Video Tutorial Cara Mengatur Jenis Komponen (Produk Lain, Daftar Hotel, Tiket Pesawat)
Panduan Tertulis Cara Mengatur Jenis Komponen (Produk Lain, Daftar Hotel, Tiket Pesawat)
Komponen merupakan penyusun dari section pada website. Komponen pada website memiliki jenis yang berupa: Heading/Judul, Gambar, Logo Utama, dan lain sebagainya.
Pada panduan bagian ini, akan dipaparkan cara mengatur komponen: Produk Lain, Daftar Hotel, Tiket Pesawat
Anda dapat mengatur Komponen website Anda pada
- Masuk pada menu “Manajemen Administrasi”
- Klik menu “Data Master & Pengaturan”
- Pilih menu “Desain & Tampilan”
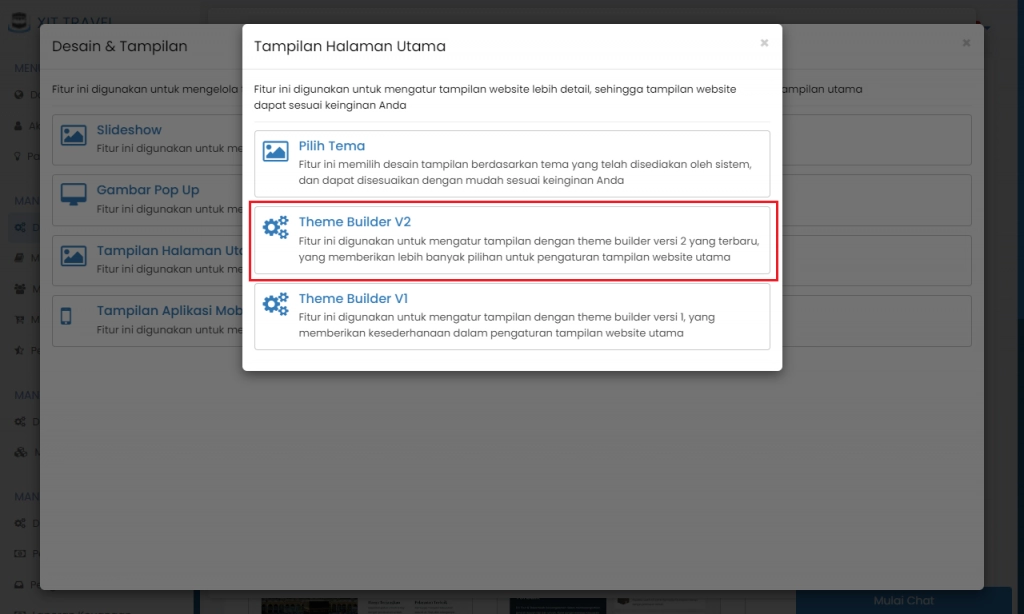
- Pilih menu “Tampilan Halaman Utama”
- Pilih menu “Theme Builder V2”

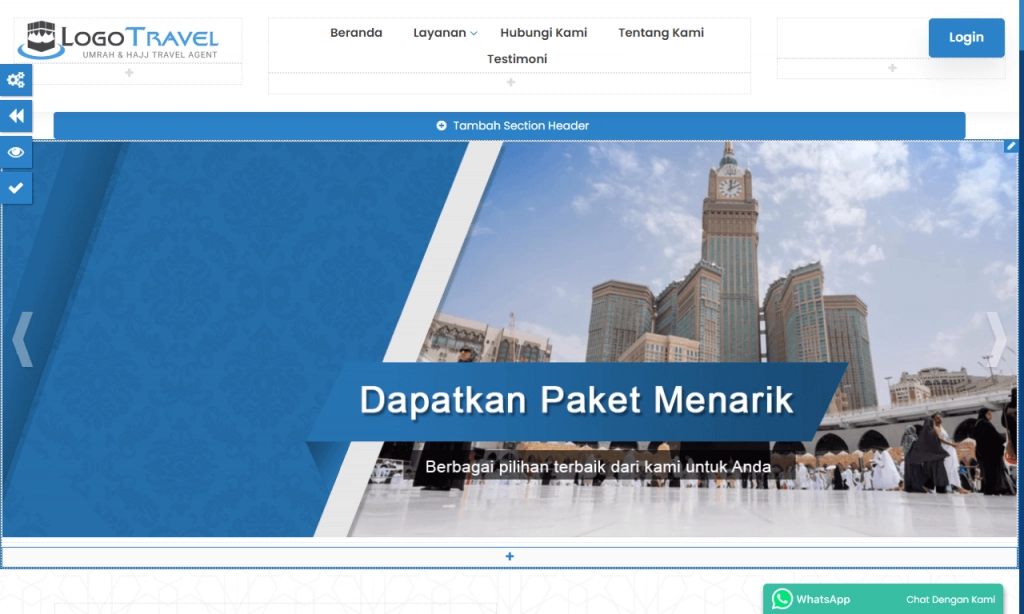
Selanjutnya Anda akan melihat halaman pengaturan tampilan halaman depan.

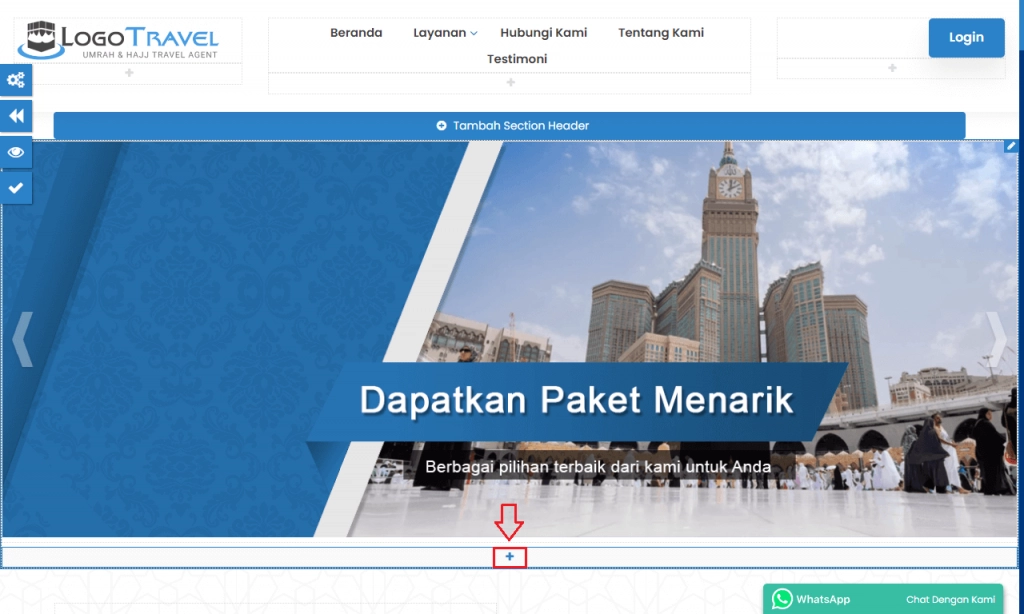
6. Anda dapat menambah komponen pada salah satu section dengan klik tombol "![]() "
"

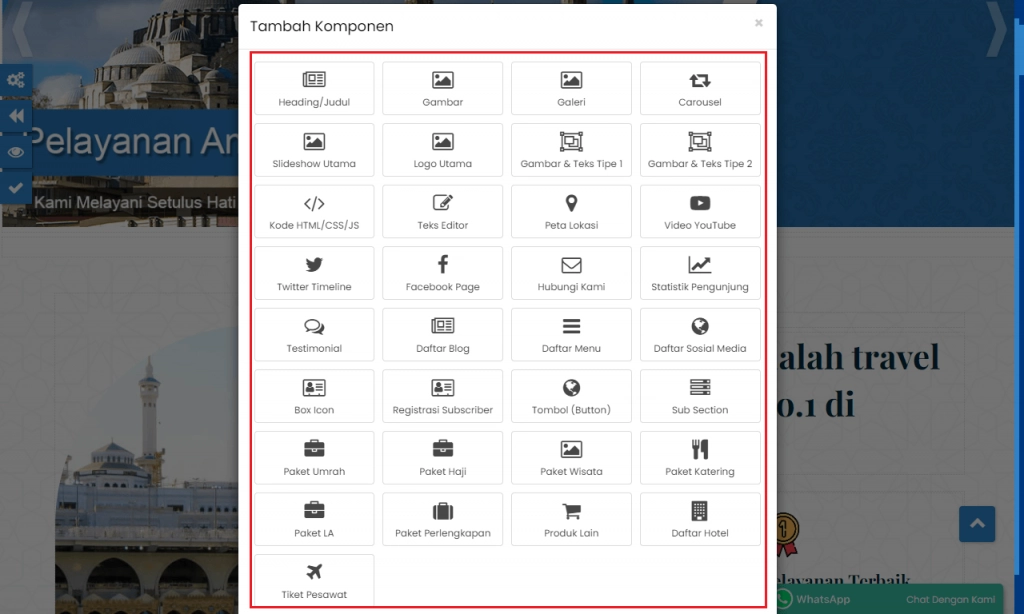
7. Selanjutnya pilih salah satu komponen yang ingin ditambah pada website

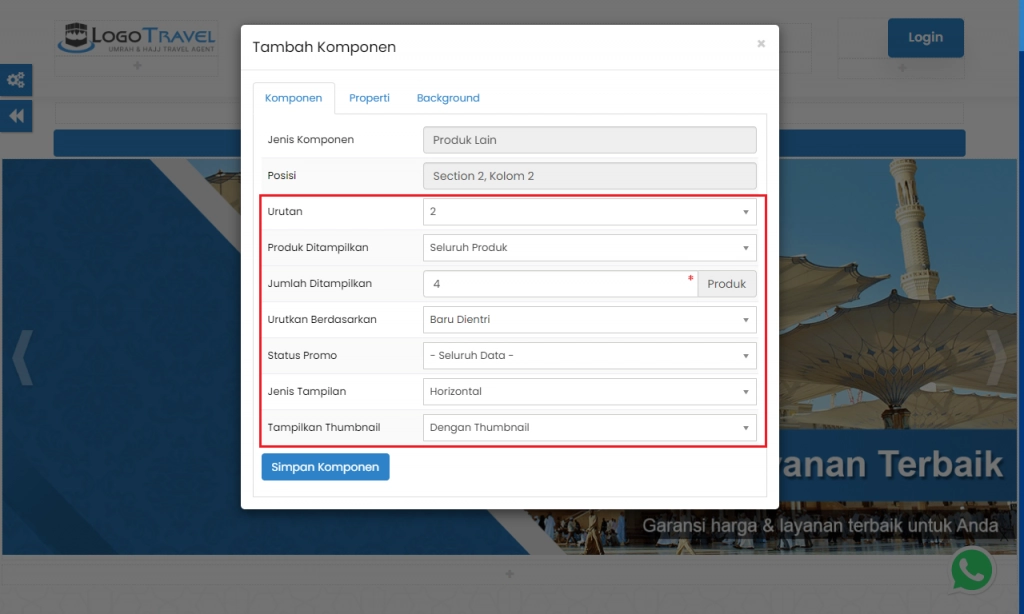
Mengatur komponen: Produk Lain
-
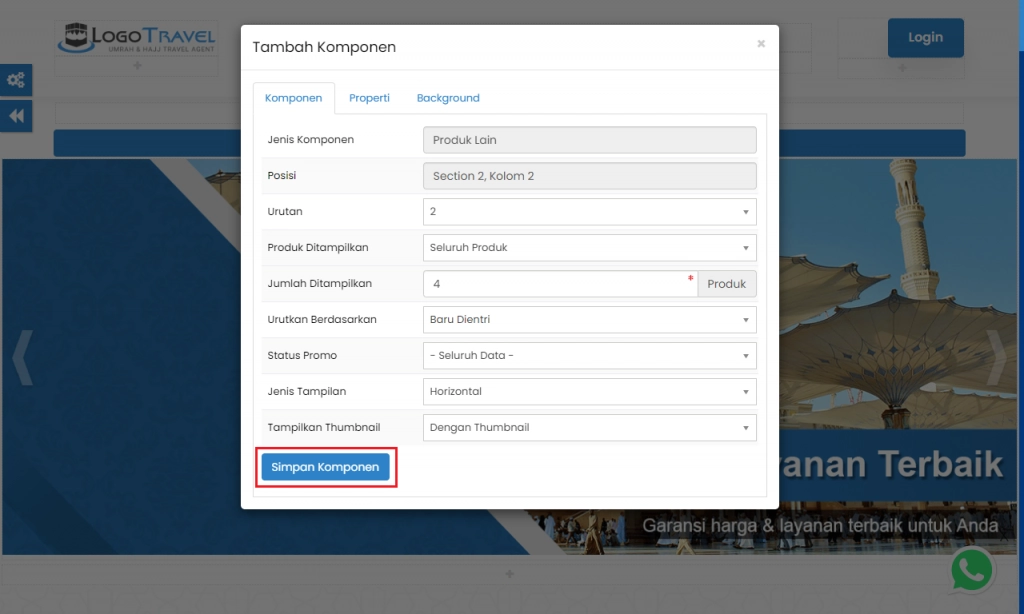
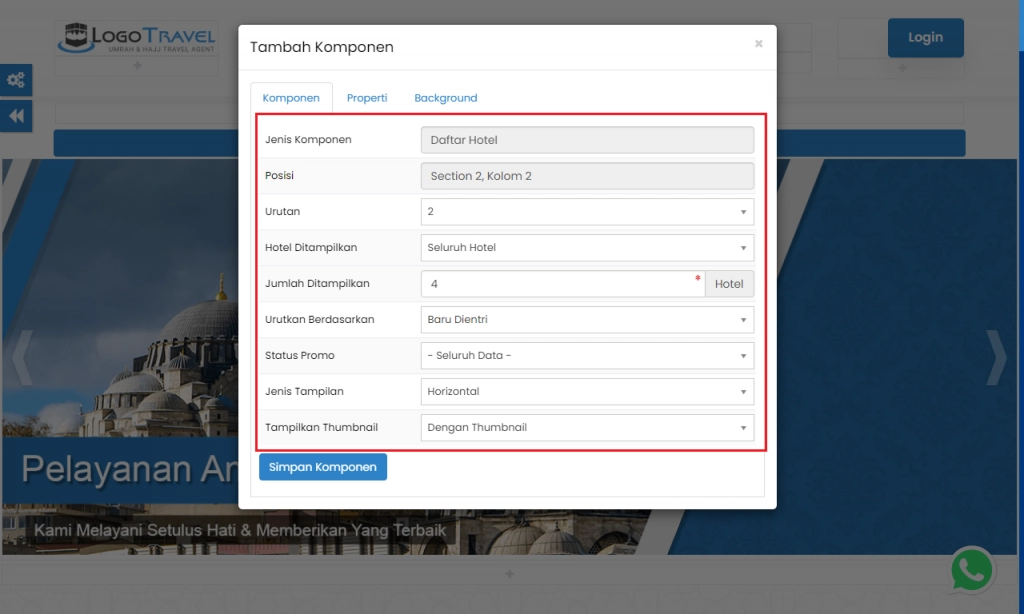
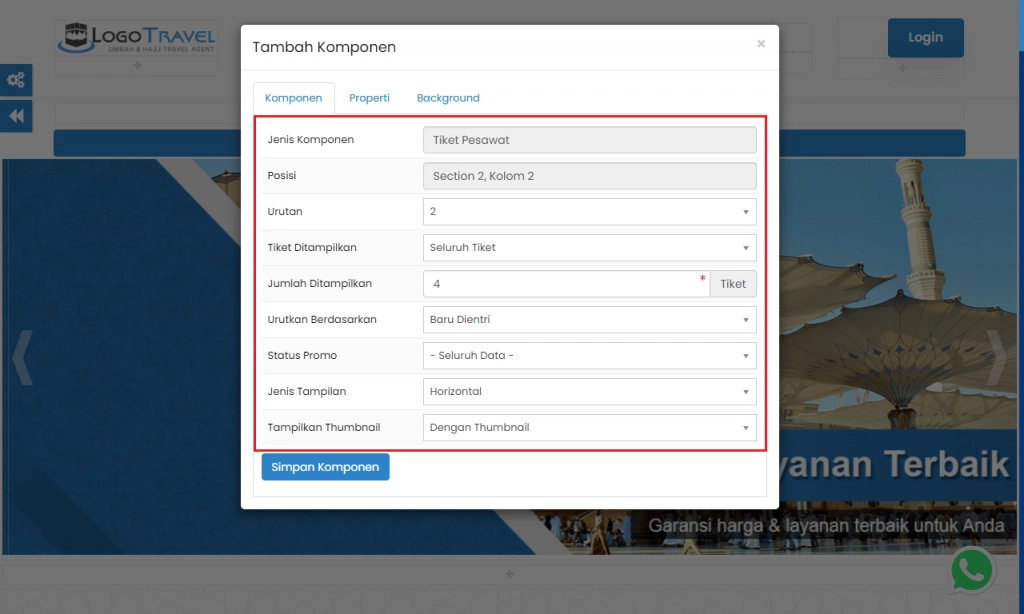
Sesuaikan “Urutan, Produk Ditampilkan, Jumlah Ditampilkan, Urutkan Berdasarkan, Status Promo, Jenis Tampilan, Tampilkan Thumbnail” dengan keinginan Anda.

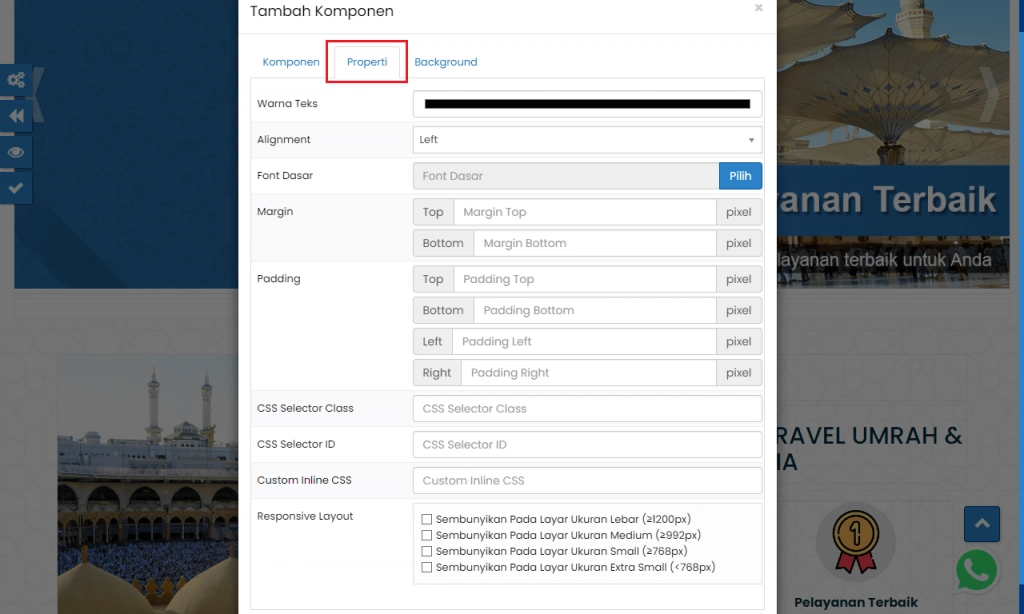
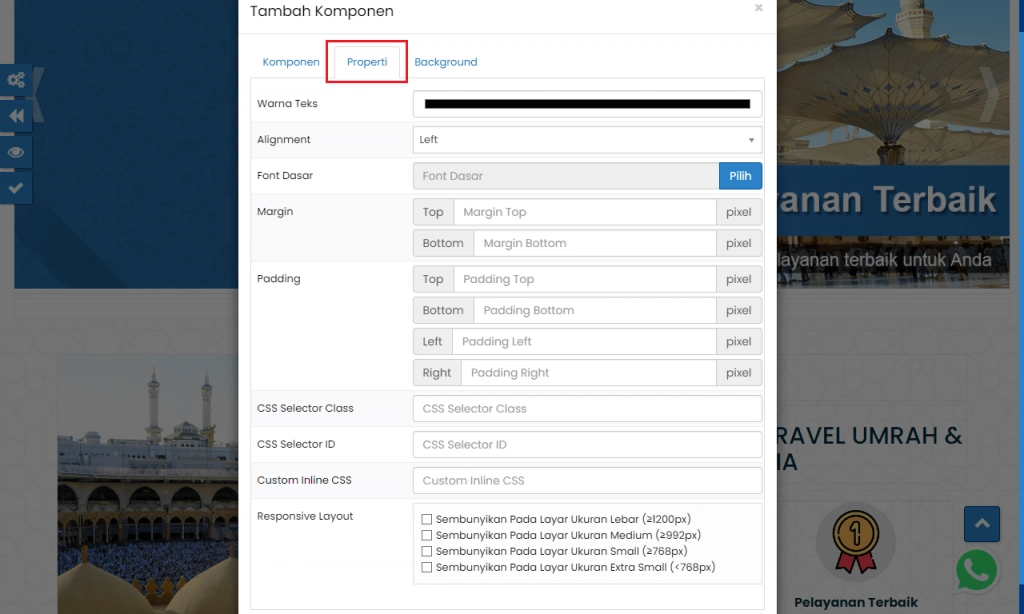
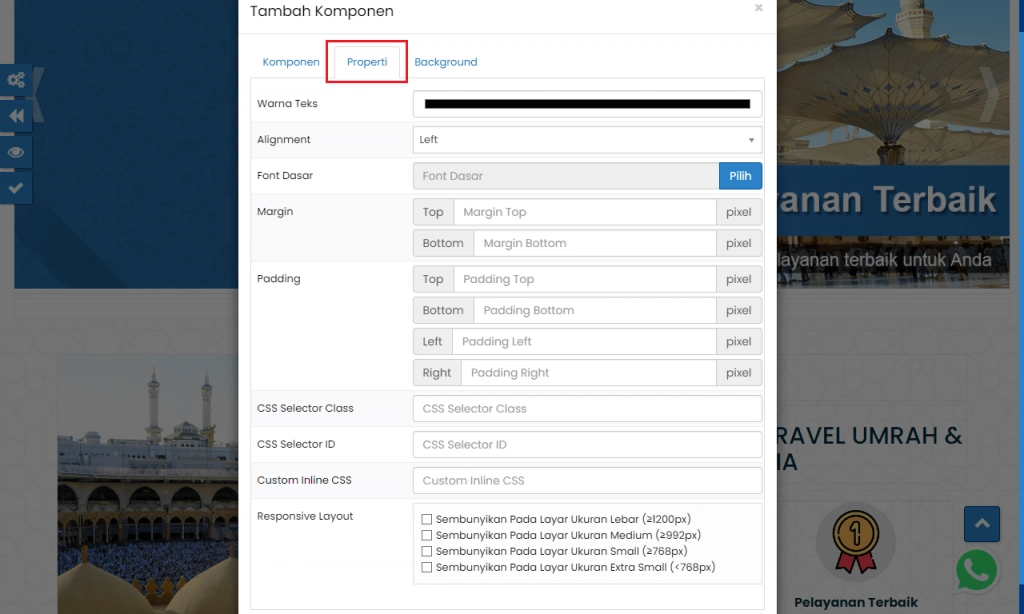
2. Kemudian klik “Properti” lalu sesuaikan dengan keinginan Anda seperti:
- Warna Teks: Untuk menentukan warna pada teks
- Alignment: Untuk mengatur tata letak teks
- Font: Untuk menentukan jenis font yang ingin dipakai
- Margin: Untuk mengatur jarak antara Section atau Komponen
- Padding: Untuk mengatur jarak Komponen yang ada di dalam Section
- CSS Selector Class: Untuk memberikan style pada Section atau Komponen berdasarkan nama class tertentu pada menu Custom CSS
- CSS Selector ID: Untuk memberikan style pada Section atau Komponen berdasarkan nama ID tertentu pada menu Custom CSS
- Custom Inline CSS: Untuk memberikan stlye CSS pada Komponen secara langsung
- Responsive Layout: Untuk menentukan tampil tidaknya Section atau Komponen terpiih pada ukuran layar tertentu

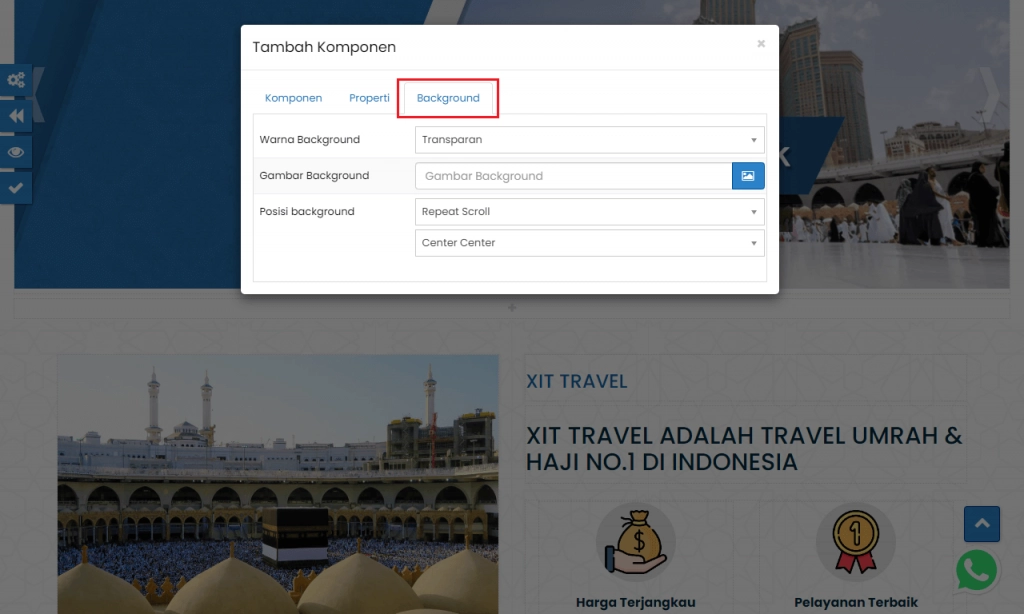
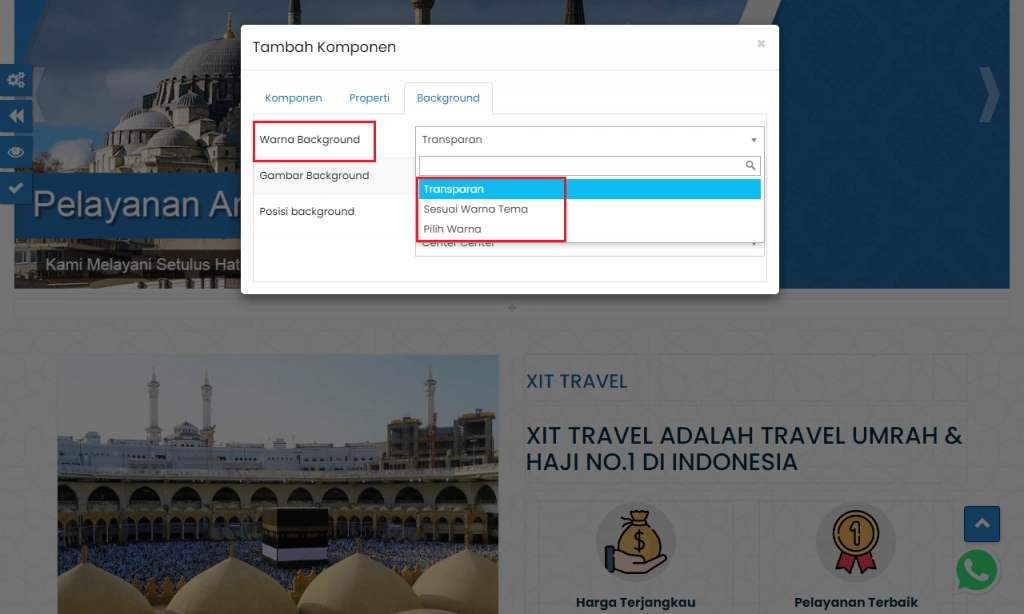
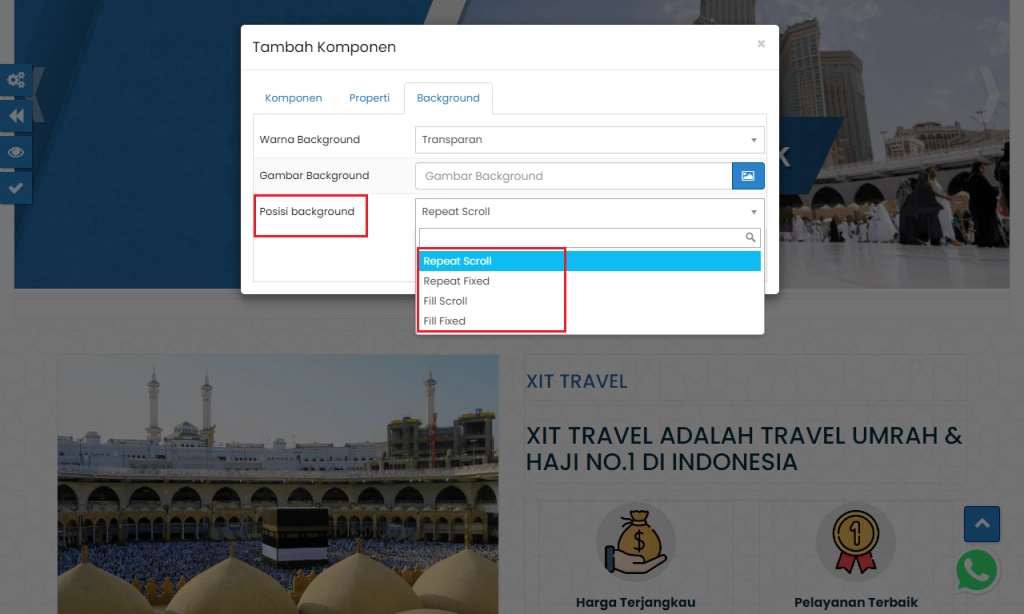
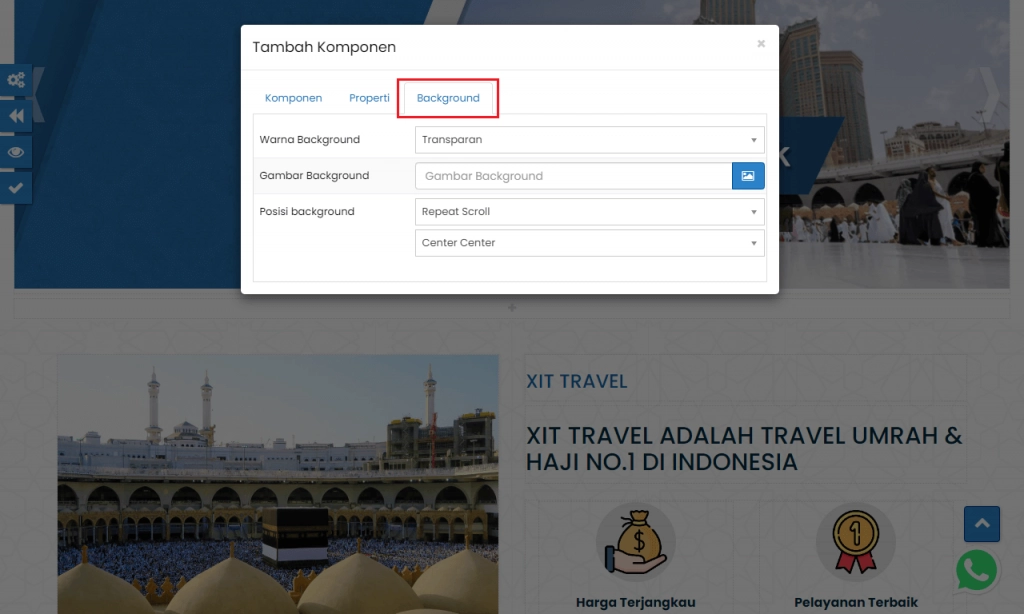
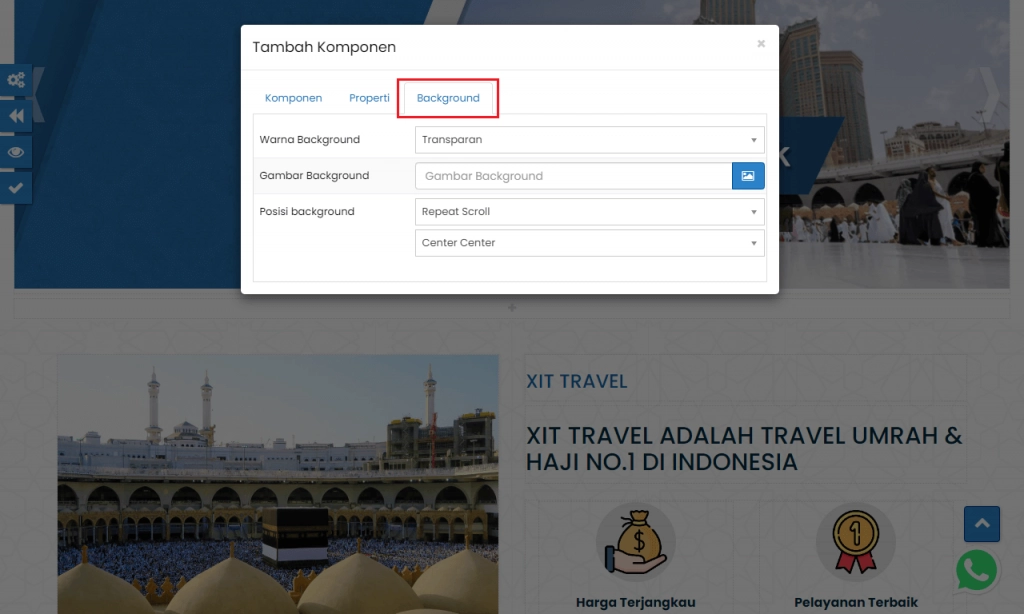
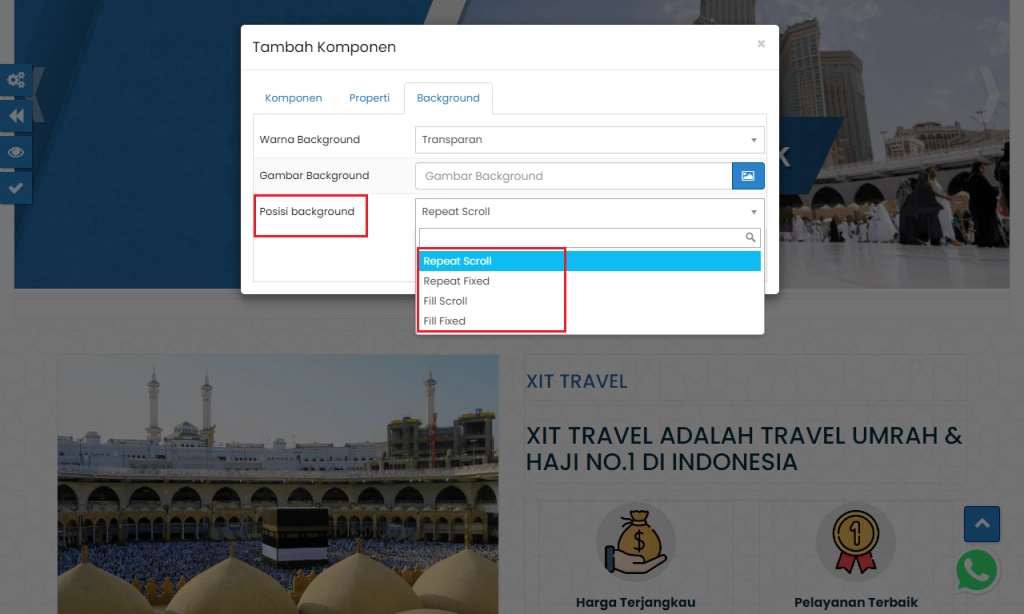
3. Pilih “Background”, lalu sesuaikan “Warna Background, Gambar Background, dan Posisi Background”

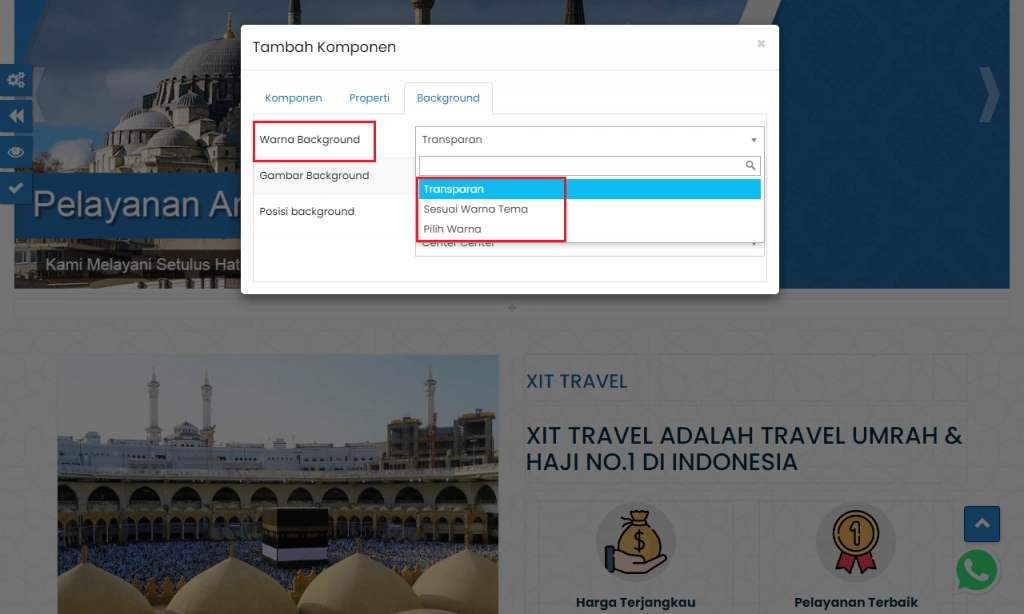
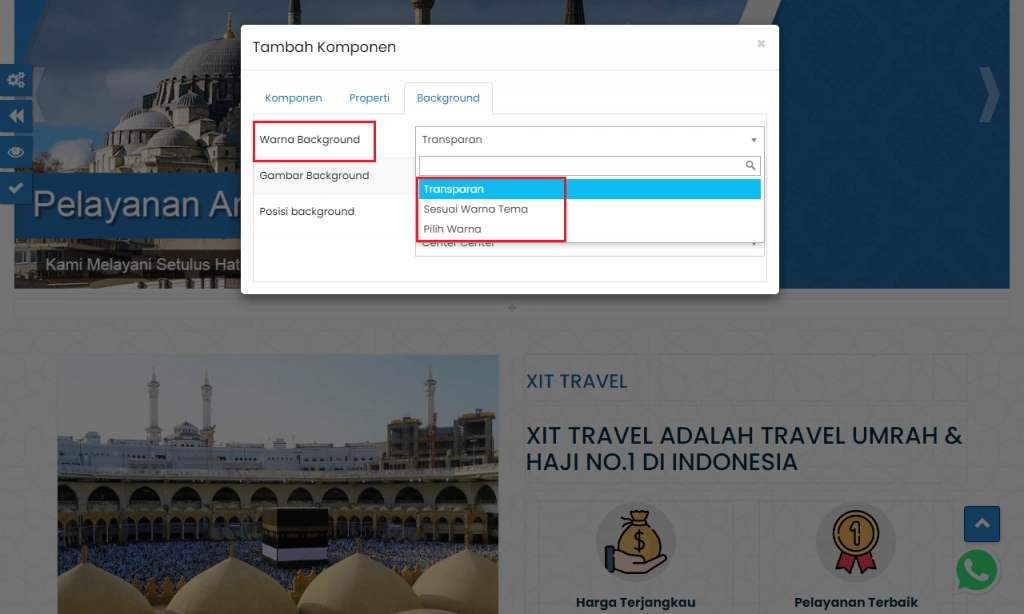
- Warna Background ada 3 jenis “Transparan, Sesuai warna Tema, dan Pilih Warna”, Anda dapat memilih sesuai dengan travel anda

- Gambar Background
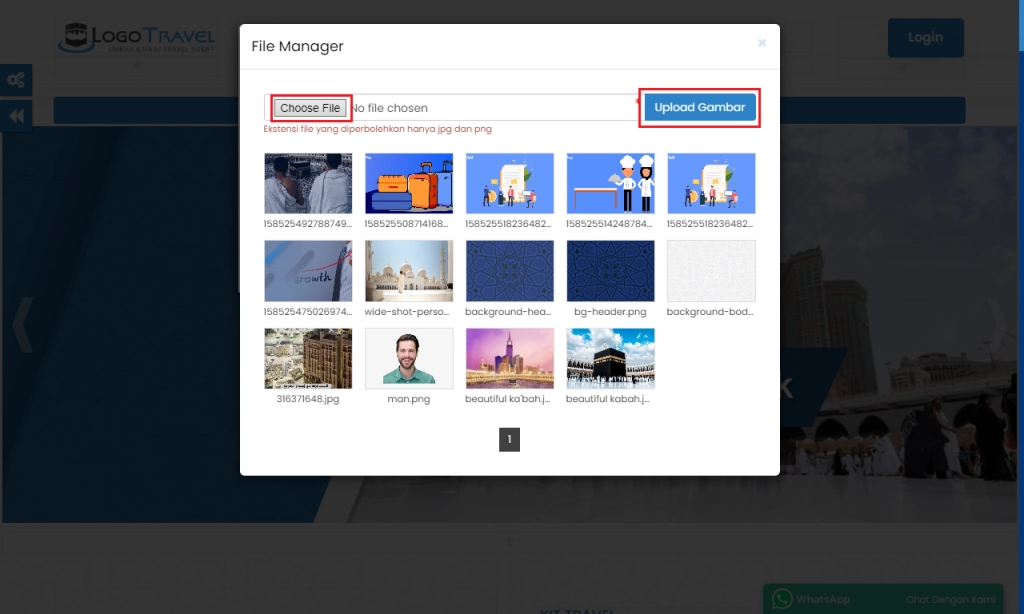
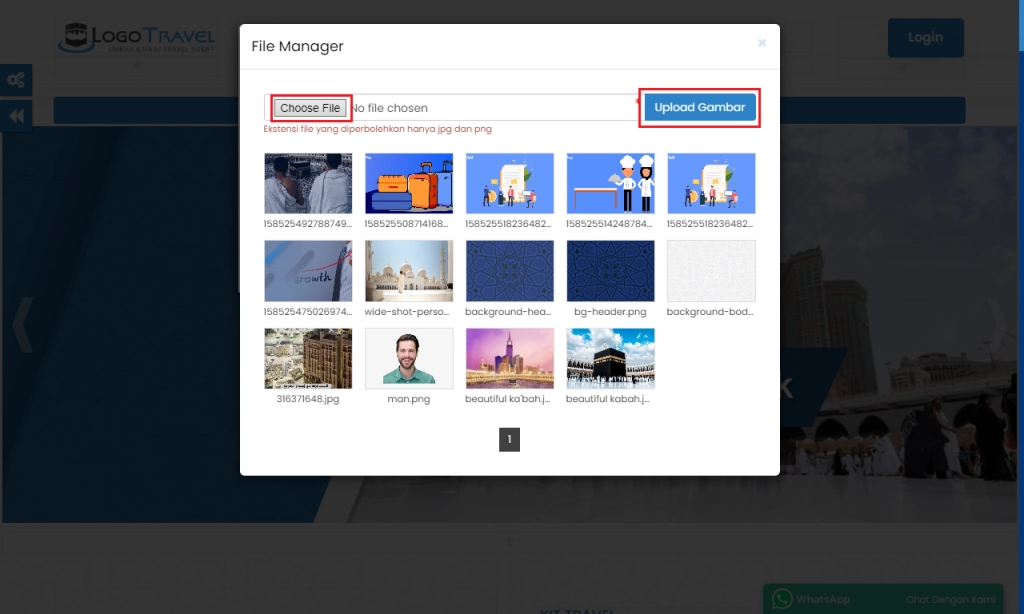
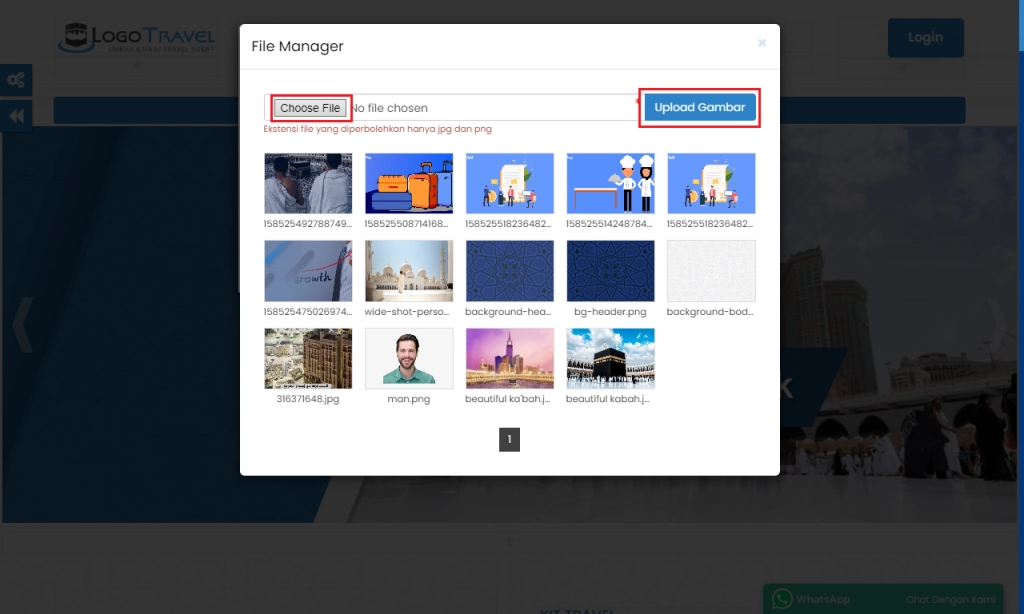
Apabila Anda ingin mengupload gambar yang sudah ada di file komputer Anda, ikuti langkah berikut :
Klik Ikon “ ![]() ” > Klik tombol simbol “
” > Klik tombol simbol “![]() ” > Pilih “Upload Gambar”
” > Pilih “Upload Gambar”


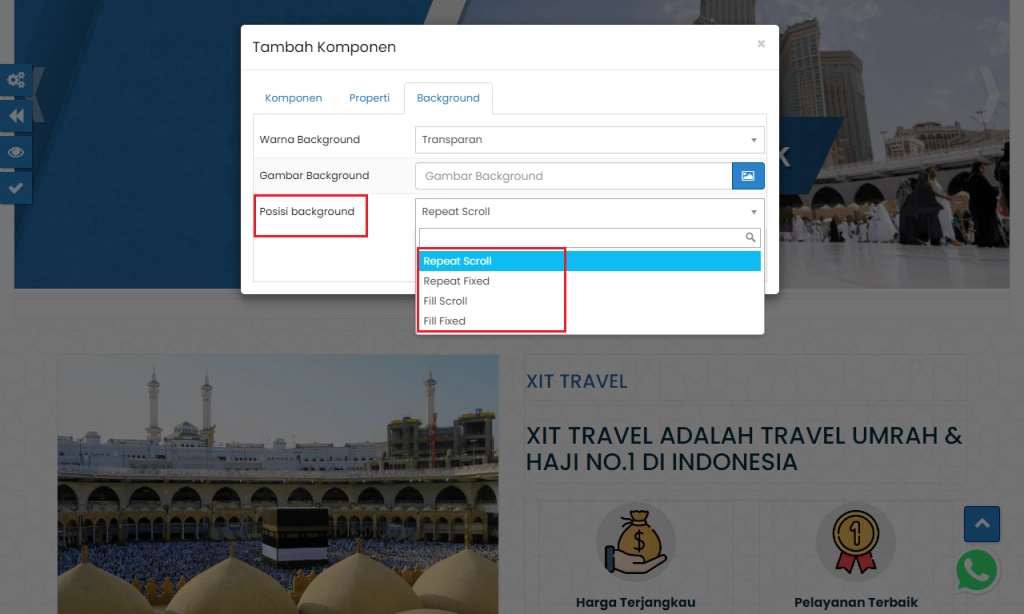
- Posisi Background terdiri dari 4 Jenis yaitu “Repeat Scroll”, “Repeat Fixed”, “Fill Scroll”, “Fill Faxed”. Anda dapat memilih nya sesuai dengan keinginan travel Anda.

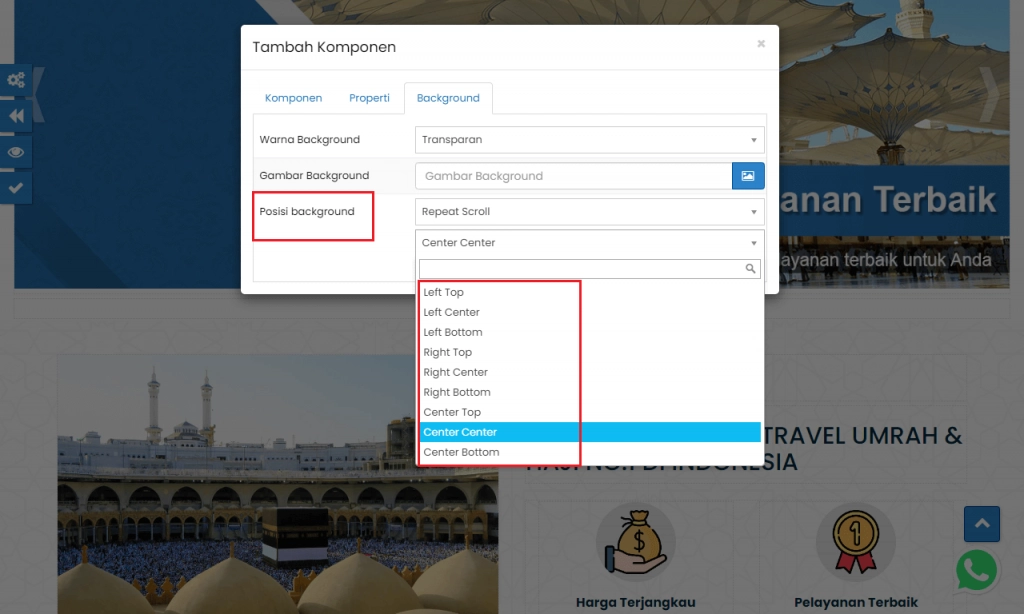
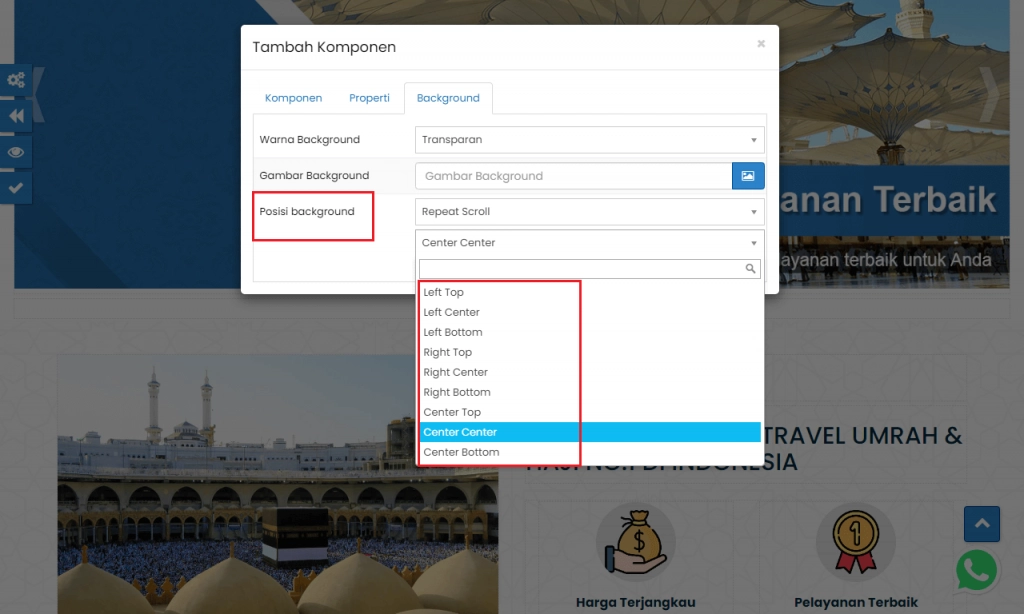
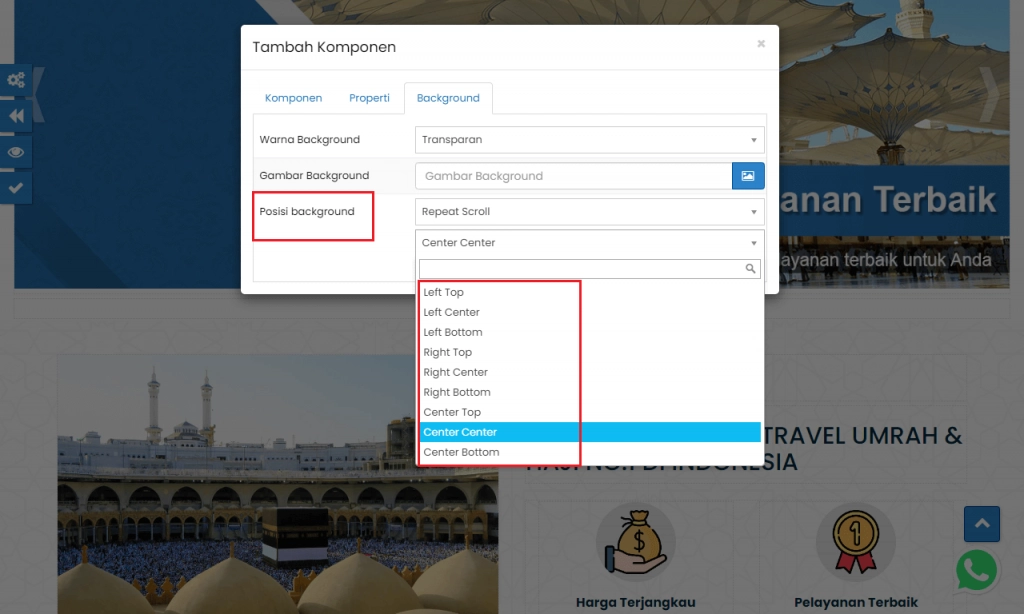
Anda juga dapat mengatur dan memilih letak posisi background

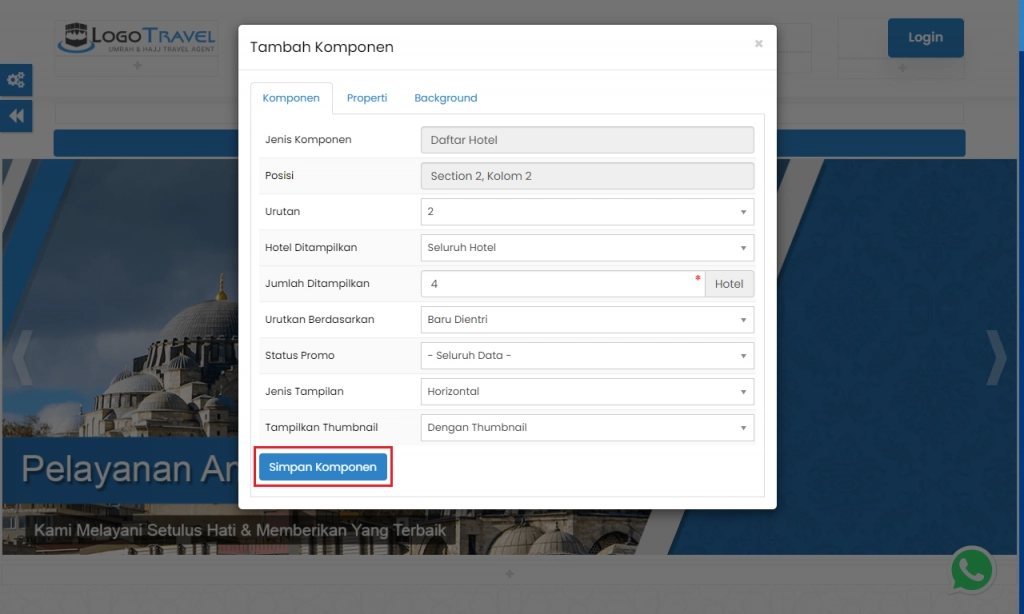
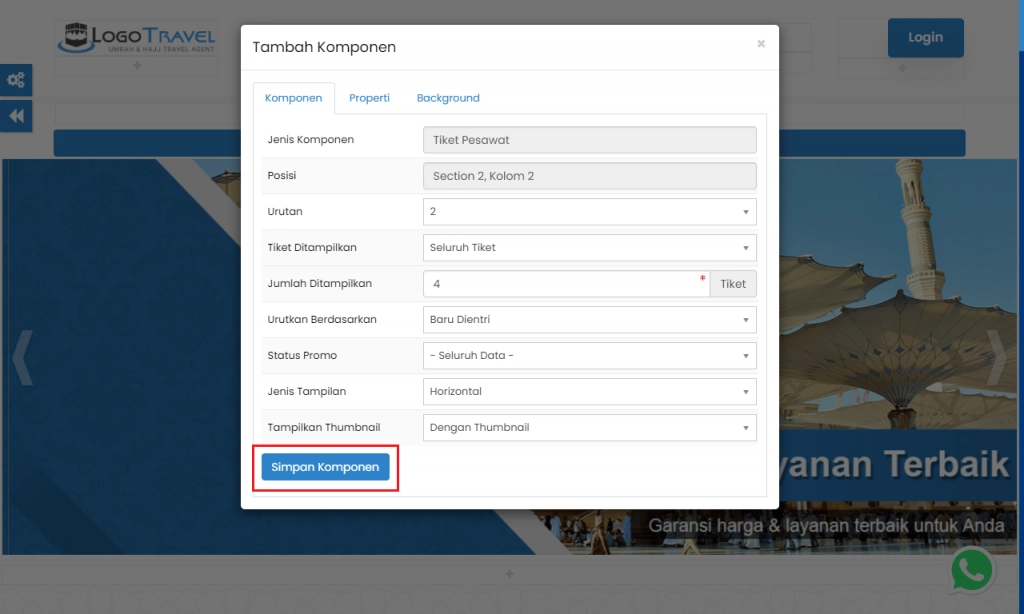
4. Setelah Anda sudah mengatur “Komponen, Properti, dan Background”, kemudian pilih kembali “Komponen” lalu klik “Simpan Komponen”

5. Setelah Anda sudah mengatur semua nya Anda bisa melakukan Preview Tampilan terlebih dahulu dengan cara pilih ikon “![]() ”
”

6. Dan terakhir apabila sudah di preview tampilan, Anda dapat langsung menerapkan tampilan website dengan cara pilih ikon “![]() "
"

Mengatur komponen: Daftar Hotel
-
Sesuaikan “Urutan, Hotel Ditampilkan, Jumlah Ditampilkan, Urutkan Berdasarkan, Status Promo, Jenis Tampilan, Tampilkan Thumbnail” dengan keinginan Anda.

2. Kemudian klik “Properti” lalu sesuaikan dengan keinginan Anda seperti:
- Warna Teks: Untuk menentukan warna pada teks
- Alignment: Untuk mengatur tata letak teks
- Font: Untuk menentukan jenis font yang ingin dipakai
- Margin: Untuk mengatur jarak antara Section atau Komponen
- Padding: Untuk mengatur jarak Komponen yang ada di dalam Section
- CSS Selector Class: Untuk memberikan style pada Section atau Komponen berdasarkan nama class tertentu pada menu Custom CSS
- CSS Selector ID: Untuk memberikan style pada Section atau Komponen berdasarkan nama ID tertentu pada menu Custom CSS
- Custom Inline CSS: Untuk memberikan stlye CSS pada Komponen secara langsung
- Responsive Layout: Untuk menentukan tampil tidaknya Section atau Komponen terpiih pada ukuran layar tertentu

3. Pilih “Background”, lalu sesuaikan “Warna Background, Gambar Background, dan Posisi Background”

- Warna Background ada 3 jenis “Transparan, Sesuai warna Tema, dan Pilih Warna”, Anda dapat memilih sesuai dengan travel anda

- Gambar Background
Apabila Anda ingin mengupload gambar yang sudah ada di file komputer Anda, ikuti langkah berikut :
Klik Ikon “ ![]() ” > Klik tombol simbol “
” > Klik tombol simbol “![]() ” > Pilih “Upload Gambar”
” > Pilih “Upload Gambar”


- Posisi Background terdiri dari 4 Jenis yaitu “Repeat Scroll”, “Repeat Fixed”, “Fill Scroll”, “Fill Faxed”. Anda dapat memilih nya sesuai dengan keinginan travel Anda.

Anda juga dapat mengatur dan memilih letak posisi background

4. Setelah Anda sudah mengatur “Komponen, Properti, dan Background”, kemudian pilih kembali “Komponen” lalu klik “Simpan Komponen”

5. Setelah Anda sudah mengatur semua nya Anda bisa melakukan Preview Tampilan terlebih dahulu dengan cara pilih ikon “![]() ”
”

6. Dan terakhir apabila sudah di preview tampilan, Anda dapat langsung menerapkan tampilan website dengan cara pilih ikon “![]() "
"

Mengatur komponen: Tiket Pesawat
-
Sesuaikan “Urutan, Tiket Ditampilkan, Jumlah Ditampilkan, Urutkan Berdasarkan, Status Promo, Jenis Tampilan, Tampilkan Thumbnail” dengan keinginan Anda.

2. Kemudian klik “Properti” lalu sesuaikan dengan keinginan Anda seperti:
- Warna Teks: Untuk menentukan warna pada teks
- Alignment: Untuk mengatur tata letak teks
- Font: Untuk menentukan jenis font yang ingin dipakai
- Margin: Untuk mengatur jarak antara Section atau Komponen
- Padding: Untuk mengatur jarak Komponen yang ada di dalam Section
- CSS Selector Class: Untuk memberikan style pada Section atau Komponen berdasarkan nama class tertentu pada menu Custom CSS
- CSS Selector ID: Untuk memberikan style pada Section atau Komponen berdasarkan nama ID tertentu pada menu Custom CSS
- Custom Inline CSS: Untuk memberikan stlye CSS pada Komponen secara langsung
- Responsive Layout: Untuk menentukan tampil tidaknya Section atau Komponen terpiih pada ukuran layar tertentu

3. Pilih “Background”, lalu sesuaikan “Warna Background, Gambar Background, dan Posisi Background”

- Warna Background ada 3 jenis “Transparan, Sesuai warna Tema, dan Pilih Warna”, Anda dapat memilih sesuai dengan travel anda

- Gambar Background
Apabila Anda ingin mengupload gambar yang sudah ada di file komputer Anda, ikuti langkah berikut :
Klik Ikon “ ![]() ” > Klik tombol simbol “
” > Klik tombol simbol “![]() ” > Pilih “Upload Gambar”
” > Pilih “Upload Gambar”


- Posisi Background terdiri dari 4 Jenis yaitu “Repeat Scroll”, “Repeat Fixed”, “Fill Scroll”, “Fill Faxed”. Anda dapat memilih nya sesuai dengan keinginan travel Anda.

Anda juga dapat mengatur dan memilih letak posisi background

4. Setelah Anda sudah mengatur “Komponen, Properti, dan Background”, kemudian pilih kembali “Komponen” lalu klik “Simpan Komponen”

5. Setelah Anda sudah mengatur semua nya Anda bisa melakukan Preview Tampilan terlebih dahulu dengan cara pilih ikon “![]() ”
”

6. Dan terakhir apabila sudah di preview tampilan, Anda dapat langsung menerapkan tampilan website dengan cara pilih ikon “![]() "
"

Untuk panduan menambah komponen yang lain dapat Anda lihat pada materi sebelumnya atau dengan mengakses link ini

