Video Tutorial Cara Mengatur Jenis Komponen (Heading/Judul, Gambar, Galeri, Carousel, Slideshow Utama)
Panduan Tertulis Cara Mengatur Jenis Komponen (Heading/Judul, Gambar, Galeri, Carousel, Slideshow Utama)
Komponen merupakan penyusun dari Section pada website. Komponen pada website memiliki jenis yang berupa : Heading/Judul, Gambar, Logo Utama, dan lain sebagainya.
Pada panduan bagian ini, akan dipaparkan cara mengatur Komponen : Heading/Judul, Gambar, Galeri, Carousel, dan Slideshow Utama
Mengakses Pengaturan Komponen
A. Panduan untuk mengakses pengaturan komponen dapat Anda baca disini
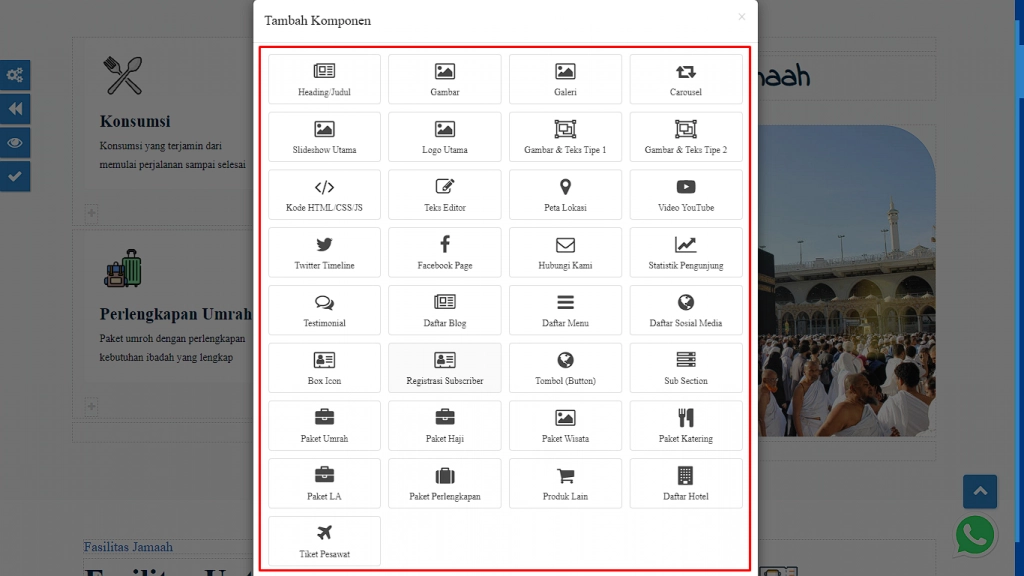
B. Tambah komponen yang Anda inginkan

(Gambar di atas : Daftar Komponen pada menu "Tambah Komponen")
Mengatur Komponen
A. Heading/Judul
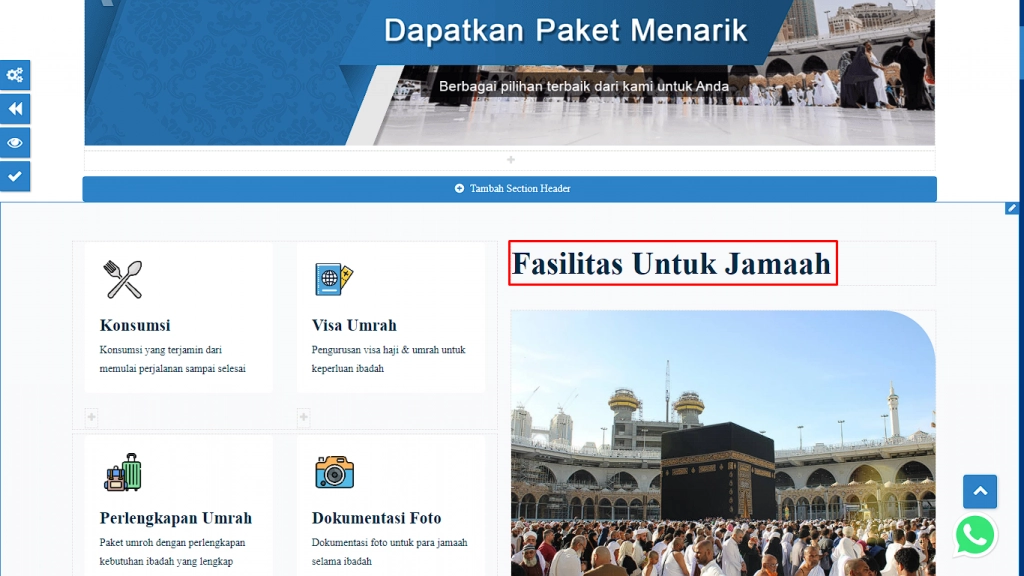
Heading/Judul adalah Komponen yang berfungsi untuk membuat judul pada suatu Section.

(Gambar di atas : Contoh dari Komponen Heading/Judul)
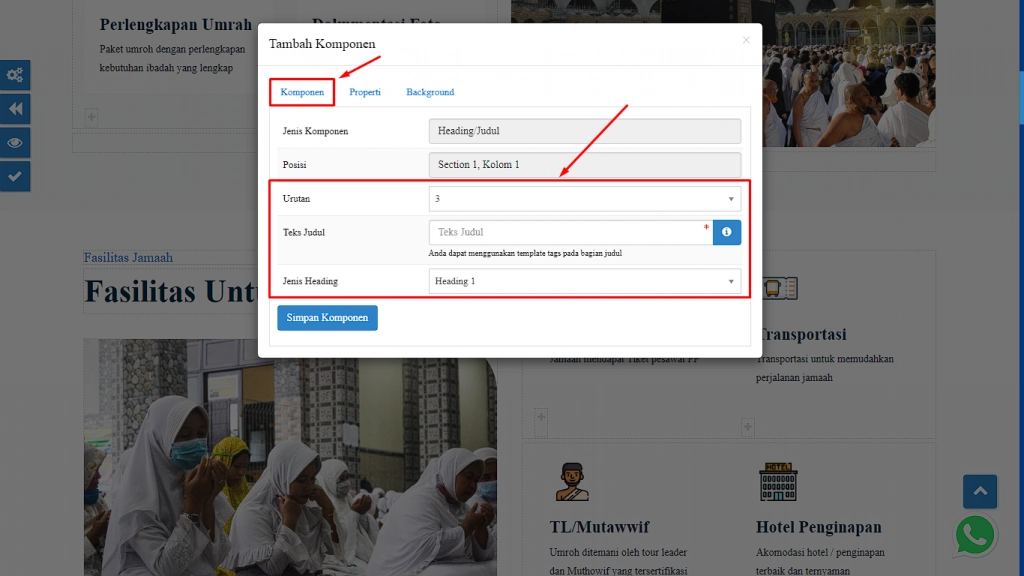
- Pada tab "Komponen" sesuaikan “Urutan, Teks Judul, Lembar Komponen, Jenis Heading” dengan keinginan Anda.

(Gambar di atas : Penunjuk letak tab "Komponen")
"Urutan" : Untuk memilih urutan letak Komponen pada suatu Section. (Apabila Anda memilih "1" maka Komponen akan diletakan diposisi paling atas pada suatu Section.)
"Teks Judul" : Untuk mengisi teks yang ingin digunakan sebagai judul.
"Jenis Heading" : Untuk memilih jenis ukuran font dari "Teks Judul". (Apabila Anda memilih jenis heading "Heading 1", maka ukuran font "Teks Judul" akan paling besar daripada jenis heading lainnya)
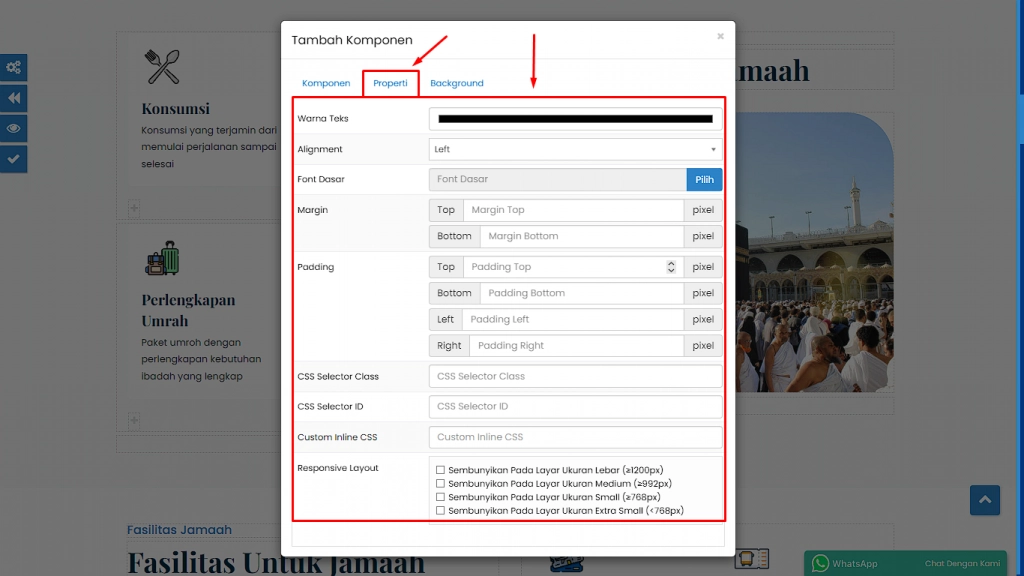
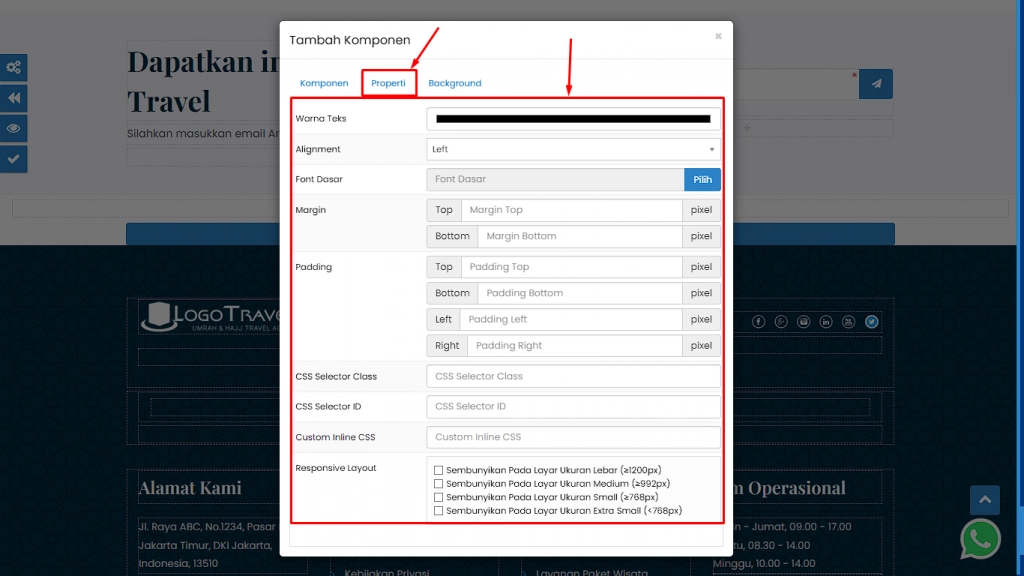
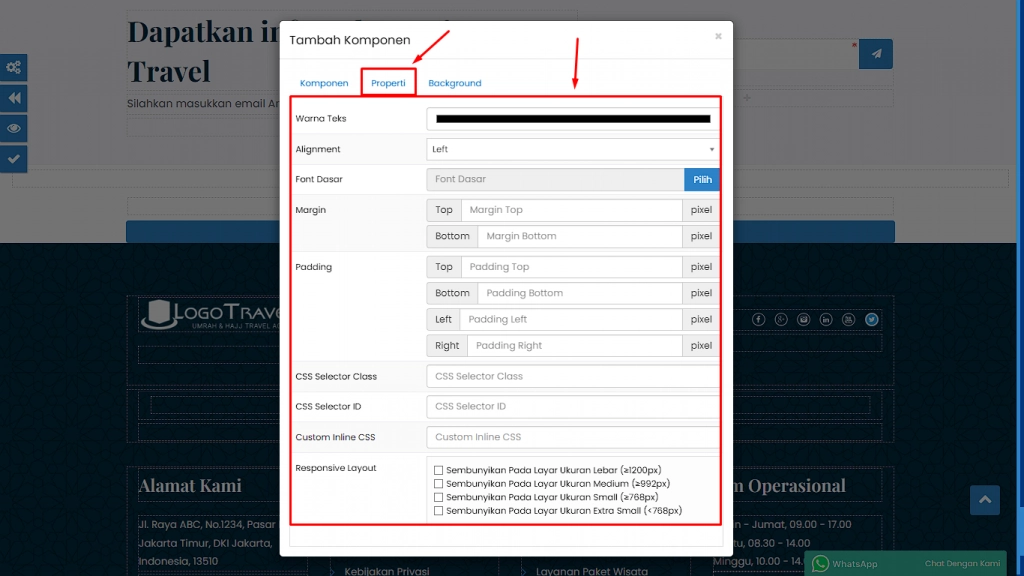
2. Kemudian pilih tab “Properti” lalu sesuaikan dengan keinginan Anda.

(Gambar di atas : Penunjuk tab "Properti")
"Warna Teks" : Untuk menentukan warna pada teks.
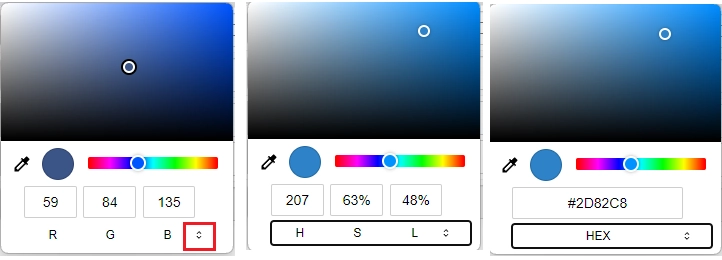
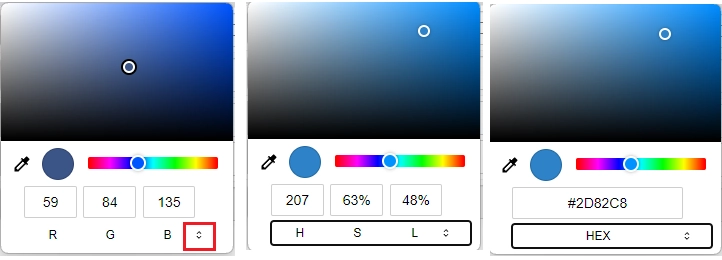
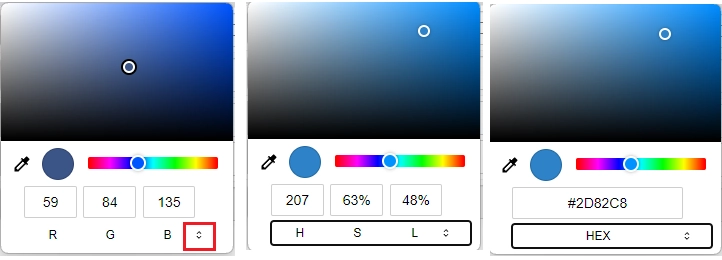
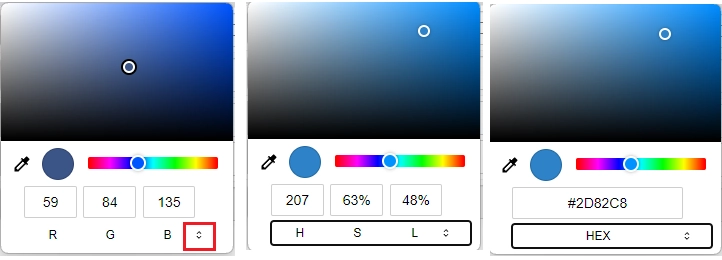
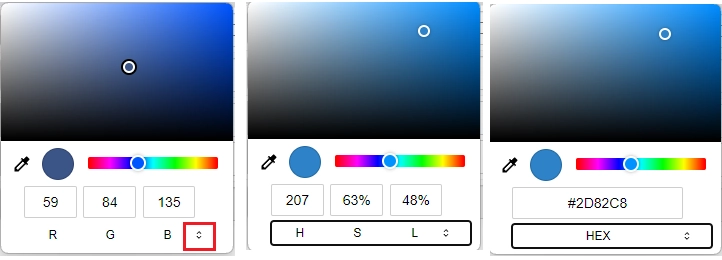
Untuk mengatur "Warna Teks", bisa dilakukan dengan 3 metode yaitu menggunakan RGB, HSL, HEX.
- RGB : Metode penentuan warna dimana skema warna terbagi menjadi 3 kanal: Merah, Hijau, Biru dan warna ditentukan dalam bilangan bulat antara 0 dan 255
- HSL : (Hue Saturation and Lightness): Metode penentuan warna dimana hue ditentukan dalam bilangan bulat antara 0 dan 359, saturation dan lightness ditentukan dalam bentuk persentase
- HEX : Metode penentuan warna dimana warna Merah, Hijau, Biru dalam format bilangan bulat heksadesimal antara 00 dan FF
Untuk mengganti metode pengaturan warna dapat dengan mengklik tombol yang ditandai dengan kotak merah dibawah ini :

(Gambar di atas : 3 metode penentuan warna)
"Alignment" : Untuk mengatur tata letak teks.
"Font" : Untuk menentukan jenis font yang ingin dipakai.
"Margin" : Untuk mengatur jarak antara Section atau Komponen.
"Padding" : Untuk mengatur jarak Komponen yang ada di dalam Section.
"CSS Selector Class" : Untuk memberikan style pada Section atau Komponen berdasarkan nama class tertentu pada menu Custom CSS.
"CSS Selector ID" : Untuk memberikan style pada Section atau Komponen berdasarkan nama ID tertentu pada menu Custom CSS.
"Custom Inline CSS" : Untuk memberikan stlye CSS pada Komponen secara langsung.
"Responsive Layout" : Untuk menentukan tampil tidaknya Section atau Komponen terpilih pada ukuran layar tertentu.
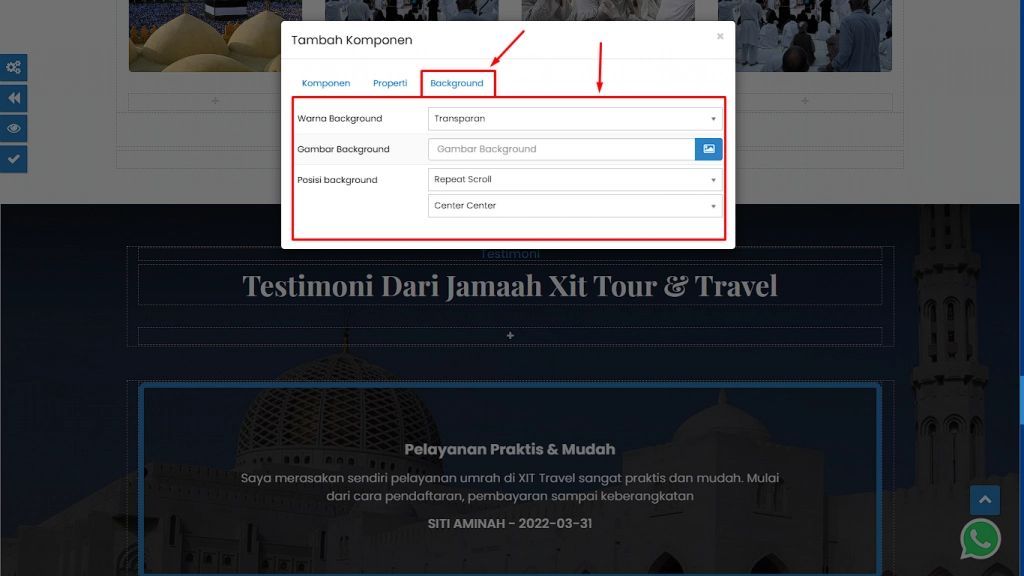
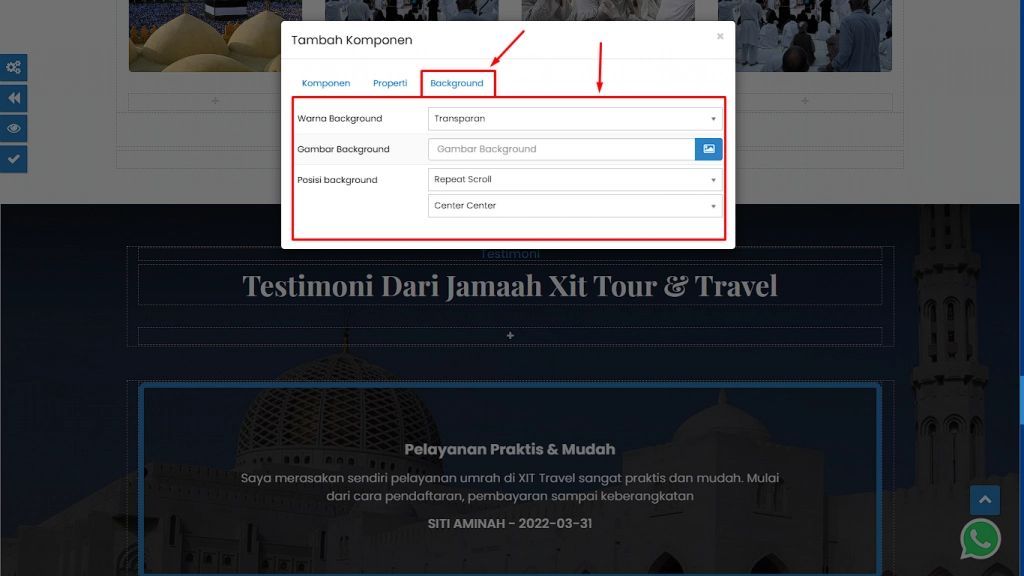
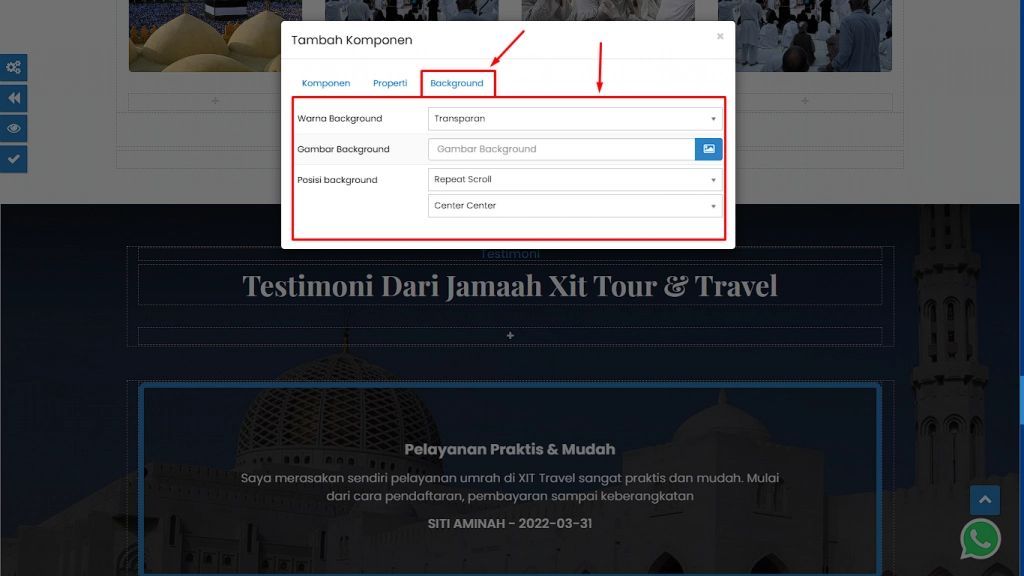
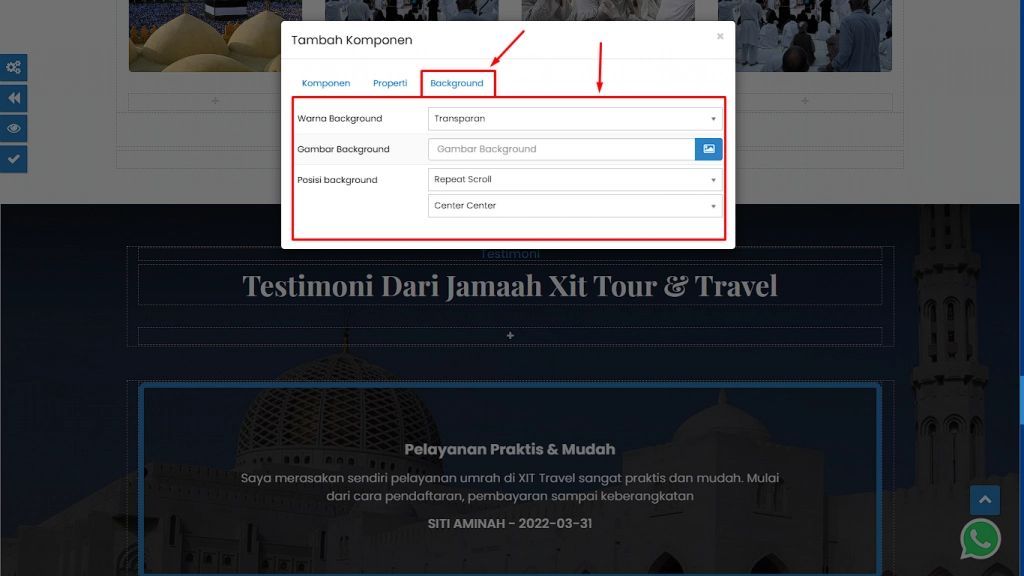
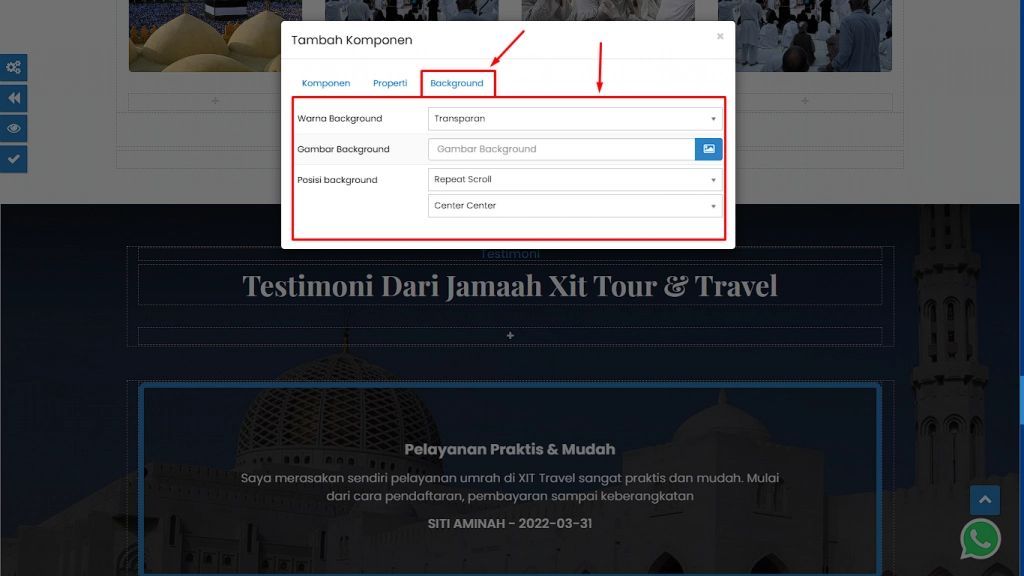
3. Pilih tab “Background”, lalu sesuaikan “Warna Background, Gambar Background, dan Posisi Background”.

(Gambar di atas : Penunjuk letak tab “Background”)
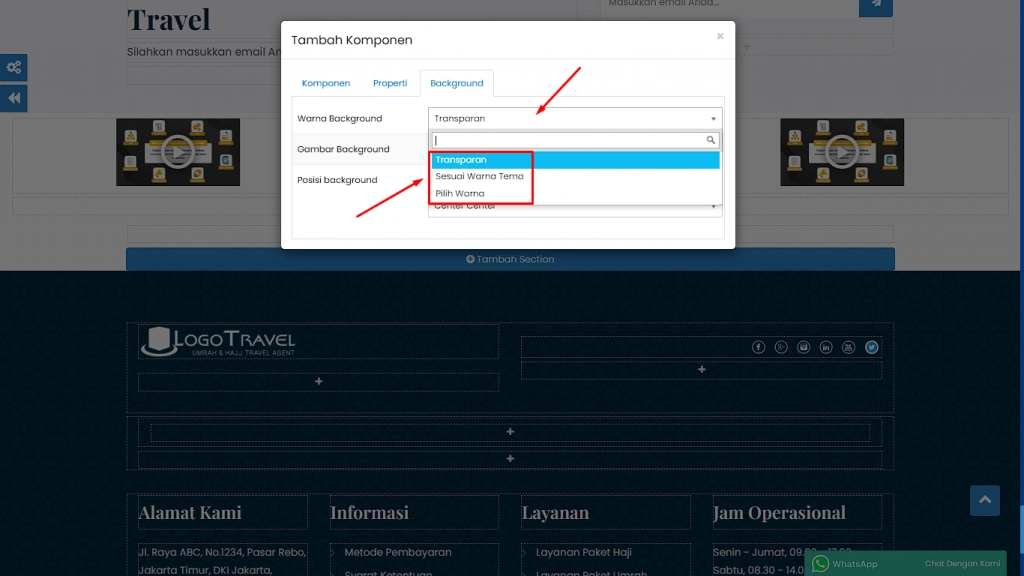
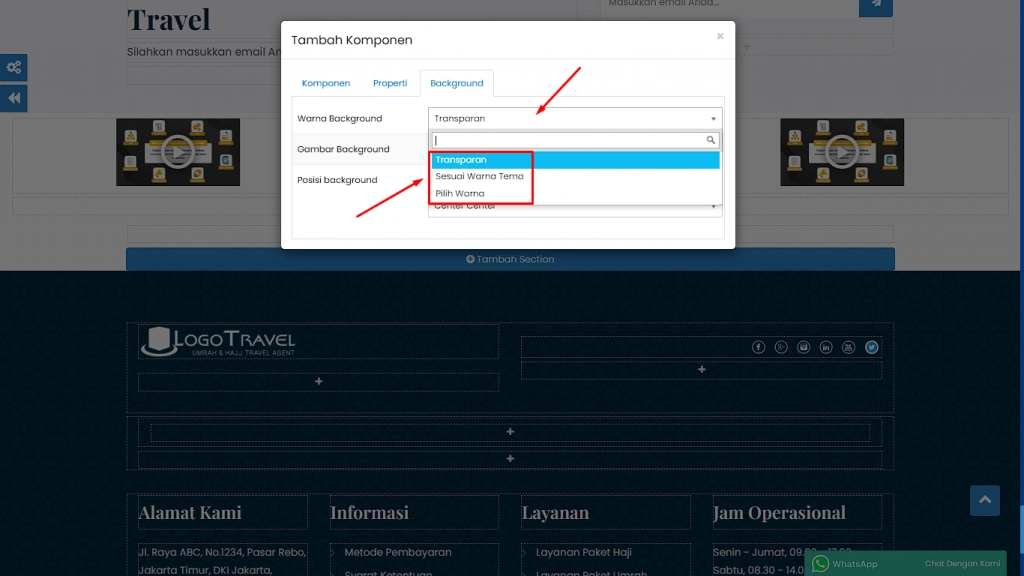
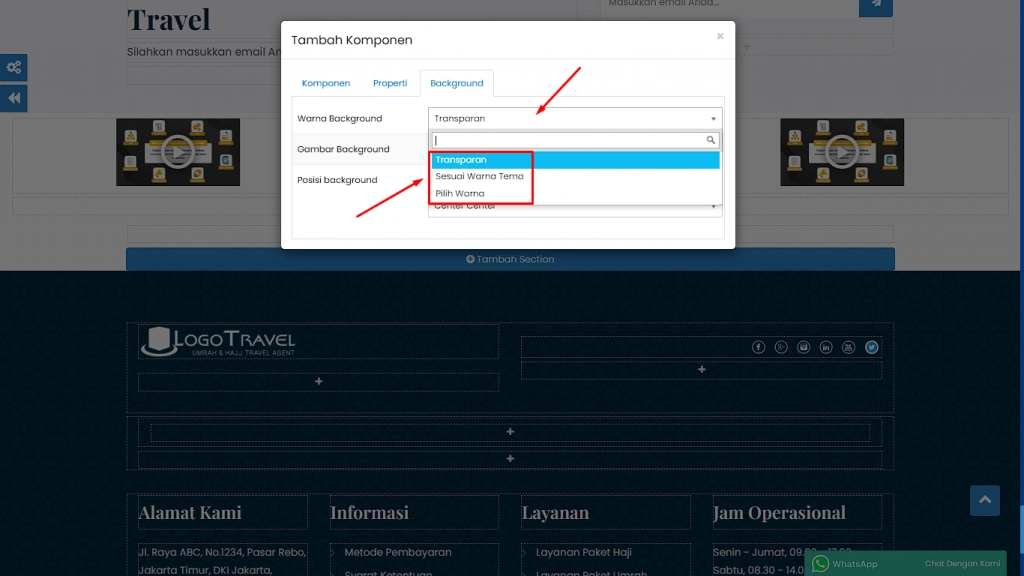
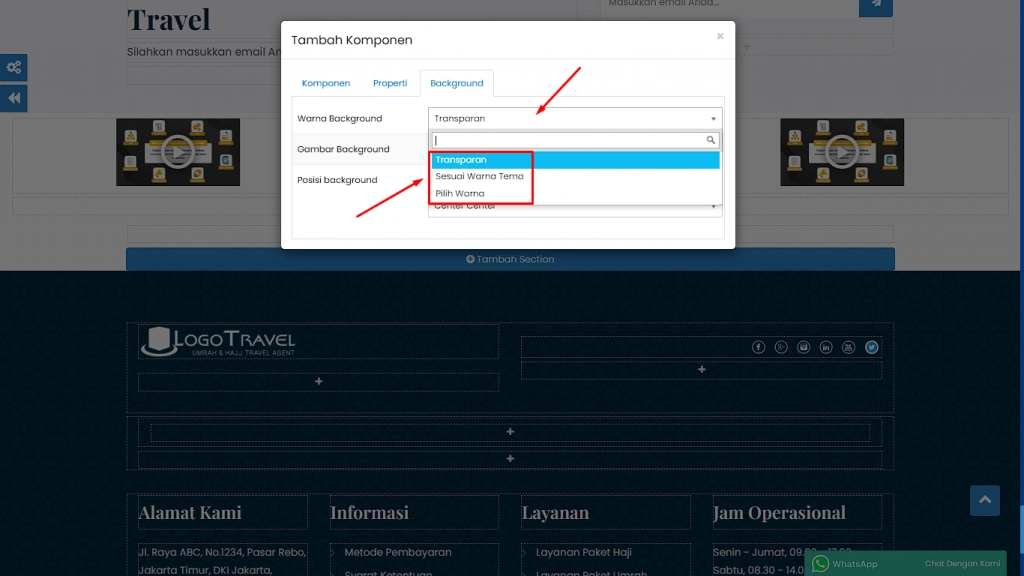
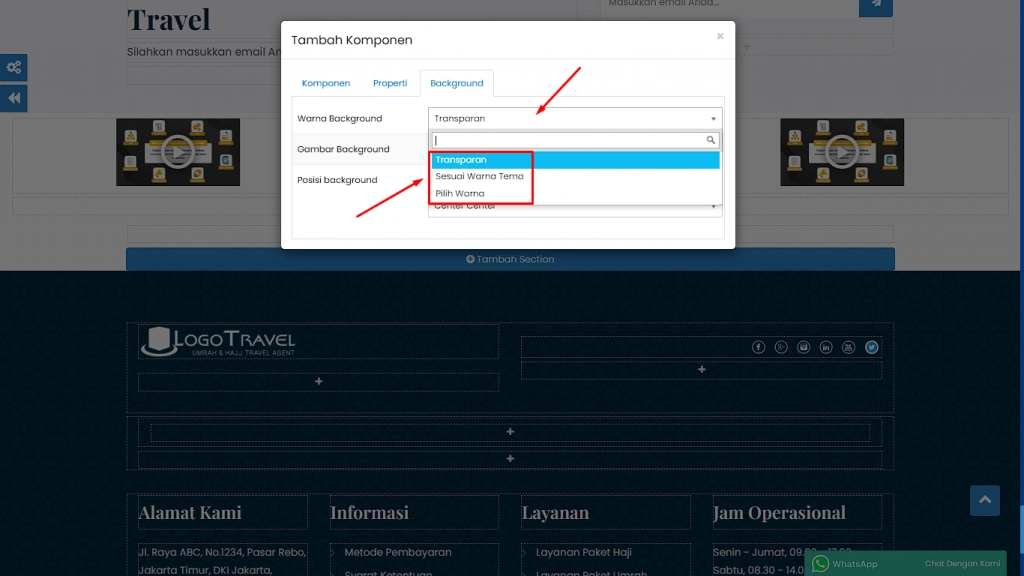
"Warna Background" : Ada 3 jenis “Transparan, Sesuai warna Tema, dan Pilih Warna”, pilih "Transparan" untuk background tanpa warna, pilih "Sesuai Warna Tema" apabila warna background ingin disesuaikan dengan Warna Tema (Panduan mengatur Warna Tema dapat Anda baca disini), pilih "Pilih Warna" untuk menentukan sendiri warna dari background.

(Gambar di atas : 3 jenis "Warna Background")
"Gambar Background" : Anda dapat menambahkan gambar sebagai background dari Komponen.
Apabila Anda ingin mengupload gambar yang sudah ada di file komputer Anda, ikuti langkah berikut :
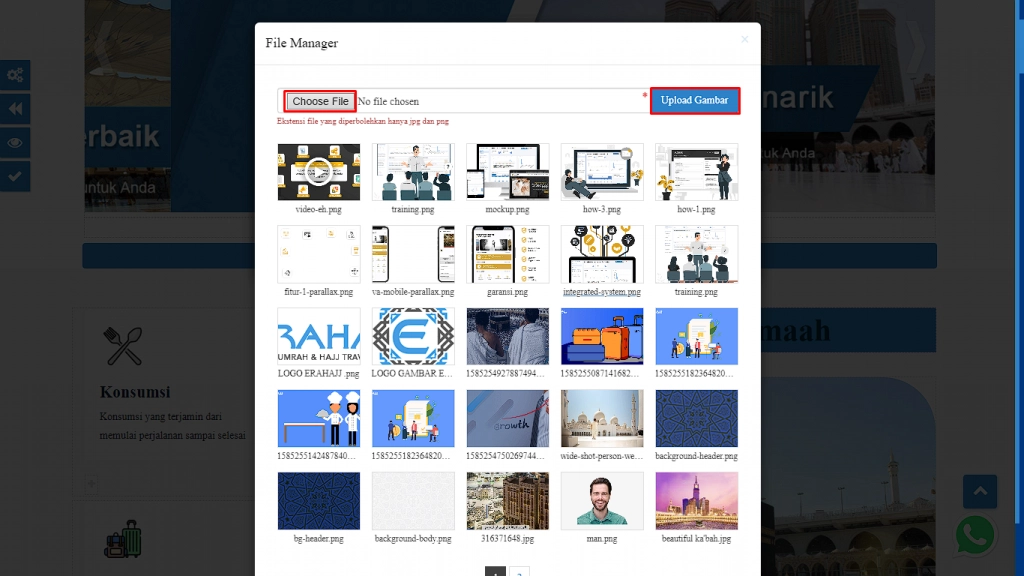
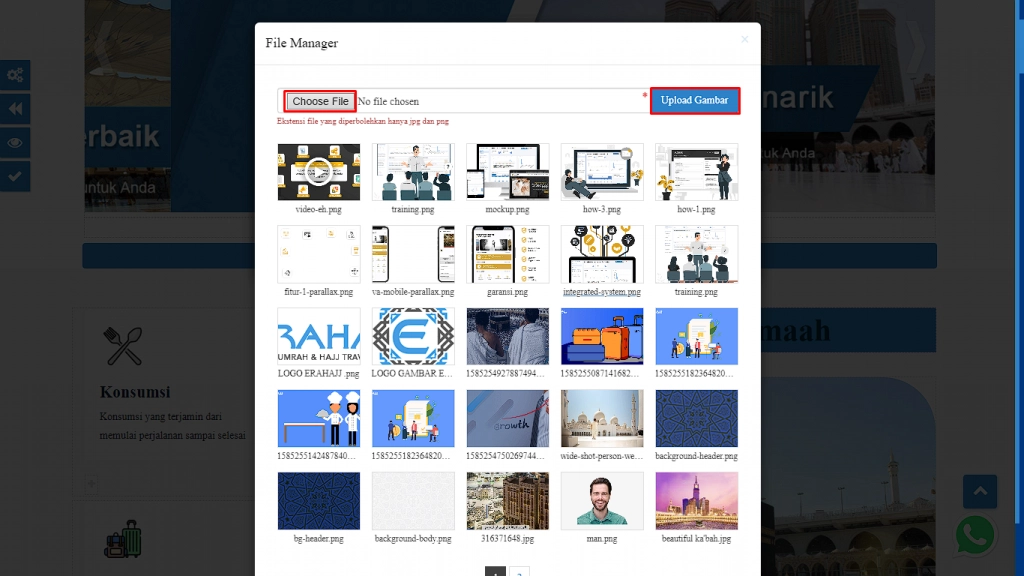
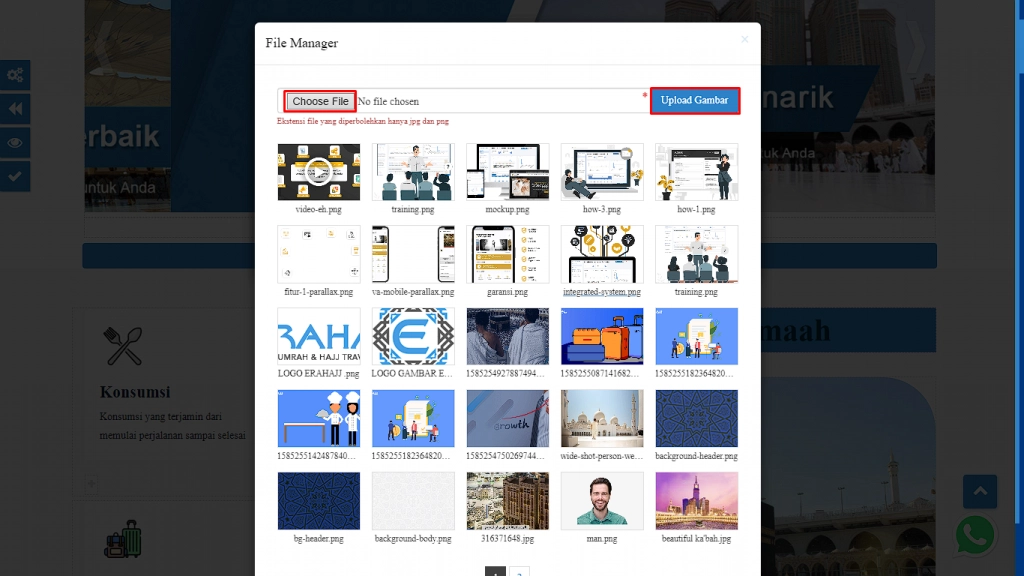
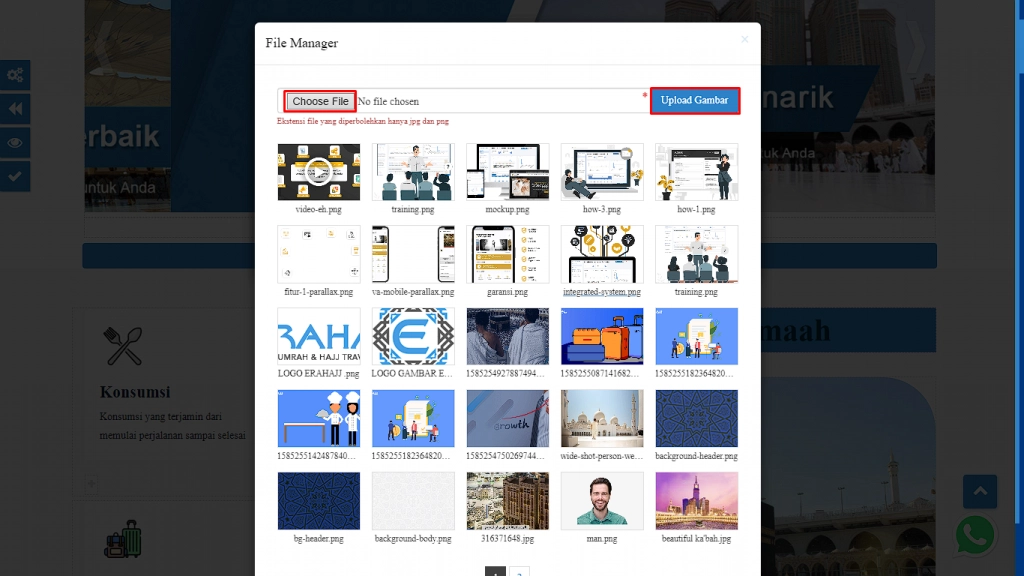
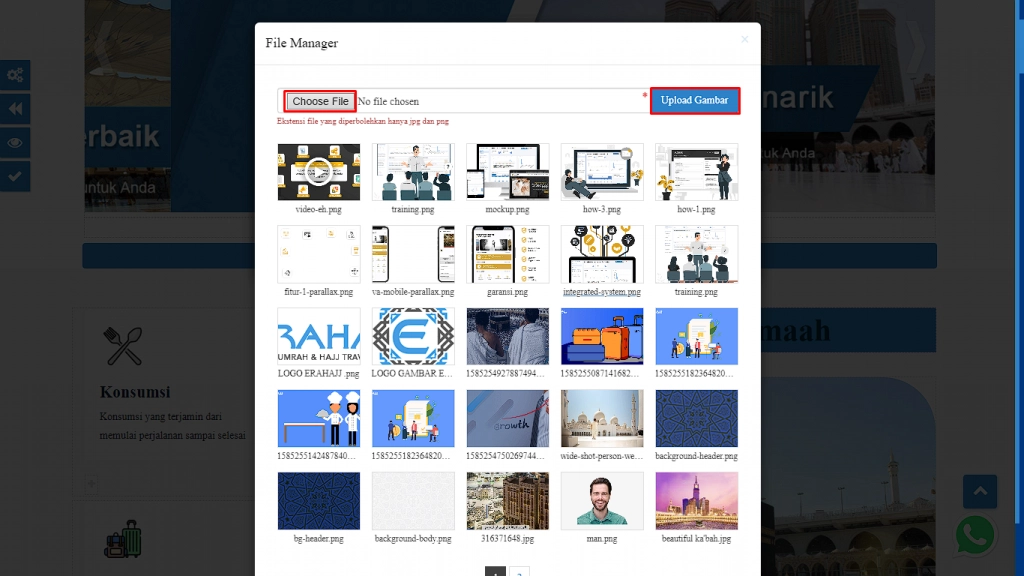
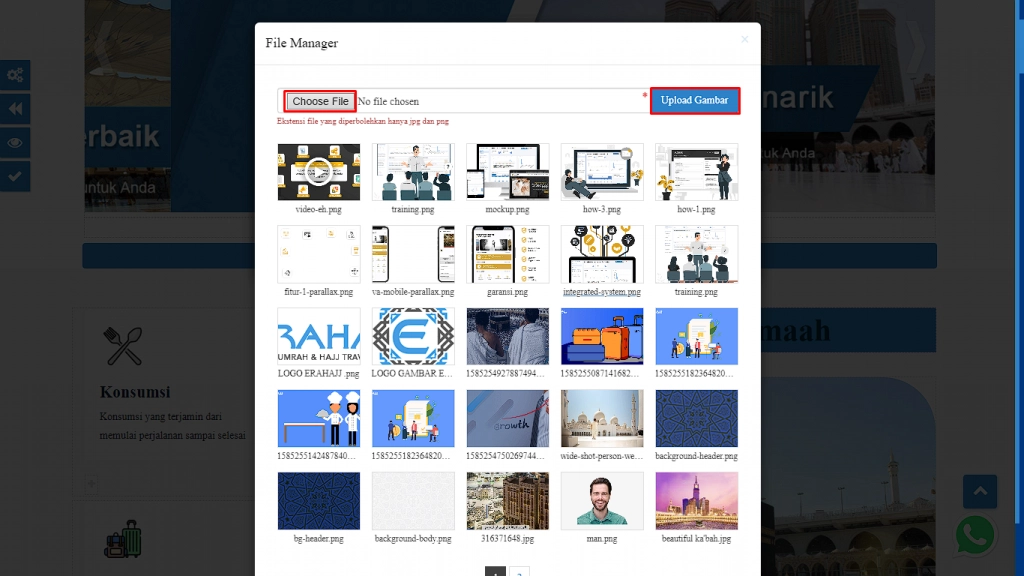
Pilih tombol dalam kotak merah > pilih tombol "Choose File" > pilih “Upload Gambar”

(Gambar di atas : Penunjuk letak tombol)

(Gambar di atas : Penunjuk letak tombol)
Pilih salah satu gambar dalam kotak merah yang sudah masuk ke dalam daftar gambar sistem.

(Gambar di atas : Penunjuk daftar gambar sistem)
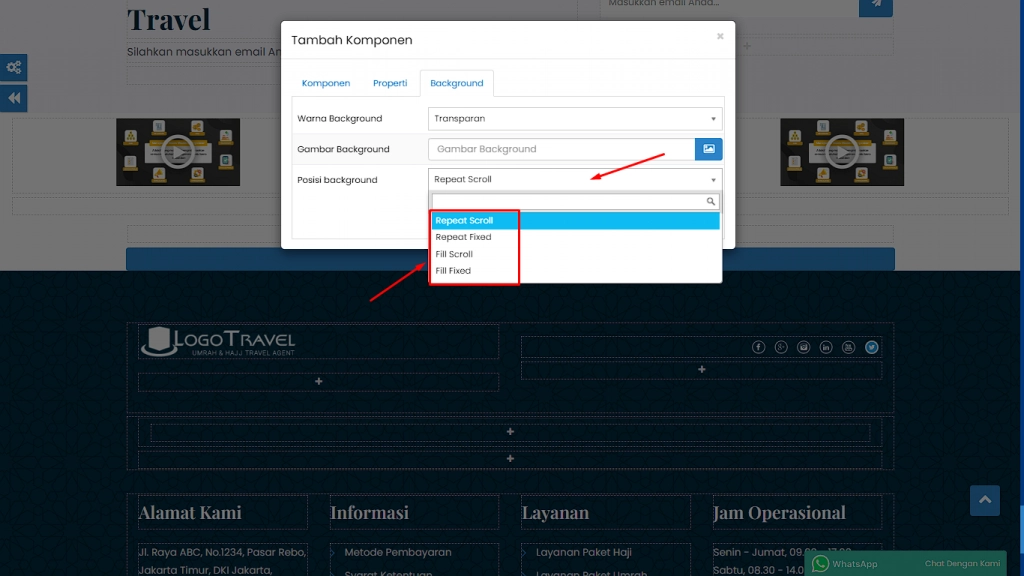
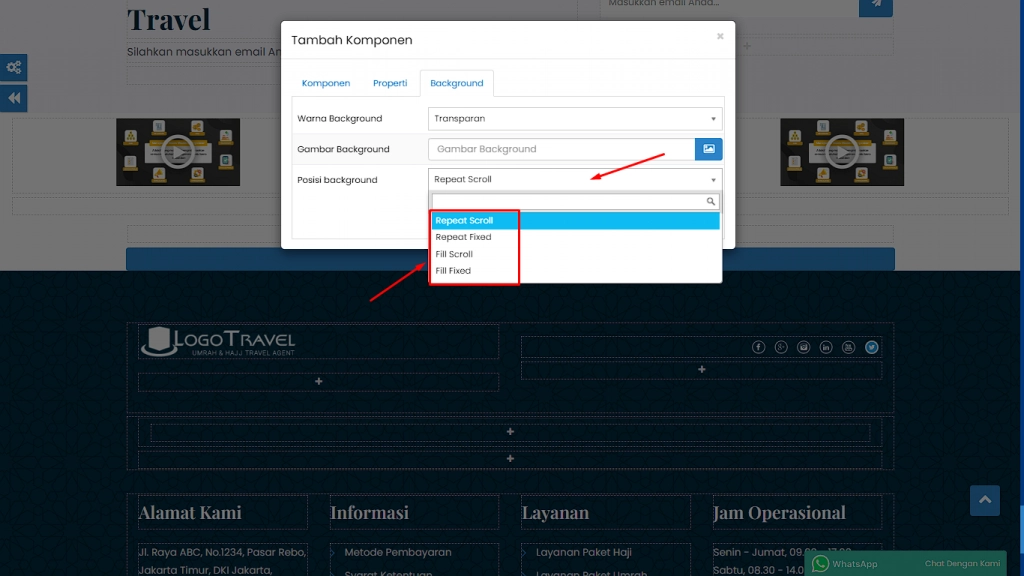
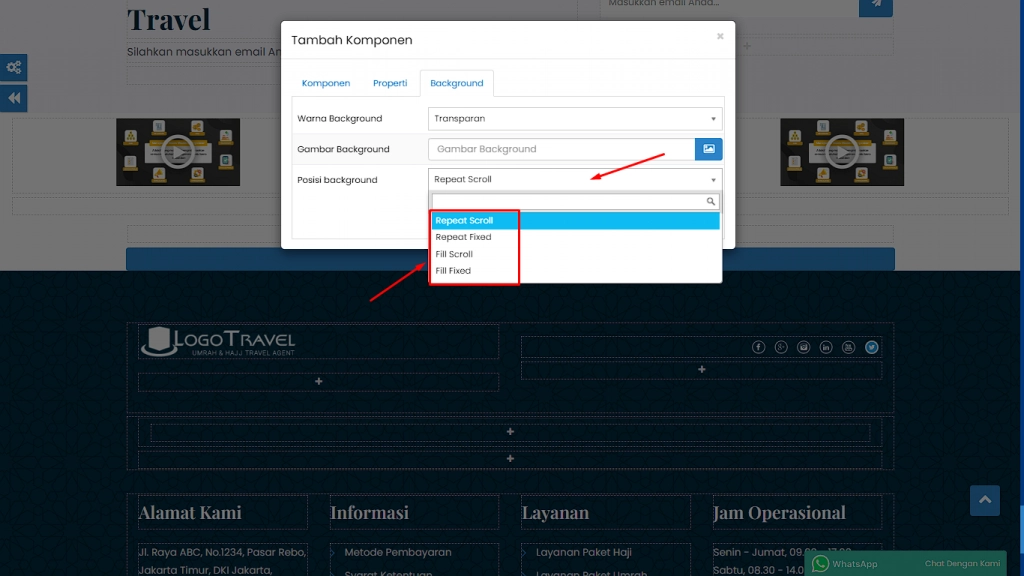
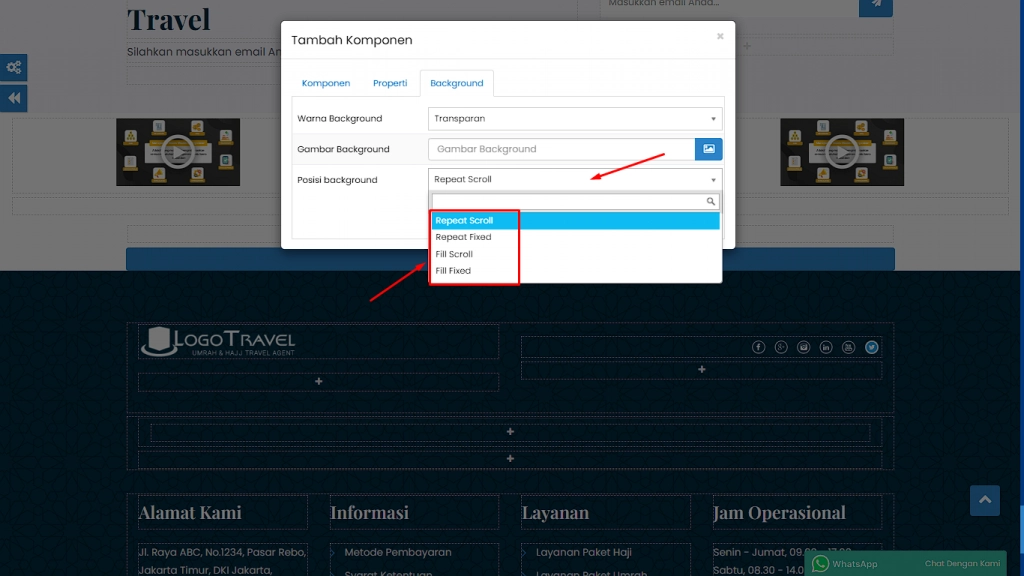
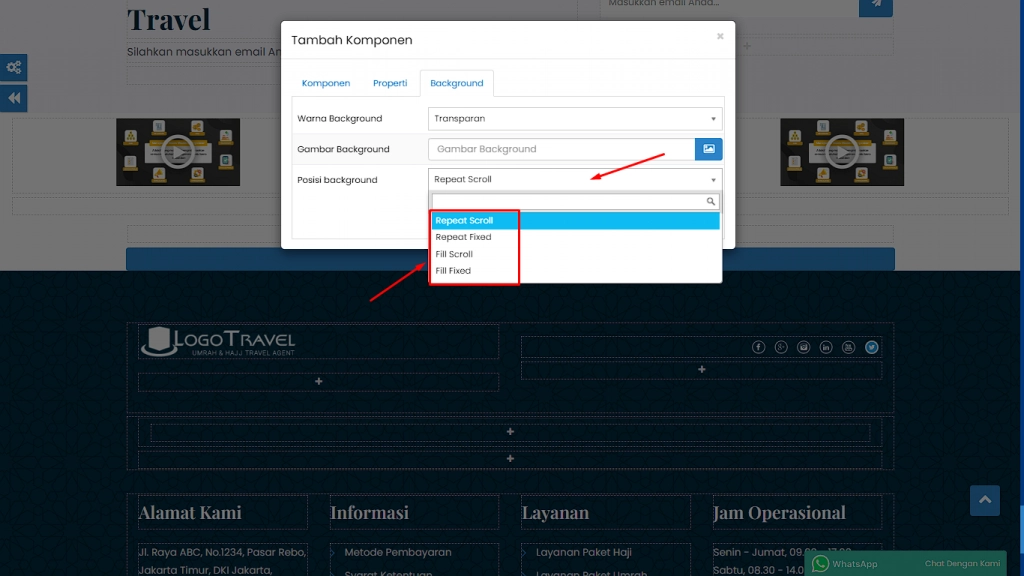
"Posisi Background" : terdiri dari 4 Jenis yaitu “Repeat Scroll”, “Repeat Fixed”, “Fill Scroll”, “Fill Faxed”. Anda dapat memilih nya sesuai dengan keinginan travel Anda.

(Gambar di atas : Penunjuk letak "Posisi Background")
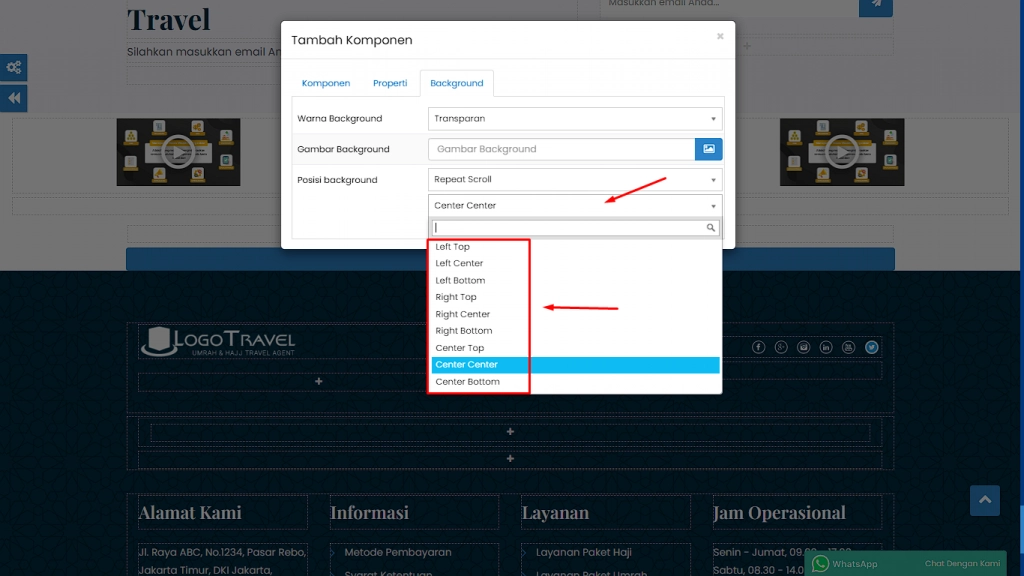
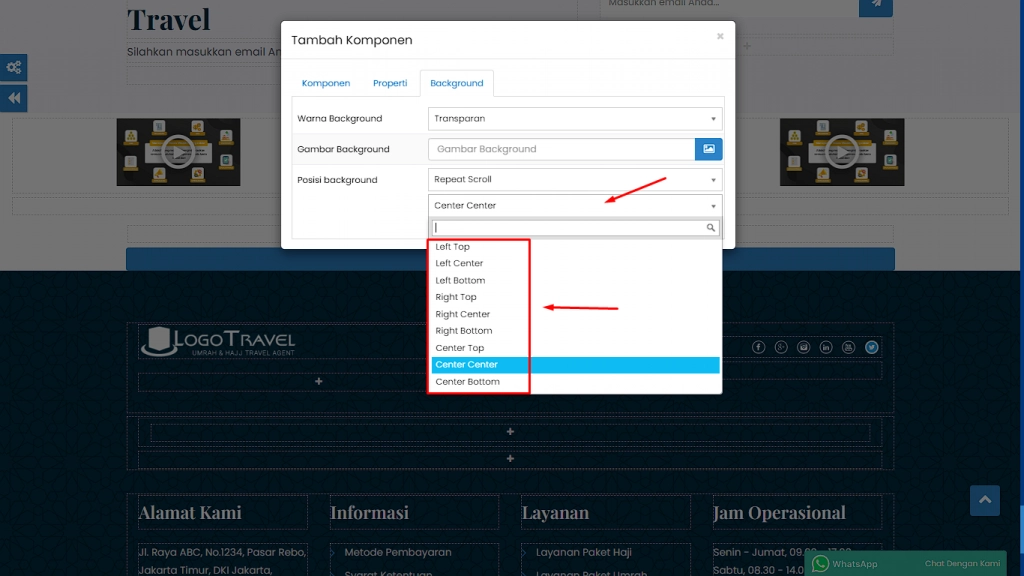
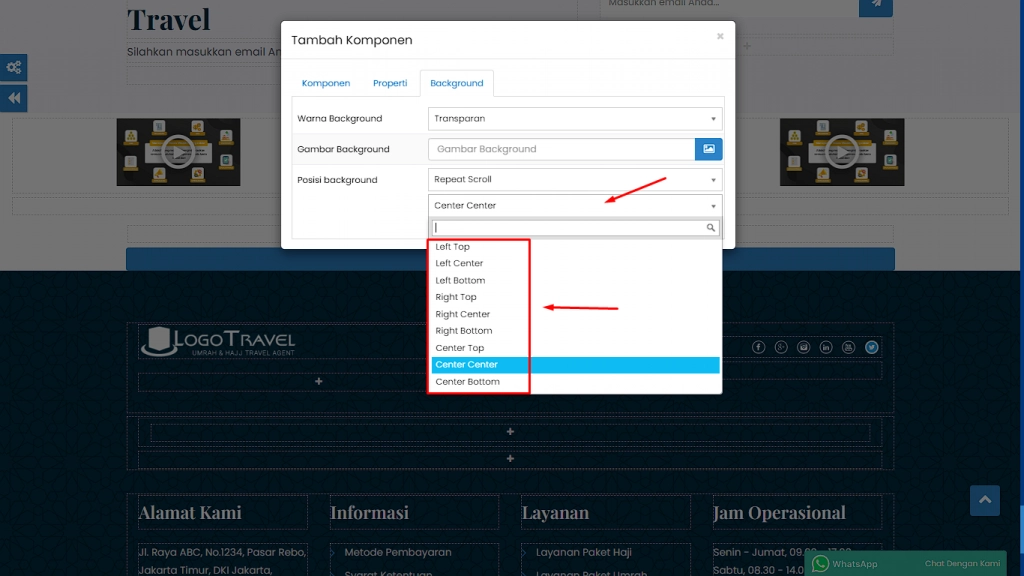
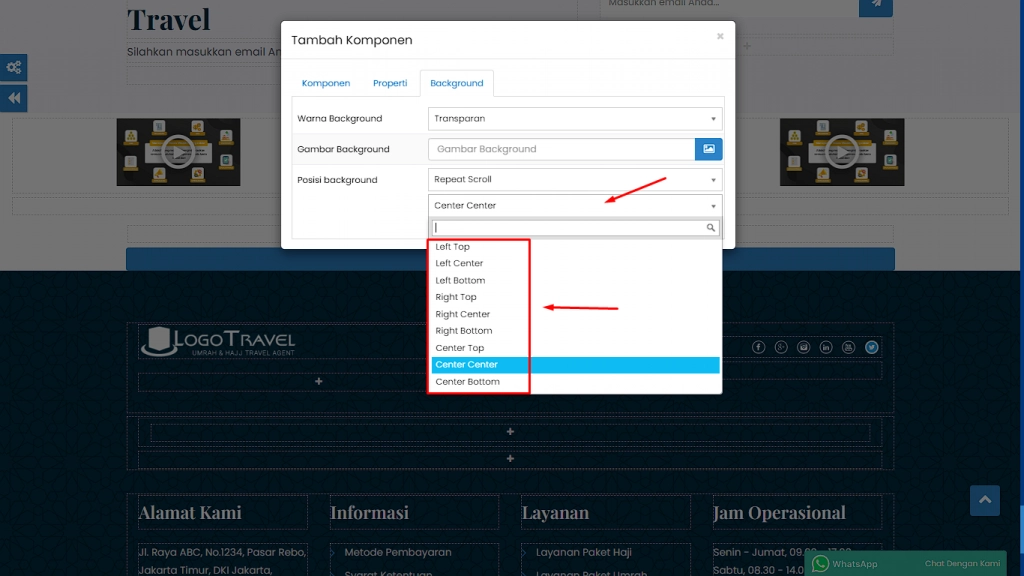
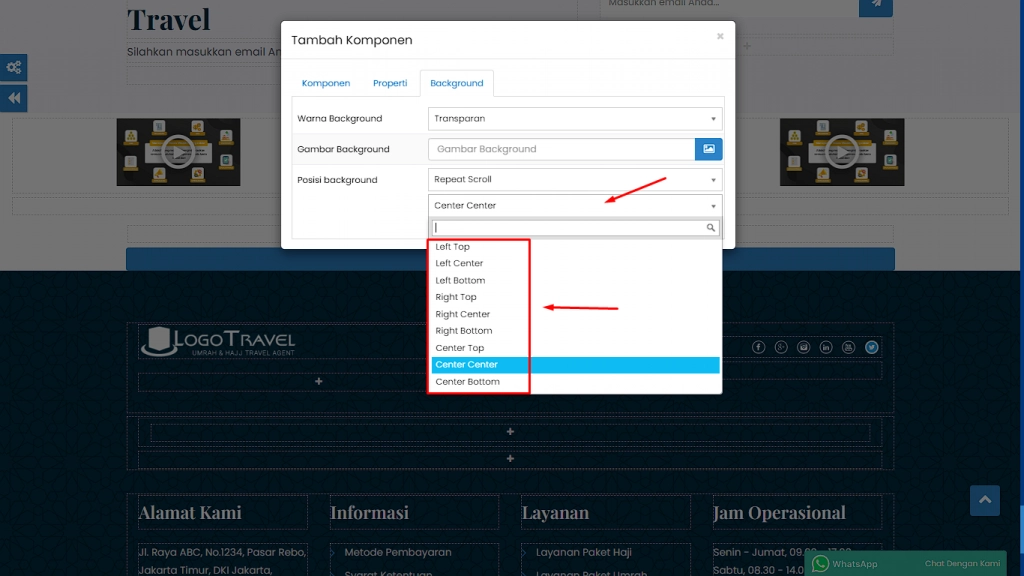
Anda juga dapat mengatur dan memilih letak posisi background.

(Gambar di atas : Penunjuk letak "Posisi Background")
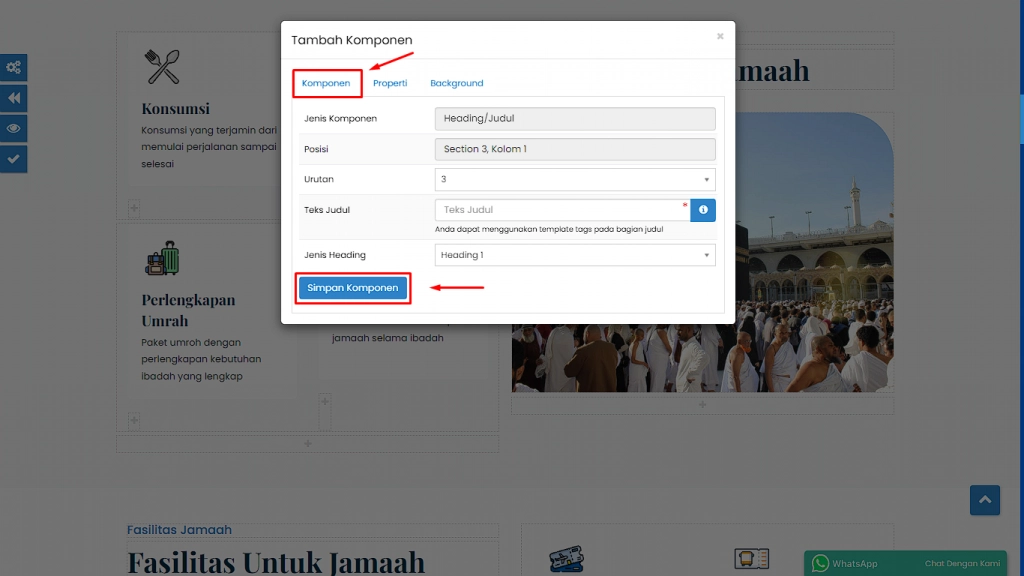
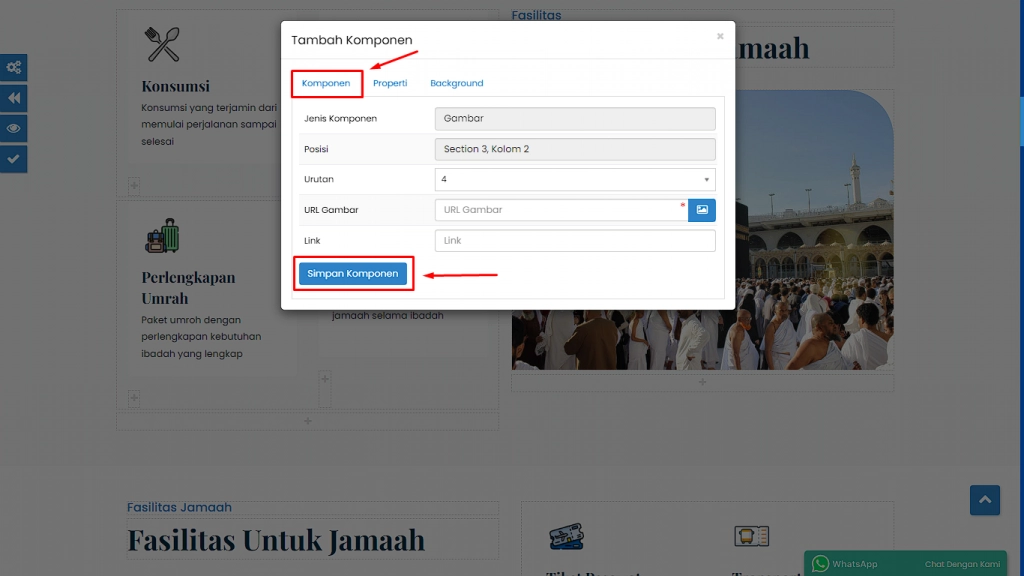
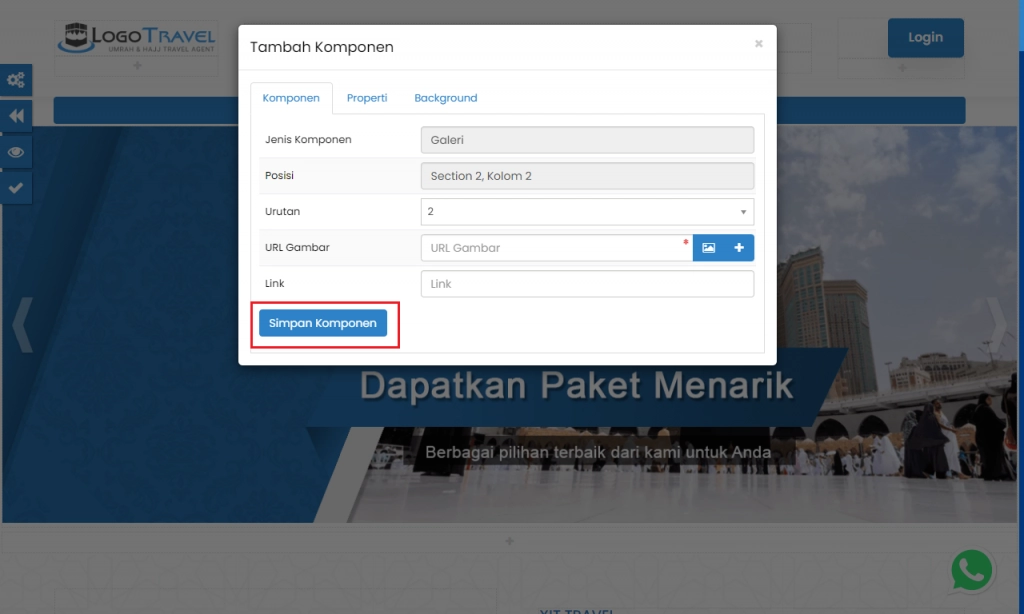
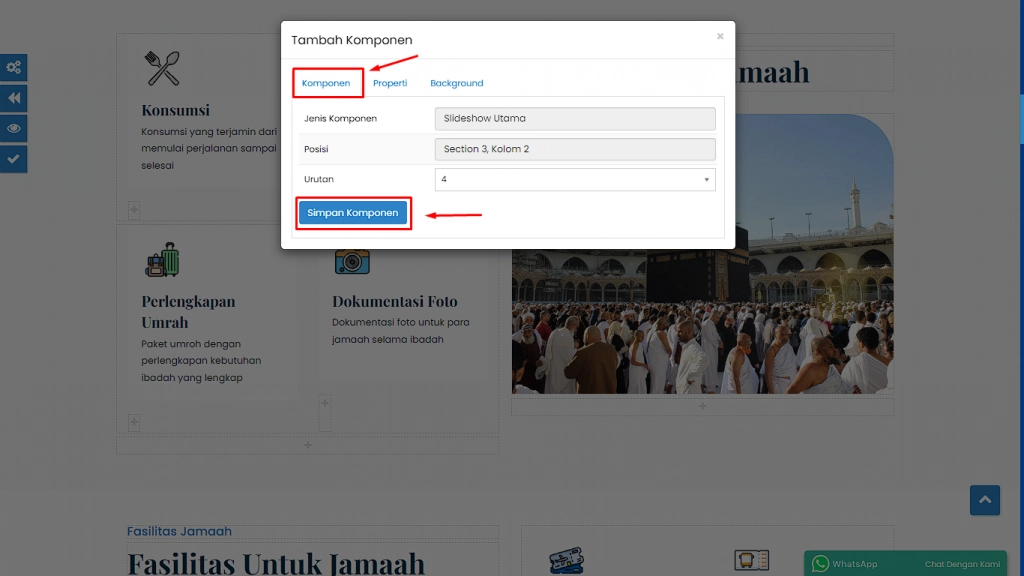
4. Setelah Anda sudah mengatur “Komponen, Properti, dan Background”, pilih kembali tab “Komponen” lalu pilih “Simpan Komponen”

(Gambar di atas : Penunjuk letak tombol)
5. Setelah Anda sudah mengatur semua nya Anda bisa melakukan Preview Tampilan terlebih dahulu dengan cara pilih tombol dalam kotak merah di bawah ini :

(Gambar di atas : Penunjuk letak tombol)
6. Dan terakhir apabila sudah di preview tampilan, Anda dapat langsung menerapkan tampilan website dengan cara pilih tombol dalam kotak merah di bawah ini :

(Gambar di atas : Penunjuk letak tombol)
B. Gambar
Gambar adalah Komponen yang berfungsi untuk menambahkan gambar pada suatu Section.

(Gambar di atas : Contoh dari Komponen Gambar)
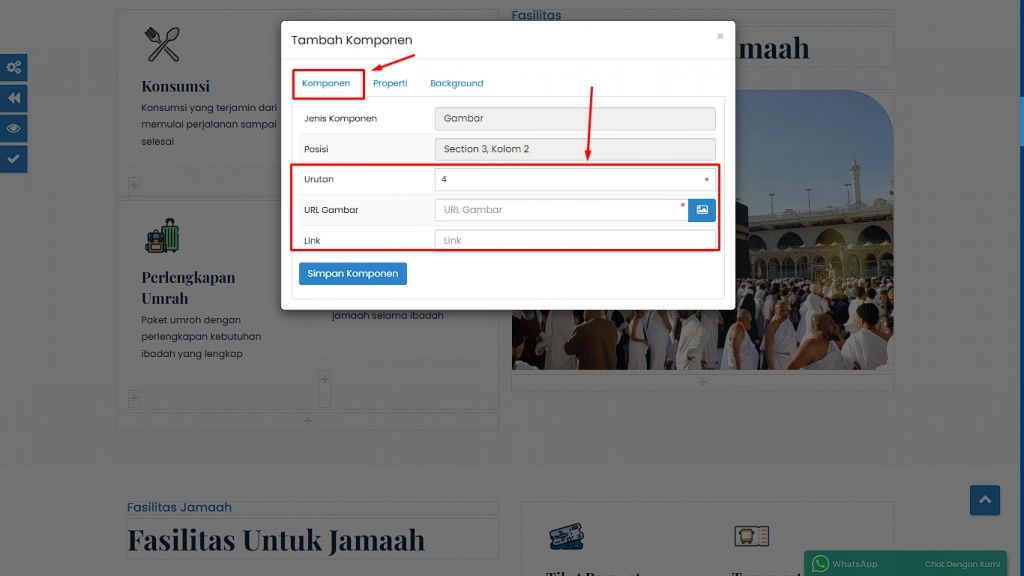
- Pada tab "Komponen" sesuaikan “Urutan, URL Gambar, Link” dengan keinginan Anda.

(Gambar di atas : Penunjuk letak tab "Komponen")
"Urutan" : Untuk memilih urutan letak Komponen pada suatu Section. (Apabila Anda memilih "1" maka Komponen akan diletakan diposisi paling atas pada suatu Section.)
"URL Gambar" : Masukan URL atau link dari gambar yang ingin Anda tambahkan pada website di kolom yang tersedia.
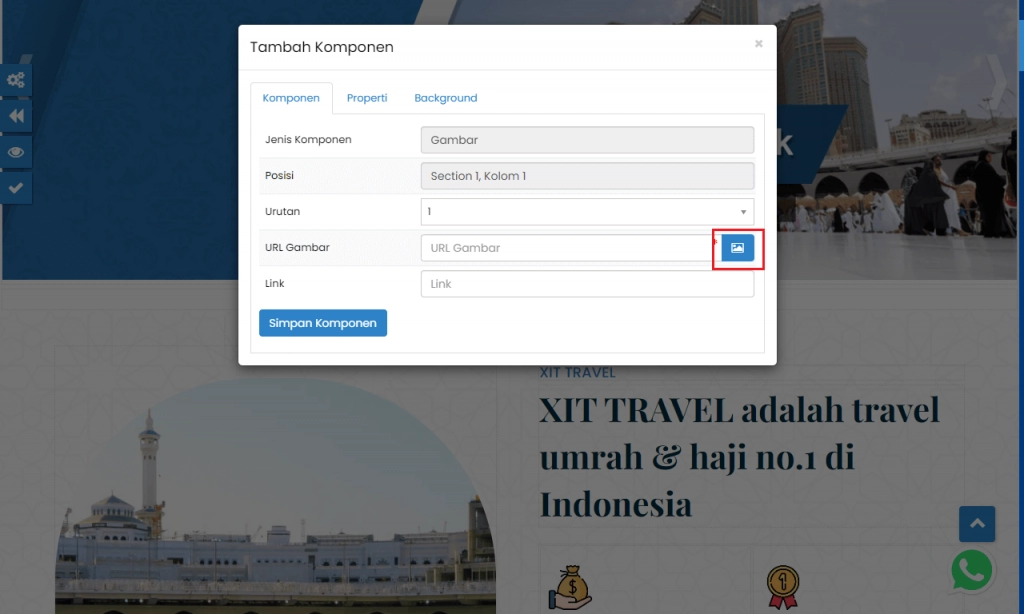
Apabila Anda ingin mengupload gambar yang sudah ada di file komputer Anda, ikuti langkah berikut :
Pilih tombol dalam kotak merah > pilih tombol "Choose File" > pilih “Upload Gambar”

(Gambar di atas : Penunjuk tombol)

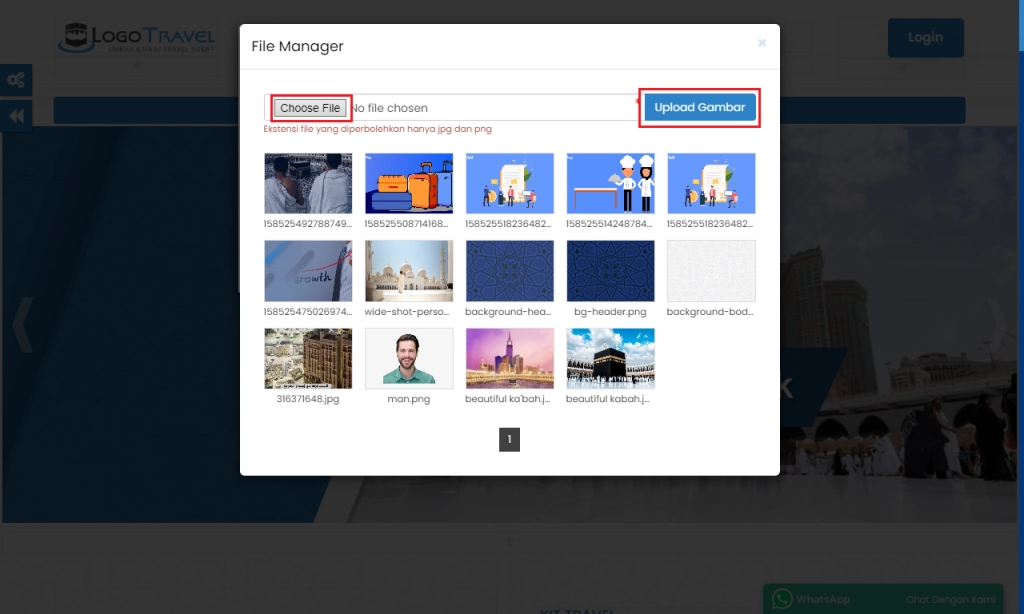
(Gambar di atas : Penunjuk letak tombol)
Pilih salah satu gambar dalam kotak merah yang sudah masuk ke dalam daftar gambar sistem.

(Gambar di atas : Penunjuk daftar gambar sistem)
"Link" : Apabila terdapat link yang ingin ditambahkan pada gambar agar ketika gambar diklik menjadi diarahkan ke halaman tertentu website Anda (contoh ketika gambar diklik maka akan menampilkan halaman website untuk bertransaksi paket umrah), masukan link tersebut pada bagian ini.
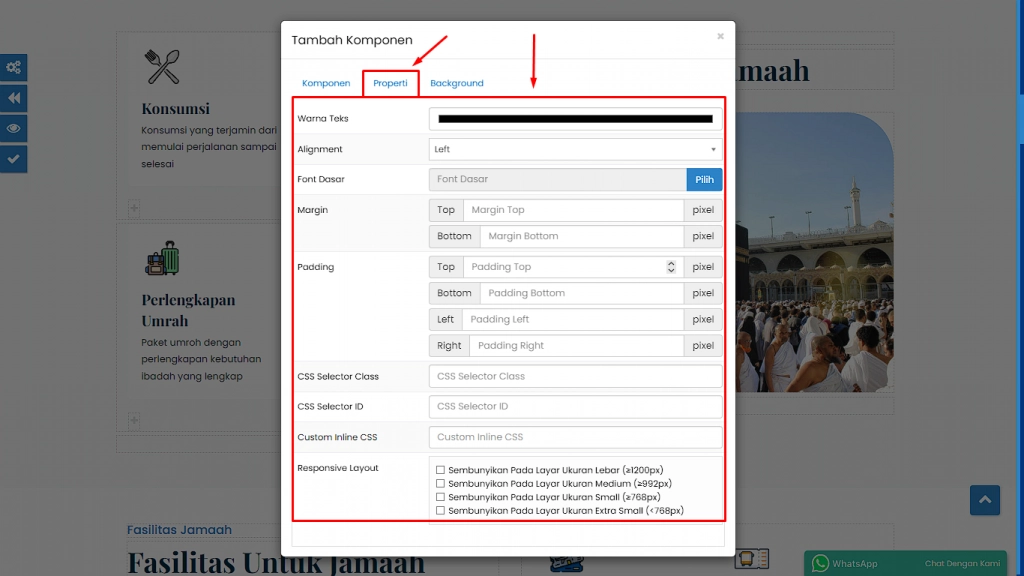
2. Kemudian pilih tab “Properti” lalu sesuaikan dengan keinginan Anda.

(Gambar di atas : Penunjuk tab "Properti")
"Warna Teks" : Untuk menentukan warna pada teks.
Untuk mengatur "Warna Teks", bisa dilakukan dengan 3 metode yaitu menggunakan RGB, HSL, HEX.
- RGB : Metode penentuan warna dimana skema warna terbagi menjadi 3 kanal: Merah, Hijau, Biru dan warna ditentukan dalam bilangan bulat antara 0 dan 255
- HSL : (Hue Saturation and Lightness): Metode penentuan warna dimana hue ditentukan dalam bilangan bulat antara 0 dan 359, saturation dan lightness ditentukan dalam bentuk persentase
- HEX : Metode penentuan warna dimana warna Merah, Hijau, Biru dalam format bilangan bulat heksadesimal antara 00 dan FF
Untuk mengganti metode pengaturan warna dapat dengan mengklik tombol yang ditandai dengan kotak merah dibawah ini :

(Gambar di atas : 3 metode penentuan warna)
"Alignment" : Untuk mengatur tata letak teks.
"Font" : Untuk menentukan jenis font yang ingin dipakai.
"Margin" : Untuk mengatur jarak antara Section atau Komponen.
"Padding" : Untuk mengatur jarak Komponen yang ada di dalam Section.
"CSS Selector Class" : Untuk memberikan style pada Section atau Komponen berdasarkan nama class tertentu pada menu Custom CSS.
"CSS Selector ID" : Untuk memberikan style pada Section atau Komponen berdasarkan nama ID tertentu pada menu Custom CSS.
"Custom Inline CSS" : Untuk memberikan stlye CSS pada Komponen secara langsung.
"Responsive Layout" : Untuk menentukan tampil tidaknya Section atau Komponen terpilih pada ukuran layar tertentu.
3. Pilih tab “Background”, lalu sesuaikan “Warna Background, Gambar Background, dan Posisi Background”.

(Gambar di atas : Penunjuk letak tab “Background”)
"Warna Background" : Ada 3 jenis “Transparan, Sesuai warna Tema, dan Pilih Warna”, pilih "Transparan" untuk background tanpa warna, pilih "Sesuai Warna Tema" apabila warna background ingin disesuaikan dengan Warna Tema (Panduan mengatur Warna Tema dapat Anda baca disini), pilih "Pilih Warna" untuk menentukan sendiri warna dari background.

(Gambar di atas : 3 jenis "Warna Background")
"Gambar Background" : Anda dapat menambahkan gambar sebagai background dari Komponen.
Apabila Anda ingin mengupload gambar yang sudah ada di file komputer Anda, ikuti langkah berikut :
Pilih tombol dalam kotak merah > pilih tombol "Choose File" > pilih “Upload Gambar”

(Gambar di atas : Penunjuk letak tombol)

(Gambar di atas : Penunjuk letak tombol)
Pilih salah satu gambar dalam kotak merah yang sudah masuk ke dalam daftar gambar sistem.

(Gambar di atas : Penunjuk daftar gambar sistem)
"Posisi Background" : terdiri dari 4 Jenis yaitu “Repeat Scroll”, “Repeat Fixed”, “Fill Scroll”, “Fill Faxed”. Anda dapat memilih nya sesuai dengan keinginan travel Anda.

(Gambar di atas : Penunjuk letak "Posisi Background")
Anda juga dapat mengatur dan memilih letak posisi background.

(Gambar di atas : Penunjuk letak "Posisi Background")
4. Setelah Anda sudah mengatur “Komponen, Properti, dan Background”, pilih kembali tab “Komponen” lalu pilih “Simpan Komponen”

(Gambar di atas : Penunjuk letak tombol)
5. Setelah Anda sudah mengatur semua nya Anda bisa melakukan Preview Tampilan terlebih dahulu dengan cara pilih tombol dalam kotak merah di bawah ini :

(Gambar di atas : Penunjuk letak tombol)
6. Dan terakhir apabila sudah di preview tampilan, Anda dapat langsung menerapkan tampilan website dengan cara pilih tombol dalam kotak merah di bawah ini :

(Gambar di atas : Penunjuk letak tombol)
C. Galeri
Galeri adalah Komponen yang berfungsi untuk menambahkan lebih dari satu gambar dokumentasi kegiatan travel Anda untuk ditampilkan pada suatu Section di website Anda.

(Gambar di atas : Contoh dari Komponen Galeri)
-
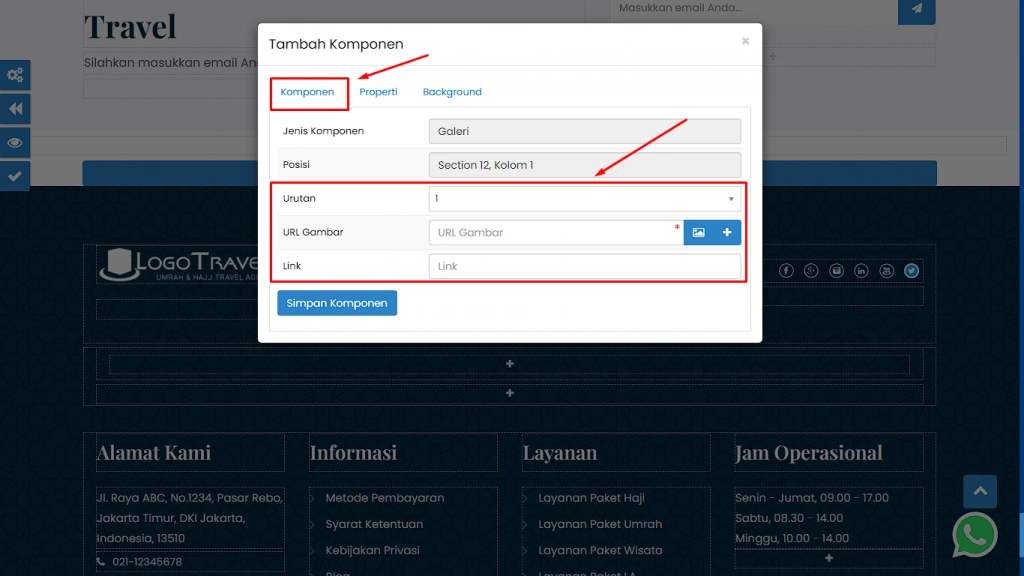
Pada tab "Komponen" sesuaikan “Urutan, URL Gambar, Link” dengan keinginan Anda.

(Gambar di atas : Penunjuk letak tab "Komponen")
"Urutan" : Untuk memilih urutan letak Komponen pada suatu Section. (Apabila Anda memilih "1" maka Komponen akan diletakan diposisi paling atas pada suatu Section.)
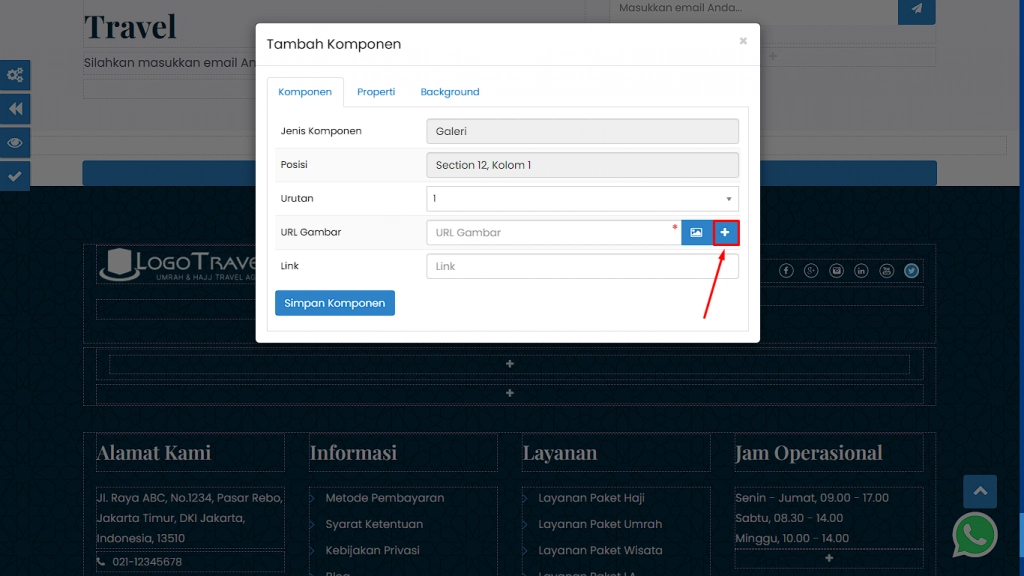
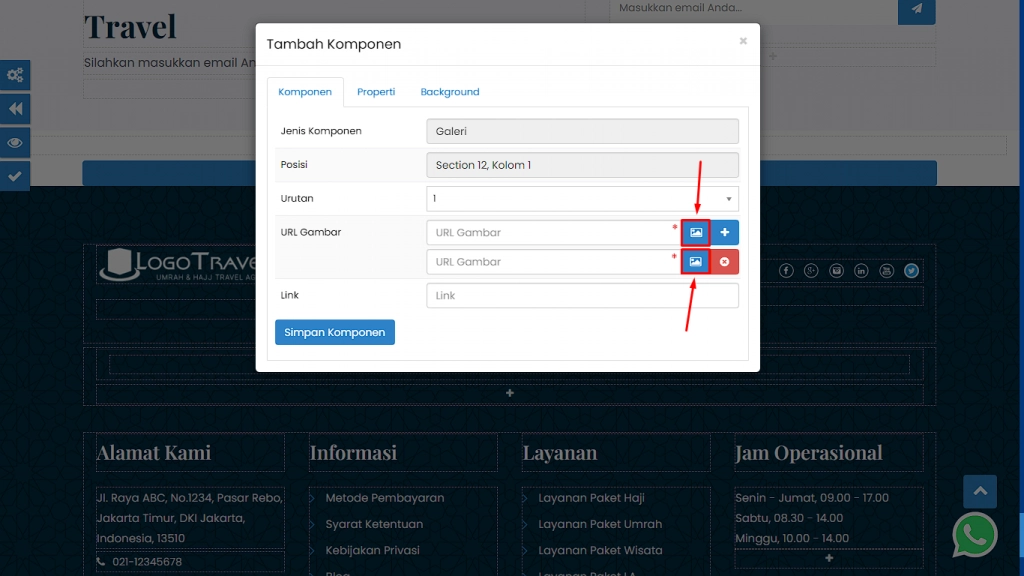
"URL Gambar" : Masukan URL atau link dari gambar yang ingin Anda tambahkan pada website di kolom yang tersedia. Klik tombol dalam kotak merah yang ditunjuk oleh tanda panah untuk menambahkan kolom tambahan agar dapat mamasukan URL atau link gambar yang lain.

(Gambar di atas : Penunjuk tombol)
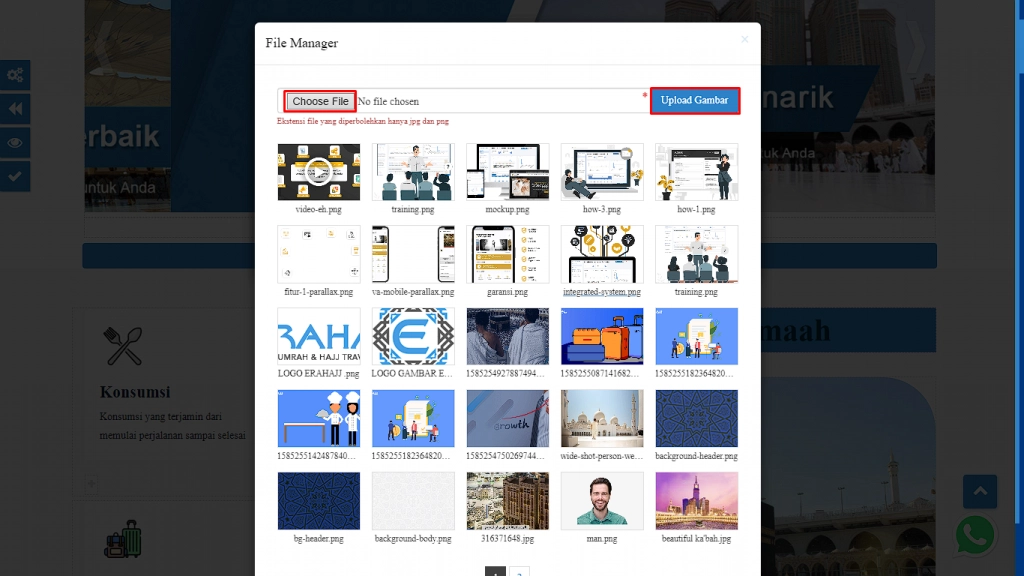
Apabila Anda ingin mengupload gambar yang sudah ada di file komputer Anda, ikuti langkah berikut :
Pilih tombol dalam kotak merah > pilih tombol "Choose File" > pilih “Upload Gambar”

(Gambar di atas : Penunjuk tombol)

(Gambar di atas : Penunjuk letak tombol)
Pilih salah satu gambar dalam kotak merah yang sudah masuk ke dalam daftar gambar sistem.

(Gambar di atas : Penunjuk daftar gambar sistem)
"Link" : Apabila terdapat link yang ingin ditambahkan pada gambar agar ketika gambar diklik menjadi diarahkan ke halaman tertentu website Anda (contoh ketika gambar diklik maka akan menampilkan halaman website untuk bertransaksi paket umrah), masukan link tersebut pada bagian ini.
2. Kemudian pilih tab “Properti” lalu sesuaikan dengan keinginan Anda.

(Gambar di atas : Penunjuk tab "Properti")
"Warna Teks" : Untuk menentukan warna pada teks.
Untuk mengatur "Warna Teks", bisa dilakukan dengan 3 metode yaitu menggunakan RGB, HSL, HEX.
- RGB: Metode penentuan warna dimana skema warna terbagi menjadi 3 kanal: Merah, Hijau, Biru dan warna ditentukan dalam bilangan bulat antara 0 dan 255
- HSL: (Hue Saturation and Lightness): Metode penentuan warna dimana hue ditentukan dalam bilangan bulat antara 0 dan 359, saturation dan lightness ditentukan dalam bentuk persentase
- HEX: Metode penentuan warna dimana warna Merah, Hijau, Biru dalam format bilangan bulat heksadesimal antara 00 dan FF
Untuk mengganti metode pengaturan warna dapat dengan mengklik tombol yang ditandai dengan kotak merah dibawah ini :

(Gambar di atas : 3 metode penentuan warna)
"Alignment" : Untuk mengatur tata letak teks.
"Font" : Untuk menentukan jenis font yang ingin dipakai.
"Margin" : Untuk mengatur jarak antara Section atau Komponen.
"Padding" : Untuk mengatur jarak Komponen yang ada di dalam Section.
"CSS Selector Class" : Untuk memberikan style pada Section atau Komponen berdasarkan nama class tertentu pada menu Custom CSS.
"CSS Selector ID" : Untuk memberikan style pada Section atau Komponen berdasarkan nama ID tertentu pada menu Custom CSS.
"Custom Inline CSS" : Untuk memberikan stlye CSS pada Komponen secara langsung.
"Responsive Layout" : Untuk menentukan tampil tidaknya Section atau Komponen terpilih pada ukuran layar tertentu.
3. Pilih tab “Background”, lalu sesuaikan “Warna Background, Gambar Background, dan Posisi Background”.

(Gambar di atas : Penunjuk letak tab “Background”)
"Warna Background" : Ada 3 jenis “Transparan, Sesuai warna Tema, dan Pilih Warna”, pilih "Transparan" untuk background tanpa warna, pilih "Sesuai Warna Tema" apabila warna background ingin disesuaikan dengan Warna Tema (Panduan mengatur Warna Tema dapat Anda baca disini), pilih "Pilih Warna" untuk menentukan sendiri warna dari background.

(Gambar di atas : 3 jenis "Warna Background")
"Gambar Background" : Anda dapat menambahkan gambar sebagai background dari Komponen.
Apabila Anda ingin mengupload gambar yang sudah ada di file komputer Anda, ikuti langkah berikut :
Pilih tombol dalam kotak merah > pilih tombol "Choose File" > pilih “Upload Gambar”

(Gambar di atas : Penunjuk letak tombol)

(Gambar di atas : Penunjuk letak tombol)
Pilih salah satu gambar dalam kotak merah yang sudah masuk ke dalam daftar gambar sistem.

(Gambar di atas : Penunjuk daftar gambar sistem)
"Posisi Background" : terdiri dari 4 Jenis yaitu “Repeat Scroll”, “Repeat Fixed”, “Fill Scroll”, “Fill Faxed”. Anda dapat memilih nya sesuai dengan keinginan travel Anda.

(Gambar di atas : Penunjuk letak "Posisi Background")
Anda juga dapat mengatur dan memilih letak posisi background.

(Gambar di atas : Penunjuk letak "Posisi Background")
4. Setelah Anda sudah mengatur “Komponen, Properti, dan Background”, pilih kembali tab “Komponen” lalu pilih “Simpan Komponen”

(Gambar di atas : Penunjuk letak tombol)
5. Setelah Anda sudah mengatur semua nya Anda bisa melakukan Preview Tampilan terlebih dahulu dengan cara pilih tombol dalam kotak merah di bawah ini :

(Gambar di atas : Penunjuk letak tombol)
6. Dan terakhir apabila sudah di preview tampilan, Anda dapat langsung menerapkan tampilan website dengan cara pilih tombol dalam kotak merah di bawah ini :

(Gambar di atas : Penunjuk letak tombol)
D. Carousel
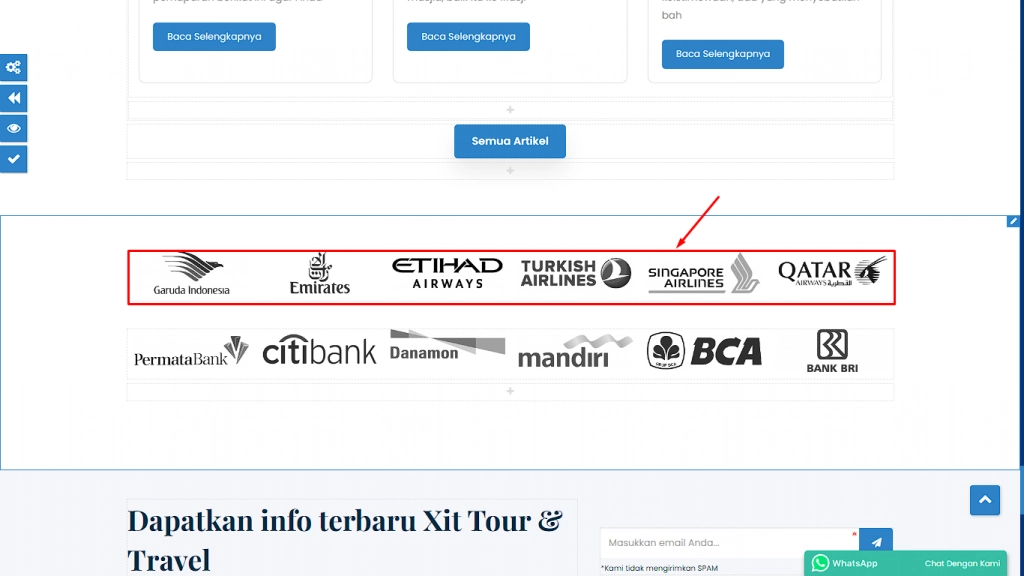
Carousel adalah Komponen yang berfungsi untuk menambahkan lebih dari satu gambar dari logo partner bisnis Anda untuk ditampilkan pada suatu Section di website Anda.

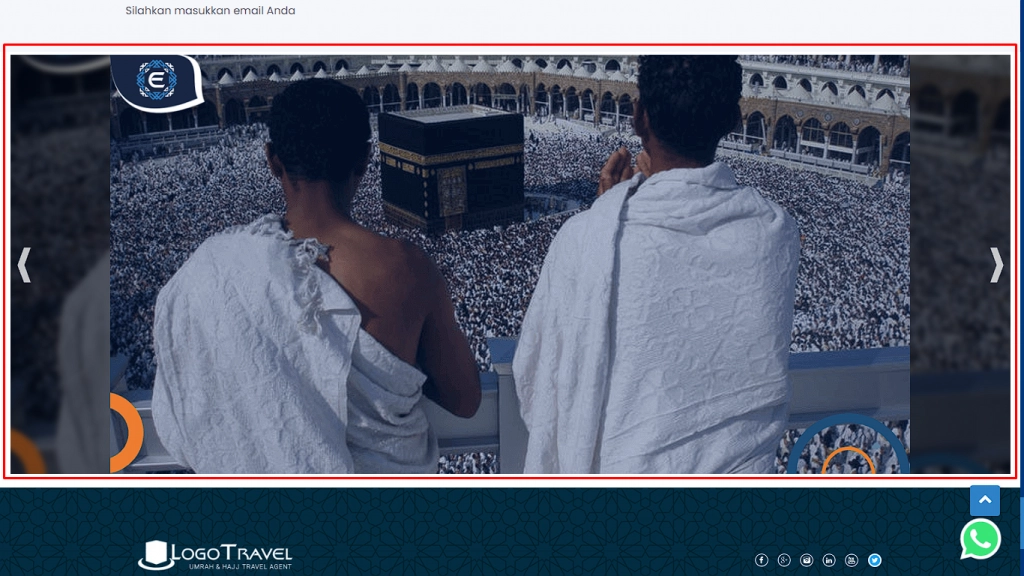
(Gambar di atas : Contoh dari Komponen Carousel)
-
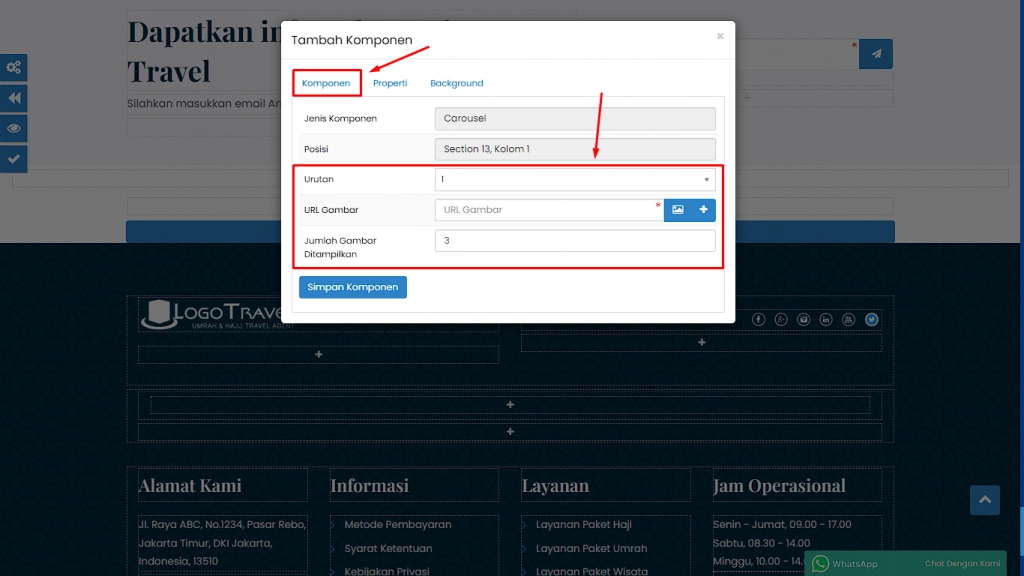
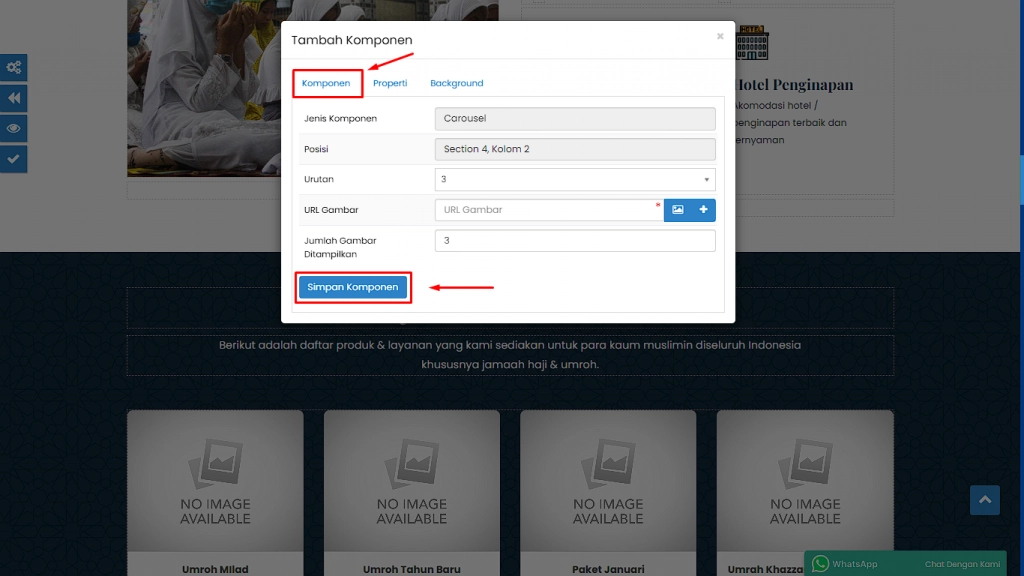
Pada tab "Komponen" sesuaikan “Urutan, URL Gambar, Jumlah Gambar Ditampilkan” dengan keinginan Anda.

(Gambar di atas : Penunjuk letak tab "Komponen")
"Urutan" : Untuk memilih urutan letak Komponen pada suatu Section. (Apabila Anda memilih "1" maka Komponen akan diletakan diposisi paling atas pada suatu Section.)
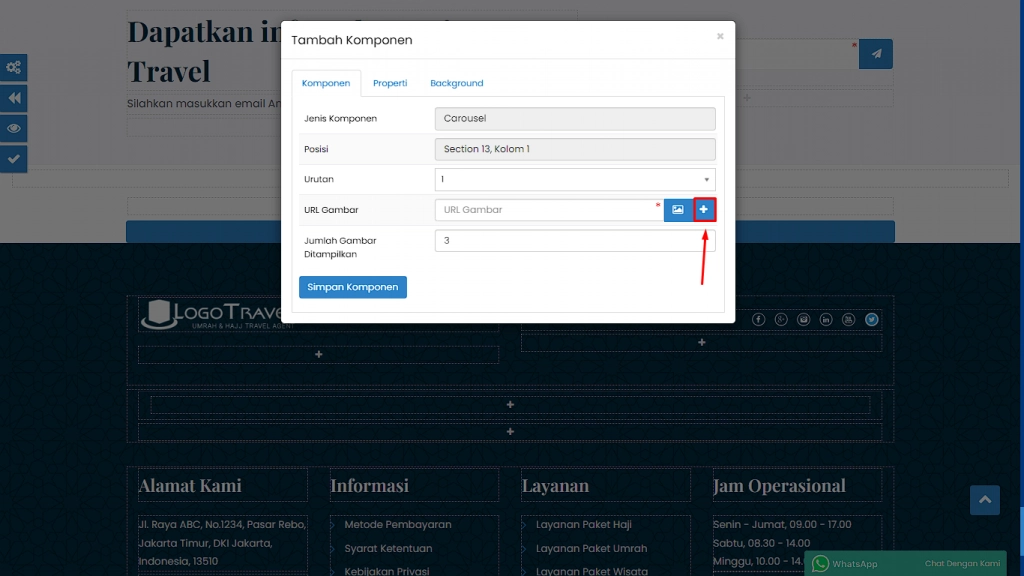
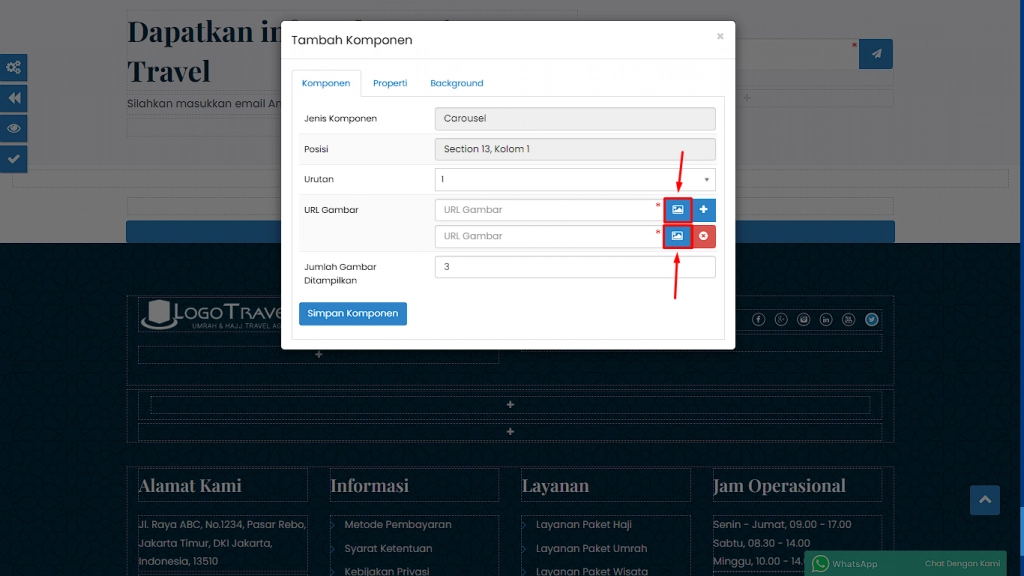
"URL Gambar" : Masukan URL atau link dari gambar yang ingin Anda tambahkan pada website di kolom yang tersedia. Klik tombol dalam kotak merah yang ditunjuk oleh tanda panah untuk menambahkan kolom tambahan agar dapat mamasukan URL atau link gambar yang lain.

(Gambar di atas : Penunjuk tombol)
Apabila Anda ingin mengupload gambar yang sudah ada di file komputer Anda, ikuti langkah berikut :
Pilih tombol dalam kotak merah > pilih tombol "Choose File" > pilih “Upload Gambar”

(Gambar di atas : Penunjuk tombol)

(Gambar di atas : Penunjuk letak tombol)
Pilih salah satu gambar dalam kotak merah yang sudah masuk ke dalam daftar gambar sistem.

(Gambar di atas : Penunjuk daftar gambar sistem)
"Jumlah Gambar Ditampilkan" : Untuk menyesuaikan jumlah gambar yang akan ditampilkan pada Komponen Carousel
2. Kemudian pilih tab “Properti” lalu sesuaikan dengan keinginan Anda.

(Gambar di atas : Penunjuk tab "Properti")
"Warna Teks" : Untuk menentukan warna pada teks.
Untuk mengatur "Warna Teks", bisa dilakukan dengan 3 metode yaitu menggunakan RGB, HSL, HEX.
- RGB: Metode penentuan warna dimana skema warna terbagi menjadi 3 kanal: Merah, Hijau, Biru dan warna ditentukan dalam bilangan bulat antara 0 dan 255
- HSL: (Hue Saturation and Lightness): Metode penentuan warna dimana hue ditentukan dalam bilangan bulat antara 0 dan 359, saturation dan lightness ditentukan dalam bentuk persentase
- HEX: Metode penentuan warna dimana warna Merah, Hijau, Biru dalam format bilangan bulat heksadesimal antara 00 dan FF
Untuk mengganti metode pengaturan warna dapat dengan mengklik tombol yang ditandai dengan kotak merah dibawah ini :

(Gambar di atas : 3 metode penentuan warna)
"Alignment" : Untuk mengatur tata letak teks.
"Font" : Untuk menentukan jenis font yang ingin dipakai.
"Margin" : Untuk mengatur jarak antara Section atau Komponen.
"Padding" : Untuk mengatur jarak Komponen yang ada di dalam Section.
"CSS Selector Class" : Untuk memberikan style pada Section atau Komponen berdasarkan nama class tertentu pada menu Custom CSS.
"CSS Selector ID" : Untuk memberikan style pada Section atau Komponen berdasarkan nama ID tertentu pada menu Custom CSS.
"Custom Inline CSS" : Untuk memberikan stlye CSS pada Komponen secara langsung.
"Responsive Layout" : Untuk menentukan tampil tidaknya Section atau Komponen terpilih pada ukuran layar tertentu.
3. Pilih tab “Background”, lalu sesuaikan “Warna Background, Gambar Background, dan Posisi Background”.

(Gambar di atas : Penunjuk letak tab “Background”)
"Warna Background" : Ada 3 jenis “Transparan, Sesuai warna Tema, dan Pilih Warna”, pilih "Transparan" untuk background tanpa warna, pilih "Sesuai Warna Tema" apabila warna background ingin disesuaikan dengan Warna Tema (Panduan mengatur Warna Tema dapat Anda baca disini), pilih "Pilih Warna" untuk menentukan sendiri warna dari background.

(Gambar di atas : 3 jenis "Warna Background")
"Gambar Background" : Anda dapat menambahkan gambar sebagai background dari Komponen.
Apabila Anda ingin mengupload gambar yang sudah ada di file komputer Anda, ikuti langkah berikut :
Pilih tombol dalam kotak merah > pilih tombol "Choose File" > pilih “Upload Gambar”

(Gambar di atas : Penunjuk letak tombol)

(Gambar di atas : Penunjuk letak tombol)
Pilih salah satu gambar dalam kotak merah yang sudah masuk ke dalam daftar gambar sistem.

(Gambar di atas : Penunjuk daftar gambar sistem)
"Posisi Background" : terdiri dari 4 Jenis yaitu “Repeat Scroll”, “Repeat Fixed”, “Fill Scroll”, “Fill Faxed”. Anda dapat memilih nya sesuai dengan keinginan travel Anda.

(Gambar di atas : Penunjuk letak "Posisi Background")
Anda juga dapat mengatur dan memilih letak posisi background.

(Gambar di atas : Penunjuk letak "Posisi Background")
4. Setelah Anda sudah mengatur “Komponen, Properti, dan Background”, pilih kembali tab “Komponen” lalu pilih “Simpan Komponen”

(Gambar di atas : Penunjuk letak tombol)
5. Setelah Anda sudah mengatur semua nya Anda bisa melakukan Preview Tampilan terlebih dahulu dengan cara pilih tombol dalam kotak merah di bawah ini :

(Gambar di atas : Penunjuk letak tombol)
6. Dan terakhir apabila sudah di preview tampilan, Anda dapat langsung menerapkan tampilan website dengan cara pilih tombol dalam kotak merah di bawah ini :

(Gambar di atas : Penunjuk letak tombol)
E. Slideshow Utama
Slideshow Utama adalah Komponen yang berfungsi untuk menampilkan gambar slideshow, untuk panduan mengelola slideshow dapat Anda baca disini.

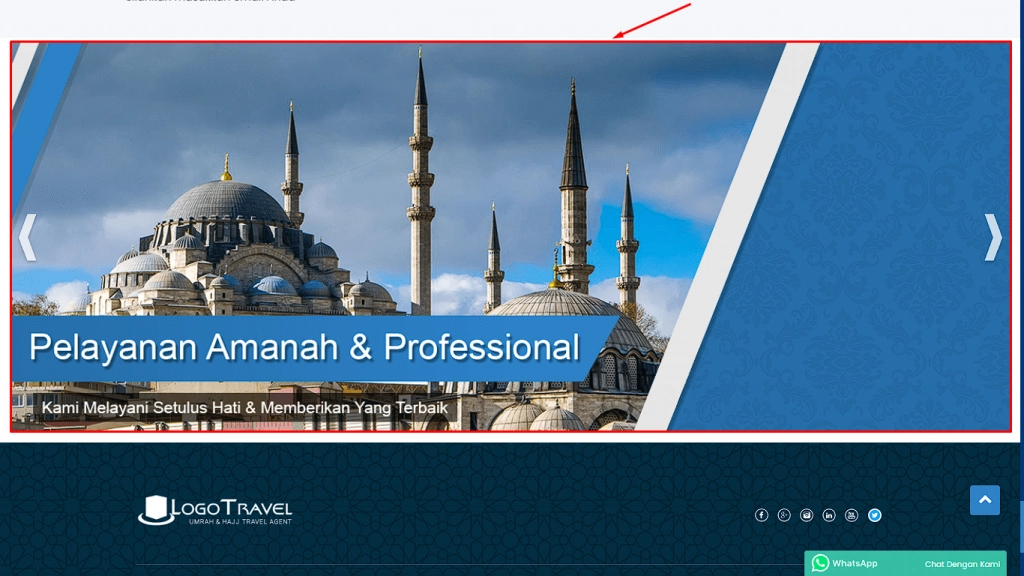
(Gambar di atas : Contoh dari Komponen Slideshow Utama)
-
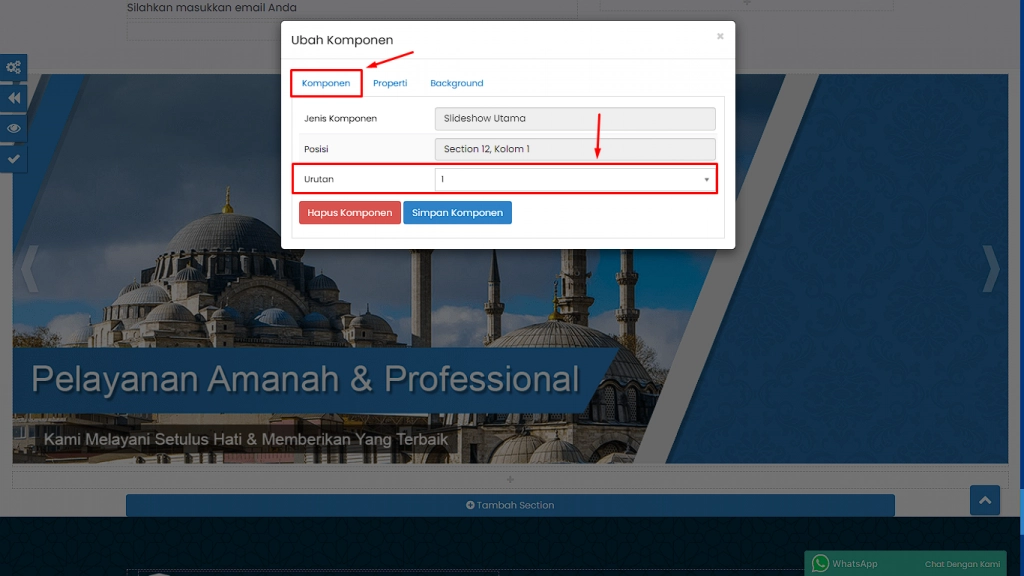
Pada tab "Komponen" sesuaikan “Urutan" dengan keinginan Anda.

(Gambar di atas : Penunjuk letak tab "Komponen")
"Urutan" : Untuk memilih urutan letak Komponen pada suatu Section. (Apabila Anda memilih "1" maka Komponen akan diletakan diposisi paling atas pada suatu Section.)
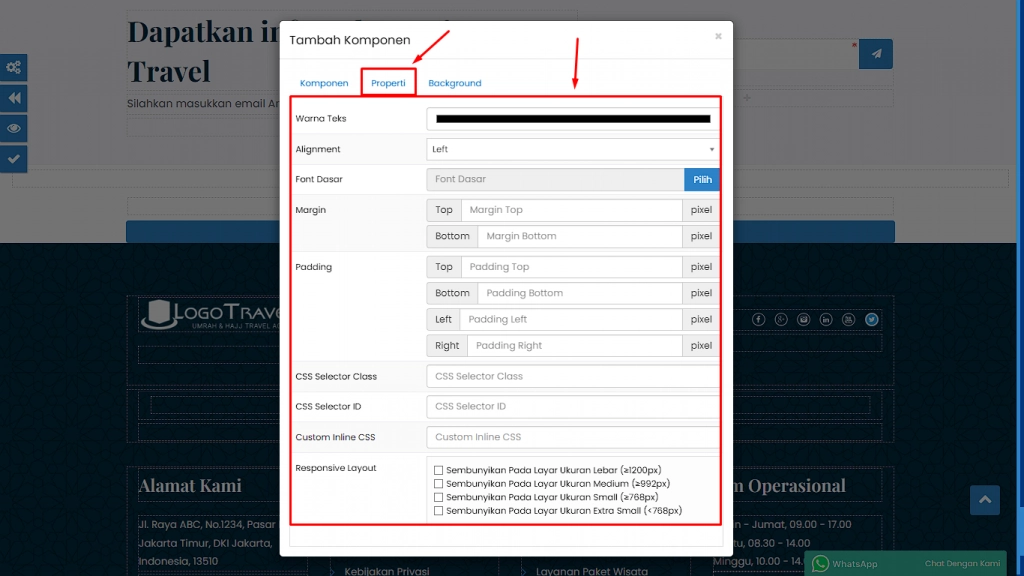
2. Kemudian pilih tab “Properti” lalu sesuaikan dengan keinginan Anda.

(Gambar di atas : Penunjuk tab "Properti")
"Warna Teks" : Untuk menentukan warna pada teks.
Untuk mengatur "Warna Teks", bisa dilakukan dengan 3 metode yaitu menggunakan RGB, HSL, HEX.
- RGB: Metode penentuan warna dimana skema warna terbagi menjadi 3 kanal: Merah, Hijau, Biru dan warna ditentukan dalam bilangan bulat antara 0 dan 255
- HSL: (Hue Saturation and Lightness): Metode penentuan warna dimana hue ditentukan dalam bilangan bulat antara 0 dan 359, saturation dan lightness ditentukan dalam bentuk persentase
- HEX: Metode penentuan warna dimana warna Merah, Hijau, Biru dalam format bilangan bulat heksadesimal antara 00 dan FF
Untuk mengganti metode pengaturan warna dapat dengan mengklik tombol yang ditandai dengan kotak merah dibawah ini :

(Gambar di atas : 3 metode penentuan warna)
"Alignment" : Untuk mengatur tata letak teks.
"Font" : Untuk menentukan jenis font yang ingin dipakai.
"Margin" : Untuk mengatur jarak antara Section atau Komponen.
"Padding" : Untuk mengatur jarak Komponen yang ada di dalam Section.
"CSS Selector Class" : Untuk memberikan style pada Section atau Komponen berdasarkan nama class tertentu pada menu Custom CSS.
"CSS Selector ID" : Untuk memberikan style pada Section atau Komponen berdasarkan nama ID tertentu pada menu Custom CSS.
"Custom Inline CSS" : Untuk memberikan stlye CSS pada Komponen secara langsung.
"Responsive Layout" : Untuk menentukan tampil tidaknya Section atau Komponen terpilih pada ukuran layar tertentu.
3. Pilih tab “Background”, lalu sesuaikan “Warna Background, Gambar Background, dan Posisi Background”.

(Gambar di atas : Penunjuk letak tab “Background”)
"Warna Background" : Ada 3 jenis “Transparan, Sesuai warna Tema, dan Pilih Warna”, pilih "Transparan" untuk background tanpa warna, pilih "Sesuai Warna Tema" apabila warna background ingin disesuaikan dengan Warna Tema (Panduan mengatur Warna Tema dapat Anda baca disini), pilih "Pilih Warna" untuk menentukan sendiri warna dari background.

(Gambar di atas : 3 jenis "Warna Background")
"Gambar Background" : Anda dapat menambahkan gambar sebagai background dari Komponen.
Apabila Anda ingin mengupload gambar yang sudah ada di file komputer Anda, ikuti langkah berikut :
Pilih tombol dalam kotak merah > pilih tombol "Choose File" > pilih “Upload Gambar”

(Gambar di atas : Penunjuk letak tombol)

(Gambar di atas : Penunjuk letak tombol)
Pilih salah satu gambar dalam kotak merah yang sudah masuk ke dalam daftar gambar sistem.

(Gambar di atas : Penunjuk daftar gambar sistem)
"Posisi Background" : terdiri dari 4 Jenis yaitu “Repeat Scroll”, “Repeat Fixed”, “Fill Scroll”, “Fill Faxed”. Anda dapat memilih nya sesuai dengan keinginan travel Anda.

(Gambar di atas : Penunjuk letak "Posisi Background")
Anda juga dapat mengatur dan memilih letak posisi background.

(Gambar di atas : Penunjuk letak "Posisi Background")
4. Setelah Anda sudah mengatur “Komponen, Properti, dan Background”, pilih kembali tab “Komponen” lalu pilih “Simpan Komponen”.

(Gambar di atas : Penunjuk letak tombol)
5. Setelah Anda sudah mengatur semua nya Anda bisa melakukan Preview Tampilan terlebih dahulu dengan cara pilih tombol dalam kotak merah di bawah ini :

(Gambar di atas : Penunjuk letak tombol)
6. Dan terakhir apabila sudah di preview tampilan, Anda dapat langsung menerapkan tampilan website dengan cara pilih tombol dalam kotak merah di bawah ini :

(Gambar di atas : Penunjuk letak tombol)
Untuk panduan menambah Komponen yang lain dapat Anda lihat pada materi berikutnya atau dengan mengakses link ini

