Video Tutorial Cara Mengatur Header V.2
Panduan Tertulis Cara Mengatur Header V.2
Header adalah bagian website yang letaknya paling atas dan berada di atas tombol "Tambah Section Header" dan tombol "Tambah Section Header" adalah batas bagian Header dengan bagian Main Content yang letaknya ada ditengah website.
Mengakses Pengaturan Header
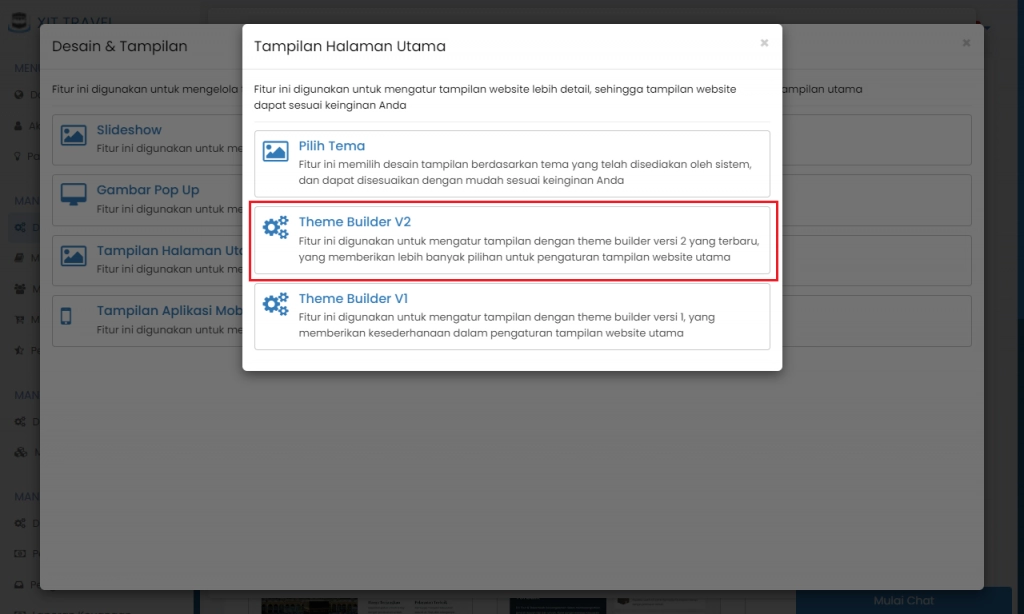
A. Pada modul “Manajemen Administrasi” > pilih fitur “Data Master & Pengaturan” > pilih fitur “Desain & Tampilan” > pilih fitur “Tampilan Halaman Utama” > pilih fitur “Theme Builder V2”

(Gambar di atas : Tahapan untuk mengakses fitur Theme Builder V2)
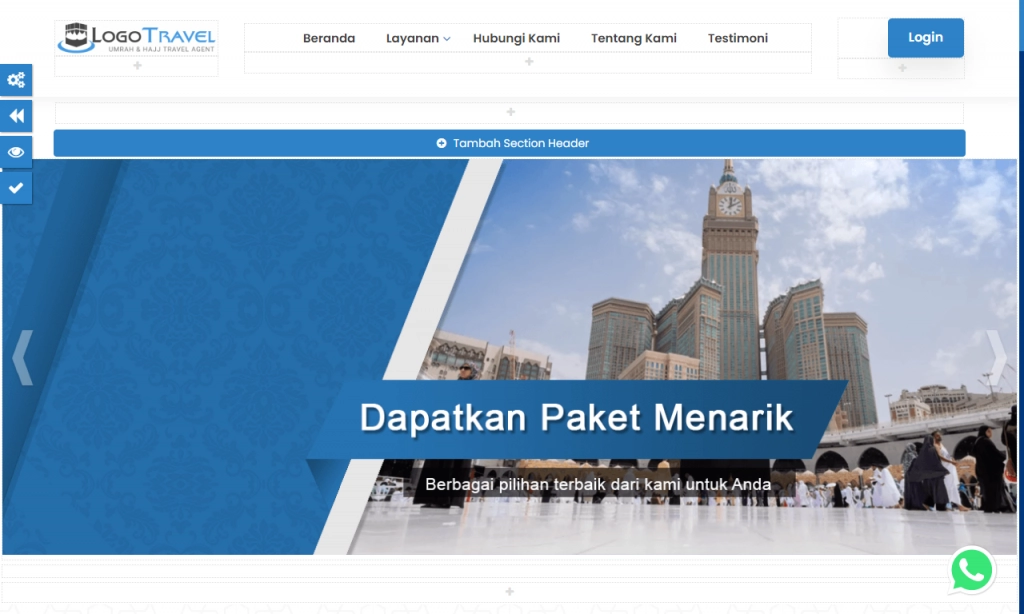
Selanjutnya Anda akan melihat halaman pengaturan tampilan halaman depan.

(Gambar di atas : Tampilan halaman pengaturan tampilan halaman depan)

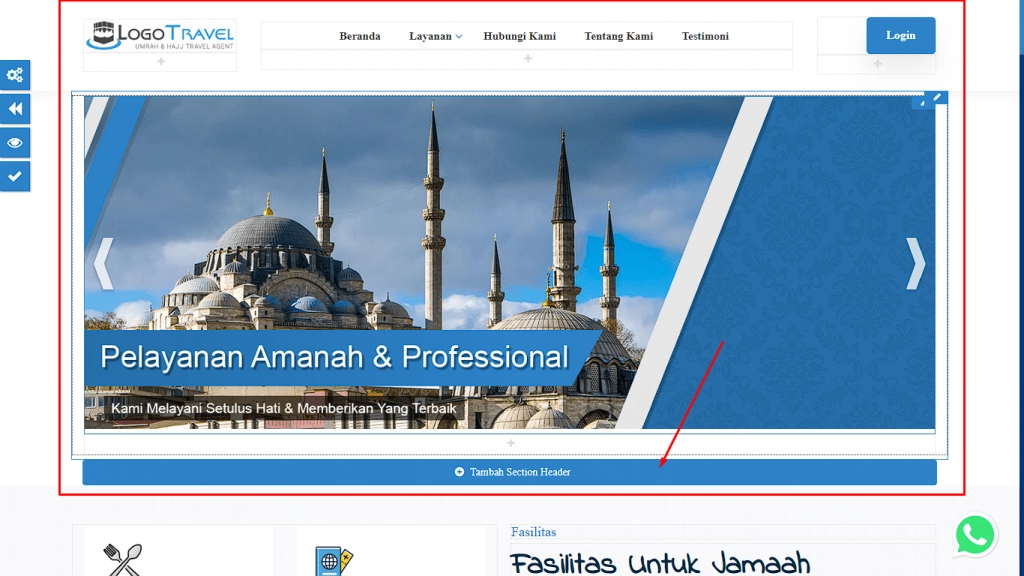
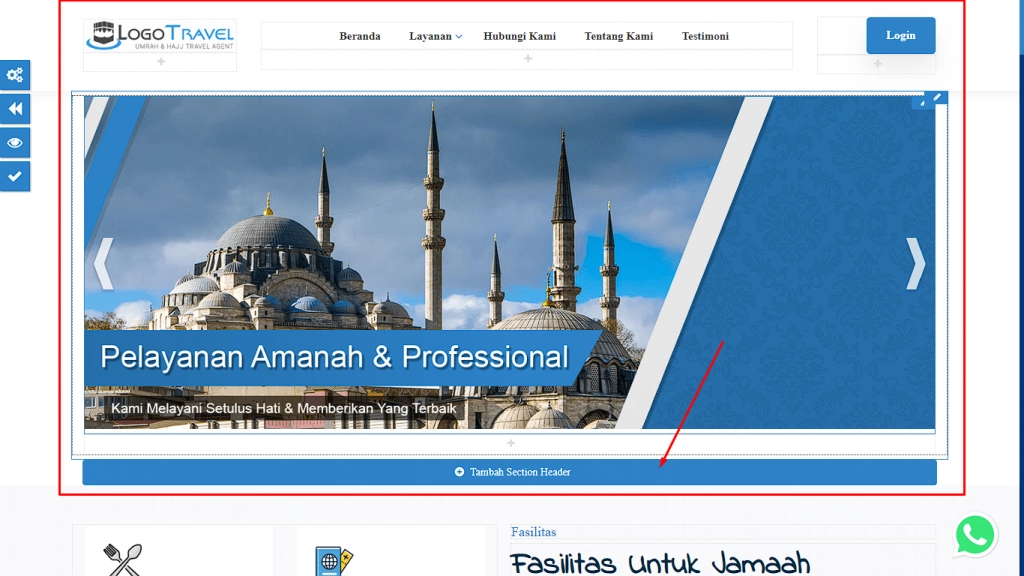
(Gambar diatas : Penunjuk batas bagian Header yang ditandai dengan kotak merah dan penunjuk letak tombol "Tambah Section Header" yang ditunjuk dengan tanda panah merah)
Mengatur Header V.2
Ada 2 hal yang Anda dapat atur pada bagian Header website, yakni bagian Section dan Komponen. Anda dapat mengatur bagian Section dan Komponen dengan menambah, mengubah, dan menghapusnya.
A. Section
1. Tambah Section pada bagian Header dengan klik tombol "Tambah Section Header".

(Gambar di atas : Penunjuk tombol Tambah Section Header)
2. Untuk panduan mengatur Section lebih lengkap dapat Anda baca disini.
B. Komponen
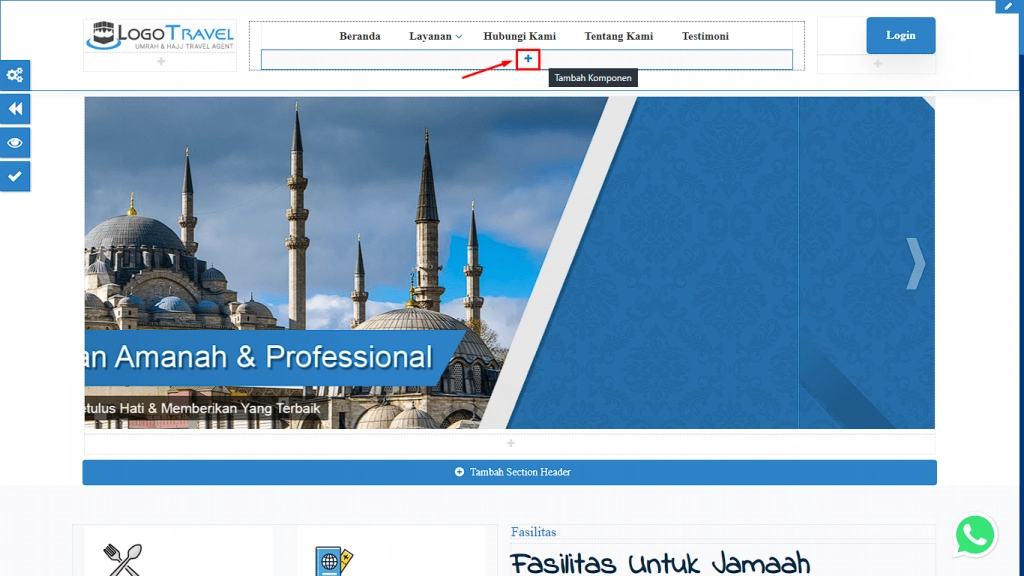
1. Tambah Komponen pada bagian Header dengan memilih tombol "Tambah Komponen" dengan ikon "Tanda Tambah" seperti yang ditunjuk oleh tanda panah pada kotak merah dibawah ini.

(Gambar diatas : Penunjuk tombol "Tambah Komponen")
2. Untuk panduan mengatur Komponen lebih lengkap dapat Anda baca disini.
Setelah Anda sudah mengatur semua nya Anda bisa melakukan Preview Tampilan terlebih dahulu dengan cara pilih ikon “![]() ”.
”.

(Gambar di atas : Penunjuk tombol "Preview Tema")
Dan terakhir apabila sudah di preview tampilan, Anda dapat langsung menerapkan tampilan website dengan cara pilih ikon “![]() ".
".

(Gambar di atas : Penunjuk tombol "Terapkan Tampilan")

