Video Tutorial Cara Mengatur Jenis Komponen (Statistik Pengunjung, Testimonial, Daftar Blog, Daftar Menu, Daftar Sosial Media)
Panduan Tertulis Cara Mengatur Jenis Komponen (Statistik Pengunjung, Testimonial, Daftar Blog, Daftar Menu, Daftar Sosial Media)
Komponen merupakan penyusun dari section pada website. Komponen pada website memiliki jenis yang berupa: Heading/Judul, Gambar, Logo Utama, dan lain sebagainya.
Pada panduan bagian ini, akan dipaparkan cara mengatur komponen: Statistik Pengunjung, Testimonial, Daftar Blog, Daftar Menu, Daftar Sosial Media
Mengakses Pengaturan Komponen
A. Panduan untuk mengakses pengaturan komponen dapat Anda baca disini
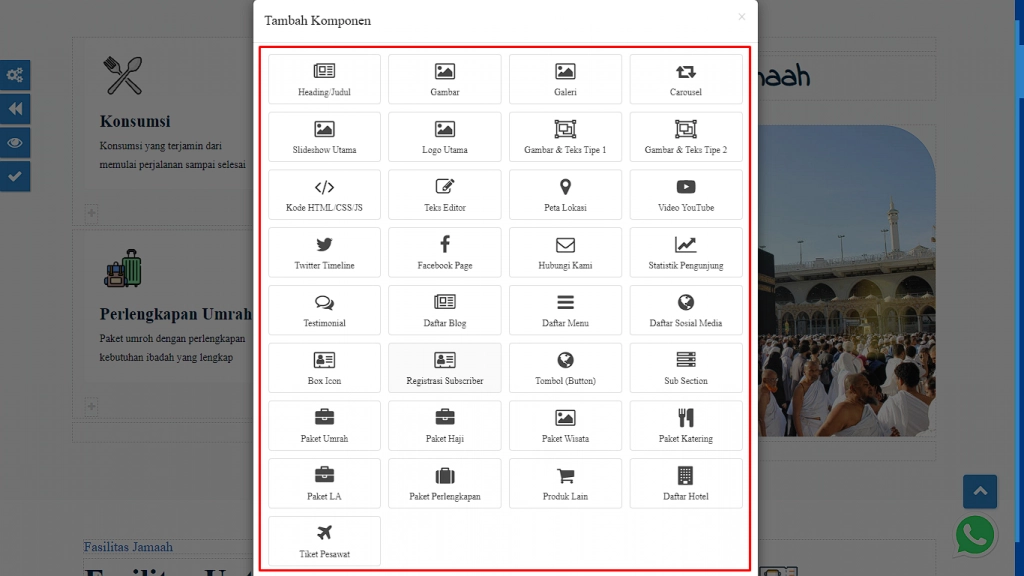
B. Tambah komponen yang Anda inginkan

(Gambar di atas : Daftar Komponen pada menu "Tambah Komponen")
Mengatur Komponen
A. Statistik Pengunjung
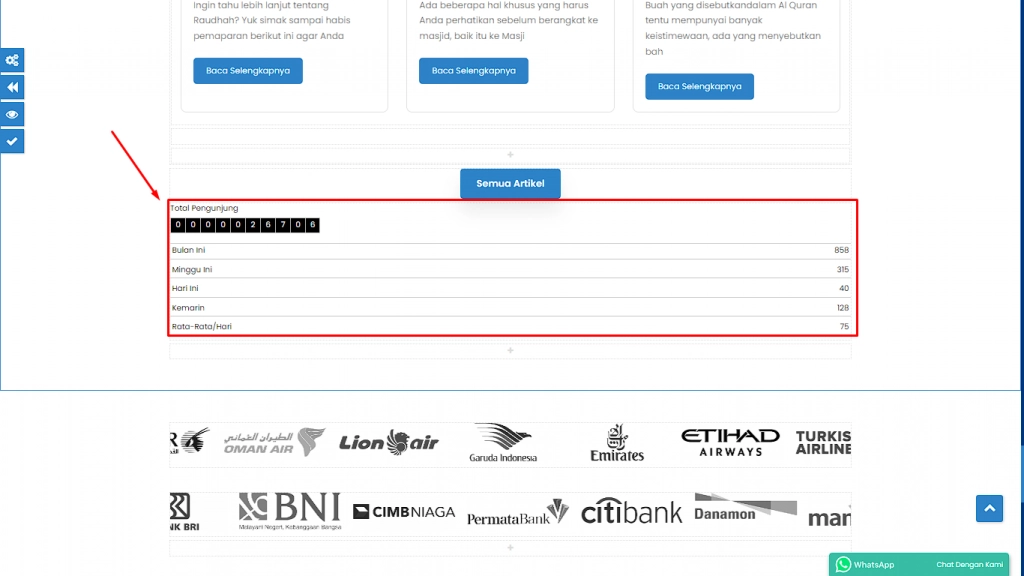
Statistik Pengunjung adalah Komponen yang berfungsi untuk menampilkan data statistik website Anda seperti total pengunjung, rata-rata kunjungan setiap harinya, dan lain sebagainya pada suatu Section.

(Gambar di atas : Contoh dari Statistik Pengunjung)
-
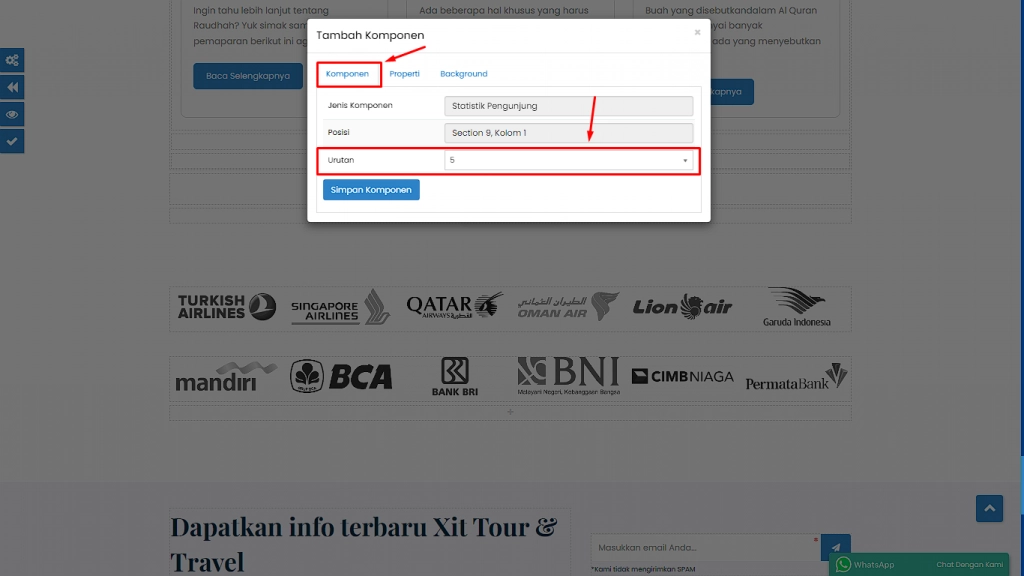
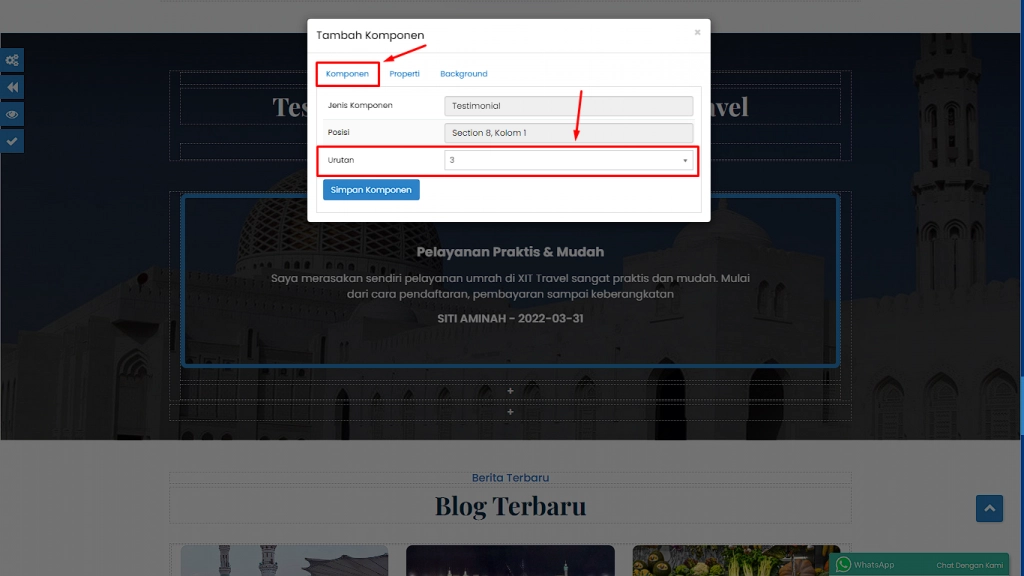
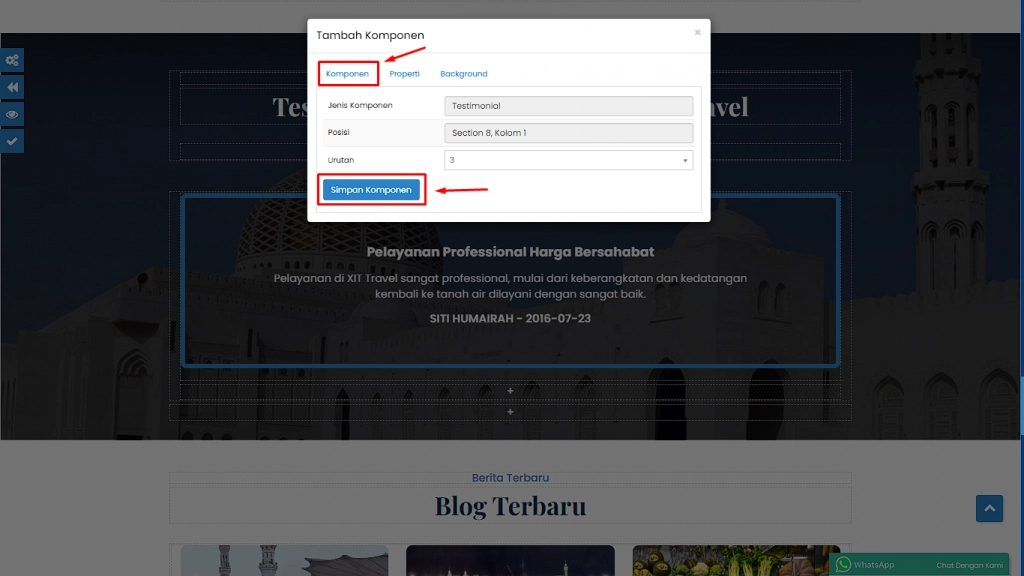
Pada tab "Komponen" sesuaikan “Urutan” dengan keinginan Anda.

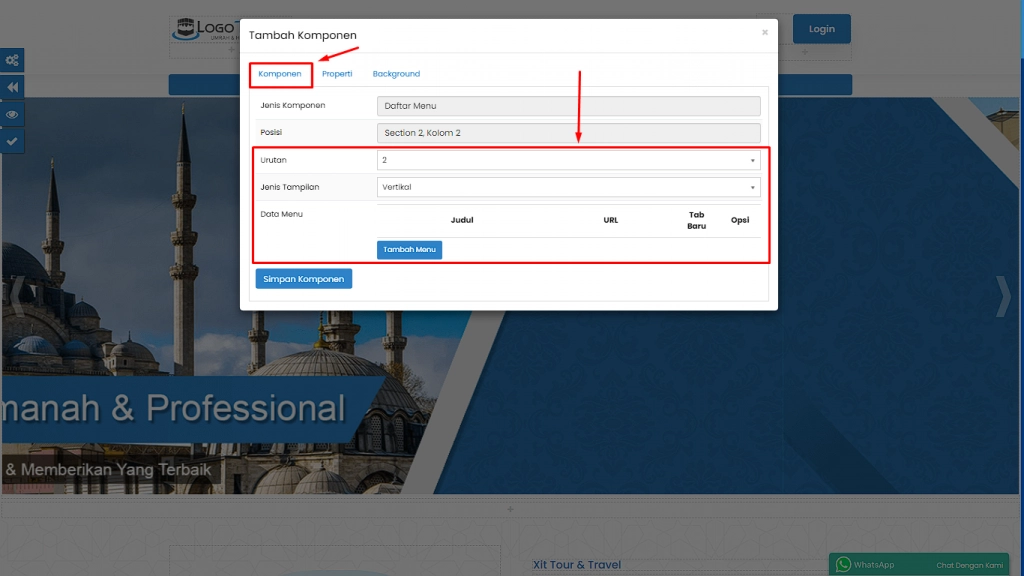
(Gambar di atas : Penunjuk letak tab "Komponen")
"Urutan" : Untuk memilih urutan letak Komponen pada suatu Section. (Apabila Anda memilih "1" maka Komponen akan diletakan diposisi paling atas pada suatu Section.)
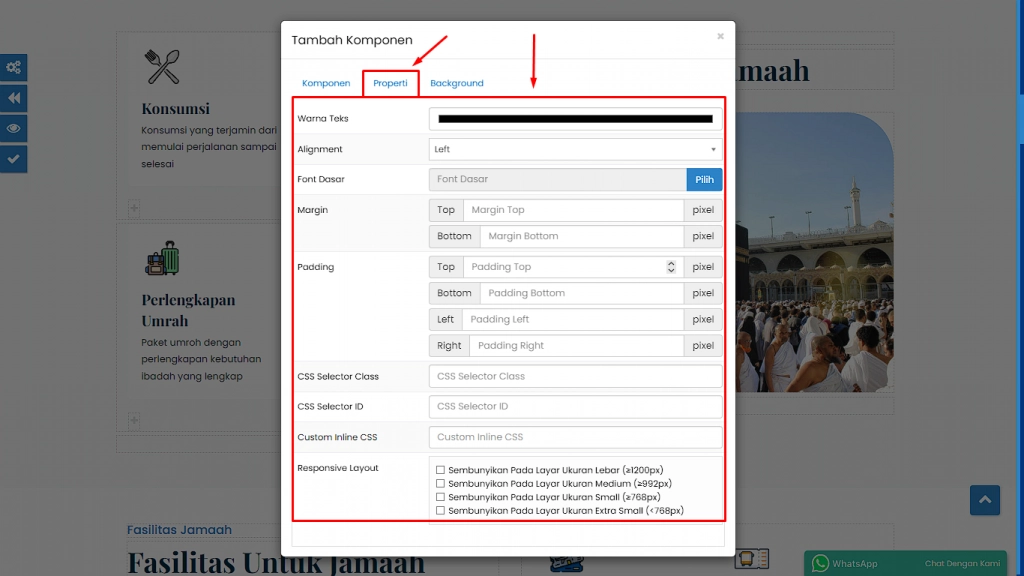
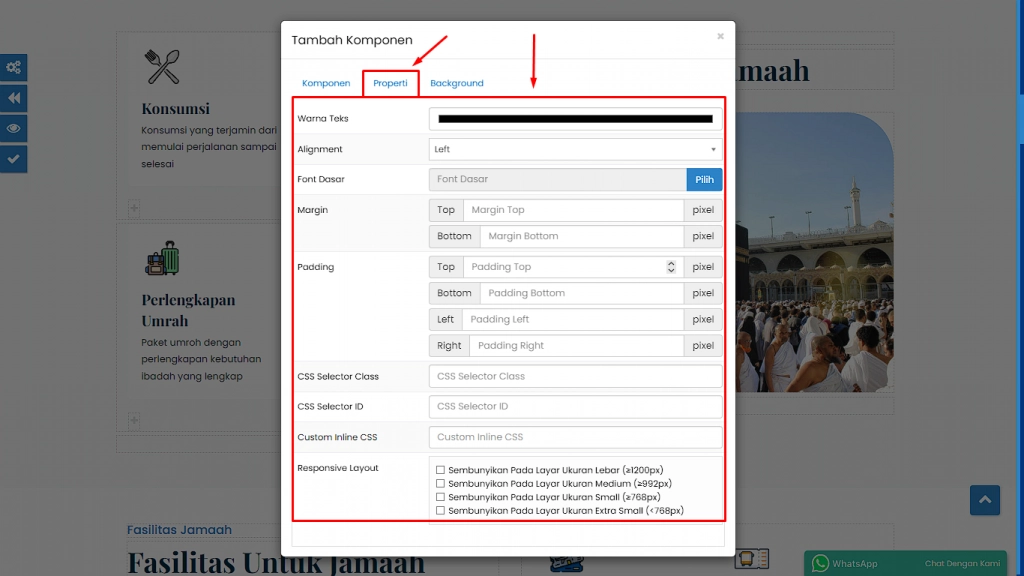
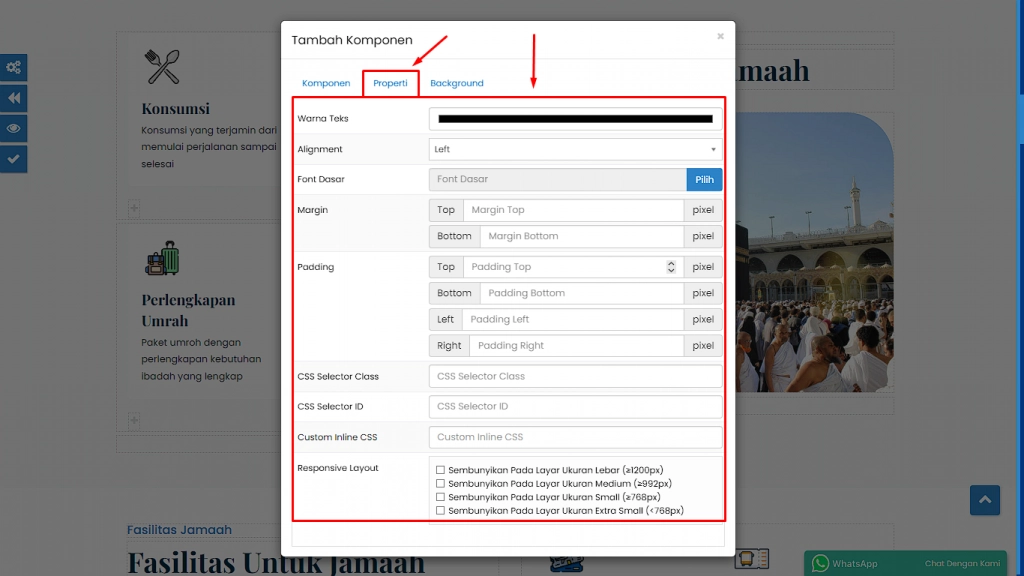
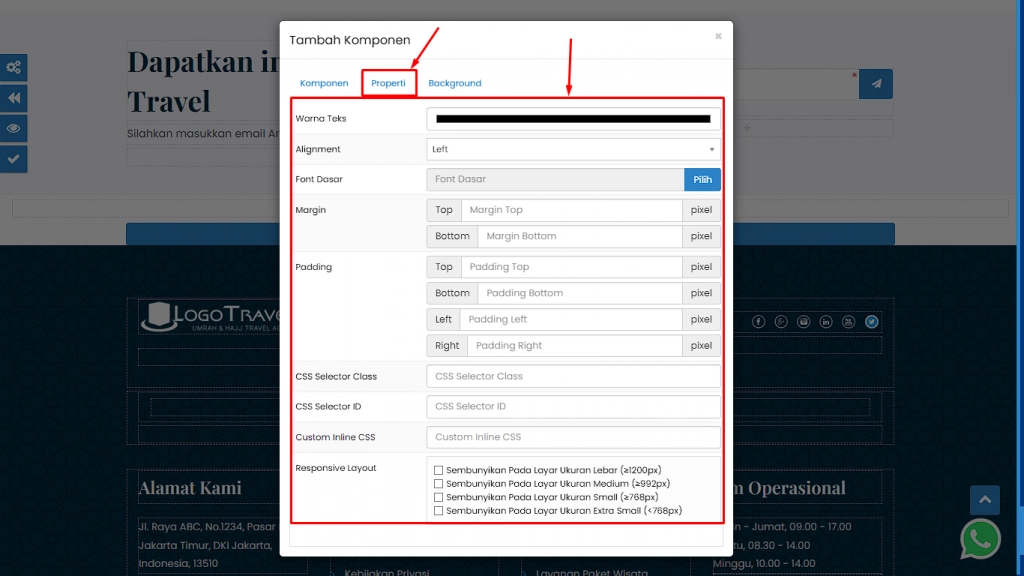
2. Kemudian pilih tab “Properti” lalu sesuaikan dengan keinginan Anda.

(Gambar di atas : Penunjuk tab "Properti")
"Warna Teks" : Untuk menentukan warna pada teks.
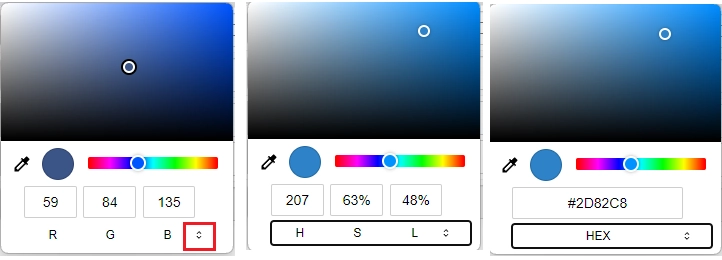
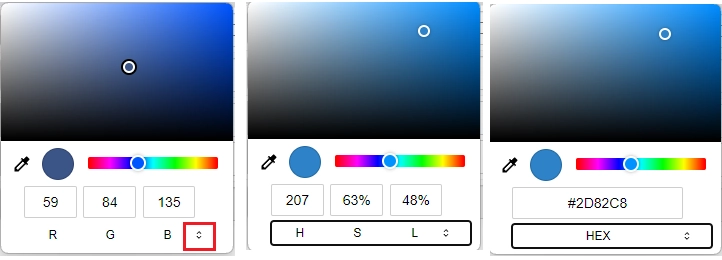
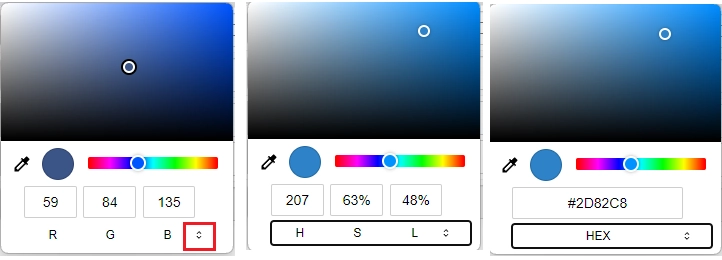
Untuk mengatur "Warna Teks", bisa dilakukan dengan 3 metode yaitu menggunakan RGB, HSL, HEX.
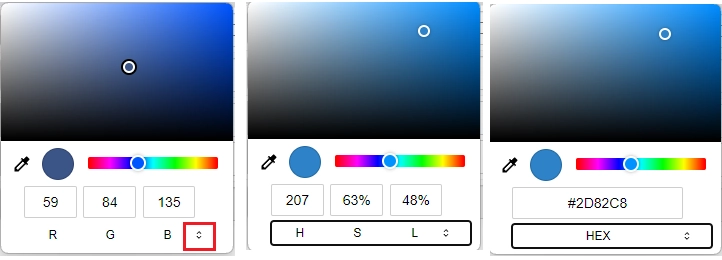
- RGB : Metode penentuan warna dimana skema warna terbagi menjadi 3 kanal: Merah, Hijau, Biru dan warna ditentukan dalam bilangan bulat antara 0 dan 255
- HSL : (Hue Saturation and Lightness): Metode penentuan warna dimana hue ditentukan dalam bilangan bulat antara 0 dan 359, saturation dan lightness ditentukan dalam bentuk persentase
- HEX : Metode penentuan warna dimana warna Merah, Hijau, Biru dalam format bilangan bulat heksadesimal antara 00 dan FF
Untuk mengganti metode pengaturan warna dapat dengan mengklik tombol yang ditandai dengan kotak merah dibawah ini :

(Gambar di atas : 3 metode penentuan warna)
"Alignment" : Untuk mengatur tata letak teks.
"Font" : Untuk menentukan jenis font yang ingin dipakai.
"Margin" : Untuk mengatur jarak antara Section atau Komponen.
"Padding" : Untuk mengatur jarak Komponen yang ada di dalam Section.
"CSS Selector Class" : Untuk memberikan style pada Section atau Komponen berdasarkan nama class tertentu pada menu Custom CSS.
"CSS Selector ID" : Untuk memberikan style pada Section atau Komponen berdasarkan nama ID tertentu pada menu Custom CSS.
"Custom Inline CSS" : Untuk memberikan stlye CSS pada Komponen secara langsung.
"Responsive Layout" : Untuk menentukan tampil tidaknya Section atau Komponen terpilih pada ukuran layar tertentu.
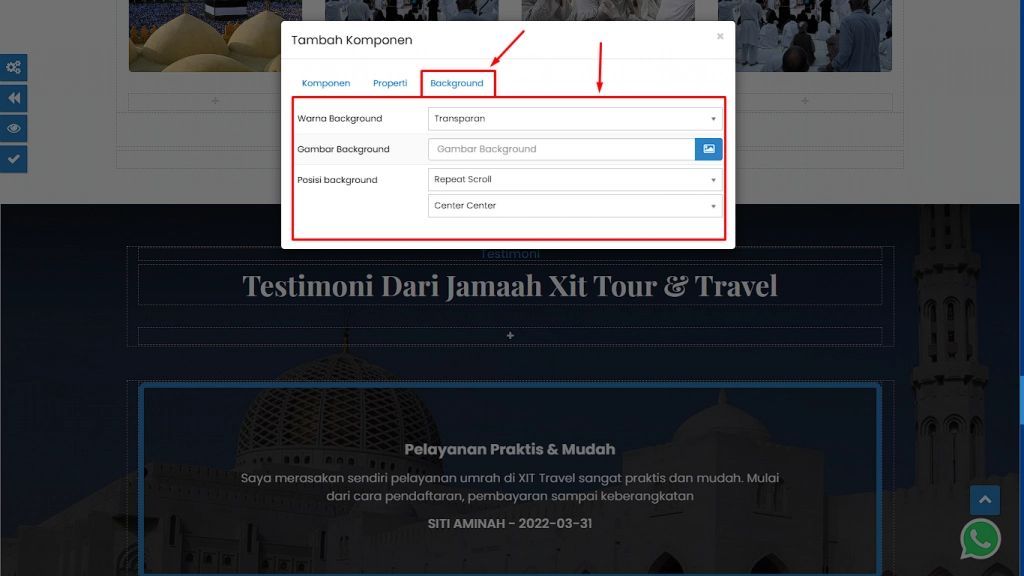
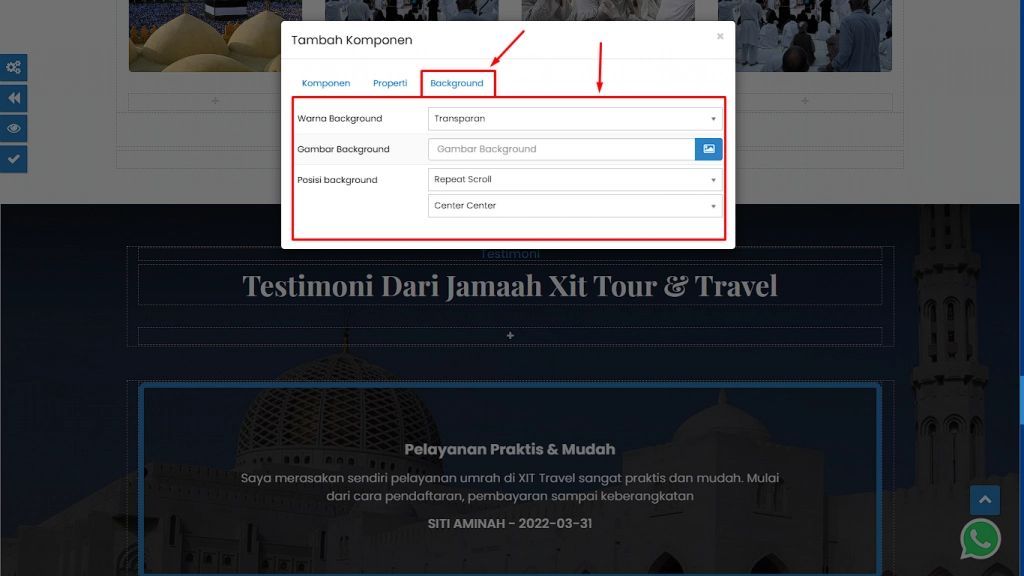
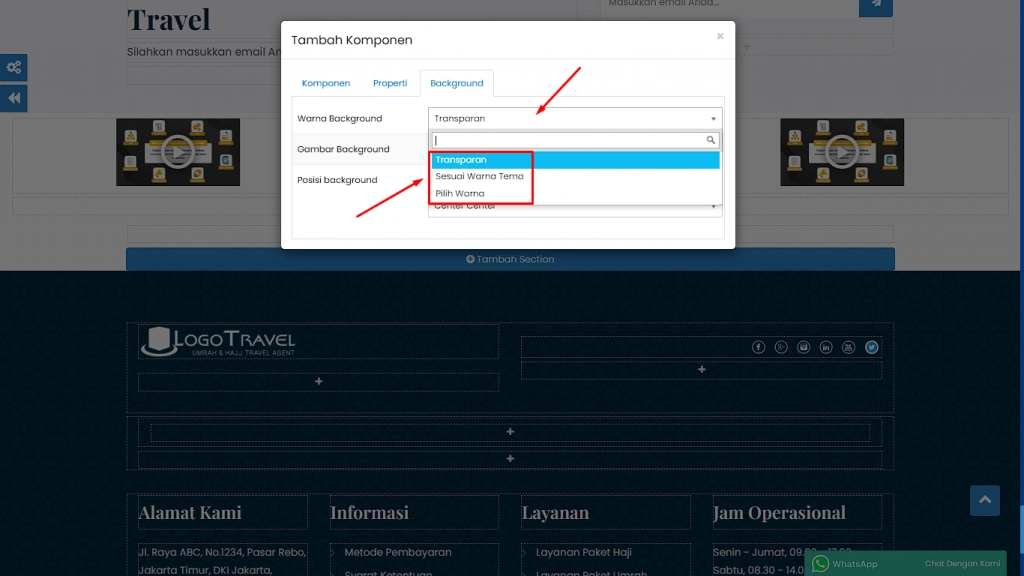
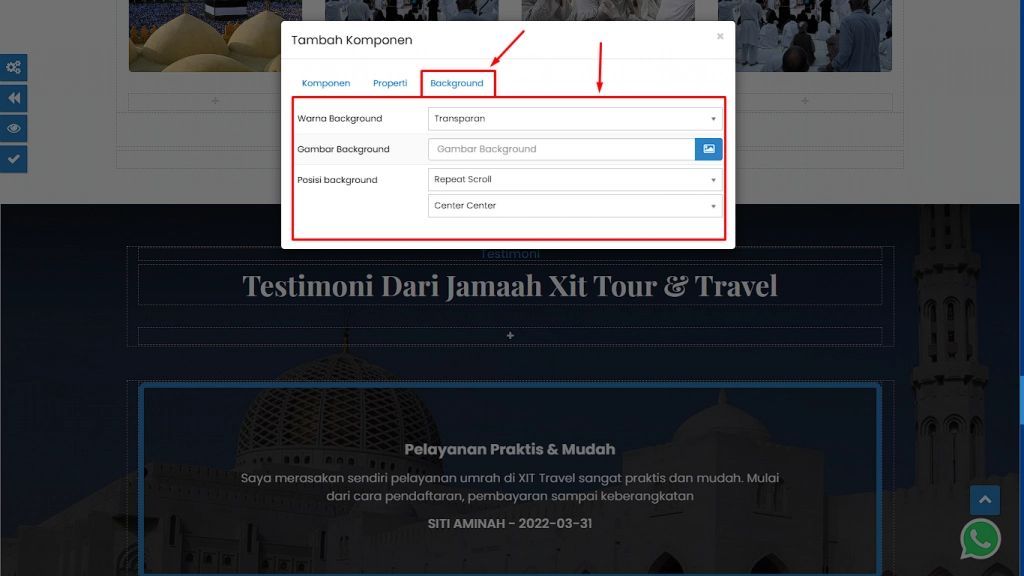
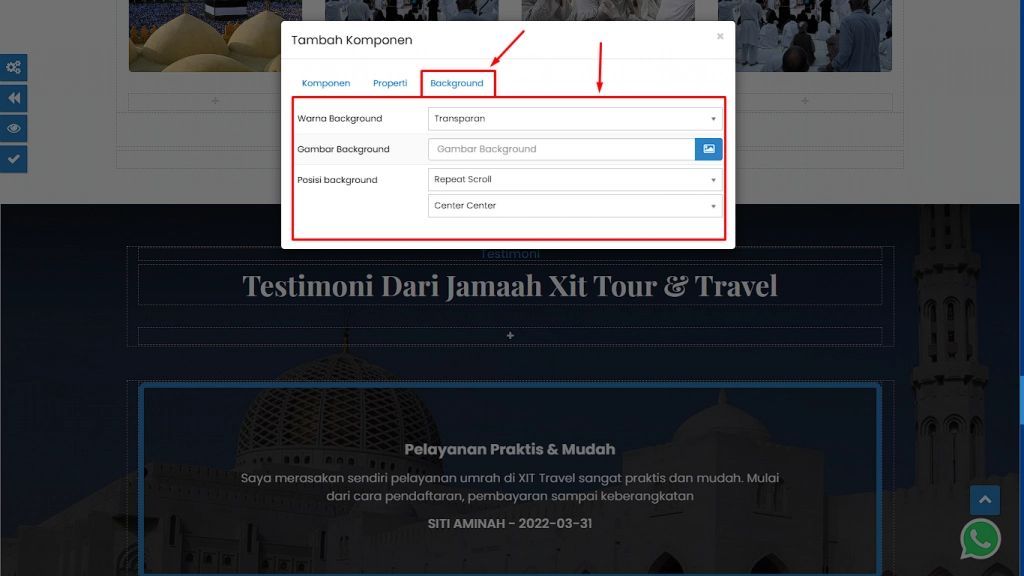
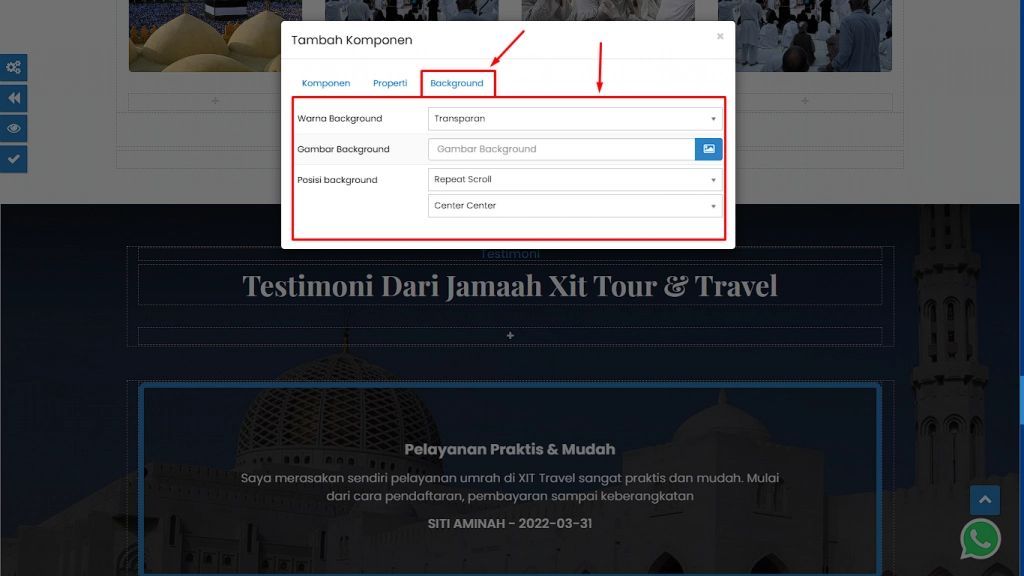
3. Pilih tab “Background”, lalu sesuaikan “Warna Background, Gambar Background, dan Posisi Background”.

(Gambar di atas : Penunjuk letak tab “Background”)
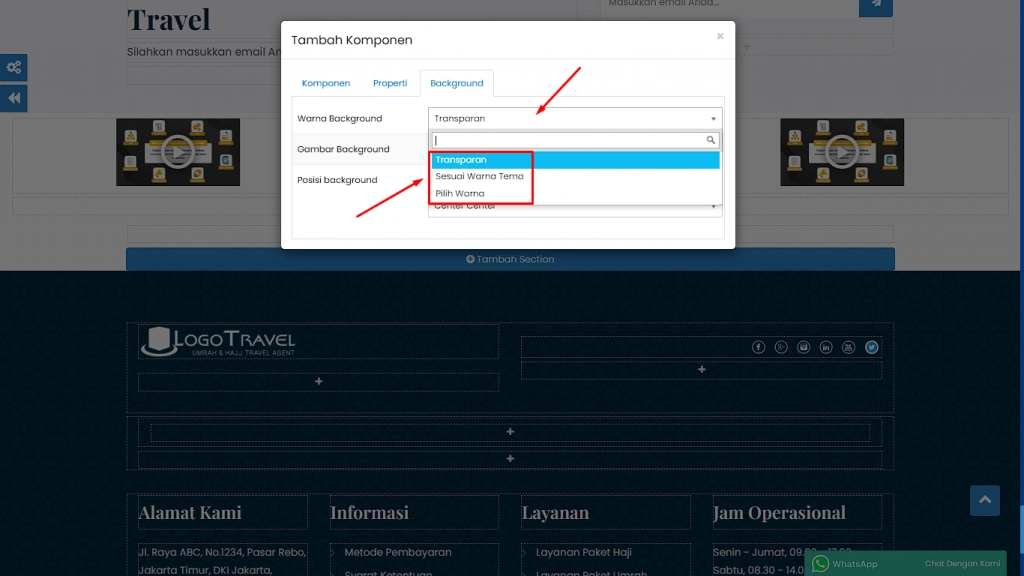
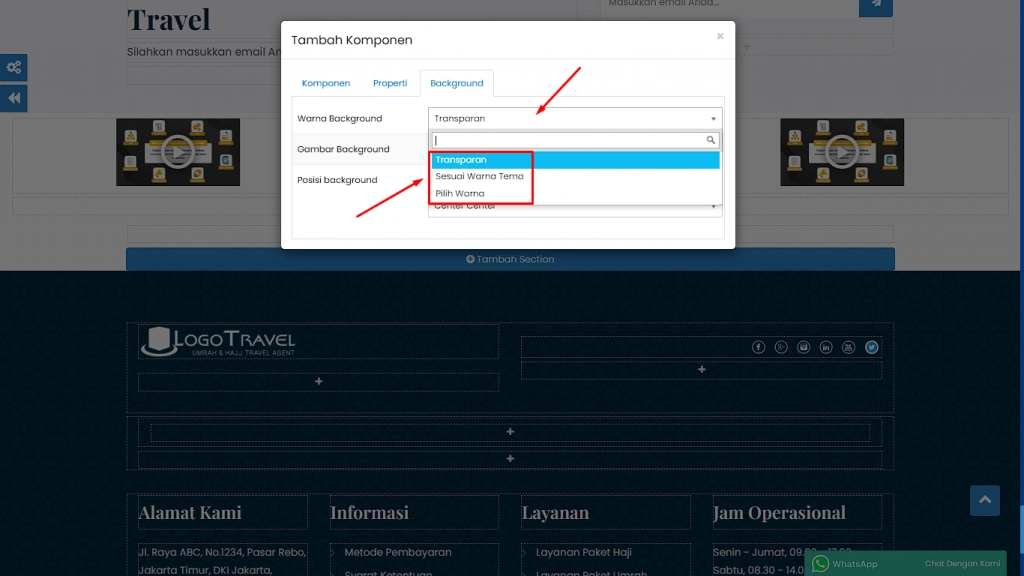
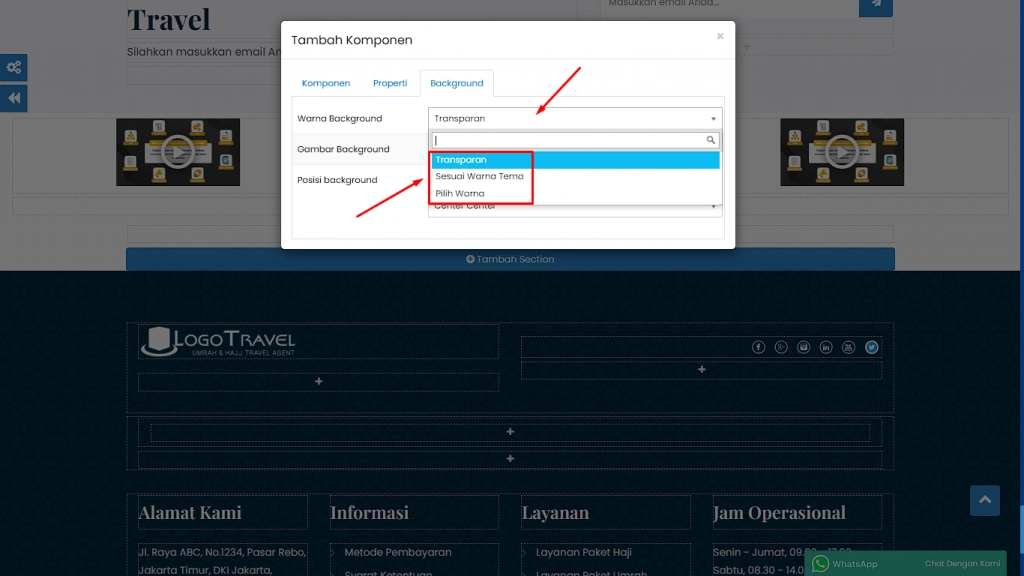
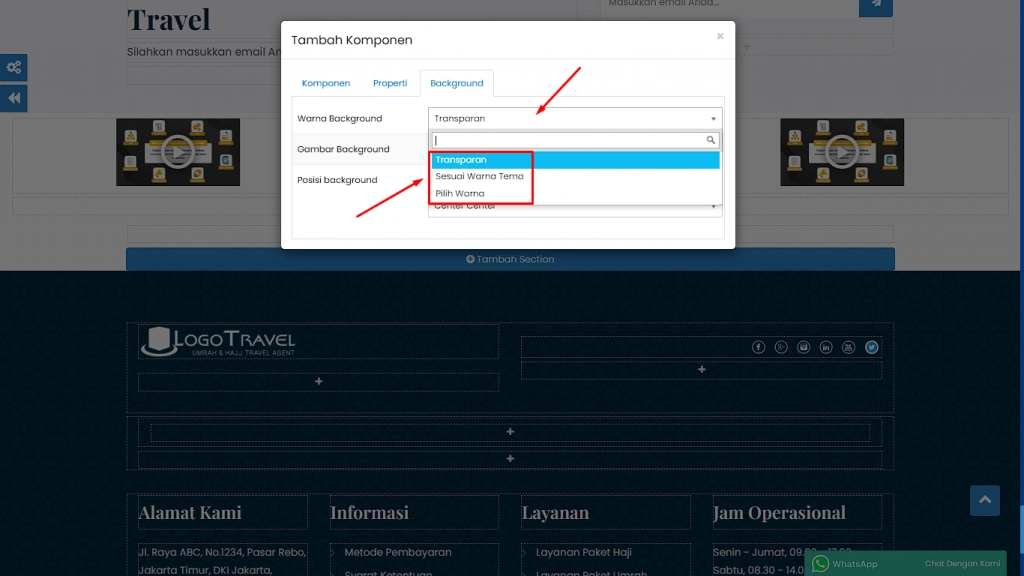
"Warna Background" : Ada 3 jenis “Transparan, Sesuai warna Tema, dan Pilih Warna”, pilih "Transparan" untuk background tanpa warna, pilih "Sesuai Warna Tema" apabila warna background ingin disesuaikan dengan Warna Tema (Panduan mengatur Warna Tema dapat Anda baca disini), pilih "Pilih Warna" untuk menentukan sendiri warna dari background.

(Gambar di atas : 3 jenis "Warna Background")
"Gambar Background" : Anda dapat menambahkan gambar sebagai background dari Komponen.
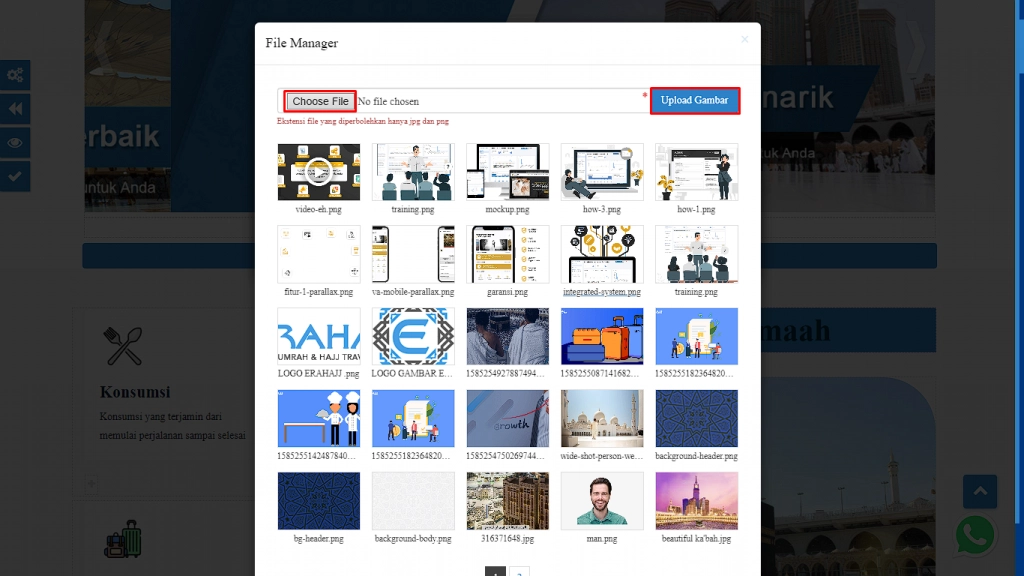
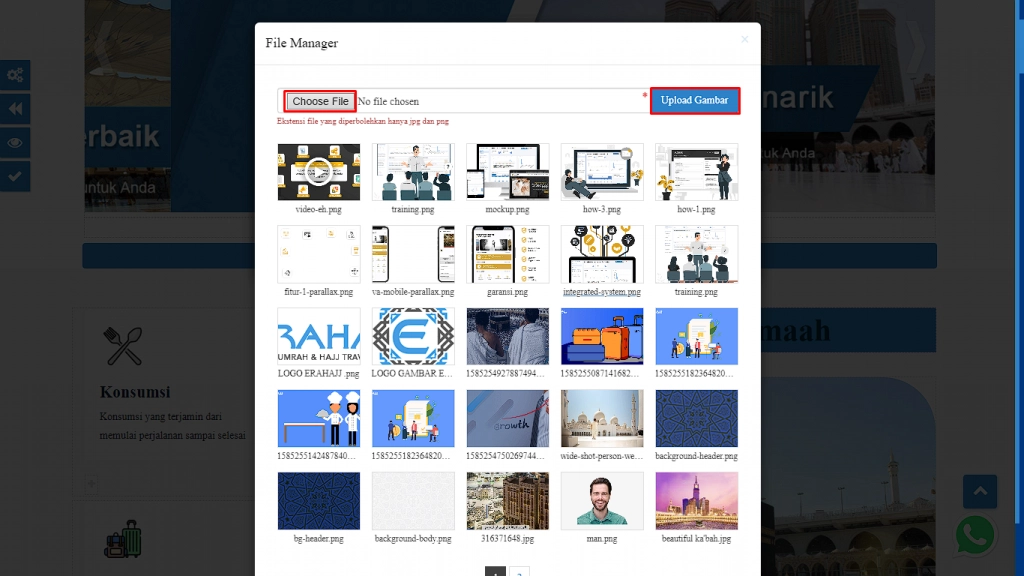
Apabila Anda ingin mengupload gambar yang sudah ada di file komputer Anda, ikuti langkah berikut :
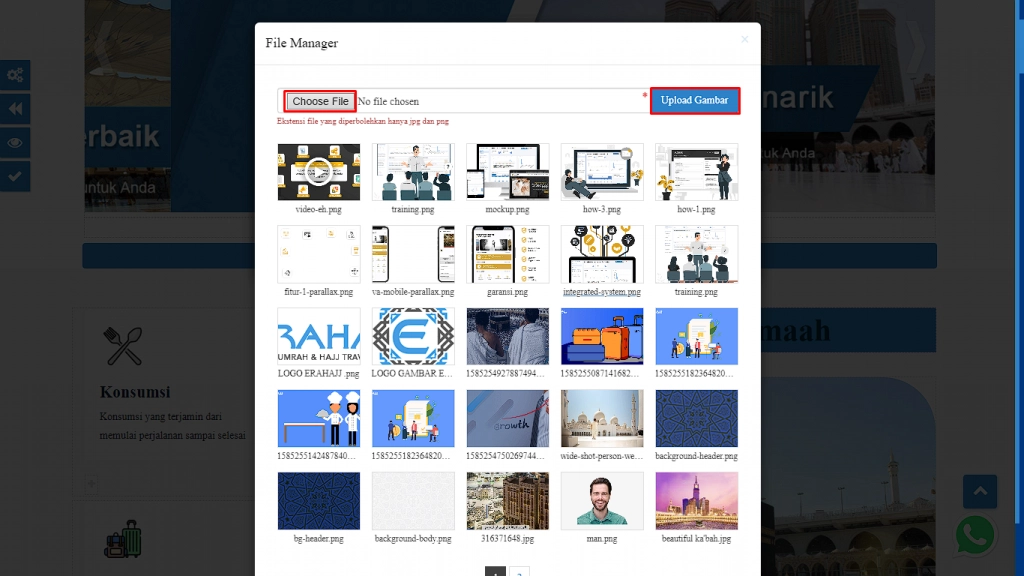
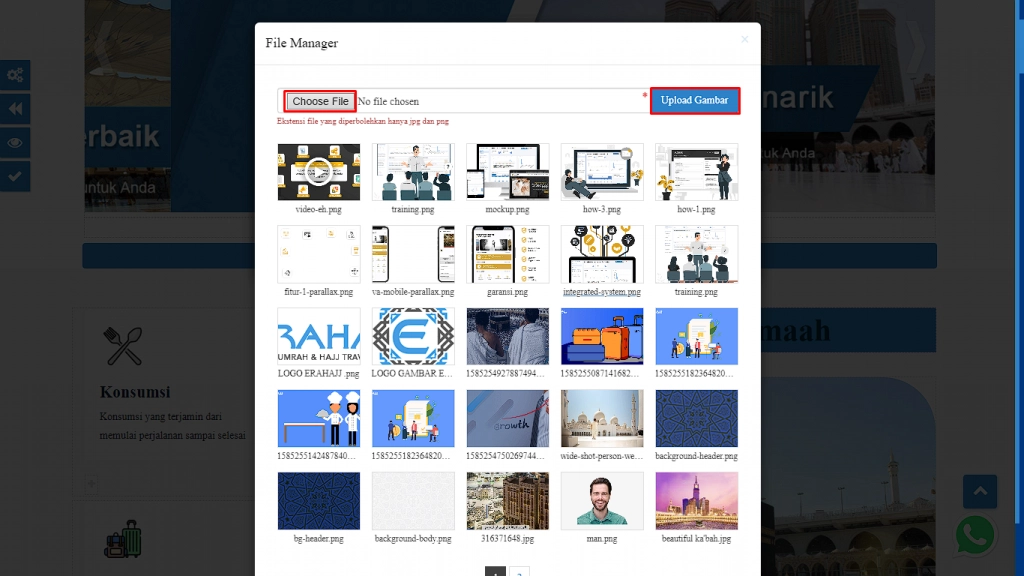
Pilih tombol dalam kotak merah > pilih tombol "Choose File" > pilih “Upload Gambar”

(Gambar di atas : Penunjuk letak tombol)

(Gambar di atas : Penunjuk letak tombol)
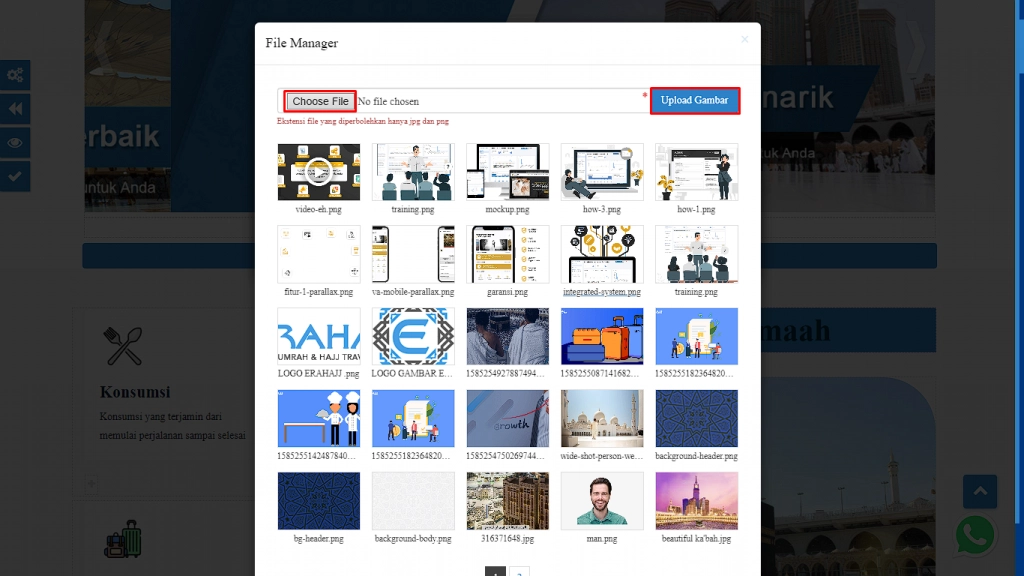
Pilih salah satu gambar dalam kotak merah yang sudah masuk ke dalam daftar gambar sistem.

(Gambar di atas : Penunjuk daftar gambar sistem)
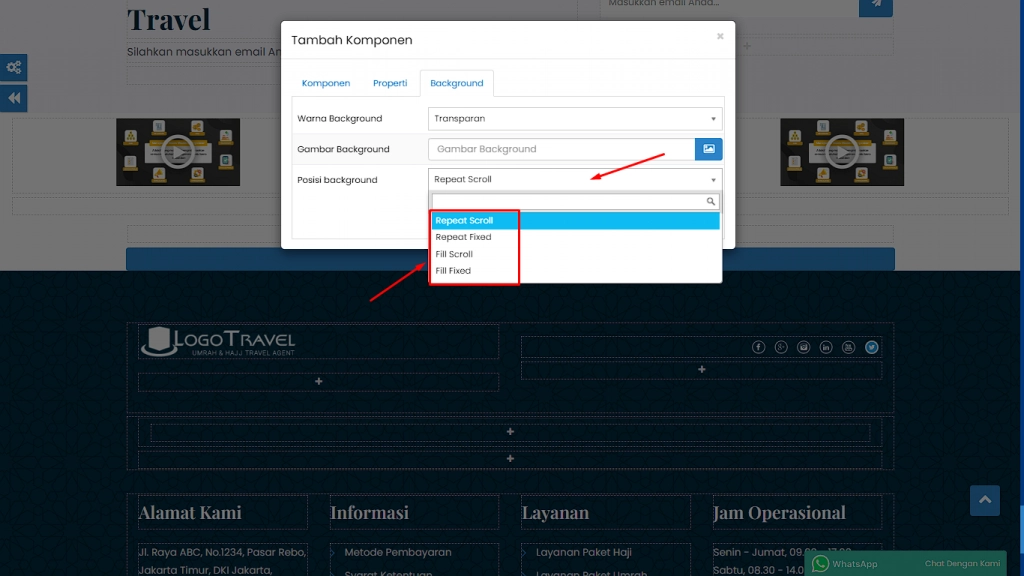
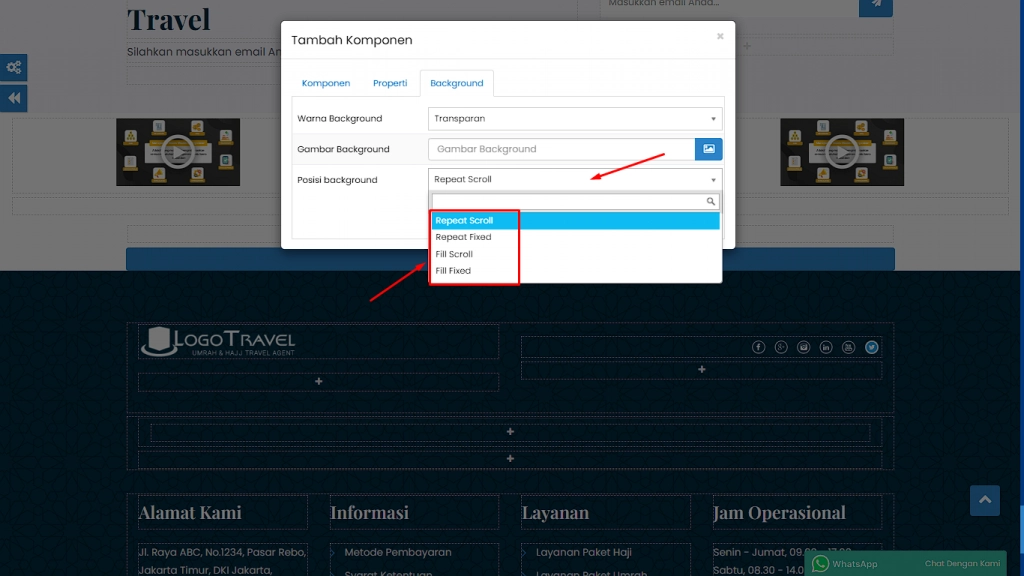
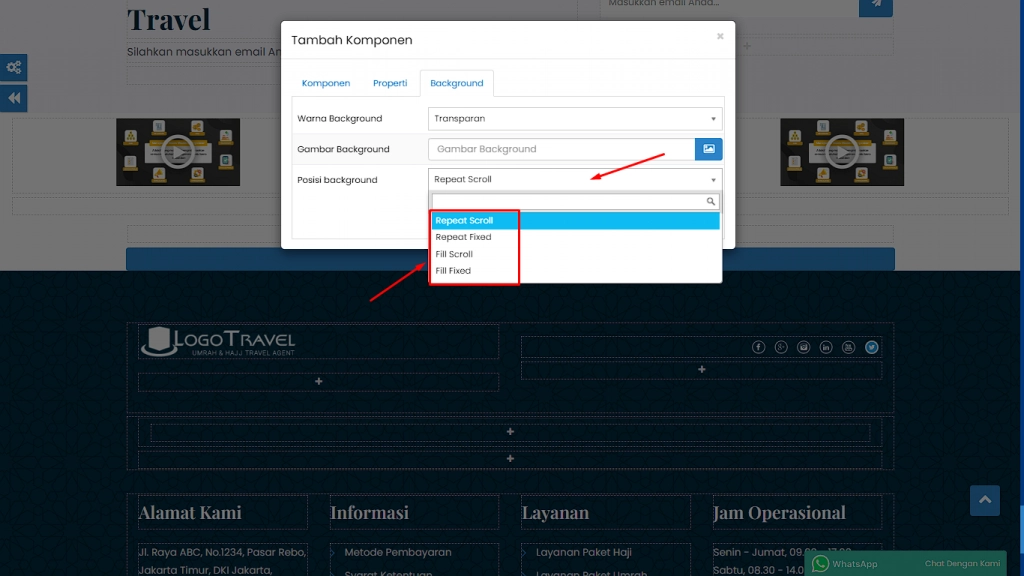
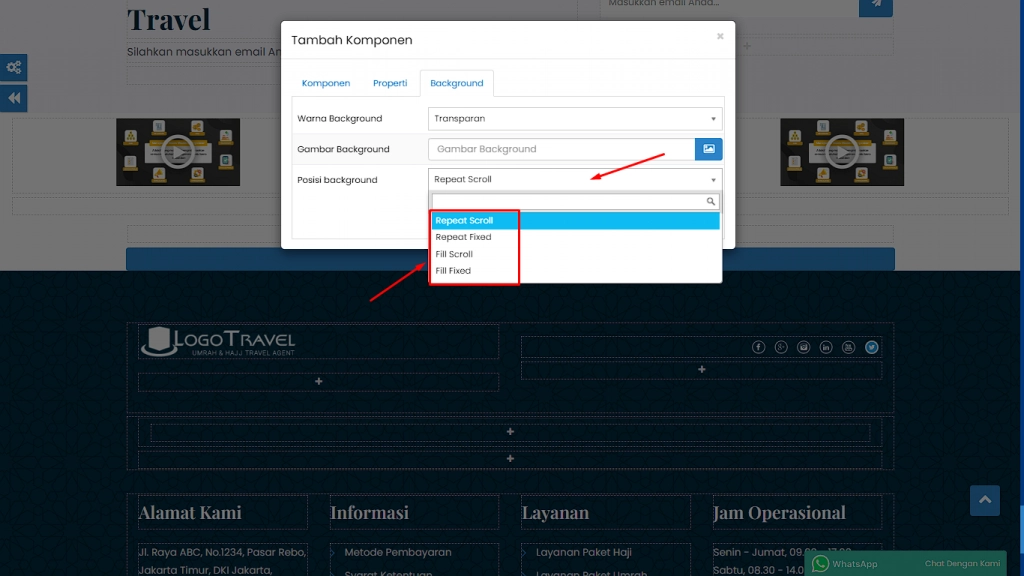
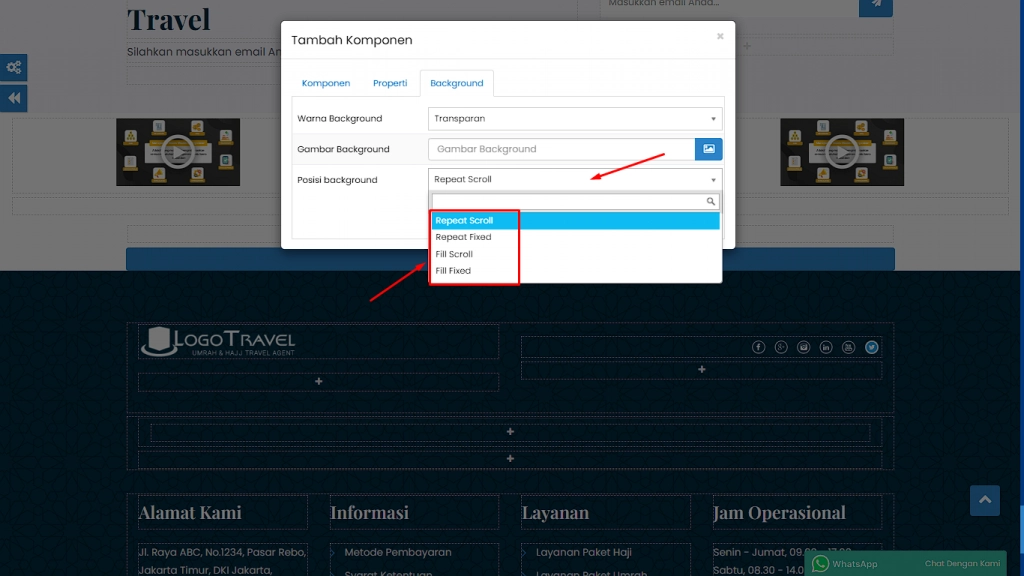
"Posisi Background" : terdiri dari 4 Jenis yaitu “Repeat Scroll”, “Repeat Fixed”, “Fill Scroll”, “Fill Faxed”. Anda dapat memilih nya sesuai dengan keinginan travel Anda.

(Gambar di atas : Penunjuk letak "Posisi Background")
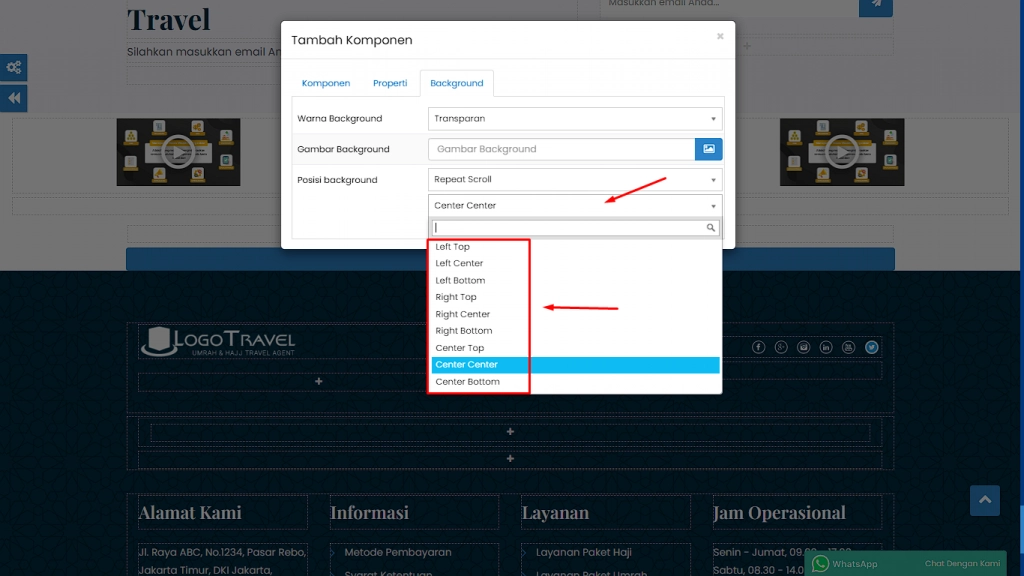
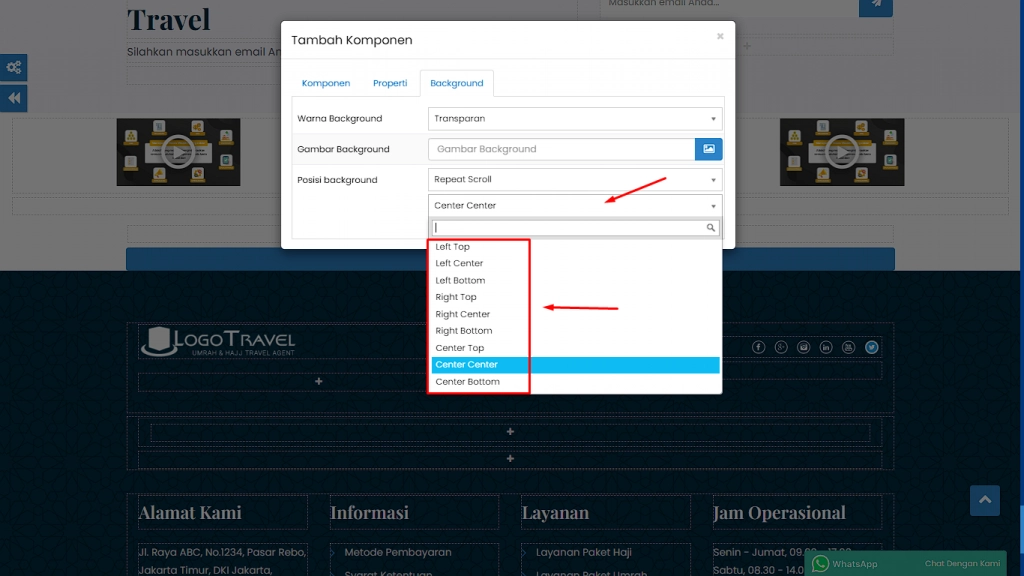
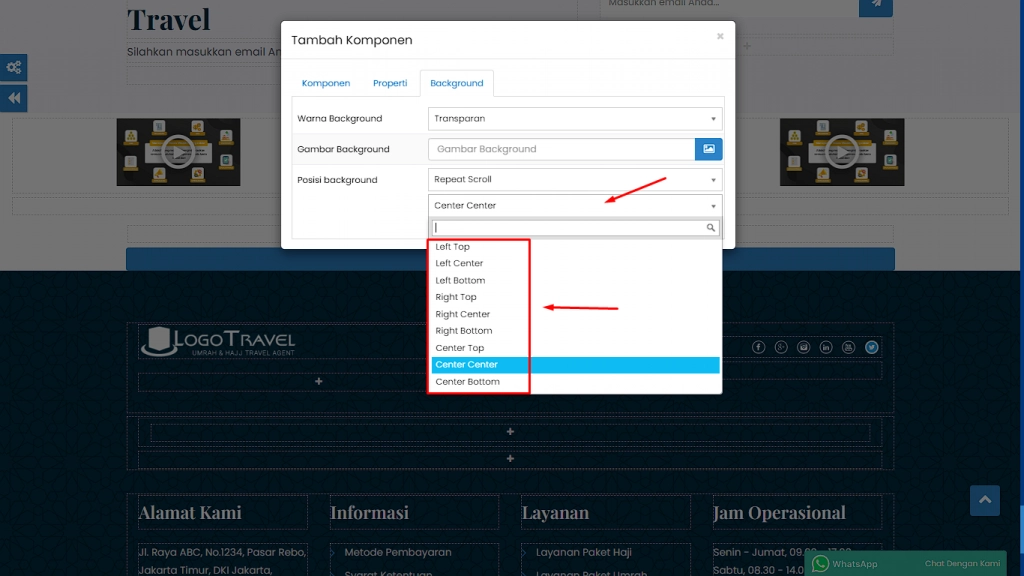
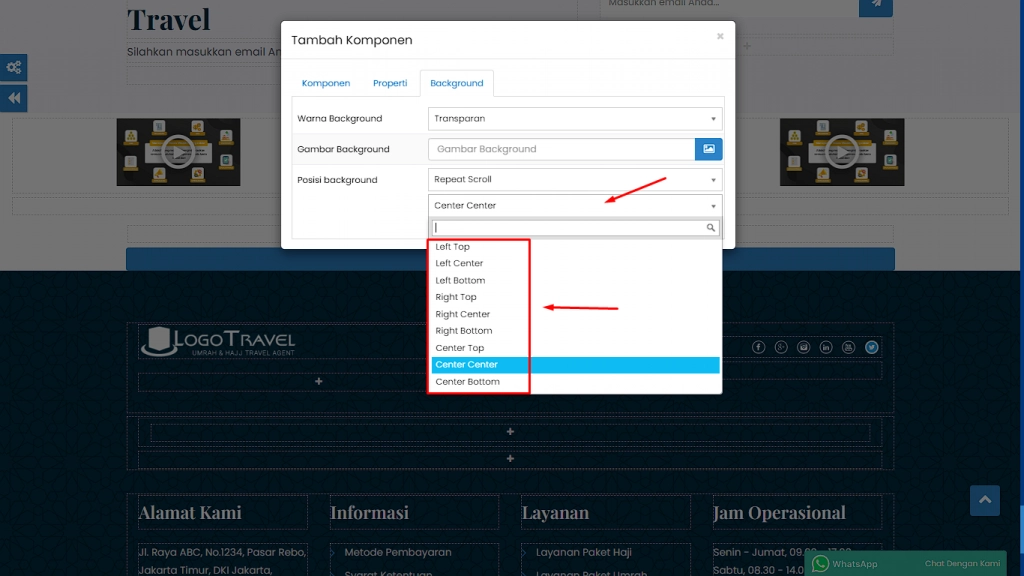
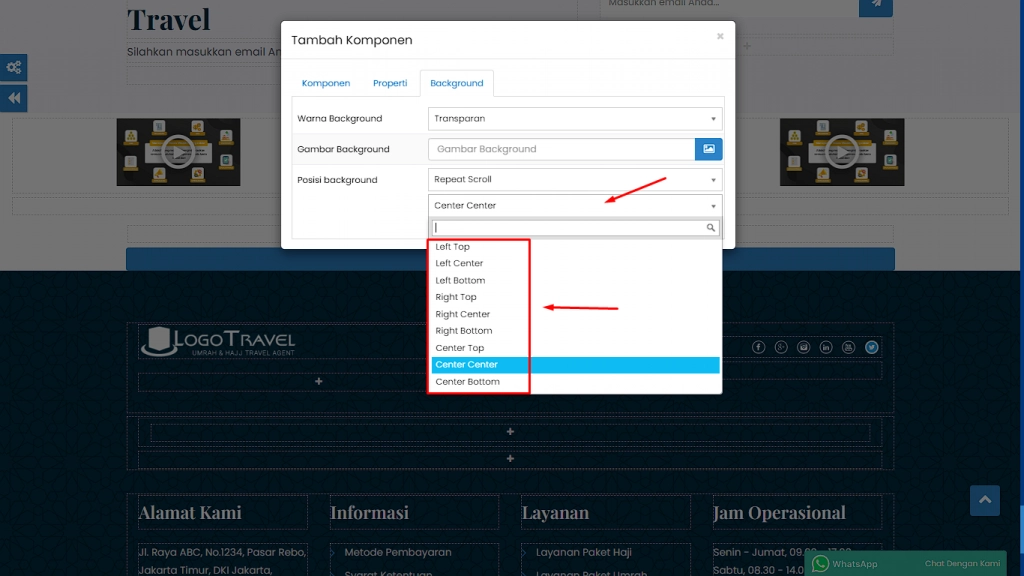
Anda juga dapat mengatur dan memilih letak posisi background.

(Gambar di atas : Penunjuk letak "Posisi Background")
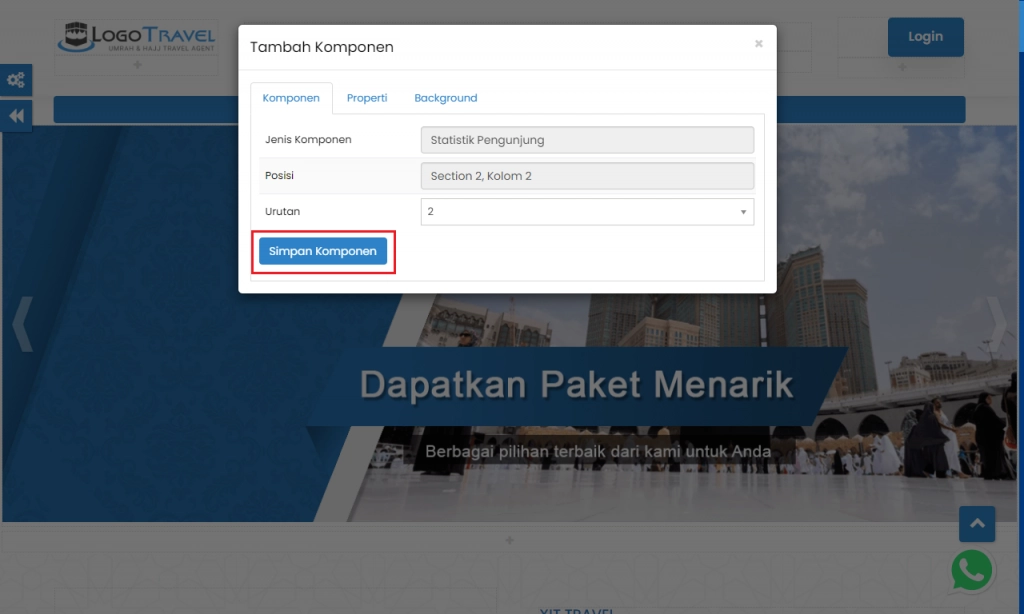
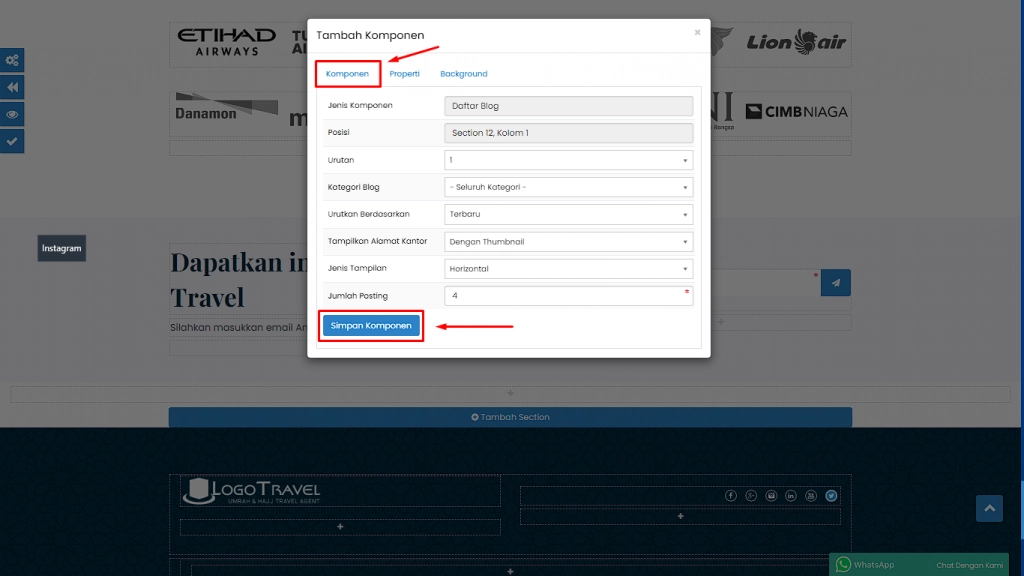
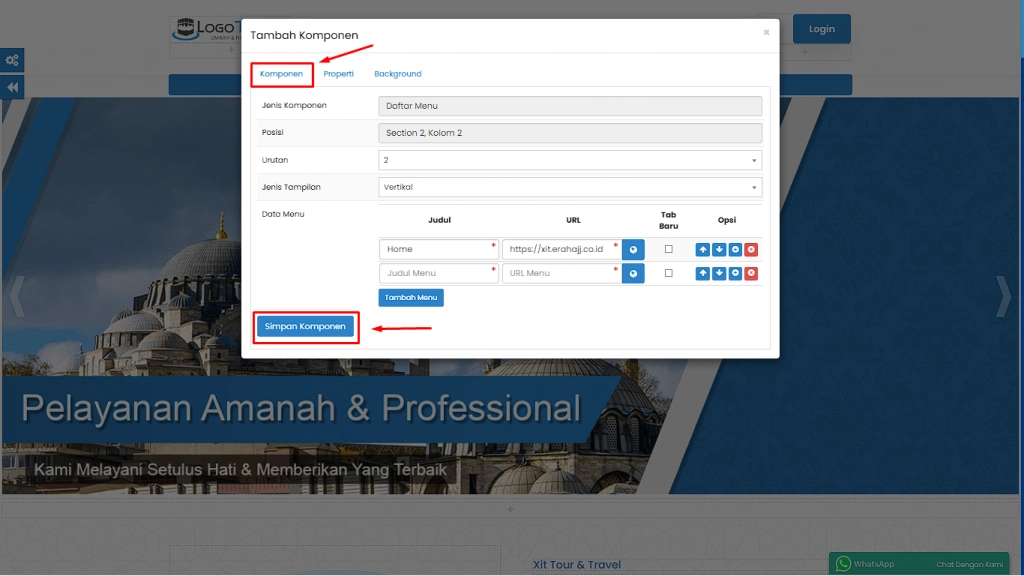
4. Setelah Anda sudah mengatur “Komponen, Properti, dan Background”, pilih kembali tab “Komponen” lalu pilih “Simpan Komponen”

(Gambar di atas : Penunjuk letak tombol)
5. Setelah Anda sudah mengatur semua nya Anda bisa melakukan Preview Tampilan terlebih dahulu dengan cara pilih tombol dalam kotak merah di bawah ini :

(Gambar di atas : Penunjuk letak tombol)
6. Dan terakhir apabila sudah di preview tampilan, Anda dapat langsung menerapkan tampilan website dengan cara pilih tombol dalam kotak merah di bawah ini :

(Gambar di atas : Penunjuk letak tombol)
B. Testimonial
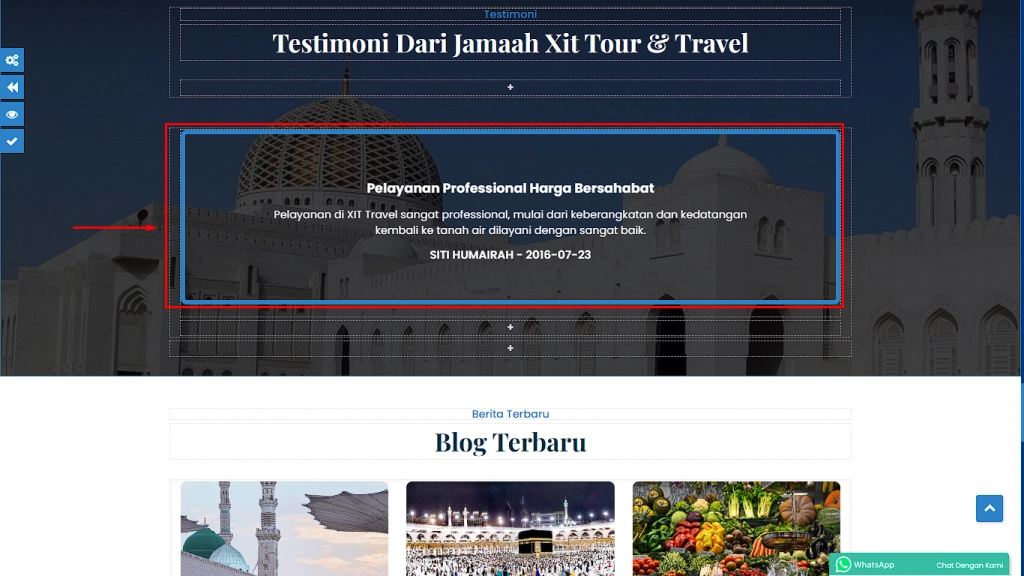
Testimonial adalah Komponen yang berfungsi untuk menampilkan kumpulan testimoni pelanggan dari travel Anda pada suatu Section. Anda perlu mengatur testimoni pelanggan terlebih dahulu dalam sistem sebelum menampilkannya pada website yang panduannya dapat Anda baca disini.

(Gambar di atas : Contoh dari Testimonial)
-
Pada tab "Komponen" sesuaikan “Urutan” dengan keinginan Anda.

(Gambar di atas : Penunjuk letak tab "Komponen")
"Urutan" : Untuk memilih urutan letak Komponen pada suatu Section. (Apabila Anda memilih "1" maka Komponen akan diletakan diposisi paling atas pada suatu Section.)
2. Kemudian pilih tab “Properti” lalu sesuaikan dengan keinginan Anda.

(Gambar di atas : Penunjuk tab "Properti")
"Warna Teks" : Untuk menentukan warna pada teks.
Untuk mengatur "Warna Teks", bisa dilakukan dengan 3 metode yaitu menggunakan RGB, HSL, HEX.
- RGB : Metode penentuan warna dimana skema warna terbagi menjadi 3 kanal: Merah, Hijau, Biru dan warna ditentukan dalam bilangan bulat antara 0 dan 255
- HSL : (Hue Saturation and Lightness): Metode penentuan warna dimana hue ditentukan dalam bilangan bulat antara 0 dan 359, saturation dan lightness ditentukan dalam bentuk persentase
- HEX : Metode penentuan warna dimana warna Merah, Hijau, Biru dalam format bilangan bulat heksadesimal antara 00 dan FF
Untuk mengganti metode pengaturan warna dapat dengan mengklik tombol yang ditandai dengan kotak merah dibawah ini :

(Gambar di atas : 3 metode penentuan warna)
"Alignment" : Untuk mengatur tata letak teks.
"Font" : Untuk menentukan jenis font yang ingin dipakai.
"Margin" : Untuk mengatur jarak antara Section atau Komponen.
"Padding" : Untuk mengatur jarak Komponen yang ada di dalam Section.
"CSS Selector Class" : Untuk memberikan style pada Section atau Komponen berdasarkan nama class tertentu pada menu Custom CSS.
"CSS Selector ID" : Untuk memberikan style pada Section atau Komponen berdasarkan nama ID tertentu pada menu Custom CSS.
"Custom Inline CSS" : Untuk memberikan stlye CSS pada Komponen secara langsung.
"Responsive Layout" : Untuk menentukan tampil tidaknya Section atau Komponen terpilih pada ukuran layar tertentu.
3. Pilih tab “Background”, lalu sesuaikan “Warna Background, Gambar Background, dan Posisi Background”.

(Gambar di atas : Penunjuk letak tab “Background”)
"Warna Background" : Ada 3 jenis “Transparan, Sesuai warna Tema, dan Pilih Warna”, pilih "Transparan" untuk background tanpa warna, pilih "Sesuai Warna Tema" apabila warna background ingin disesuaikan dengan Warna Tema (Panduan mengatur Warna Tema dapat Anda baca disini), pilih "Pilih Warna" untuk menentukan sendiri warna dari background.

(Gambar di atas : 3 jenis "Warna Background")
"Gambar Background" : Anda dapat menambahkan gambar sebagai background dari Komponen.
Apabila Anda ingin mengupload gambar yang sudah ada di file komputer Anda, ikuti langkah berikut :
Pilih tombol dalam kotak merah > pilih tombol "Choose File" > pilih “Upload Gambar”

(Gambar di atas : Penunjuk letak tombol)

(Gambar di atas : Penunjuk letak tombol)
Pilih salah satu gambar dalam kotak merah yang sudah masuk ke dalam daftar gambar sistem.

(Gambar di atas : Penunjuk daftar gambar sistem)
"Posisi Background" : terdiri dari 4 Jenis yaitu “Repeat Scroll”, “Repeat Fixed”, “Fill Scroll”, “Fill Faxed”. Anda dapat memilih nya sesuai dengan keinginan travel Anda.

(Gambar di atas : Penunjuk letak "Posisi Background")
Anda juga dapat mengatur dan memilih letak posisi background.

(Gambar di atas : Penunjuk letak "Posisi Background")
4. Setelah Anda sudah mengatur “Komponen, Properti, dan Background”, pilih kembali tab “Komponen” lalu pilih “Simpan Komponen”

(Gambar di atas : Penunjuk letak tombol)
5. Setelah Anda sudah mengatur semua nya Anda bisa melakukan Preview Tampilan terlebih dahulu dengan cara pilih tombol dalam kotak merah di bawah ini :

(Gambar di atas : Penunjuk letak tombol)
6. Dan terakhir apabila sudah di preview tampilan, Anda dapat langsung menerapkan tampilan website dengan cara pilih tombol dalam kotak merah di bawah ini :

(Gambar di atas : Penunjuk letak tombol)
C. Daftar Blog
Daftar Blog adalah Komponen yang berfungsi untuk menampilkan video dokumentasi kegiatan travel Anda atau video profil perusahaan Anda yang sebelumnya Anda upload terlebih dahulu ke Youtube pada suatu Section.

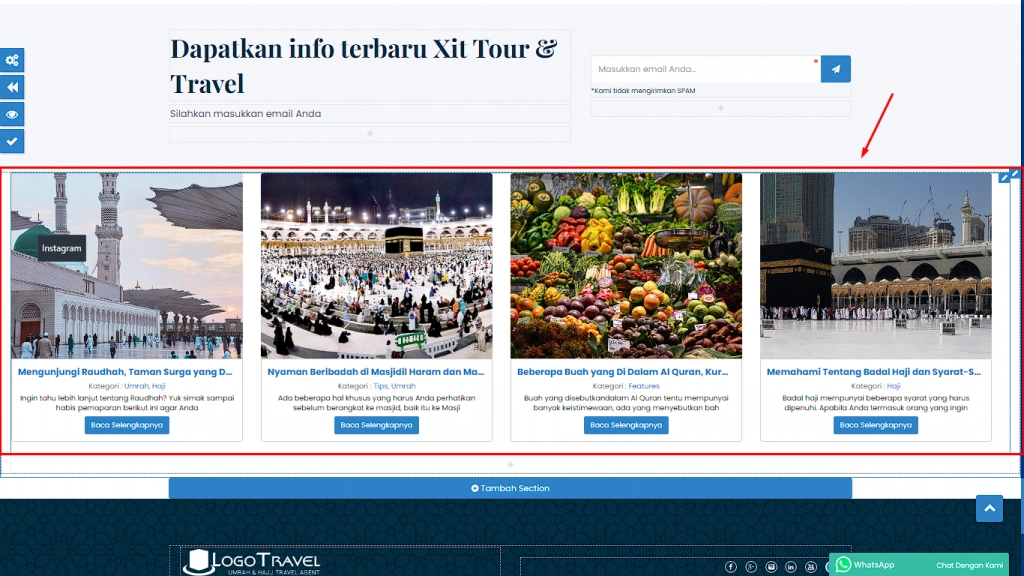
(Gambar di atas : Contoh dari Daftar Blog)
-
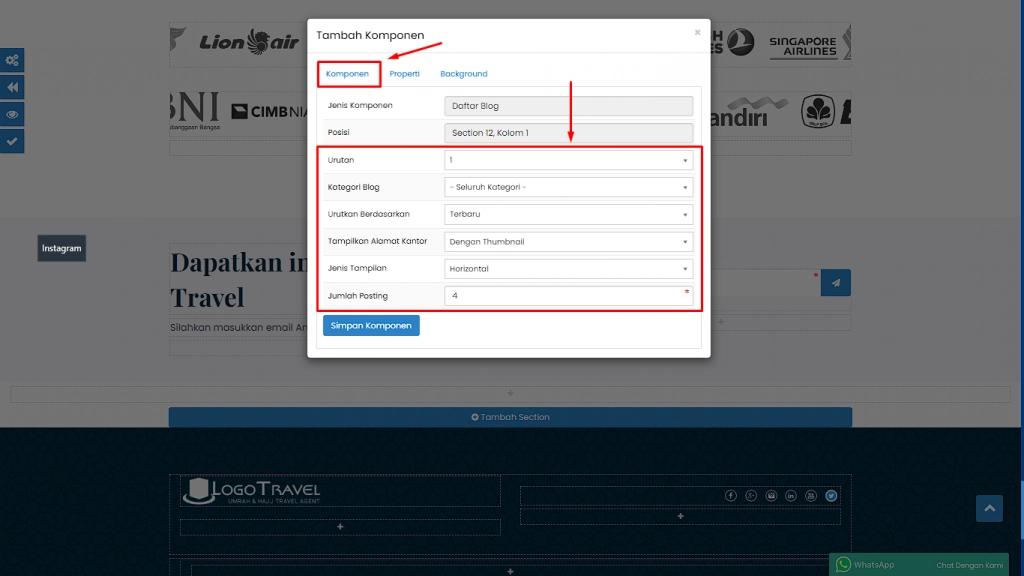
Sesuaikan “Urutan, Kategori Blog, Urutkan Berdasarkan, Tampilkan Alamat Kantor, Jenis Tampilan, Jumlah Posting” dengan keinginan Anda.

(Gambar di atas : Penunjuk letak tab "Komponen")
"Urutan" : Untuk memilih urutan letak Komponen pada suatu Section. (Apabila Anda memilih "1" maka Komponen akan diletakan diposisi paling atas pada suatu Section.)
"Kategori Blog" : Tentukan kategori blog yang ingin Anda tampilkan. Untuk panduan menambah kategori dalam sistem dapat Anda baca disini.
"Urutkan Berdasarkan" : Pilih urutan blog yang Anda inginkan (Apabila Anda pilih "Terbaru" maka blog akan diurut dari blog yang paling baru diposting ke blog yang memiliki tanggal posting lama.
"Tampilkan Alamat Kantor" : Untuk menampilkan thumbnail dari blog yang ingin Anda tampilkan. (Pilih "Dengan Thumbnail" apabila blog ingin Anda tampilkan dengan thumbnailnya)
"Jenis Tampilan" : Pilih jenis tampilan dari blog yang ingin Anda tampilkan.
"Jumlah Posting" : Tentukan dan isi jumlah posting yang ingin Anda tampilkan.
2. Kemudian pilih tab “Properti” lalu sesuaikan dengan keinginan Anda.

(Gambar di atas : Penunjuk tab "Properti")
"Warna Teks" : Untuk menentukan warna pada teks.
Untuk mengatur "Warna Teks", bisa dilakukan dengan 3 metode yaitu menggunakan RGB, HSL, HEX.
- RGB : Metode penentuan warna dimana skema warna terbagi menjadi 3 kanal: Merah, Hijau, Biru dan warna ditentukan dalam bilangan bulat antara 0 dan 255
- HSL : (Hue Saturation and Lightness): Metode penentuan warna dimana hue ditentukan dalam bilangan bulat antara 0 dan 359, saturation dan lightness ditentukan dalam bentuk persentase
- HEX : Metode penentuan warna dimana warna Merah, Hijau, Biru dalam format bilangan bulat heksadesimal antara 00 dan FF
Untuk mengganti metode pengaturan warna dapat dengan mengklik tombol yang ditandai dengan kotak merah dibawah ini :

(Gambar di atas : 3 metode penentuan warna)
"Alignment" : Untuk mengatur tata letak teks.
"Font" : Untuk menentukan jenis font yang ingin dipakai.
"Margin" : Untuk mengatur jarak antara Section atau Komponen.
"Padding" : Untuk mengatur jarak Komponen yang ada di dalam Section.
"CSS Selector Class" : Untuk memberikan style pada Section atau Komponen berdasarkan nama class tertentu pada menu Custom CSS.
"CSS Selector ID" : Untuk memberikan style pada Section atau Komponen berdasarkan nama ID tertentu pada menu Custom CSS.
"Custom Inline CSS" : Untuk memberikan stlye CSS pada Komponen secara langsung.
"Responsive Layout" : Untuk menentukan tampil tidaknya Section atau Komponen terpilih pada ukuran layar tertentu.
3. Pilih tab “Background”, lalu sesuaikan “Warna Background, Gambar Background, dan Posisi Background”.

(Gambar di atas : Penunjuk letak tab “Background”)
"Warna Background" : Ada 3 jenis “Transparan, Sesuai warna Tema, dan Pilih Warna”, pilih "Transparan" untuk background tanpa warna, pilih "Sesuai Warna Tema" apabila warna background ingin disesuaikan dengan Warna Tema (Panduan mengatur Warna Tema dapat Anda baca disini), pilih "Pilih Warna" untuk menentukan sendiri warna dari background.

(Gambar di atas : 3 jenis "Warna Background")
"Gambar Background" : Anda dapat menambahkan gambar sebagai background dari Komponen.
Apabila Anda ingin mengupload gambar yang sudah ada di file komputer Anda, ikuti langkah berikut :
Pilih tombol dalam kotak merah > pilih tombol "Choose File" > pilih “Upload Gambar”

(Gambar di atas : Penunjuk letak tombol)

(Gambar di atas : Penunjuk letak tombol)
Pilih salah satu gambar dalam kotak merah yang sudah masuk ke dalam daftar gambar sistem.

(Gambar di atas : Penunjuk daftar gambar sistem)
"Posisi Background" : terdiri dari 4 Jenis yaitu “Repeat Scroll”, “Repeat Fixed”, “Fill Scroll”, “Fill Faxed”. Anda dapat memilih nya sesuai dengan keinginan travel Anda.

(Gambar di atas : Penunjuk letak "Posisi Background")
Anda juga dapat mengatur dan memilih letak posisi background.

(Gambar di atas : Penunjuk letak "Posisi Background")
4. Setelah Anda sudah mengatur “Komponen, Properti, dan Background”, pilih kembali tab “Komponen” lalu pilih “Simpan Komponen”

(Gambar di atas : Penunjuk letak tombol)
5. Setelah Anda sudah mengatur semua nya Anda bisa melakukan Preview Tampilan terlebih dahulu dengan cara pilih tombol dalam kotak merah di bawah ini :

(Gambar di atas : Penunjuk letak tombol)
6. Dan terakhir apabila sudah di preview tampilan, Anda dapat langsung menerapkan tampilan website dengan cara pilih tombol dalam kotak merah di bawah ini :

(Gambar di atas : Penunjuk letak tombol)
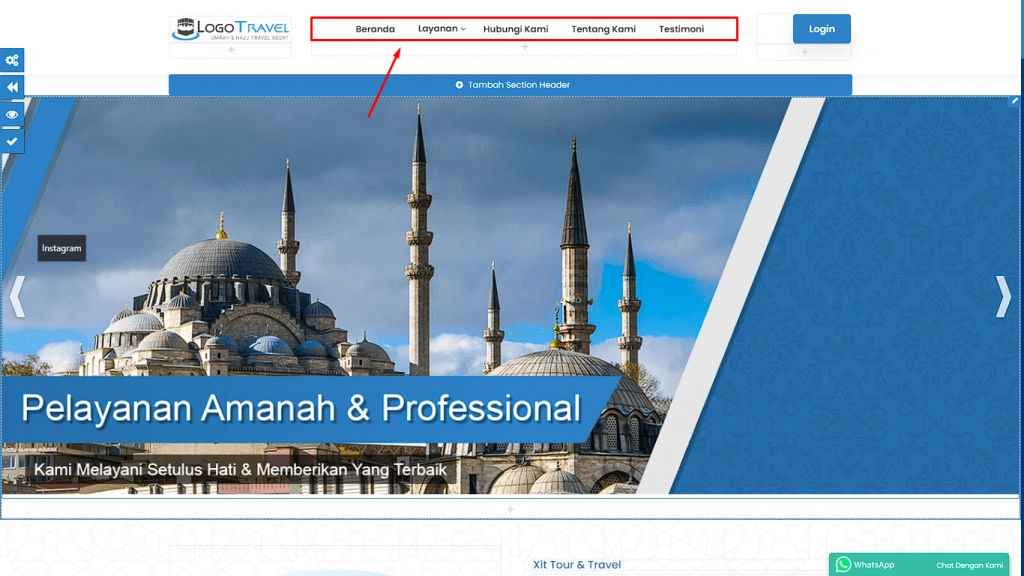
D. Daftar Menu
Daftar Menu adalah Komponen yang berfungsi untuk menampilkan halaman dari akun Facebook travel Anda pada suatu Section.

(Gambar di atas : Contoh dari Facebook Page)
-
Pada tab "Komponen" sesuaikan “Urutan, Jenis Tampilan, Data Menu” dengan keinginan Anda.

(Gambar di atas : Penunjuk letak tab "Komponen")
"Urutan" : Untuk memilih urutan letak Komponen pada suatu Section. (Apabila Anda memilih "1" maka Komponen akan diletakan diposisi paling atas pada suatu Section.)
"Jenis Tampilan" : Pilih jenis tampilan menu yang Anda inginkan.
"Data Menu" : Anda dapat menambah menu, mengubah posisi menu, dan menghapus menu
Menambahkan Menu Pada Data Menu
Anda dapat menambahkan menu, dengan langkah-langkah sebagai berikut:
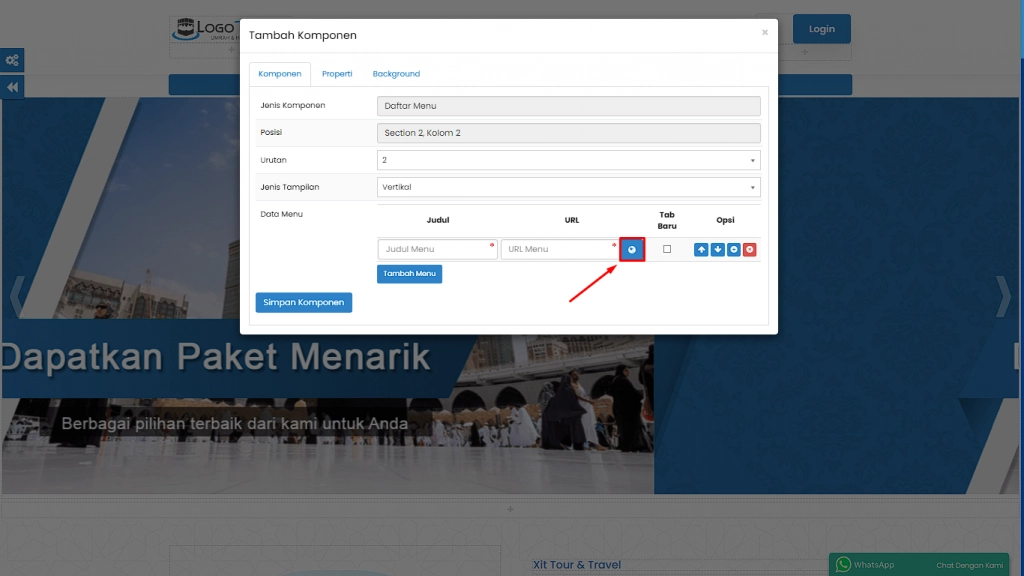
- Klik tombol “Tambah Menu”
- Pilih link "Internal" dengan pilih tombol yang ditunjuk tanda panah merah kemudian akan memunculkan “Menu Utama”

(Gambar di atas : Penunjuk letak tombol)
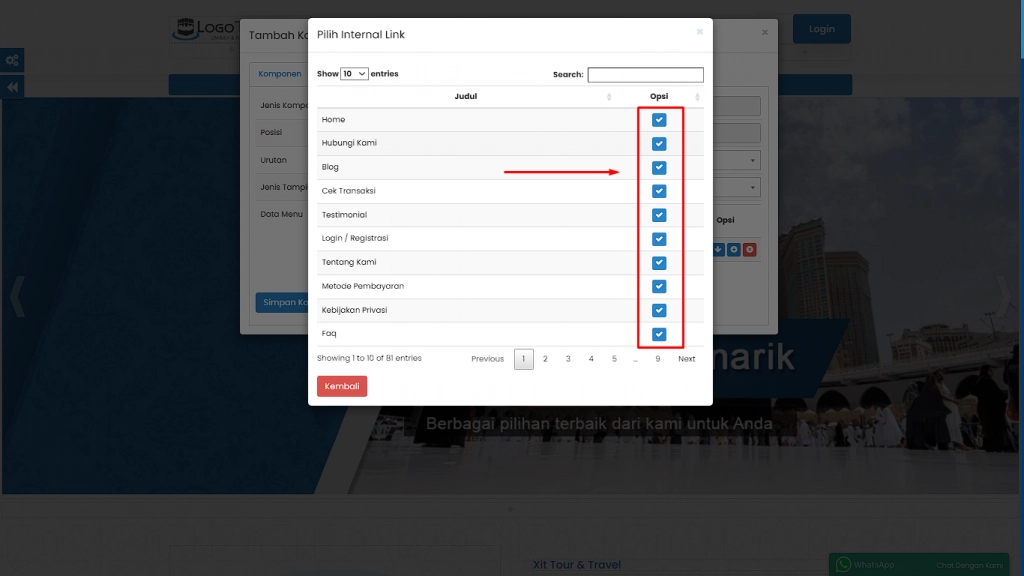
3. Pilih menu yang ingin Anda tambahkan dengan klik tombol yang ditunjuk tanda panah merah. Maka akan terisi secara otomatis “Judul” dan “URL”.

(Gambar di atas : Penunjuk letak tombol)

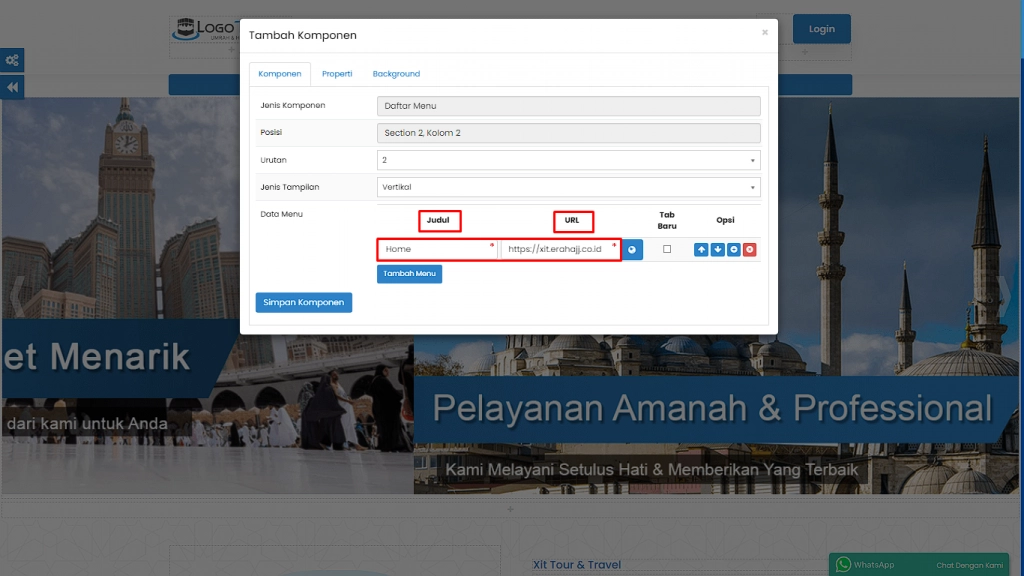
(Gambar di atas : Penunjuk "Judul" dan "URL")
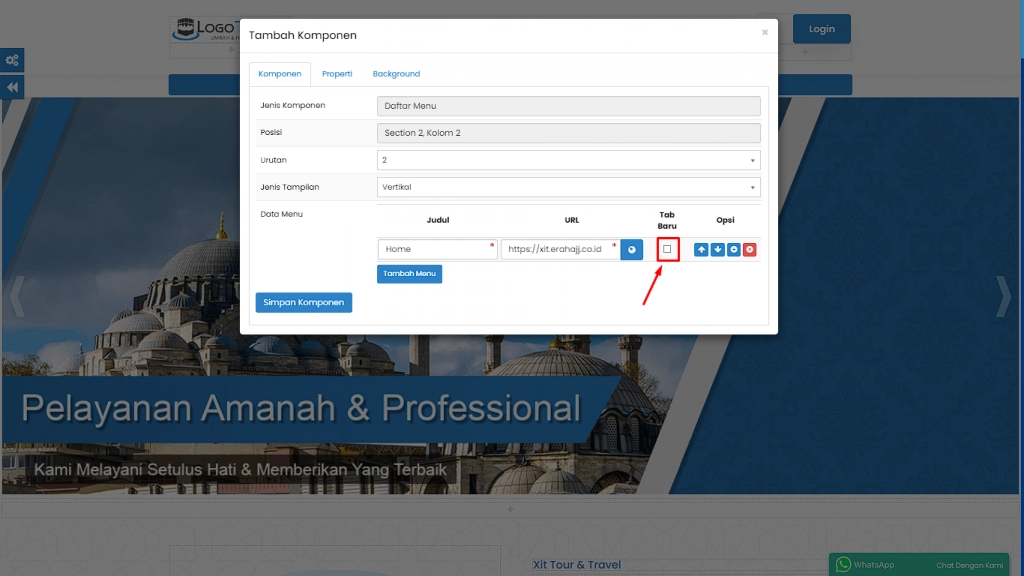
4. Berikan centang pada "Tab Baru" dengan mengklik kotak putih apabila menu yang Anda tambahkan ingin terbuka pada Tab Baru browser ketika diklik, apabila menu ingin dibuka pada tab yang sama ketika diklik kosongkan kotak putih

(Gambar di atas : Penunjuk letak "Tab Baru")
Mengubah Menu
Anda dapat melakukan pengubahan menu dengan 2 cara, yaitu:
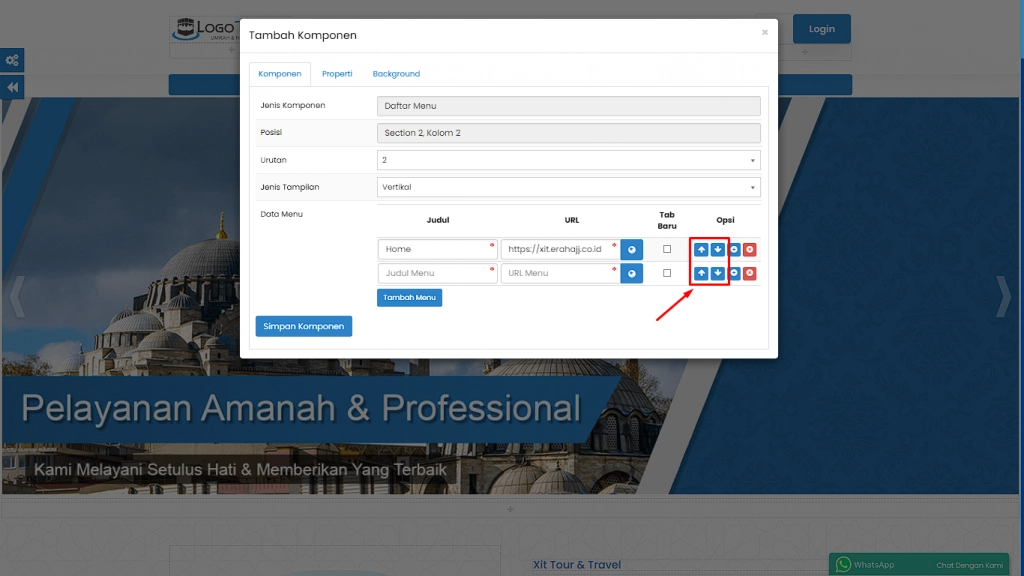
- Jika ingin melakukan perubahaan penempatan menu, silahkan klik tombol "tanda panah ke atas" dan "tanda panah ke bawah" untuk melakukan perubahannya.

(Gambar di atas : Penunjuk letak tombol)
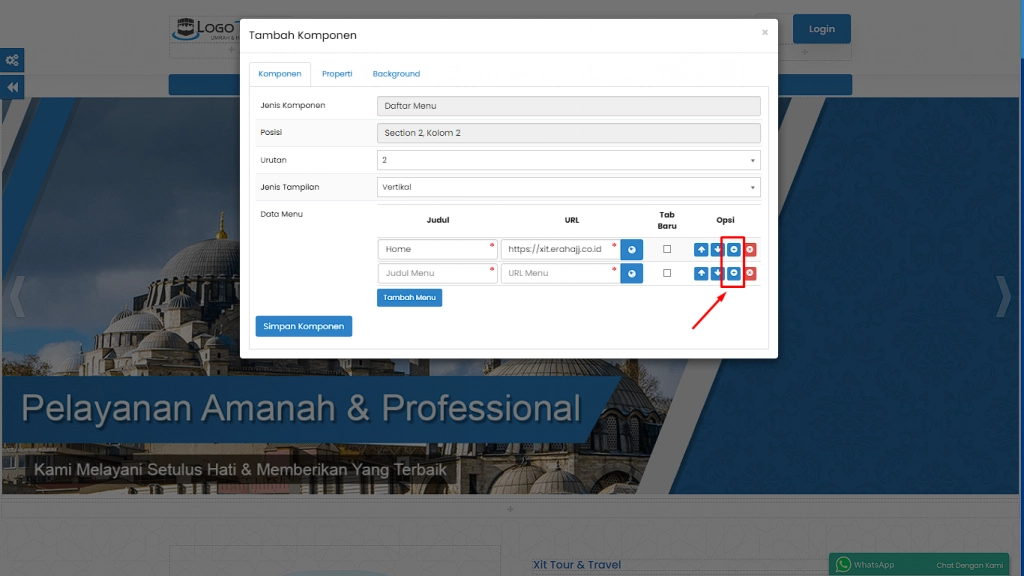
2. Jika ingin menambahkan sub menu, silahkan pilih “Tambah Sub Menu” seperti yang ditunjuk tanda panah merah.

(Gambar di atas : Penunjuk letak tombol)
Menghapus Menu
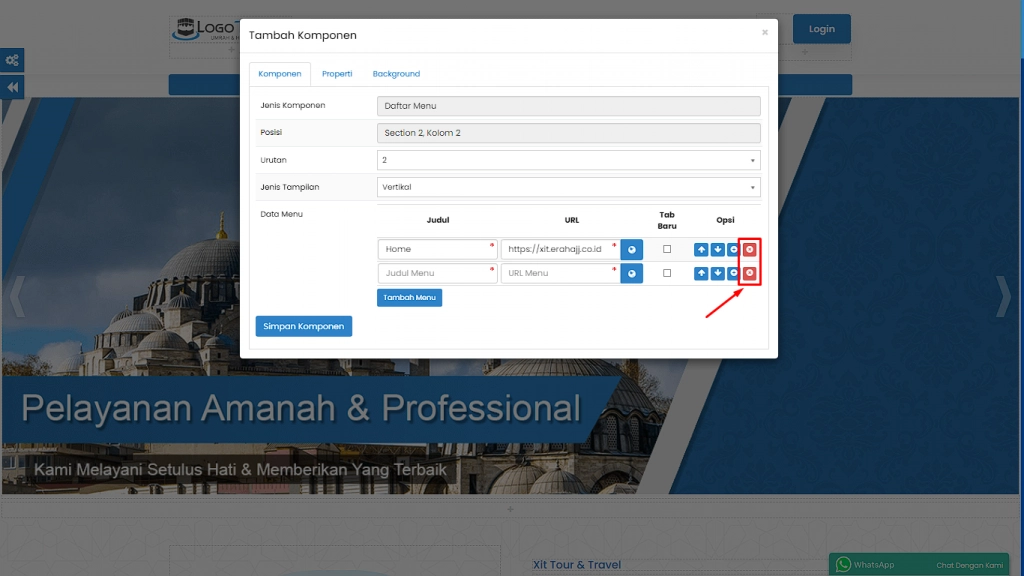
Anda dapat menghapus menu, silahkan klik tombol “Hapus Menu” seperti yang ditunjuk tanda panah merah.

(Gambar di atas : Penunjuk letak tombol)
2. Kemudian pilih tab “Properti” lalu sesuaikan dengan keinginan Anda.

(Gambar di atas : Penunjuk tab "Properti")
"Warna Teks" : Untuk menentukan warna pada teks.
Untuk mengatur "Warna Teks", bisa dilakukan dengan 3 metode yaitu menggunakan RGB, HSL, HEX.
- RGB: Metode penentuan warna dimana skema warna terbagi menjadi 3 kanal: Merah, Hijau, Biru dan warna ditentukan dalam bilangan bulat antara 0 dan 255
- HSL: (Hue Saturation and Lightness): Metode penentuan warna dimana hue ditentukan dalam bilangan bulat antara 0 dan 359, saturation dan lightness ditentukan dalam bentuk persentase
- HEX: Metode penentuan warna dimana warna Merah, Hijau, Biru dalam format bilangan bulat heksadesimal antara 00 dan FF
Untuk mengganti metode pengaturan warna dapat dengan mengklik tombol yang ditandai dengan kotak merah dibawah ini :

(Gambar di atas : 3 metode penentuan warna)
"Alignment" : Untuk mengatur tata letak teks.
"Font" : Untuk menentukan jenis font yang ingin dipakai.
"Margin" : Untuk mengatur jarak antara Section atau Komponen.
"Padding" : Untuk mengatur jarak Komponen yang ada di dalam Section.
"CSS Selector Class" : Untuk memberikan style pada Section atau Komponen berdasarkan nama class tertentu pada menu Custom CSS.
"CSS Selector ID" : Untuk memberikan style pada Section atau Komponen berdasarkan nama ID tertentu pada menu Custom CSS.
"Custom Inline CSS" : Untuk memberikan stlye CSS pada Komponen secara langsung.
"Responsive Layout" : Untuk menentukan tampil tidaknya Section atau Komponen terpilih pada ukuran layar tertentu.
3. Pilih tab “Background”, lalu sesuaikan “Warna Background, Gambar Background, dan Posisi Background”.

(Gambar di atas : Penunjuk letak tab “Background”)
"Warna Background" : Ada 3 jenis “Transparan, Sesuai warna Tema, dan Pilih Warna”, pilih "Transparan" untuk background tanpa warna, pilih "Sesuai Warna Tema" apabila warna background ingin disesuaikan dengan Warna Tema (Panduan mengatur Warna Tema dapat Anda baca disini), pilih "Pilih Warna" untuk menentukan sendiri warna dari background.

(Gambar di atas : 3 jenis "Warna Background")
"Gambar Background" : Anda dapat menambahkan gambar sebagai background dari Komponen.
Apabila Anda ingin mengupload gambar yang sudah ada di file komputer Anda, ikuti langkah berikut :
Pilih tombol dalam kotak merah > pilih tombol "Choose File" > pilih “Upload Gambar”

(Gambar di atas : Penunjuk letak tombol)

(Gambar di atas : Penunjuk letak tombol)
Pilih salah satu gambar dalam kotak merah yang sudah masuk ke dalam daftar gambar sistem.

(Gambar di atas : Penunjuk daftar gambar sistem)
"Posisi Background" : terdiri dari 4 Jenis yaitu “Repeat Scroll”, “Repeat Fixed”, “Fill Scroll”, “Fill Faxed”. Anda dapat memilih nya sesuai dengan keinginan travel Anda.

(Gambar di atas : Penunjuk letak "Posisi Background")
Anda juga dapat mengatur dan memilih letak posisi background.

(Gambar di atas : Penunjuk letak "Posisi Background")
4. Setelah Anda sudah mengatur “Komponen, Properti, dan Background”, pilih kembali tab “Komponen” lalu pilih “Simpan Komponen”

(Gambar di atas : Penunjuk letak tombol)
5. Setelah Anda sudah mengatur semua nya Anda bisa melakukan Preview Tampilan terlebih dahulu dengan cara pilih tombol dalam kotak merah di bawah ini :

(Gambar di atas : Penunjuk letak tombol)
6. Dan terakhir apabila sudah di preview tampilan, Anda dapat langsung menerapkan tampilan website dengan cara pilih tombol dalam kotak merah di bawah ini :

(Gambar di atas : Penunjuk letak tombol)
E. Daftar Sosial Media
Daftar Sosial Media adalah Komponen yang berfungsi untuk menampilkan daftar link dari sosial media travel Anda pada suatu Section.

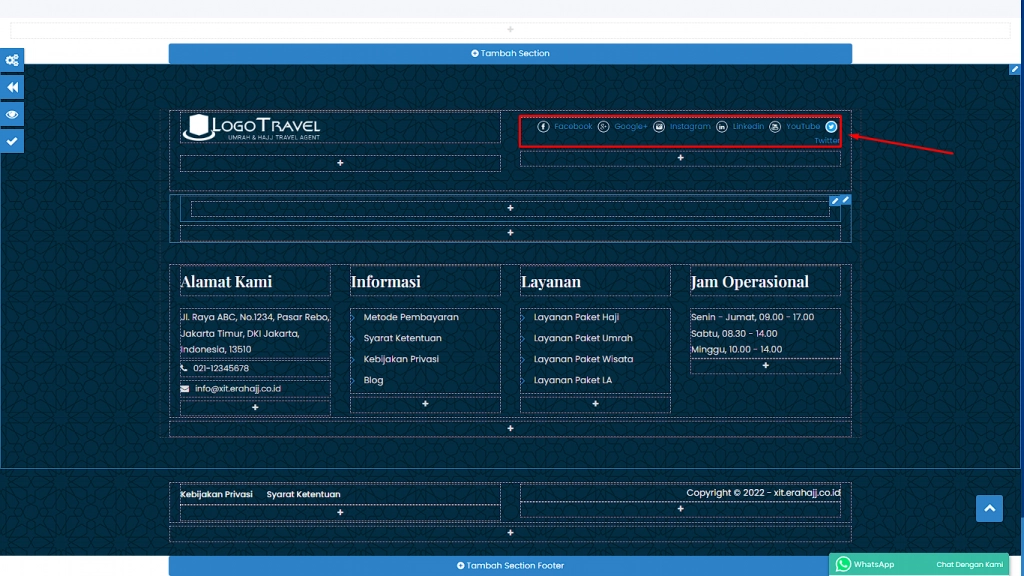
(Gambar di atas : Contoh dari Daftar Sosial Media)
-
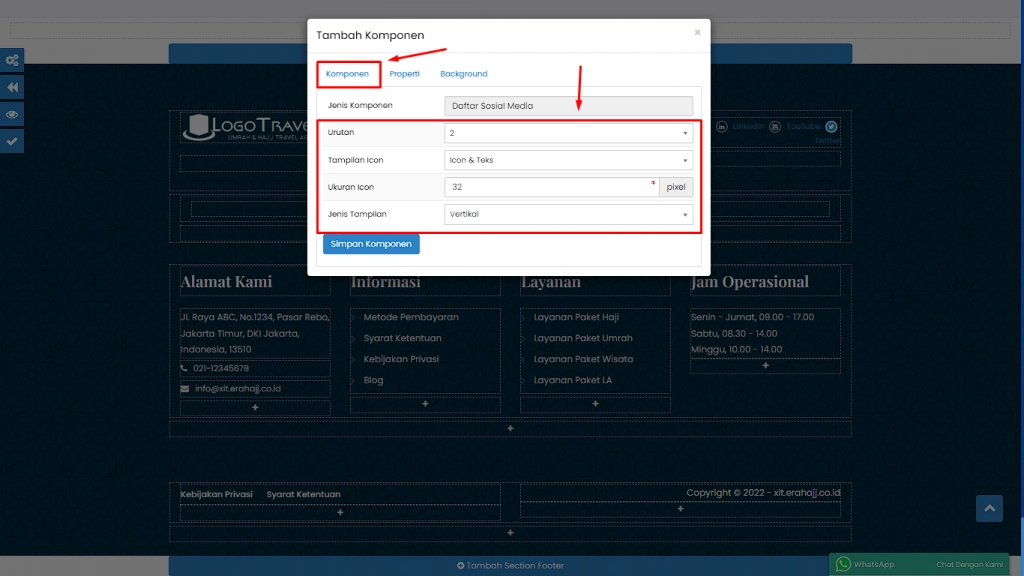
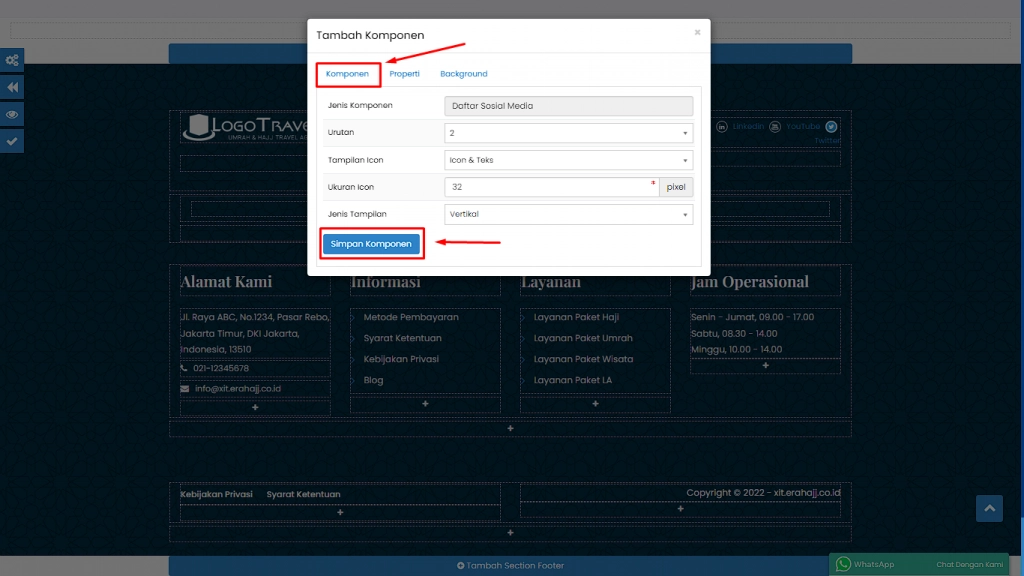
Pada tab "Komponen" sesuaikan “Urutan, Tampilan Icon, Ukuran Icon, Jenis Tampilan” dengan keinginan Anda.

(Gambar di atas : Penunjuk letak tab "Komponen")
"Urutan" : Untuk memilih urutan letak Komponen pada suatu Section. (Apabila Anda memilih "1" maka Komponen akan diletakan diposisi paling atas pada suatu Section.)
"Tampilan Icon" : Pilih tampilan icon yang Anda inginkan.
"Ukuran Icon" : Tentukan ukuran dari icon sosial media travel Anda yang ingin Anda tampilkan dalam pixel.
"Jenis Tampilan" : Tentukan jenis tampilan dari icon sosial media travel Anda.
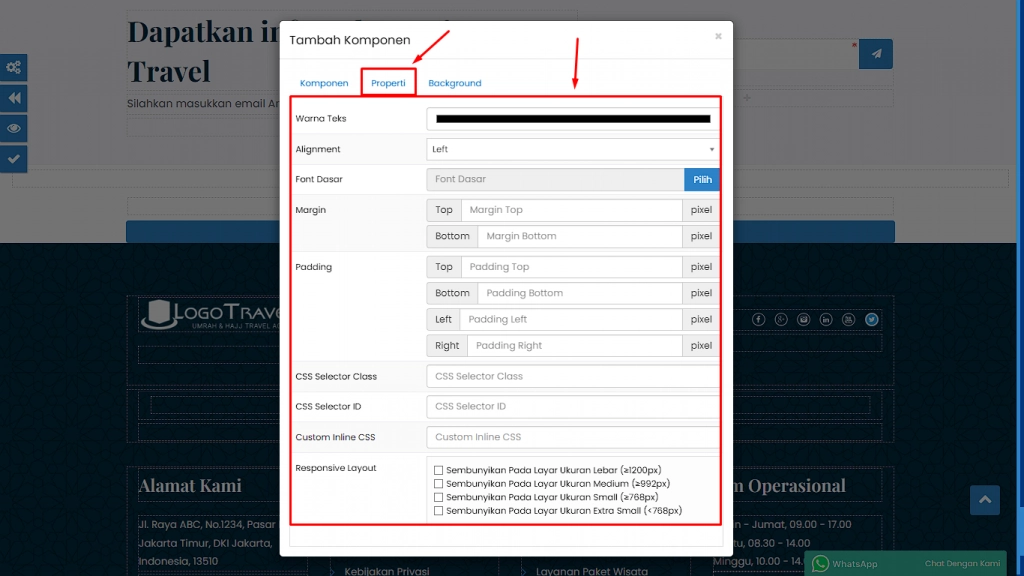
2. Kemudian pilih tab “Properti” lalu sesuaikan dengan keinginan Anda.

(Gambar di atas : Penunjuk tab "Properti")
"Warna Teks" : Untuk menentukan warna pada teks.
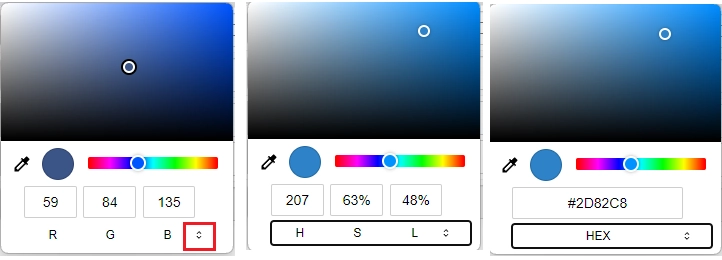
Untuk mengatur "Warna Teks", bisa dilakukan dengan 3 metode yaitu menggunakan RGB, HSL, HEX.
- RGB: Metode penentuan warna dimana skema warna terbagi menjadi 3 kanal: Merah, Hijau, Biru dan warna ditentukan dalam bilangan bulat antara 0 dan 255
- HSL: (Hue Saturation and Lightness): Metode penentuan warna dimana hue ditentukan dalam bilangan bulat antara 0 dan 359, saturation dan lightness ditentukan dalam bentuk persentase
- HEX: Metode penentuan warna dimana warna Merah, Hijau, Biru dalam format bilangan bulat heksadesimal antara 00 dan FF
Untuk mengganti metode pengaturan warna dapat dengan mengklik tombol yang ditandai dengan kotak merah dibawah ini :

(Gambar di atas : 3 metode penentuan warna)
"Alignment" : Untuk mengatur tata letak teks.
"Font" : Untuk menentukan jenis font yang ingin dipakai.
"Margin" : Untuk mengatur jarak antara Section atau Komponen.
"Padding" : Untuk mengatur jarak Komponen yang ada di dalam Section.
"CSS Selector Class" : Untuk memberikan style pada Section atau Komponen berdasarkan nama class tertentu pada menu Custom CSS.
"CSS Selector ID" : Untuk memberikan style pada Section atau Komponen berdasarkan nama ID tertentu pada menu Custom CSS.
"Custom Inline CSS" : Untuk memberikan stlye CSS pada Komponen secara langsung.
"Responsive Layout" : Untuk menentukan tampil tidaknya Section atau Komponen terpilih pada ukuran layar tertentu.
3. Pilih tab “Background”, lalu sesuaikan “Warna Background, Gambar Background, dan Posisi Background”.

(Gambar di atas : Penunjuk letak tab “Background”)
"Warna Background" : Ada 3 jenis “Transparan, Sesuai warna Tema, dan Pilih Warna”, pilih "Transparan" untuk background tanpa warna, pilih "Sesuai Warna Tema" apabila warna background ingin disesuaikan dengan Warna Tema (Panduan mengatur Warna Tema dapat Anda baca disini), pilih "Pilih Warna" untuk menentukan sendiri warna dari background.

(Gambar di atas : 3 jenis "Warna Background")
"Gambar Background" : Anda dapat menambahkan gambar sebagai background dari Komponen.
Apabila Anda ingin mengupload gambar yang sudah ada di file komputer Anda, ikuti langkah berikut :
Pilih tombol dalam kotak merah > pilih tombol "Choose File" > pilih “Upload Gambar”

(Gambar di atas : Penunjuk letak tombol)

(Gambar di atas : Penunjuk letak tombol)
Pilih salah satu gambar dalam kotak merah yang sudah masuk ke dalam daftar gambar sistem.

(Gambar di atas : Penunjuk daftar gambar sistem)
"Posisi Background" : terdiri dari 4 Jenis yaitu “Repeat Scroll”, “Repeat Fixed”, “Fill Scroll”, “Fill Faxed”. Anda dapat memilih nya sesuai dengan keinginan travel Anda.

(Gambar di atas : Penunjuk letak "Posisi Background")
Anda juga dapat mengatur dan memilih letak posisi background.

(Gambar di atas : Penunjuk letak "Posisi Background")
4. Setelah Anda sudah mengatur “Komponen, Properti, dan Background”, pilih kembali tab “Komponen” lalu pilih “Simpan Komponen”

(Gambar di atas : Penunjuk letak tombol)
5. Setelah Anda sudah mengatur semua nya Anda bisa melakukan Preview Tampilan terlebih dahulu dengan cara pilih tombol dalam kotak merah di bawah ini :

(Gambar di atas : Penunjuk letak tombol)
6. Dan terakhir apabila sudah di preview tampilan, Anda dapat langsung menerapkan tampilan website dengan cara pilih tombol dalam kotak merah di bawah ini :

(Gambar di atas : Penunjuk letak tombol)
Untuk panduan menambah komponen yang lain dapat Anda lihat pada materi berikutnya atau dengan mengakses link ini

