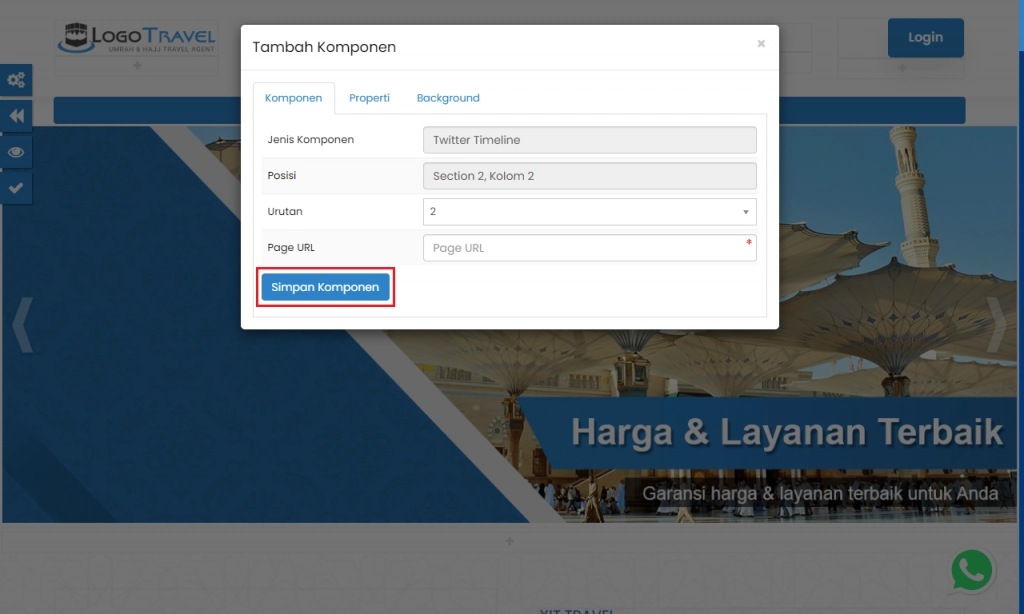
4. Setelah Anda sudah mengatur “Komponen, Properti, dan Background”, kemudian pilih kembali “Komponen” lalu klik “Simpan Komponen”

(Gambar di atas : Penunjuk letak tombol)
5. Setelah Anda sudah mengatur semua nya Anda bisa melakukan Preview Tampilan terlebih dahulu dengan cara pilih ikon “![]() ”
”

6. Dan terakhir apabila sudah di preview tampilan, Anda dapat langsung menerapkan tampilan website dengan cara pilih ikon “![]() "
"

Mengatur komponen: Facebook Page
-
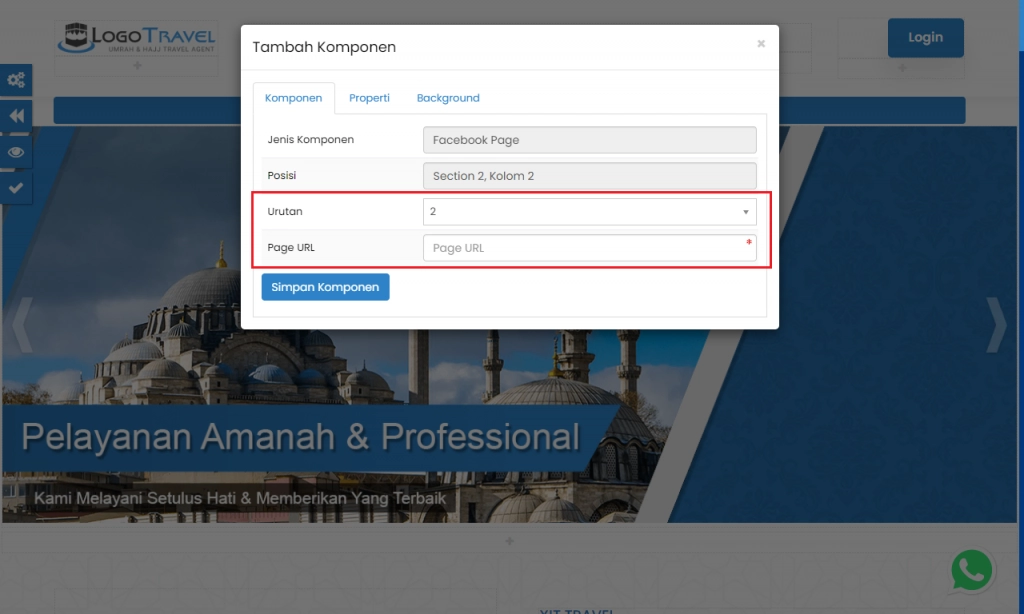
Sesuaikan "Urutan" dan "Page URL" dengan keinginan Anda.

- Urutan
-
Untuk mengatur letak komponen Gambar pada suatu section
- Page URL
Masukan link dari profile Facebook yang ingin ditampilkan
2. Kemudian klik “Properti” lalu sesuaikan dengan keinginan Anda seperti:
- Warna Teks: Untuk menentukan warna pada teks
- Alignment: Untuk mengatur tata letak teks
- Font: Untuk menentukan jenis font yang ingin dipakai
- Margin: Untuk mengatur jarak antara Section atau Komponen
- Padding: Untuk mengatur jarak Komponen yang ada di dalam Section
- CSS Selector Class: Untuk memberikan style pada Section atau Komponen berdasarkan nama class tertentu pada menu Custom CSS
- CSS Selector ID: Untuk memberikan style pada Section atau Komponen berdasarkan nama ID tertentu pada menu Custom CSS
- Custom Inline CSS: Untuk memberikan stlye CSS pada Komponen secara langsung
- Responsive Layout: Untuk menentukan tampil tidaknya Section atau Komponen terpiih pada ukuran layar tertentu

3. Pilih “Background”, lalu sesuaikan “Warna Background, Gambar Background, dan Posisi Background”

- Warna Background ada 3 jenis “Transparan, Sesuai warna Tema, dan Pilih Warna”, Anda dapat memilih sesuai dengan travel anda

- Gambar Background
Apabila Anda ingin mengupload gambar yang sudah ada di file komputer Anda, ikuti langkah berikut :
Klik Ikon “ ![]() ” > Klik tombol simbol “
” > Klik tombol simbol “![]() ” > Pilih “Upload Gambar”
” > Pilih “Upload Gambar”


- Posisi Background terdiri dari 4 Jenis yaitu “Repeat Scroll”, “Repeat Fixed”, “Fill Scroll”, “Fill Faxed”. Anda dapat memilih nya sesuai dengan keinginan travel Anda.

Anda juga dapat mengatur dan memilih letak posisi background

4. Setelah Anda sudah mengatur “Komponen, Properti, dan Background”, kemudian pilih kembali “Komponen” lalu klik “Simpan Komponen”

(Gambar di atas : Penunjuk letak tombol)
5. Setelah Anda sudah mengatur semua nya Anda bisa melakukan Preview Tampilan terlebih dahulu dengan cara pilih ikon “![]() ”
”

6. Dan terakhir apabila sudah di preview tampilan, Anda dapat langsung menerapkan tampilan website dengan cara pilih ikon “![]() "
"

Mengatur komponen: Hubungi kami
-
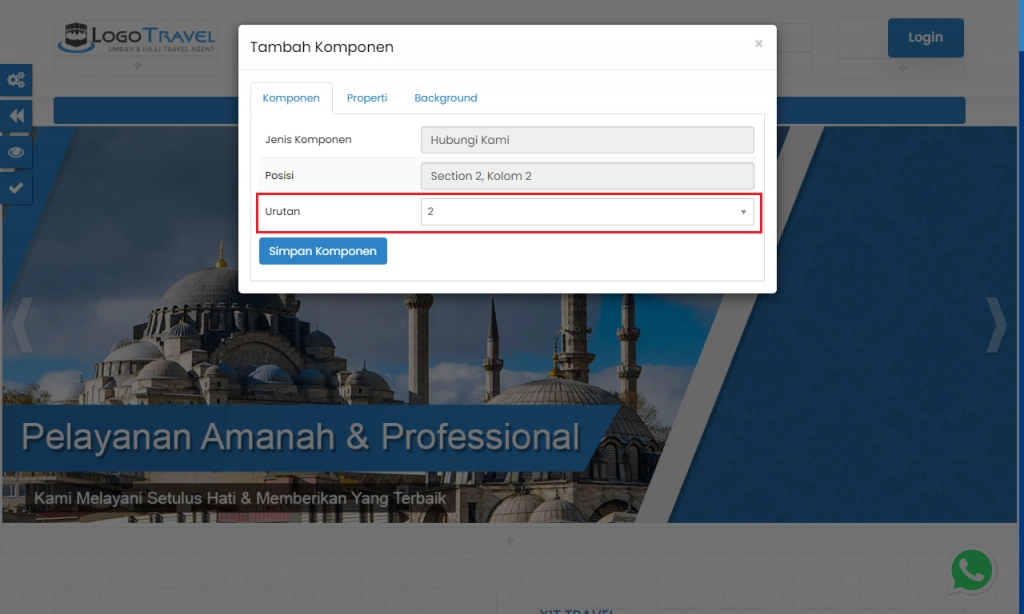
Sesuaikan "Urutan" dengan keinginan Anda.

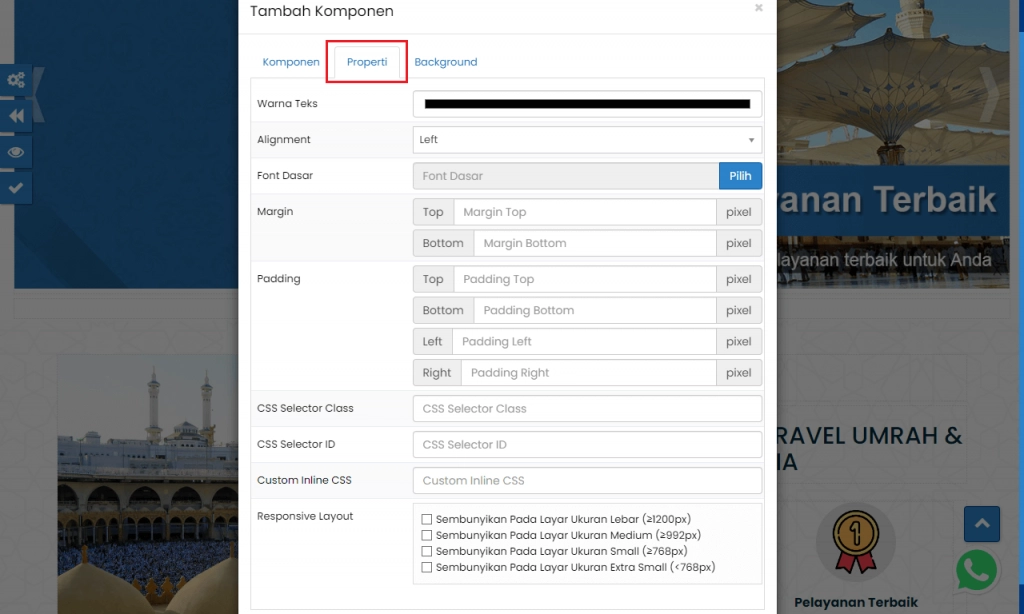
2. Kemudian klik “Properti” lalu sesuaikan dengan keinginan Anda seperti:
- Warna Teks: Untuk menentukan warna pada teks
- Alignment: Untuk mengatur tata letak teks
- Font: Untuk menentukan jenis font yang ingin dipakai
- Margin: Untuk mengatur jarak antara Section atau Komponen
- Padding: Untuk mengatur jarak Komponen yang ada di dalam Section
- CSS Selector Class: Untuk memberikan style pada Section atau Komponen berdasarkan nama class tertentu pada menu Custom CSS
- CSS Selector ID: Untuk memberikan style pada Section atau Komponen berdasarkan nama ID tertentu pada menu Custom CSS
- Custom Inline CSS: Untuk memberikan stlye CSS pada Komponen secara langsung
- Responsive Layout: Untuk menentukan tampil tidaknya Section atau Komponen terpiih pada ukuran layar tertentu

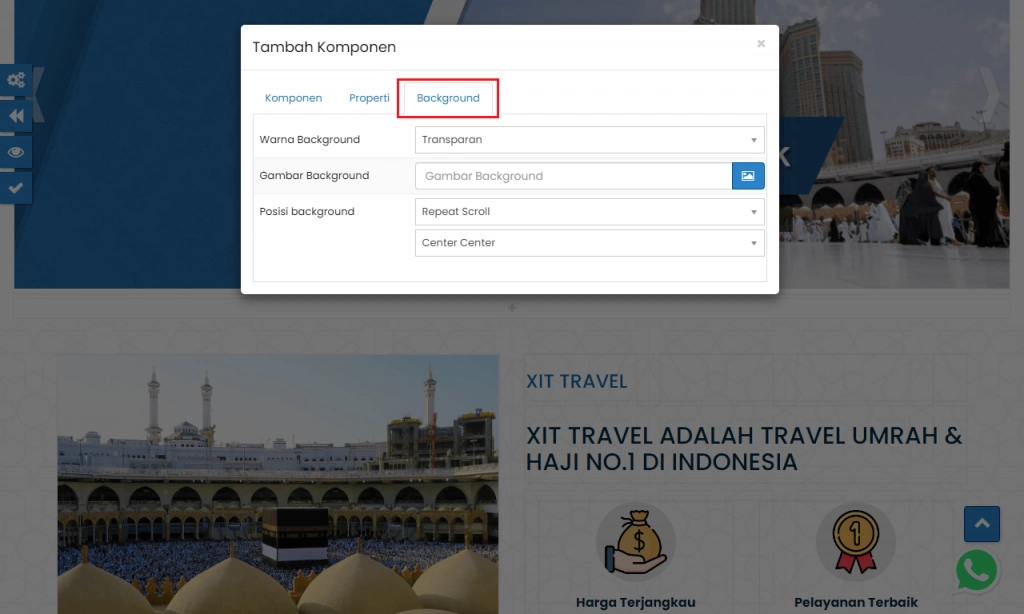
3. Pilih “Background”, lalu sesuaikan “Warna Background, Gambar Background, dan Posisi Background”

- Warna Background ada 3 jenis “Transparan, Sesuai warna Tema, dan Pilih Warna”, Anda dapat memilih sesuai dengan travel anda

- Gambar Background
Apabila Anda ingin mengupload gambar yang sudah ada di file komputer Anda, ikuti langkah berikut :
Klik Ikon “ ![]() ” > Klik tombol simbol “
” > Klik tombol simbol “![]() ” > Pilih “Upload Gambar”
” > Pilih “Upload Gambar”


- Posisi Background terdiri dari 4 Jenis yaitu “Repeat Scroll”, “Repeat Fixed”, “Fill Scroll”, “Fill Faxed”. Anda dapat memilih nya sesuai dengan keinginan travel Anda.

Anda juga dapat mengatur dan memilih letak posisi background

4. Setelah Anda sudah mengatur “Komponen, Properti, dan Background”, kemudian pilih kembali “Komponen” lalu klik “Simpan Komponen”

(Gambar di atas : Penunjuk letak tombol)
5. Setelah Anda sudah mengatur semua nya Anda bisa melakukan Preview Tampilan terlebih dahulu dengan cara pilih ikon “![]() ”
”

6. Dan terakhir apabila sudah di preview tampilan, Anda dapat langsung menerapkan tampilan website dengan cara pilih ikon “![]() "
"

Untuk panduan menambah komponen yang lain dapat Anda lihat pada materi berikutnya atau dengan mengakses link ini

