Video Tutorial Cara Mengatur Jenis Komponen (Box Icon, Registrasi Subscriber, Tombol (Button), Sub Section, Paket )
Panduan Tertulis Cara Mengatur Jenis Komponen (Box Icon, Registrasi Subscriber, Tombol (Button), Sub Section, Paket )
Komponen merupakan penyusun dari section pada website. Komponen pada website memiliki jenis yang berupa: Heading/Judul, Gambar, Logo Utama, dan lain sebagainya.
Pada panduan bagian ini, akan dipaparkan cara mengatur komponen: Box Icon, Registrasi Subscriber, Tombol (Button), Sub Section, dan Paket Umrah
Mengakses Pengaturan Komponen
A. Panduan untuk mengakses pengaturan komponen dapat Anda baca disini
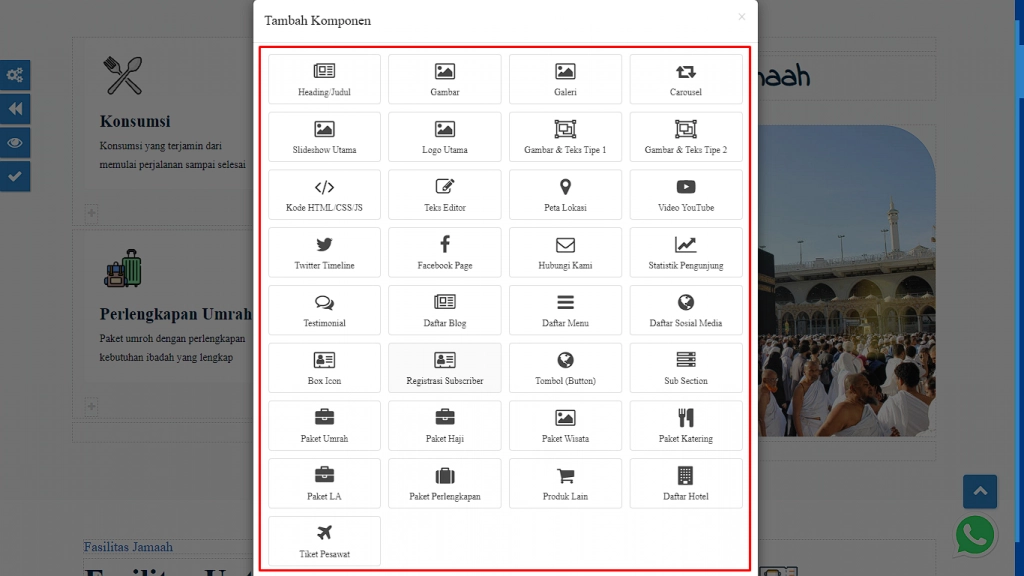
B. Tambah komponen yang Anda inginkan

(Gambar di atas : Daftar Komponen pada menu "Tambah Komponen")
Mengatur Komponen
A. Box Icon
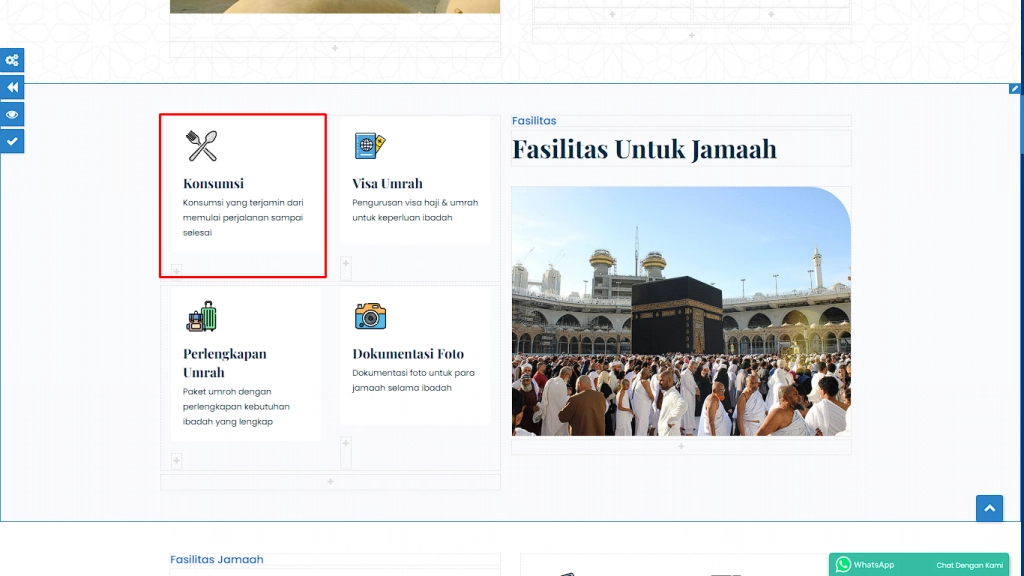
Box Icon adalah Komponen yang berfungsi untuk menampilkan gambar dengan text berupa judul dan deskripsi yang bisa Anda manfaatkan untuk menunjukan keungulan atau fasilitas dari travel Anda pada suatu Section.

(Gambar di atas : Contoh dari Box Icon)
-
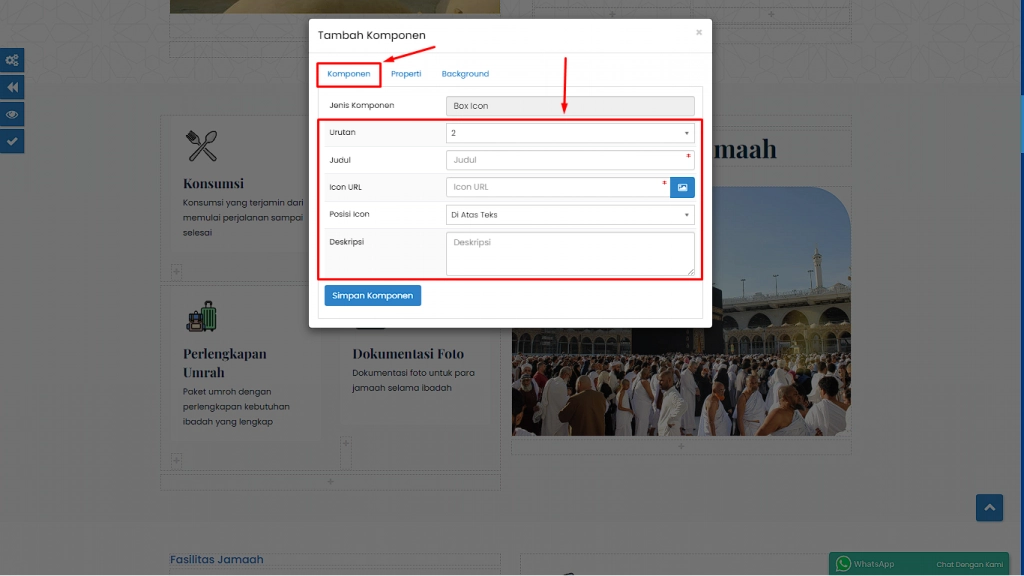
Pada tab "Komponen" sesuaikan “Urutan, Judul, Icon URL, Posisi Icon, Deskripsi” dengan keinginan Anda.

(Gambar di atas : Penunjuk letak tab "Komponen")
"Urutan" : Untuk memilih urutan letak Komponen pada suatu Section. (Apabila Anda memilih "1" maka Komponen akan diletakan diposisi paling atas pada suatu Section.)
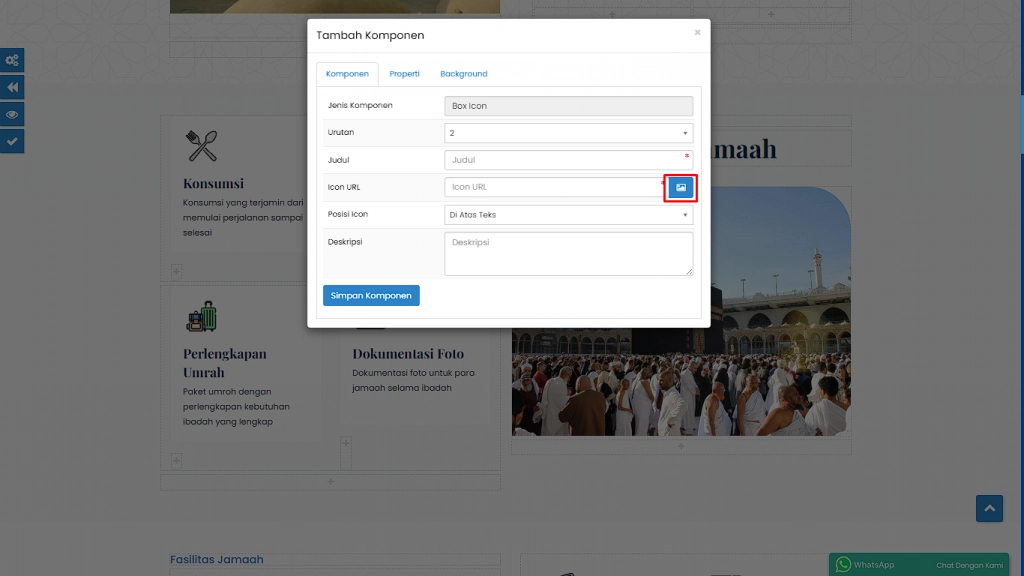
"Icon URL" : Isikan link atau URL dari Icon yang ingin Anda tampilkan.
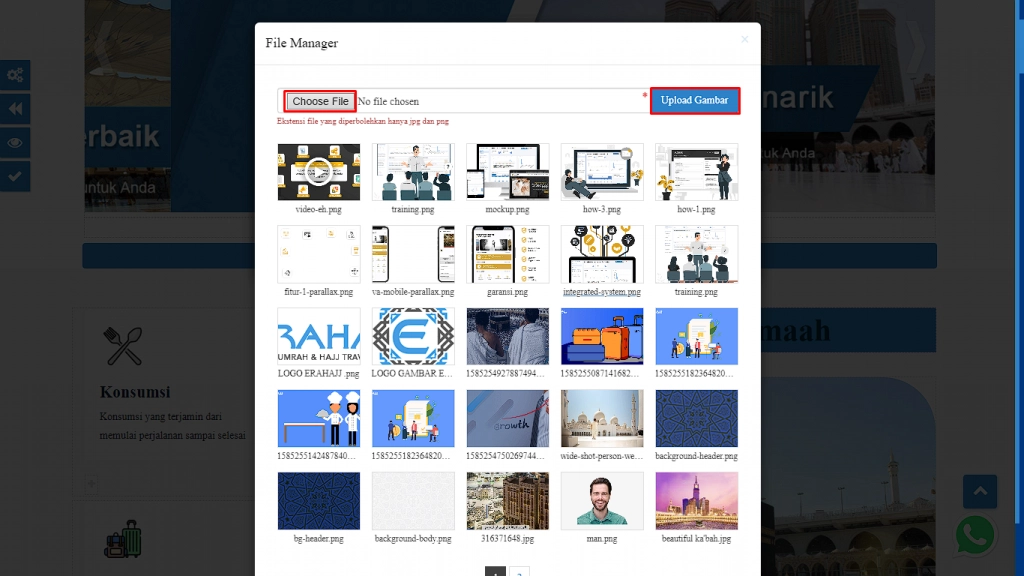
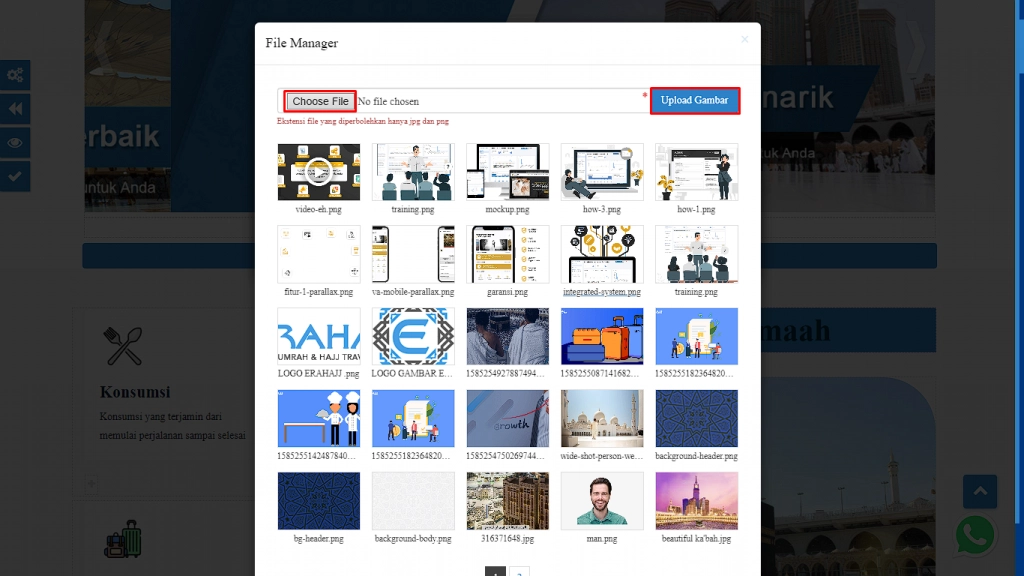
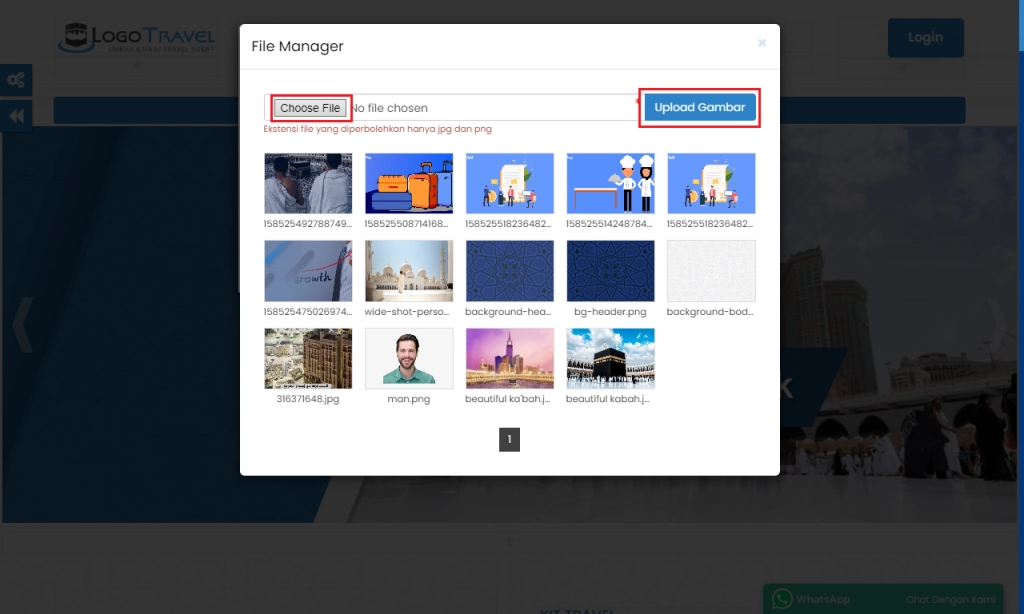
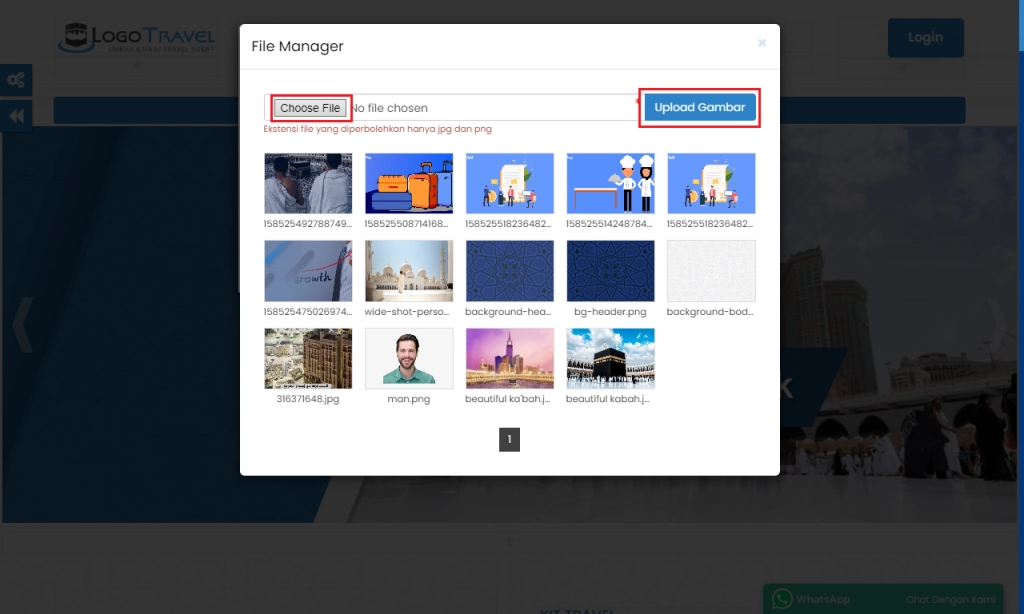
Apabila Anda ingin mengupload gambar yang sudah ada di file komputer Anda, ikuti langkah berikut :
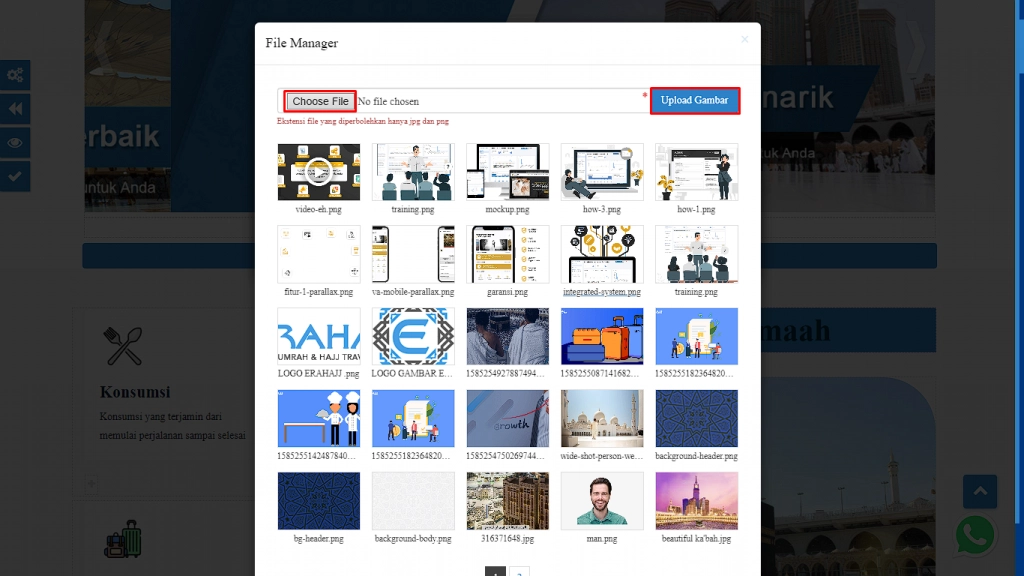
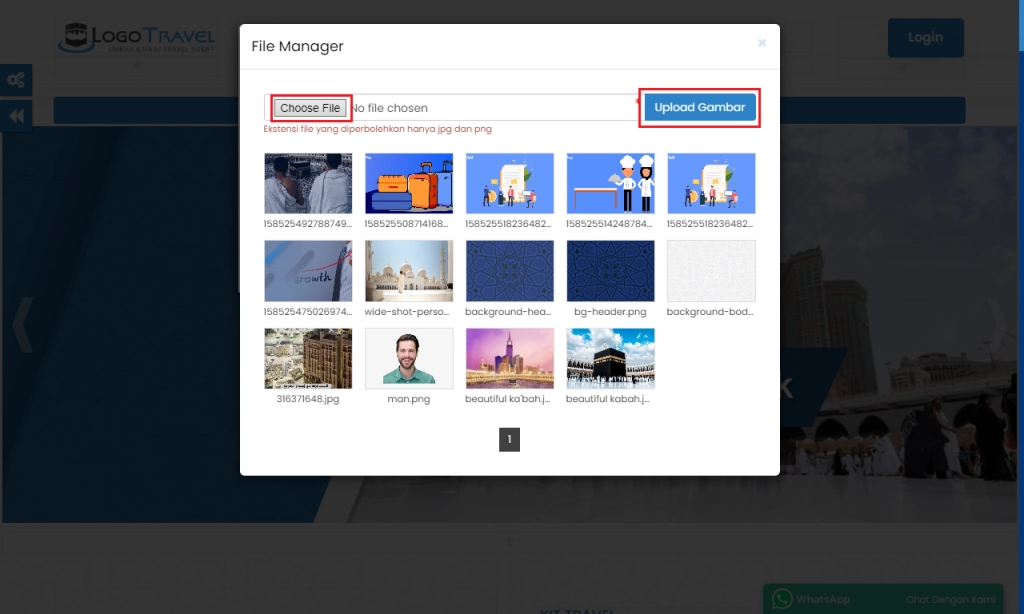
Pilih tombol dalam kotak merah > pilih tombol "Choose File" > pilih “Upload Gambar”

(Gambar di atas : Penunjuk letak tombol)

(Gambar di atas : Penunjuk letak tombol)
Pilih salah satu gambar dalam kotak merah yang sudah masuk ke dalam daftar gambar sistem.

(Gambar di atas : Penunjuk daftar gambar sistem)
"Posisi Icon" : Pilih posisi icon yang Anda inginkan.
"Deskripsi" : Isikan deskripsi dengan yang Anda inginkan.
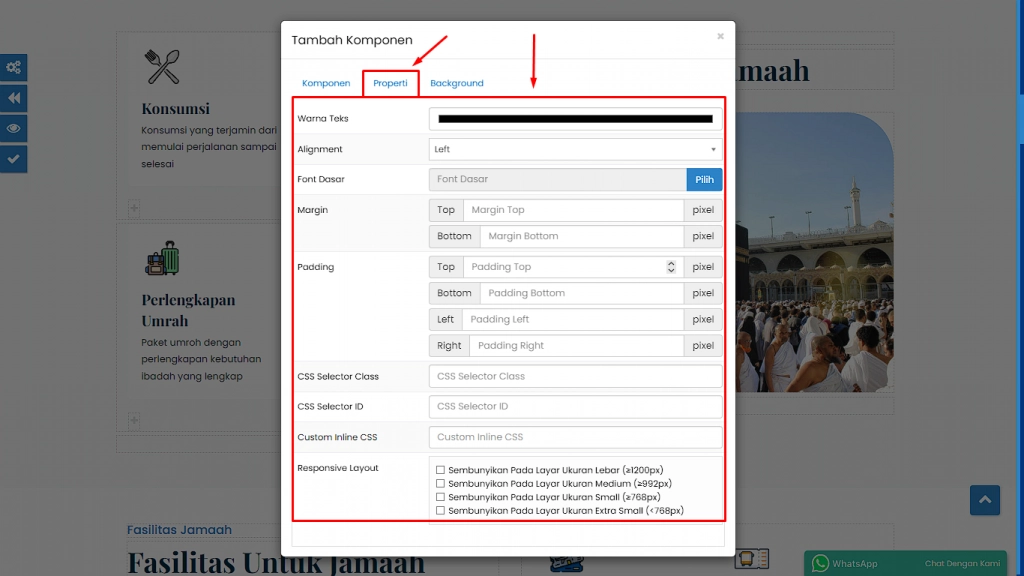
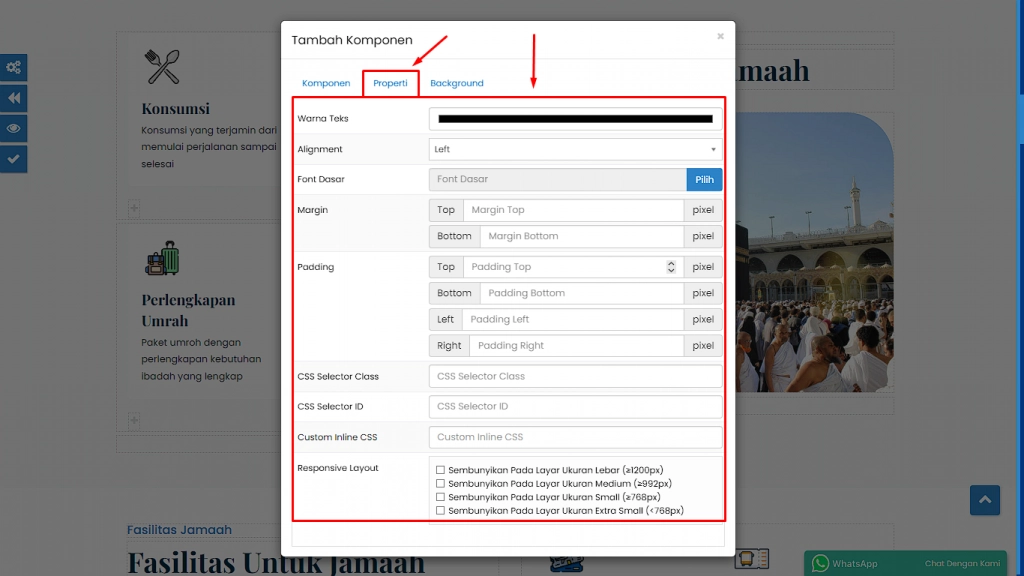
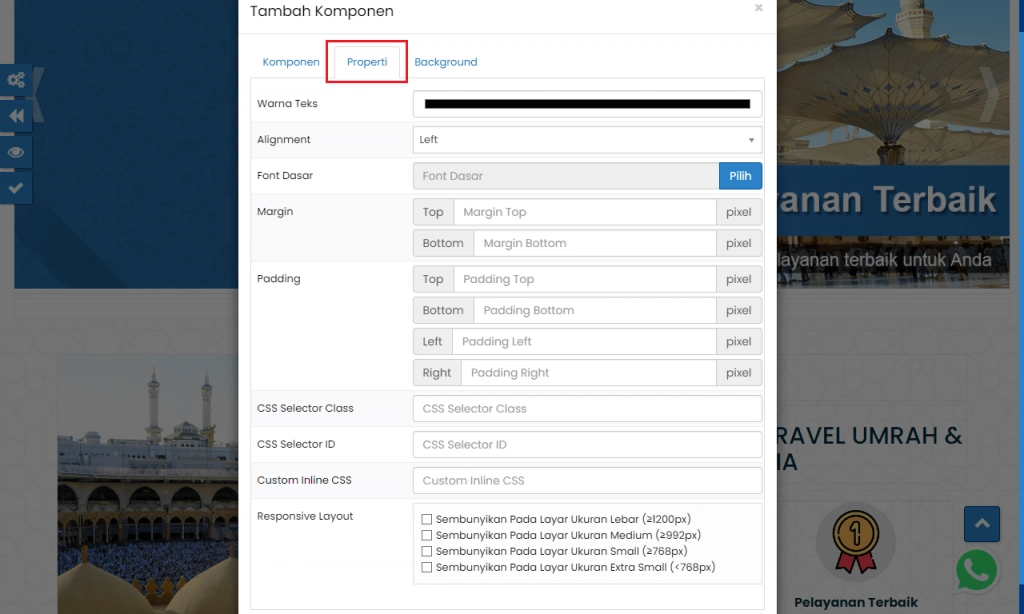
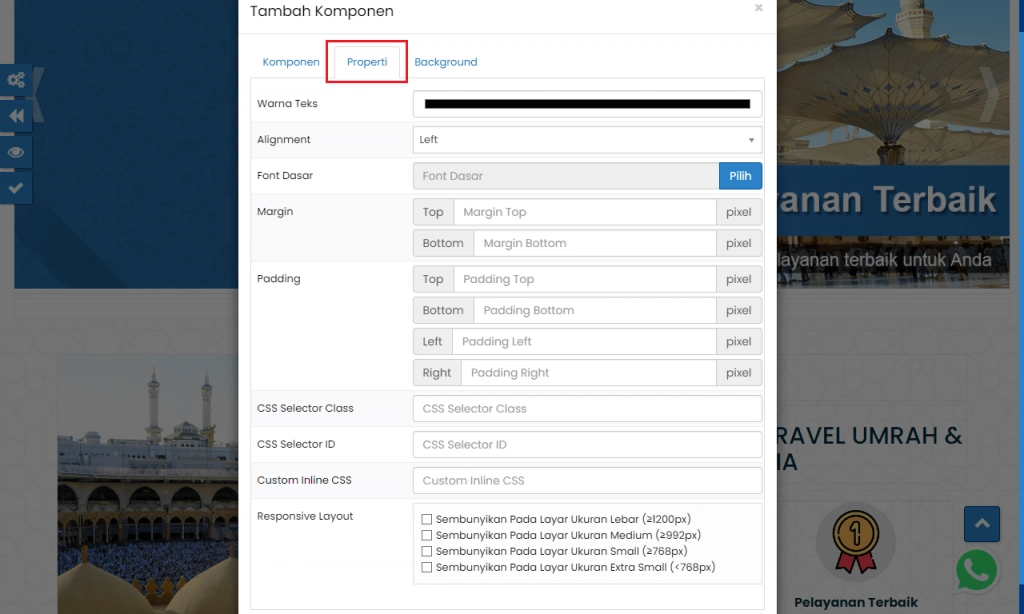
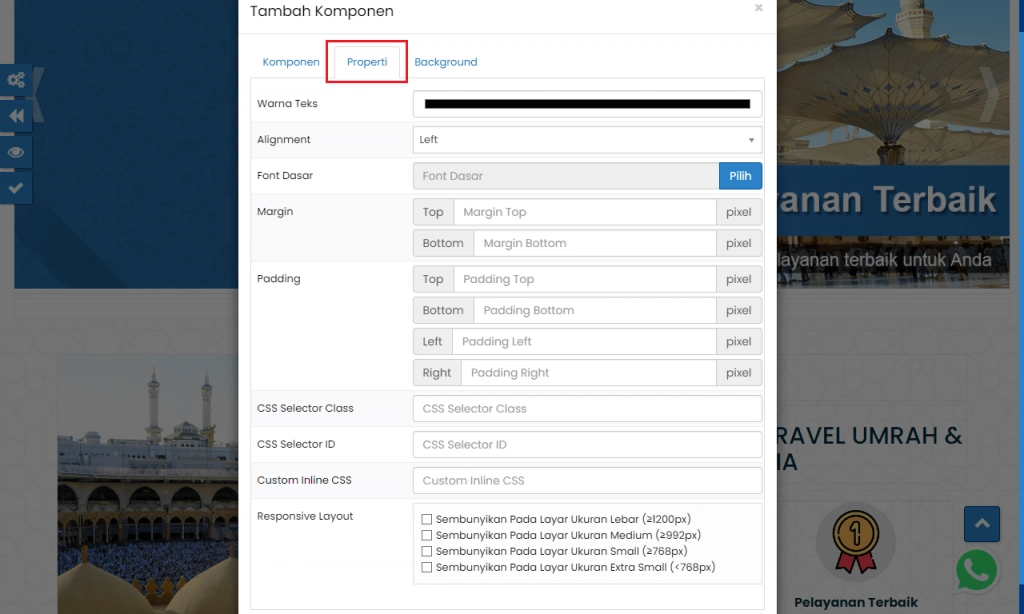
2. Kemudian pilih tab “Properti” lalu sesuaikan dengan keinginan Anda.

(Gambar di atas : Penunjuk tab "Properti")
"Warna Teks" : Untuk menentukan warna pada teks.
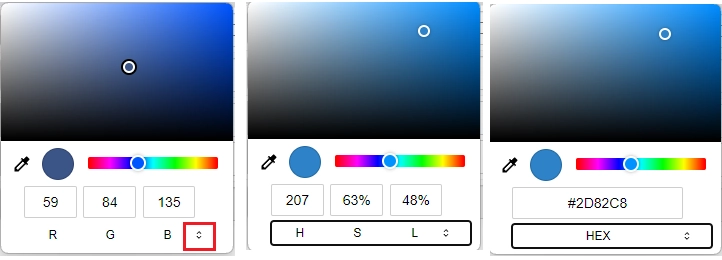
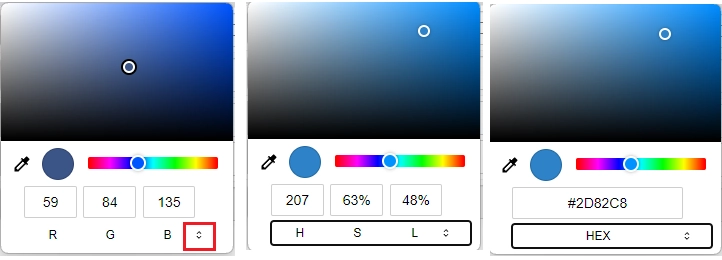
Untuk mengatur "Warna Teks", bisa dilakukan dengan 3 metode yaitu menggunakan RGB, HSL, HEX.
- RGB : Metode penentuan warna dimana skema warna terbagi menjadi 3 kanal: Merah, Hijau, Biru dan warna ditentukan dalam bilangan bulat antara 0 dan 255
- HSL : (Hue Saturation and Lightness): Metode penentuan warna dimana hue ditentukan dalam bilangan bulat antara 0 dan 359, saturation dan lightness ditentukan dalam bentuk persentase
- HEX : Metode penentuan warna dimana warna Merah, Hijau, Biru dalam format bilangan bulat heksadesimal antara 00 dan FF
Untuk mengganti metode pengaturan warna dapat dengan mengklik tombol yang ditandai dengan kotak merah dibawah ini :

(Gambar di atas : 3 metode penentuan warna)
"Alignment" : Untuk mengatur tata letak teks.
"Font" : Untuk menentukan jenis font yang ingin dipakai.
"Margin" : Untuk mengatur jarak antara Section atau Komponen.
"Padding" : Untuk mengatur jarak Komponen yang ada di dalam Section.
"CSS Selector Class" : Untuk memberikan style pada Section atau Komponen berdasarkan nama class tertentu pada menu Custom CSS.
"CSS Selector ID" : Untuk memberikan style pada Section atau Komponen berdasarkan nama ID tertentu pada menu Custom CSS.
"Custom Inline CSS" : Untuk memberikan stlye CSS pada Komponen secara langsung.
"Responsive Layout" : Untuk menentukan tampil tidaknya Section atau Komponen terpilih pada ukuran layar tertentu.
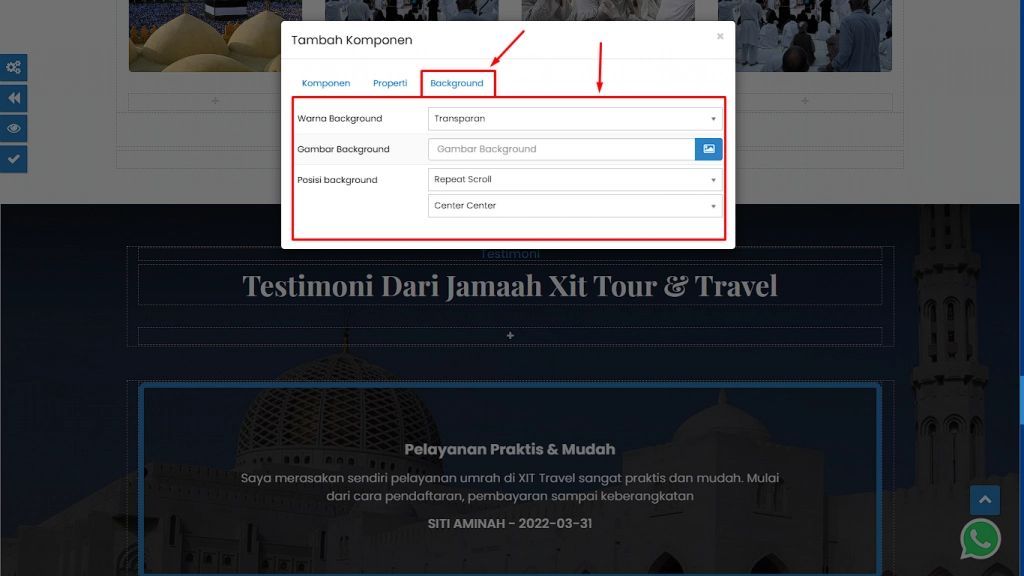
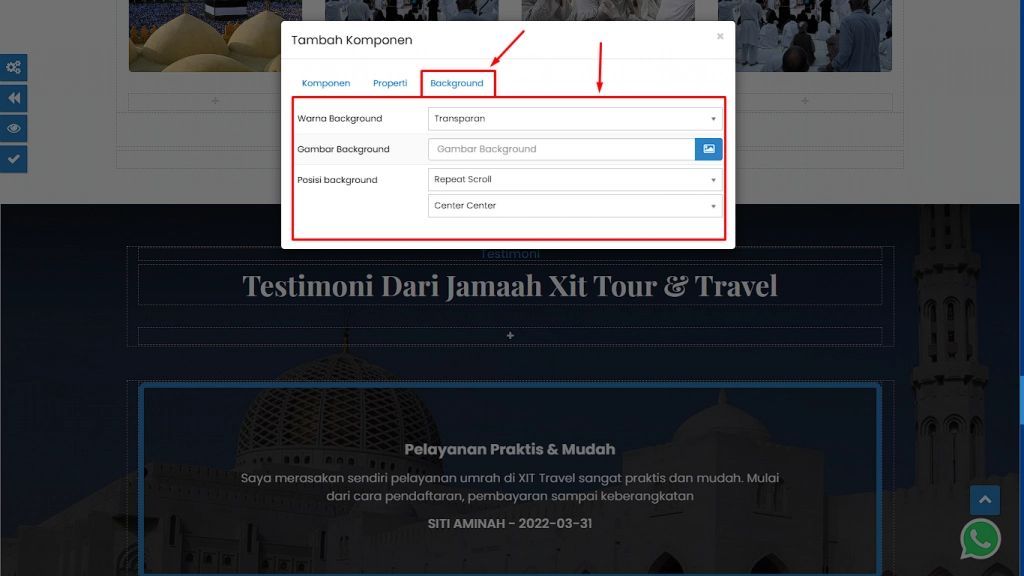
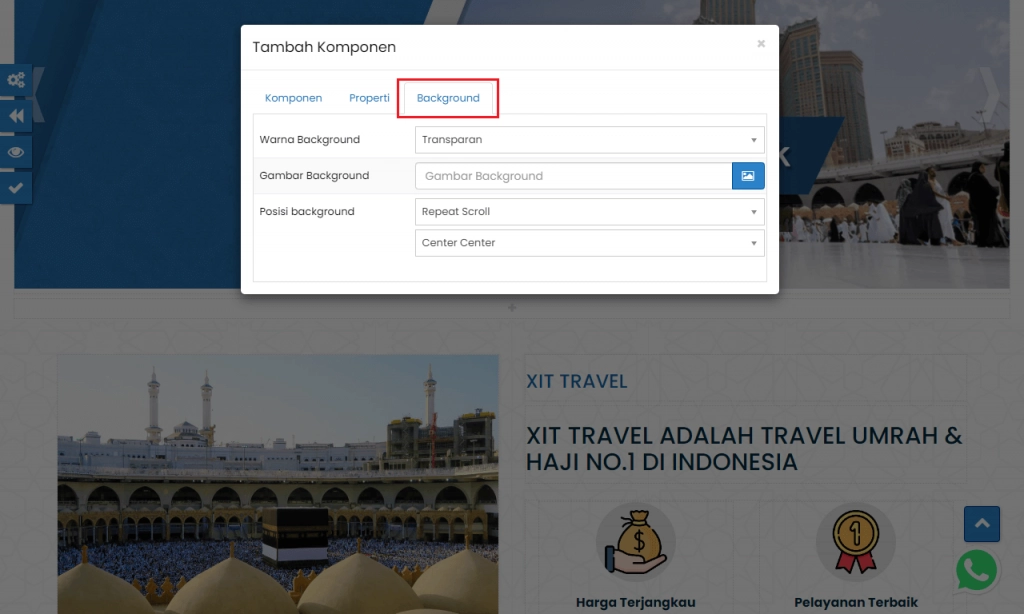
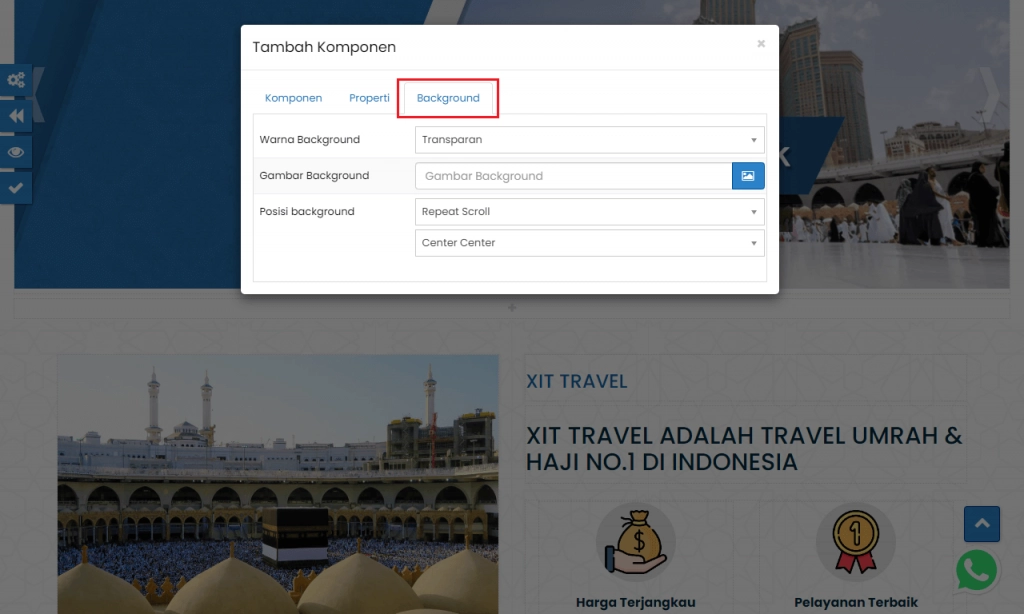
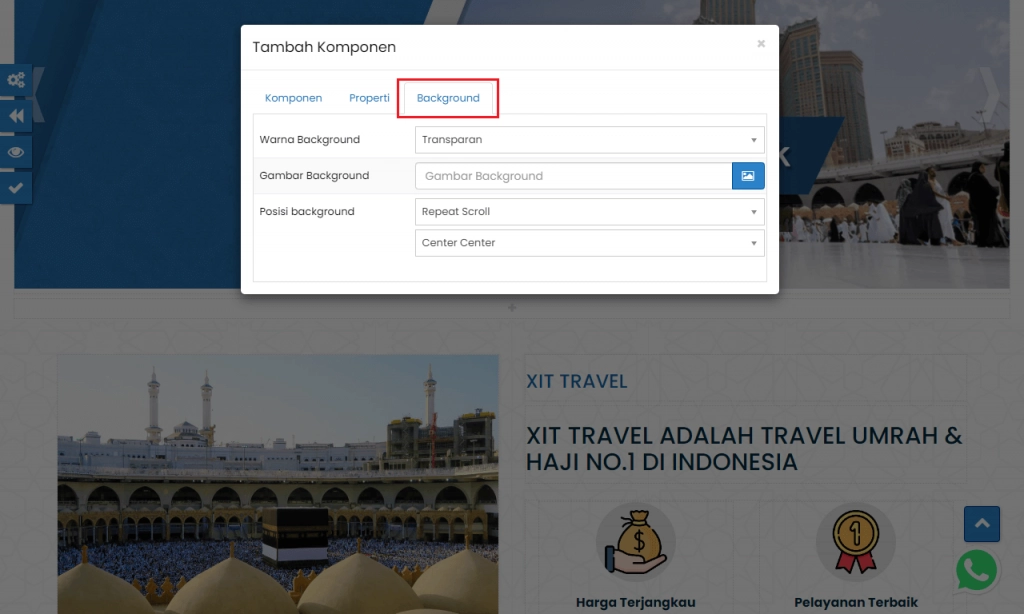
3. Pilih tab “Background”, lalu sesuaikan “Warna Background, Gambar Background, dan Posisi Background”.

(Gambar di atas : Penunjuk letak tab “Background”)
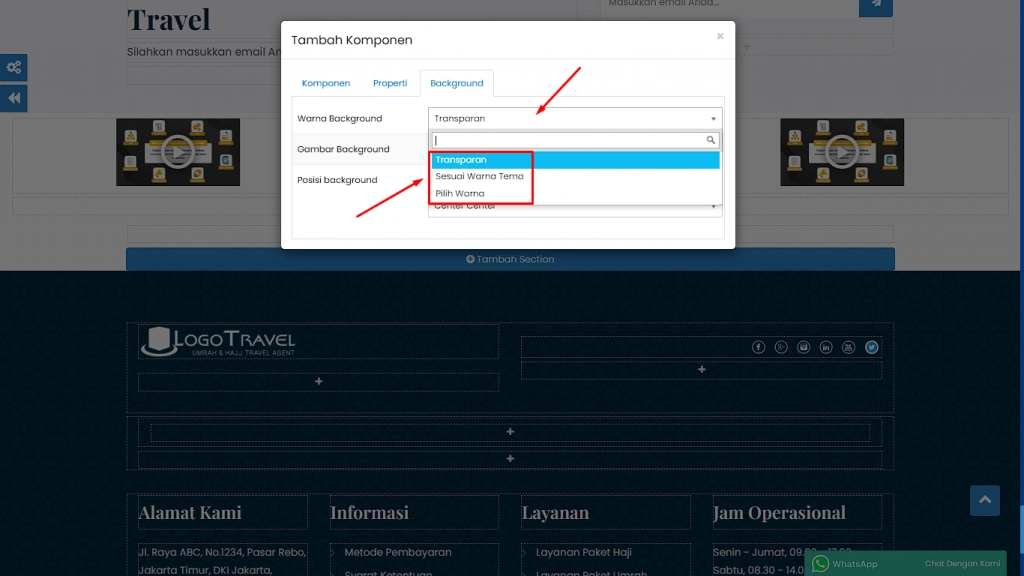
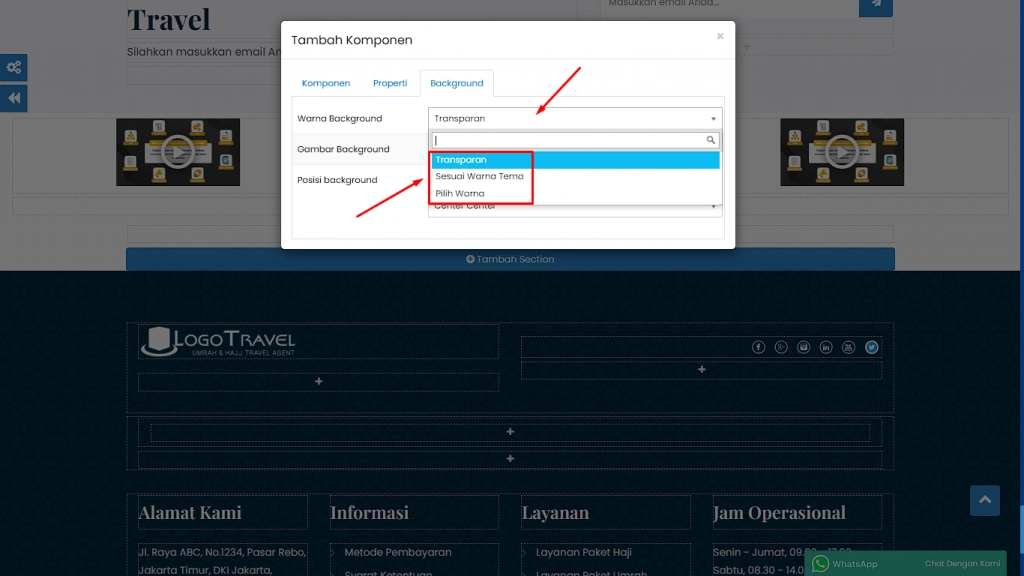
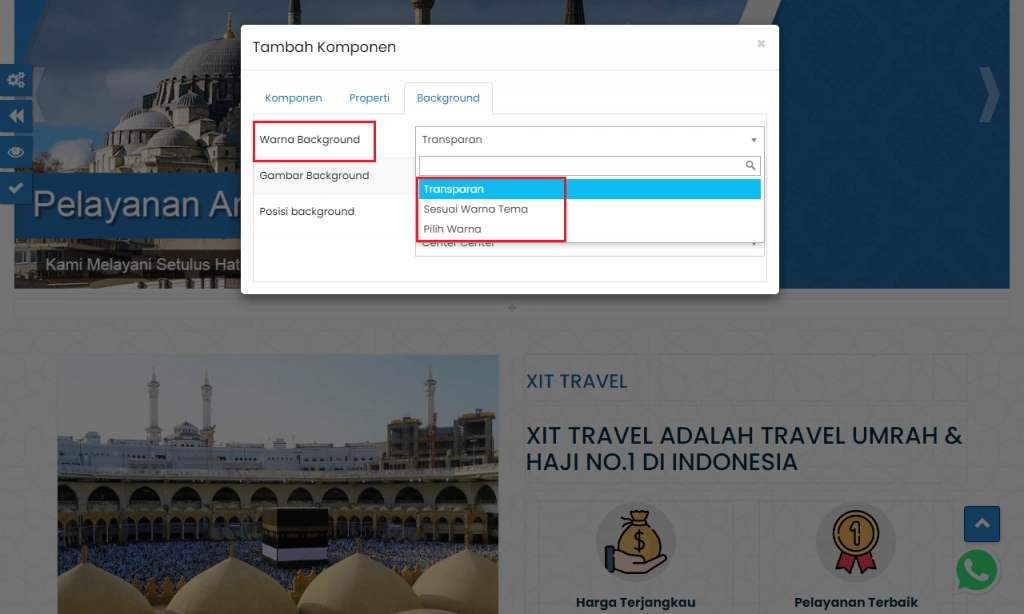
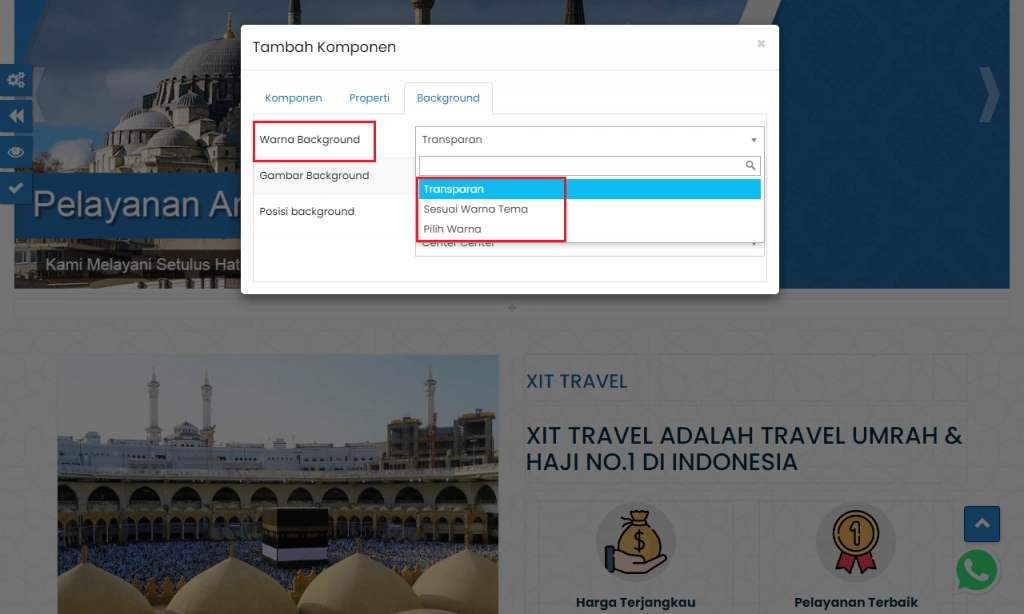
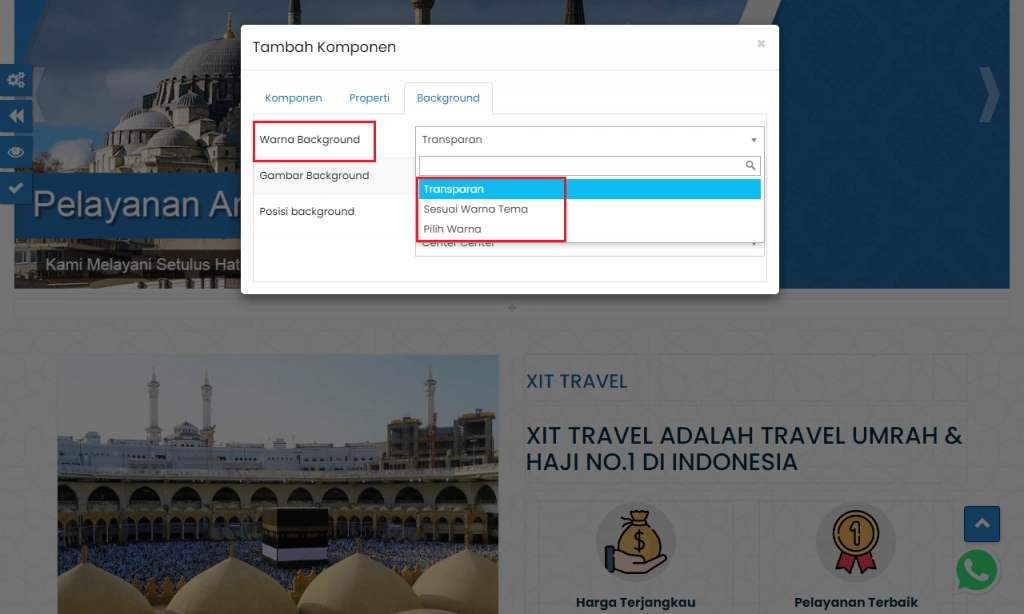
"Warna Background" : Ada 3 jenis “Transparan, Sesuai warna Tema, dan Pilih Warna”, pilih "Transparan" untuk background tanpa warna, pilih "Sesuai Warna Tema" apabila warna background ingin disesuaikan dengan Warna Tema (Panduan mengatur Warna Tema dapat Anda baca disini), pilih "Pilih Warna" untuk menentukan sendiri warna dari background.

(Gambar di atas : 3 jenis "Warna Background")
"Gambar Background" : Anda dapat menambahkan gambar sebagai background dari Komponen.
Apabila Anda ingin mengupload gambar yang sudah ada di file komputer Anda, ikuti langkah berikut :
Pilih tombol dalam kotak merah > pilih tombol "Choose File" > pilih “Upload Gambar”

(Gambar di atas : Penunjuk letak tombol)

(Gambar di atas : Penunjuk letak tombol)
Pilih salah satu gambar dalam kotak merah yang sudah masuk ke dalam daftar gambar sistem.

(Gambar di atas : Penunjuk daftar gambar sistem)
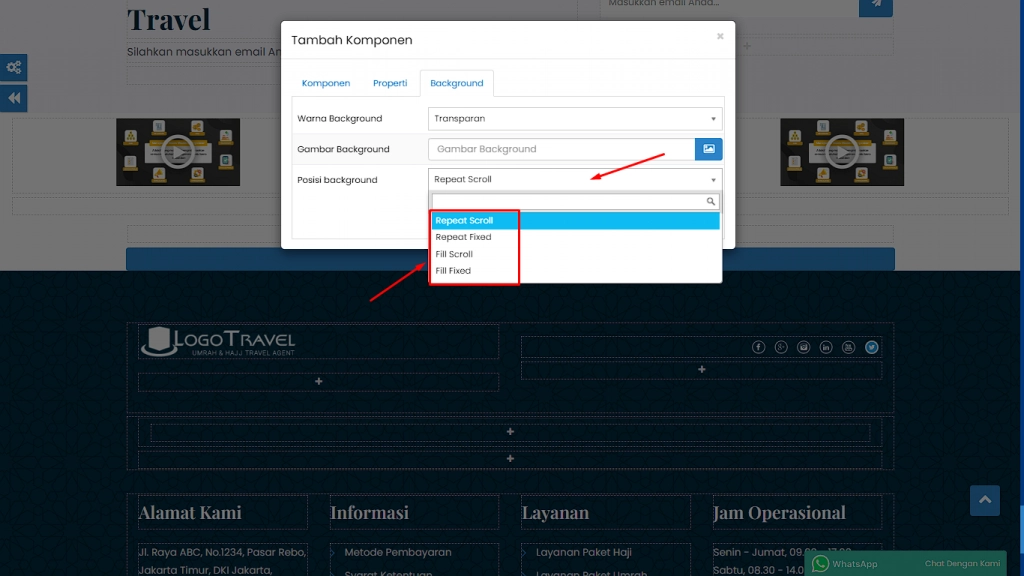
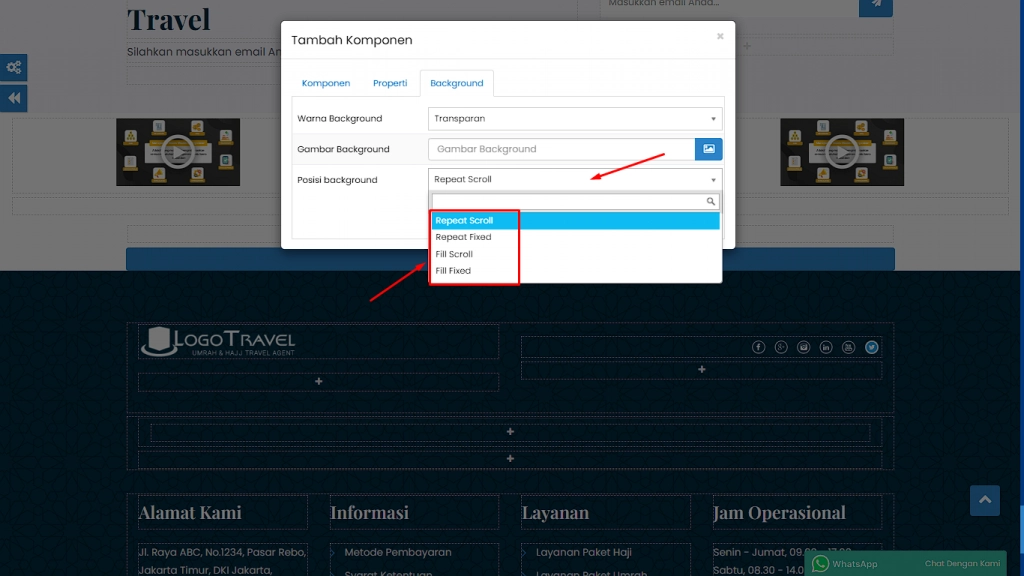
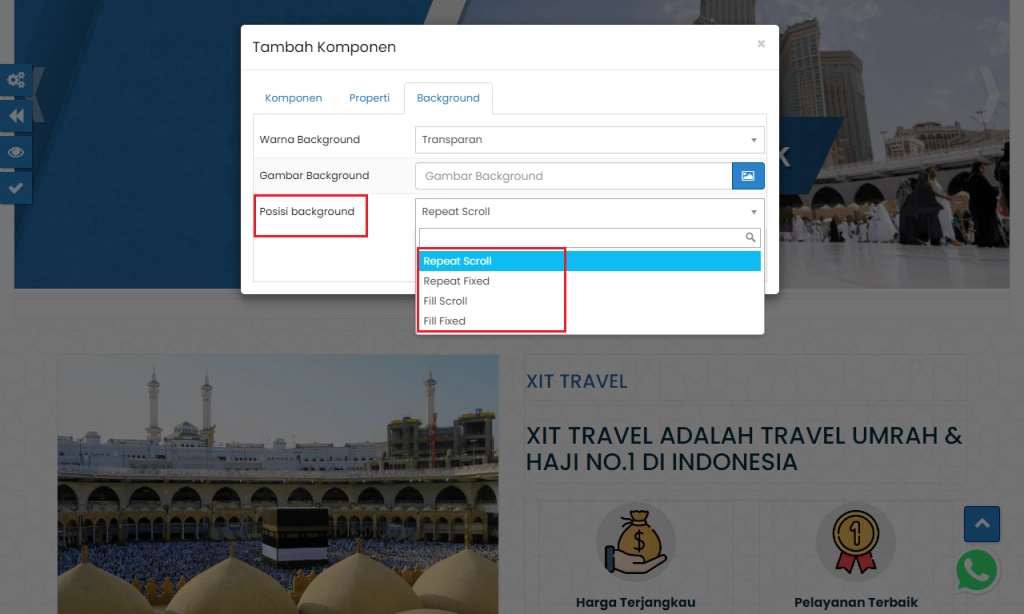
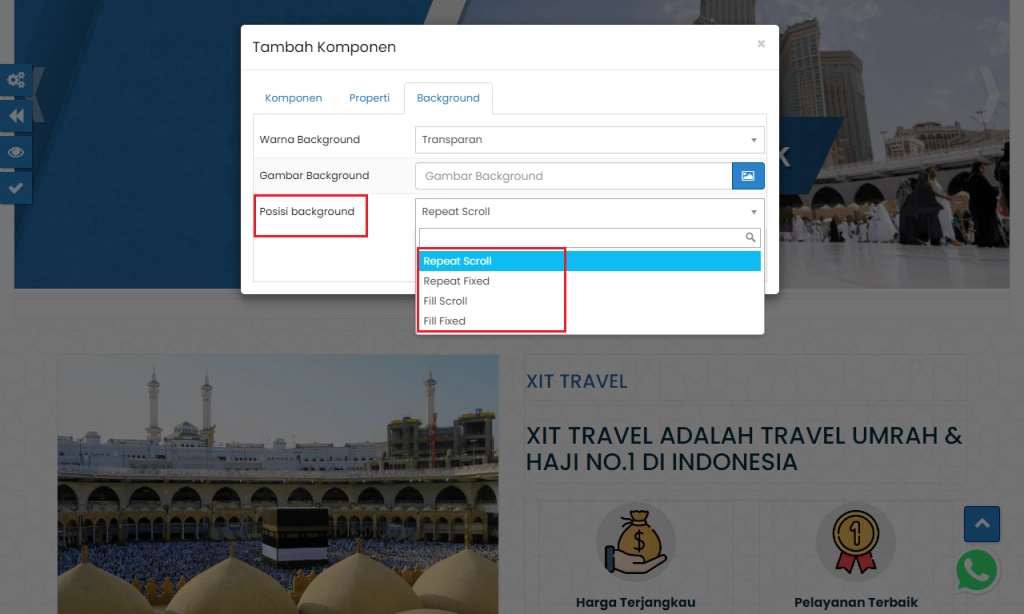
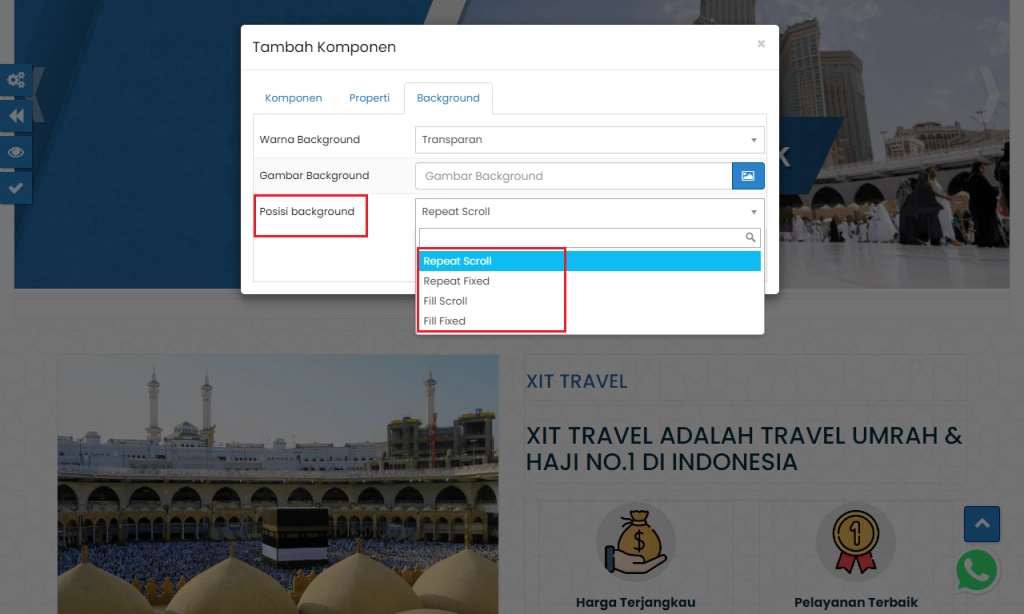
"Posisi Background" : terdiri dari 4 Jenis yaitu “Repeat Scroll”, “Repeat Fixed”, “Fill Scroll”, “Fill Faxed”. Anda dapat memilih nya sesuai dengan keinginan travel Anda.

(Gambar di atas : Penunjuk letak "Posisi Background")
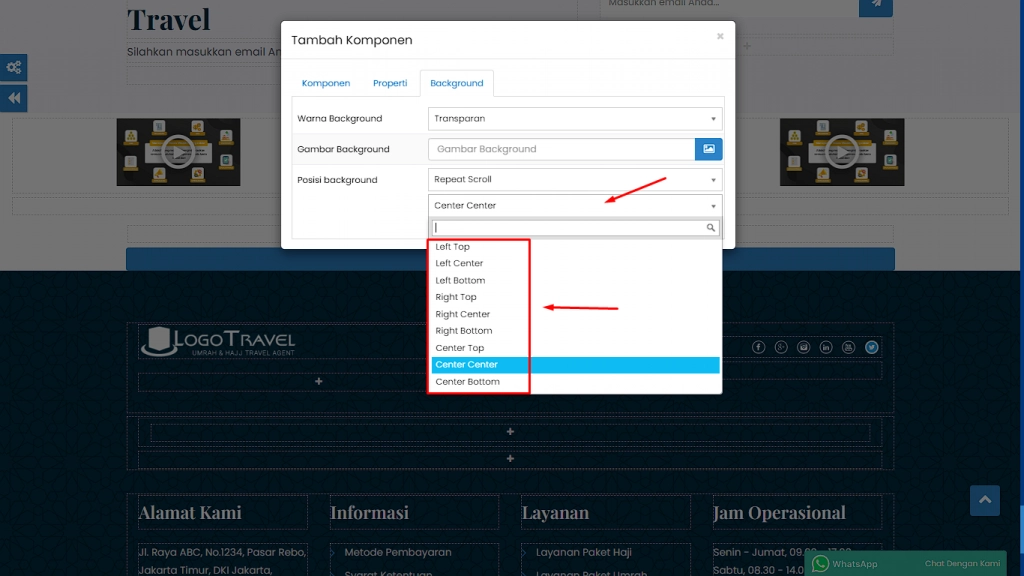
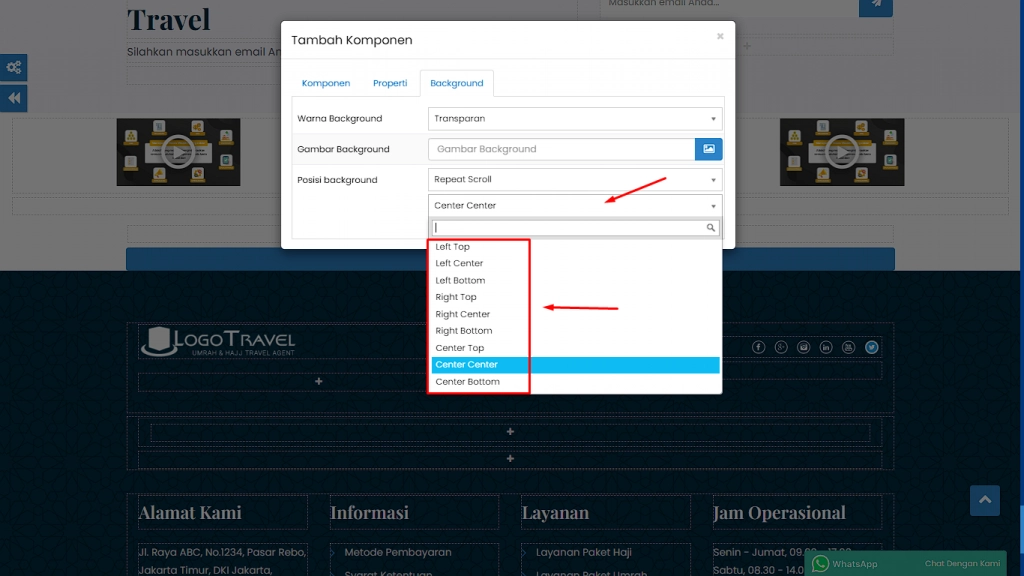
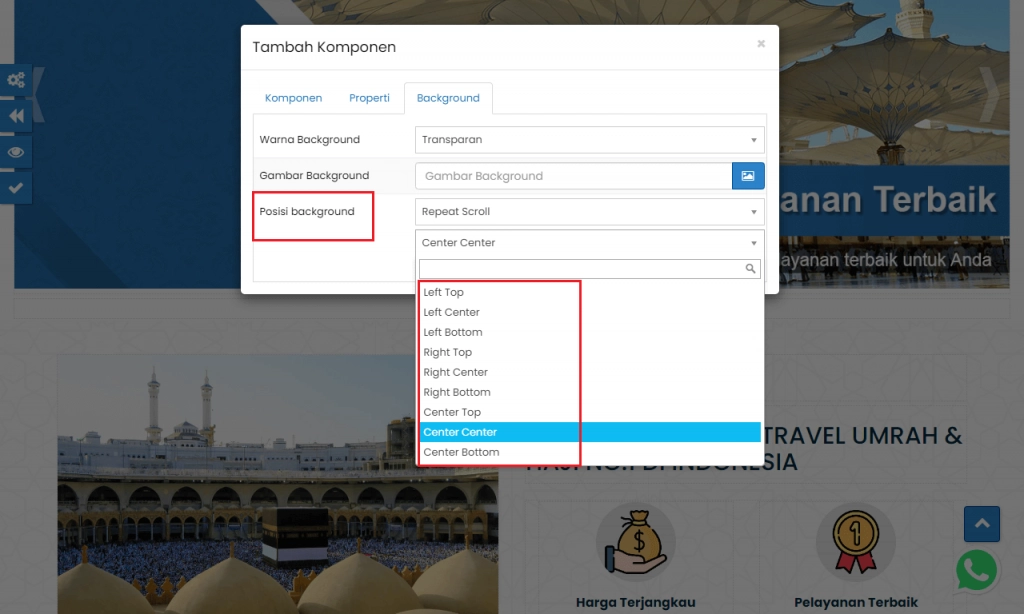
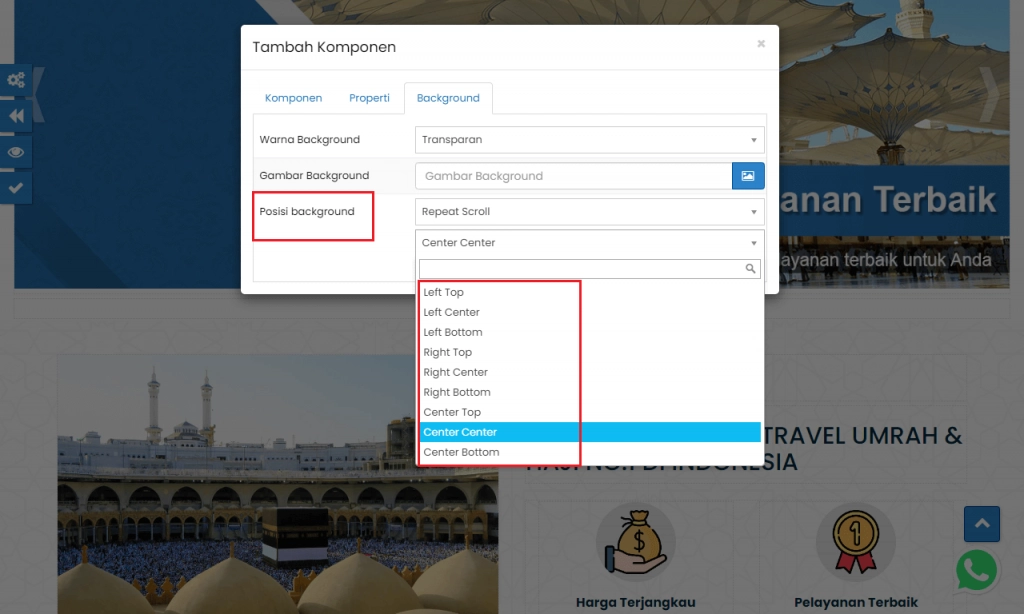
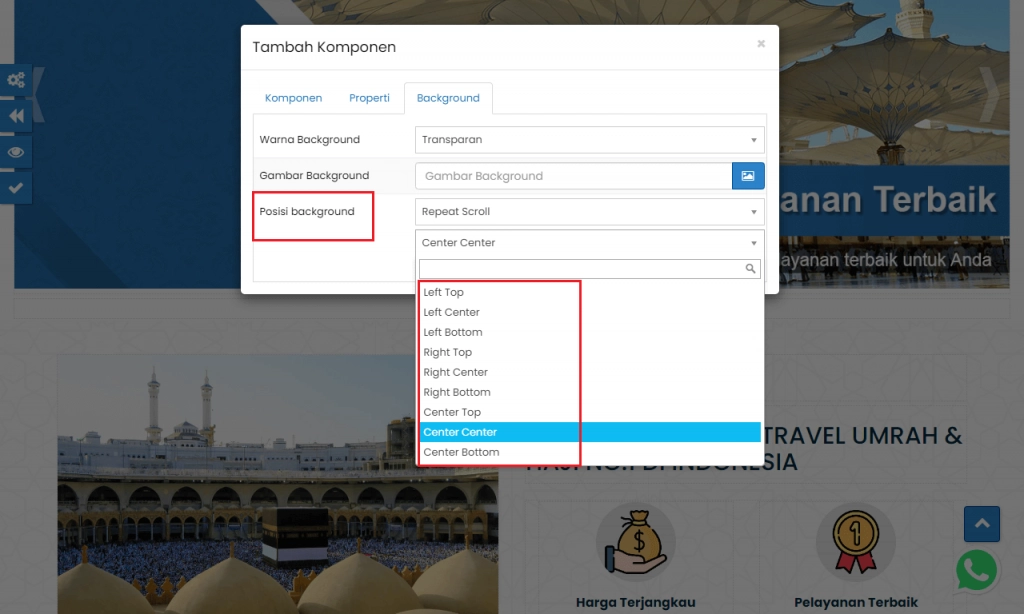
Anda juga dapat mengatur dan memilih letak posisi background.

(Gambar di atas : Penunjuk letak "Posisi Background")
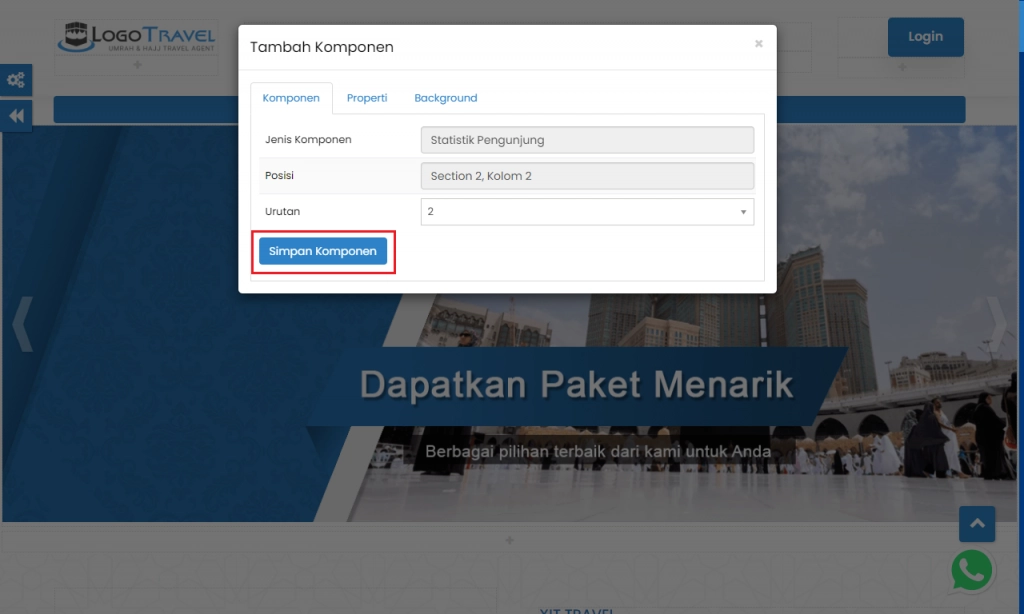
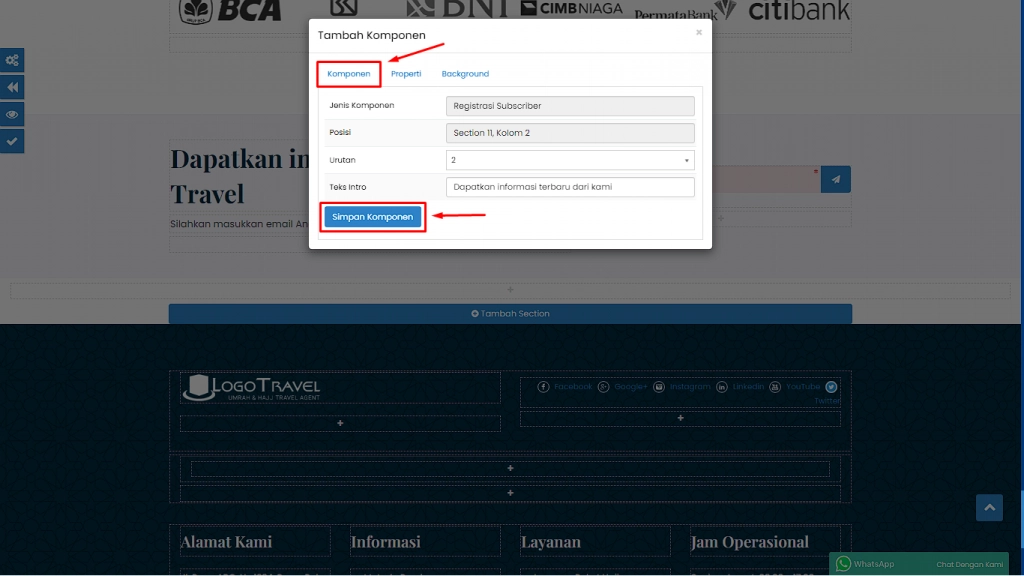
4. Setelah Anda sudah mengatur “Komponen, Properti, dan Background”, pilih kembali tab “Komponen” lalu pilih “Simpan Komponen”

(Gambar di atas : Penunjuk letak tombol)
5. Setelah Anda sudah mengatur semua nya Anda bisa melakukan Preview Tampilan terlebih dahulu dengan cara pilih tombol dalam kotak merah di bawah ini :

(Gambar di atas : Penunjuk letak tombol)
6. Dan terakhir apabila sudah di preview tampilan, Anda dapat langsung menerapkan tampilan website dengan cara pilih tombol dalam kotak merah di bawah ini :

(Gambar di atas : Penunjuk letak tombol)
B. Registrasi Subscriber
Registrasi Subscriber adalah Komponen yang berfungsi untuk menampilkan formulir registrasi untuk menjadi subscriber bagi pelanggan yang ingin mendapatkan penawaran-penawaran melalui email.

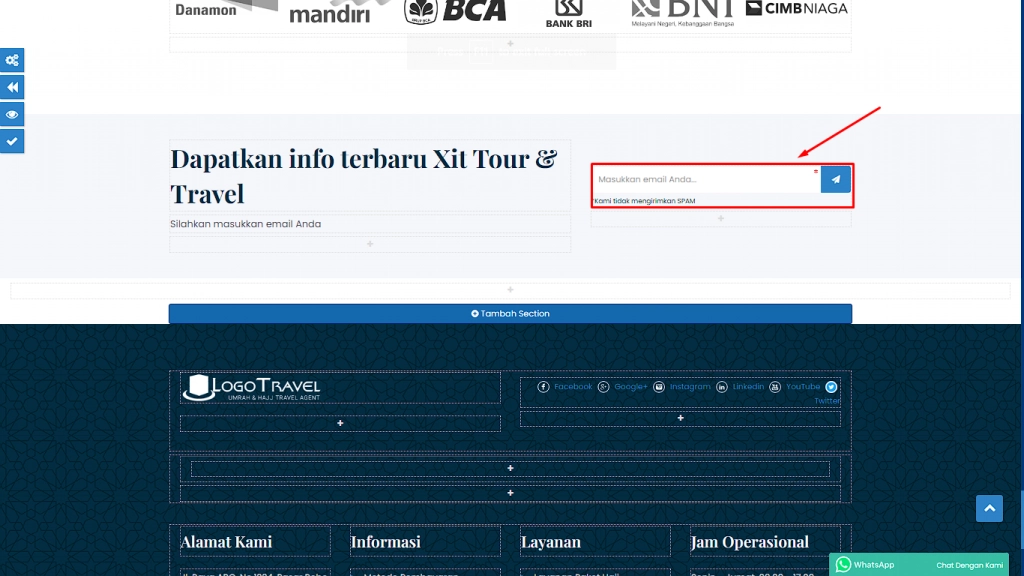
(Gambar di atas : Contoh dari Registrasi Subscriber)
-
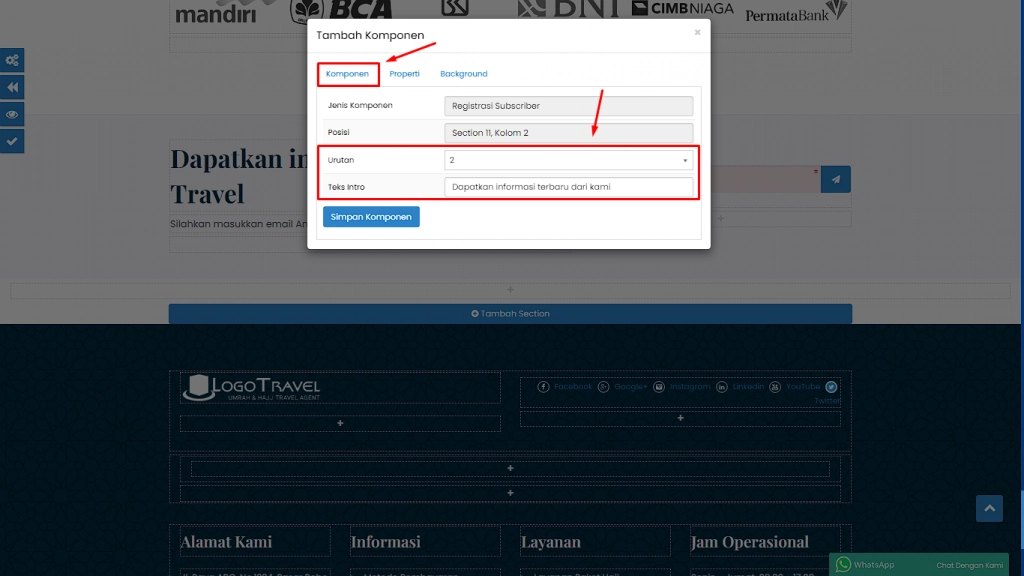
Pada tab "Komponen" sesuaikan "Urutan" dan "Teks Intro" dengan keinginan Anda.

(Gambar di atas : Penunjuk letak tab "Komponen")
"Urutan" : Untuk memilih urutan letak Komponen pada suatu Section. (Apabila Anda memilih "1" maka Komponen akan diletakan diposisi paling atas pada suatu Section.)
"Teks Intro" : Isikan teks sebagai intro pada Komponen ini.
2. Kemudian pilih tab “Properti” lalu sesuaikan dengan keinginan Anda.

(Gambar di atas : Penunjuk tab "Properti")
"Warna Teks" : Untuk menentukan warna pada teks.
Untuk mengatur "Warna Teks", bisa dilakukan dengan 3 metode yaitu menggunakan RGB, HSL, HEX.
- RGB : Metode penentuan warna dimana skema warna terbagi menjadi 3 kanal: Merah, Hijau, Biru dan warna ditentukan dalam bilangan bulat antara 0 dan 255
- HSL : (Hue Saturation and Lightness): Metode penentuan warna dimana hue ditentukan dalam bilangan bulat antara 0 dan 359, saturation dan lightness ditentukan dalam bentuk persentase
- HEX : Metode penentuan warna dimana warna Merah, Hijau, Biru dalam format bilangan bulat heksadesimal antara 00 dan FF
Untuk mengganti metode pengaturan warna dapat dengan mengklik tombol yang ditandai dengan kotak merah dibawah ini :

(Gambar di atas : 3 metode penentuan warna)
"Alignment" : Untuk mengatur tata letak teks.
"Font" : Untuk menentukan jenis font yang ingin dipakai.
"Margin" : Untuk mengatur jarak antara Section atau Komponen.
"Padding" : Untuk mengatur jarak Komponen yang ada di dalam Section.
"CSS Selector Class" : Untuk memberikan style pada Section atau Komponen berdasarkan nama class tertentu pada menu Custom CSS.
"CSS Selector ID" : Untuk memberikan style pada Section atau Komponen berdasarkan nama ID tertentu pada menu Custom CSS.
"Custom Inline CSS" : Untuk memberikan stlye CSS pada Komponen secara langsung.
"Responsive Layout" : Untuk menentukan tampil tidaknya Section atau Komponen terpilih pada ukuran layar tertentu.
3. Pilih tab “Background”, lalu sesuaikan “Warna Background, Gambar Background, dan Posisi Background”.

(Gambar di atas : Penunjuk letak tab “Background”)
"Warna Background" : Ada 3 jenis “Transparan, Sesuai warna Tema, dan Pilih Warna”, pilih "Transparan" untuk background tanpa warna, pilih "Sesuai Warna Tema" apabila warna background ingin disesuaikan dengan Warna Tema (Panduan mengatur Warna Tema dapat Anda baca disini), pilih "Pilih Warna" untuk menentukan sendiri warna dari background.

(Gambar di atas : 3 jenis "Warna Background")
"Gambar Background" : Anda dapat menambahkan gambar sebagai background dari Komponen.
Apabila Anda ingin mengupload gambar yang sudah ada di file komputer Anda, ikuti langkah berikut :
Pilih tombol dalam kotak merah > pilih tombol "Choose File" > pilih “Upload Gambar”

(Gambar di atas : Penunjuk letak tombol)

(Gambar di atas : Penunjuk letak tombol)
Pilih salah satu gambar dalam kotak merah yang sudah masuk ke dalam daftar gambar sistem.

(Gambar di atas : Penunjuk daftar gambar sistem)
"Posisi Background" : terdiri dari 4 Jenis yaitu “Repeat Scroll”, “Repeat Fixed”, “Fill Scroll”, “Fill Faxed”. Anda dapat memilih nya sesuai dengan keinginan travel Anda.

(Gambar di atas : Penunjuk letak "Posisi Background")
Anda juga dapat mengatur dan memilih letak posisi background.

(Gambar di atas : Penunjuk letak "Posisi Background")
4. Setelah Anda sudah mengatur “Komponen, Properti, dan Background”, pilih kembali tab “Komponen” lalu pilih “Simpan Komponen”

(Gambar di atas : Penunjuk letak tombol)
5. Setelah Anda sudah mengatur semua nya Anda bisa melakukan Preview Tampilan terlebih dahulu dengan cara pilih tombol dalam kotak merah di bawah ini :

(Gambar di atas : Penunjuk letak tombol)
6. Dan terakhir apabila sudah di preview tampilan, Anda dapat langsung menerapkan tampilan website dengan cara pilih tombol dalam kotak merah di bawah ini :

(Gambar di atas : Penunjuk letak tombol)
C. Tombol (Button)
Tombol (Button) adalah Komponen yang berfungsi untuk menampilkan tombol pada suatu Section.
(Gambar di atas : Contoh dari Tombol (Button))
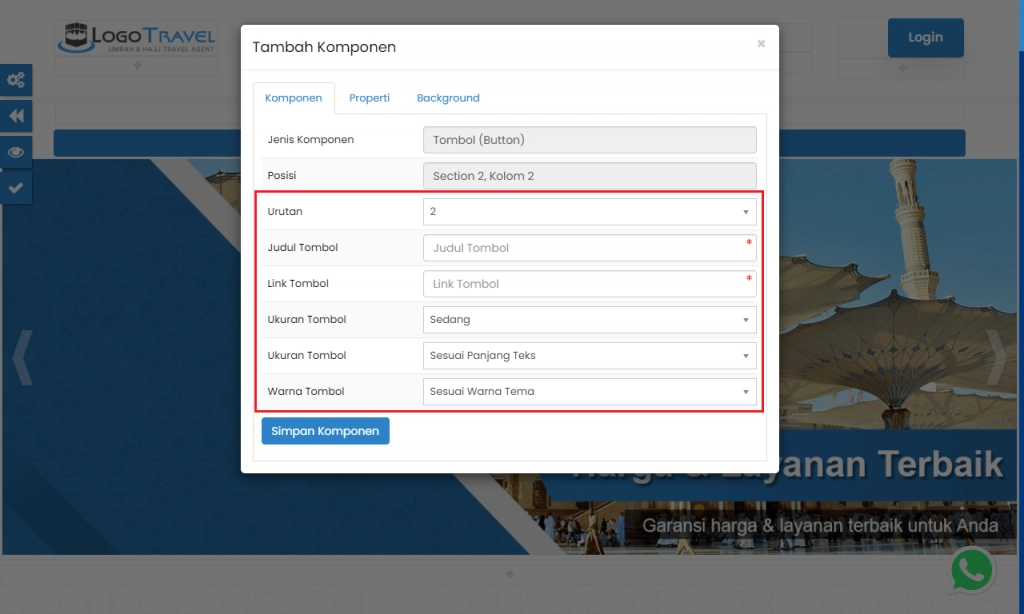
-
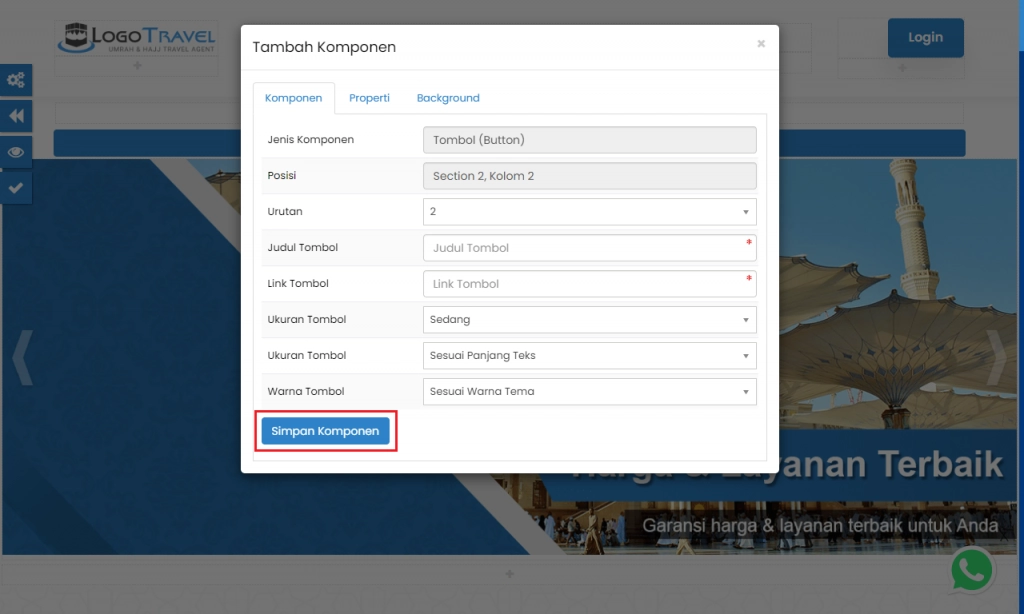
Sesuaikan “Urutan, Judul Tombol, Link Tombol, Ukuran Tombol, Warna Tombol” dengan keinginan Anda.

2. Kemudian klik “Properti” lalu sesuaikan dengan keinginan Anda seperti:
- Warna Teks: Untuk menentukan warna pada teks
- Alignment: Untuk mengatur tata letak teks
- Font: Untuk menentukan jenis font yang ingin dipakai
- Margin: Untuk mengatur jarak antara Section atau Komponen
- Padding: Untuk mengatur jarak Komponen yang ada di dalam Section
- CSS Selector Class: Untuk memberikan style pada Section atau Komponen berdasarkan nama class tertentu pada menu Custom CSS
- CSS Selector ID: Untuk memberikan style pada Section atau Komponen berdasarkan nama ID tertentu pada menu Custom CSS
- Custom Inline CSS: Untuk memberikan stlye CSS pada Komponen secara langsung
- Responsive Layout: Untuk menentukan tampil tidaknya Section atau Komponen terpiih pada ukuran layar tertentu

3. Pilih “Background”, lalu sesuaikan “Warna Background, Gambar Background, dan Posisi Background”

- Warna Background ada 3 jenis “Transparan, Sesuai warna Tema, dan Pilih Warna”, Anda dapat memilih sesuai dengan travel anda

- Gambar Background
Apabila Anda ingin mengupload gambar yang sudah ada di file komputer Anda, ikuti langkah berikut :
Klik Ikon “ ![]() ” > Klik tombol simbol “
” > Klik tombol simbol “![]() ” > Pilih “Upload Gambar”
” > Pilih “Upload Gambar”


- Posisi Background terdiri dari 4 Jenis yaitu “Repeat Scroll”, “Repeat Fixed”, “Fill Scroll”, “Fill Faxed”. Anda dapat memilih nya sesuai dengan keinginan travel Anda.

Anda juga dapat mengatur dan memilih letak posisi background

4. Setelah Anda sudah mengatur “Komponen, Properti, dan Background”, kemudian pilih kembali “Komponen” lalu klik “Simpan Komponen”

5. Setelah Anda sudah mengatur semua nya Anda bisa melakukan Preview Tampilan terlebih dahulu dengan cara pilih ikon “![]() ”
”

6. Dan terakhir apabila sudah di preview tampilan, Anda dapat langsung menerapkan tampilan website dengan cara pilih ikon “![]() "
"

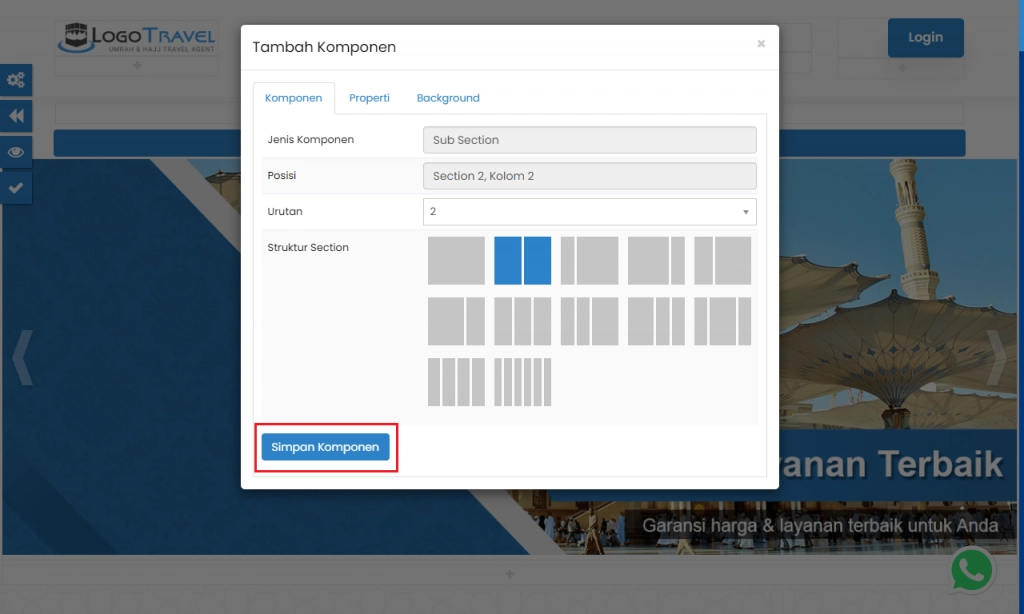
Mengatur komponen: Sub Section
-
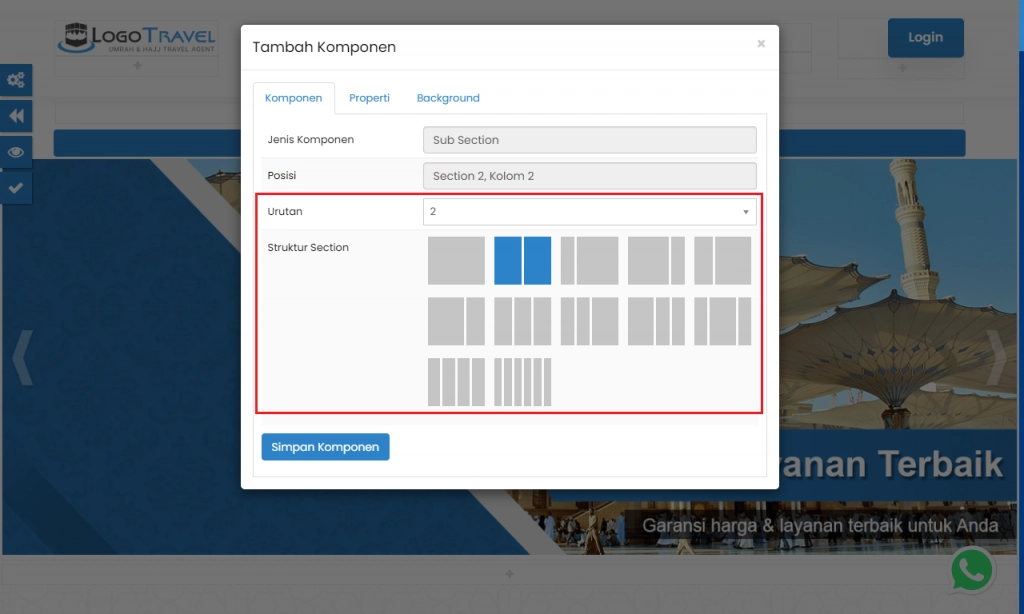
Sesuaikan "Urutan" dan "Struktur Section" dengan keinginan Anda.

2. Kemudian klik “Properti” lalu sesuaikan dengan keinginan Anda seperti:
- Warna Teks: Untuk menentukan warna pada teks
- Alignment: Untuk mengatur tata letak teks
- Font: Untuk menentukan jenis font yang ingin dipakai
- Margin: Untuk mengatur jarak antara Section atau Komponen
- Padding: Untuk mengatur jarak Komponen yang ada di dalam Section
- CSS Selector Class: Untuk memberikan style pada Section atau Komponen berdasarkan nama class tertentu pada menu Custom CSS
- CSS Selector ID: Untuk memberikan style pada Section atau Komponen berdasarkan nama ID tertentu pada menu Custom CSS
- Custom Inline CSS: Untuk memberikan stlye CSS pada Komponen secara langsung
- Responsive Layout: Untuk menentukan tampil tidaknya Section atau Komponen terpiih pada ukuran layar tertentu

3. Pilih “Background”, lalu sesuaikan “Warna Background, Gambar Background, dan Posisi Background”

- Warna Background ada 3 jenis “Transparan, Sesuai warna Tema, dan Pilih Warna”, Anda dapat memilih sesuai dengan travel anda

- Gambar Background
Apabila Anda ingin mengupload gambar yang sudah ada di file komputer Anda, ikuti langkah berikut :
Klik Ikon “ ![]() ” > Klik tombol simbol “
” > Klik tombol simbol “![]() ” > Pilih “Upload Gambar”
” > Pilih “Upload Gambar”


- Posisi Background terdiri dari 4 Jenis yaitu “Repeat Scroll”, “Repeat Fixed”, “Fill Scroll”, “Fill Faxed”. Anda dapat memilih nya sesuai dengan keinginan travel Anda.

Anda juga dapat mengatur dan memilih letak posisi background

4. Setelah Anda sudah mengatur “Komponen, Properti, dan Background”, kemudian pilih kembali “Komponen” lalu klik “Simpan Komponen”

5. Setelah Anda sudah mengatur semua nya Anda bisa melakukan Preview Tampilan terlebih dahulu dengan cara pilih ikon “![]() ”
”

6. Dan terakhir apabila sudah di preview tampilan, Anda dapat langsung menerapkan tampilan website dengan cara pilih ikon “![]() "
"

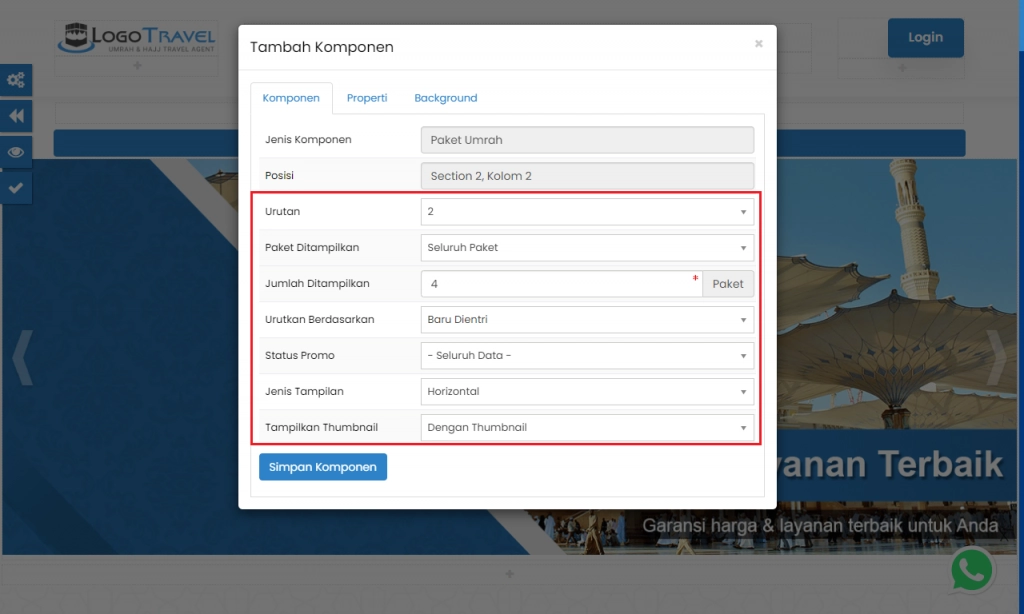
Mengatur komponen: Paket Umrah
-
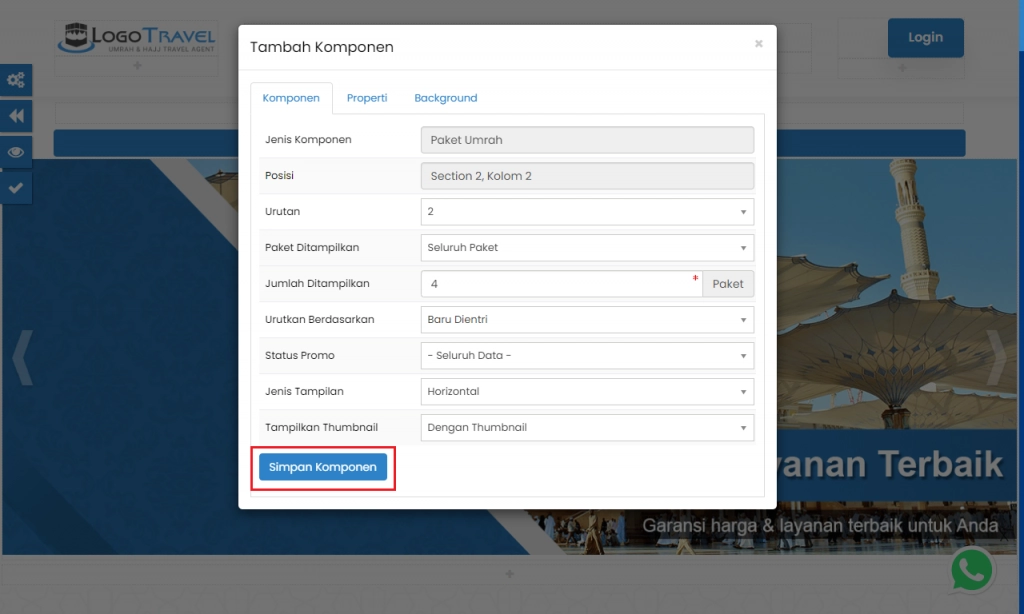
Sesuaikan “Urutan, Paket Ditampilkan, Jumlah Ditampilkan, Urutkan Berdasarkan, Status Promo, Jenis Tampilan, Tampilkan Thumbnail” dengan keinginan Anda.

2. Kemudian klik “Properti” lalu sesuaikan dengan keinginan Anda seperti:
- Warna Teks: Untuk menentukan warna pada teks
- Alignment: Untuk mengatur tata letak teks
- Font: Untuk menentukan jenis font yang ingin dipakai
- Margin: Untuk mengatur jarak antara Section atau Komponen
- Padding: Untuk mengatur jarak Komponen yang ada di dalam Section
- CSS Selector Class: Untuk memberikan style pada Section atau Komponen berdasarkan nama class tertentu pada menu Custom CSS
- CSS Selector ID: Untuk memberikan style pada Section atau Komponen berdasarkan nama ID tertentu pada menu Custom CSS
- Custom Inline CSS: Untuk memberikan stlye CSS pada Komponen secara langsung
- Responsive Layout: Untuk menentukan tampil tidaknya Section atau Komponen terpiih pada ukuran layar tertentu

3. Pilih “Background”, lalu sesuaikan “Warna Background, Gambar Background, dan Posisi Background”

- Warna Background ada 3 jenis “Transparan, Sesuai warna Tema, dan Pilih Warna”, Anda dapat memilih sesuai dengan travel anda

- Gambar Background
Apabila Anda ingin mengupload gambar yang sudah ada di file komputer Anda, ikuti langkah berikut :
Klik Ikon “ ![]() ” > Klik tombol simbol “
” > Klik tombol simbol “![]() ” > Pilih “Upload Gambar”
” > Pilih “Upload Gambar”


- Posisi Background terdiri dari 4 Jenis yaitu “Repeat Scroll”, “Repeat Fixed”, “Fill Scroll”, “Fill Faxed”. Anda dapat memilih nya sesuai dengan keinginan travel Anda.

Anda juga dapat mengatur dan memilih letak posisi background

4. Setelah Anda sudah mengatur “Komponen, Properti, dan Background”, kemudian pilih kembali “Komponen” lalu klik “Simpan Komponen”

5. Setelah Anda sudah mengatur semua nya Anda bisa melakukan Preview Tampilan terlebih dahulu dengan cara pilih ikon “![]() ”
”

6. Dan terakhir apabila sudah di preview tampilan, Anda dapat langsung menerapkan tampilan website dengan cara pilih ikon “![]() "
"

Untuk panduan menambah komponen yang lain dapat Anda lihat pada materi berikutnya atau dengan mengakses link ini

