Video Tutorial Cara Mengatur Menu Responsive V.2
Panduan Tertulis Cara Mengatur Menu Responsive V.2
Menu Responsive adalah pengaturan terkait menu apa saja yang nantinya akan muncul ketika Anda mengakses website Anda melalui handphone.
Mengakses Menu Responsive
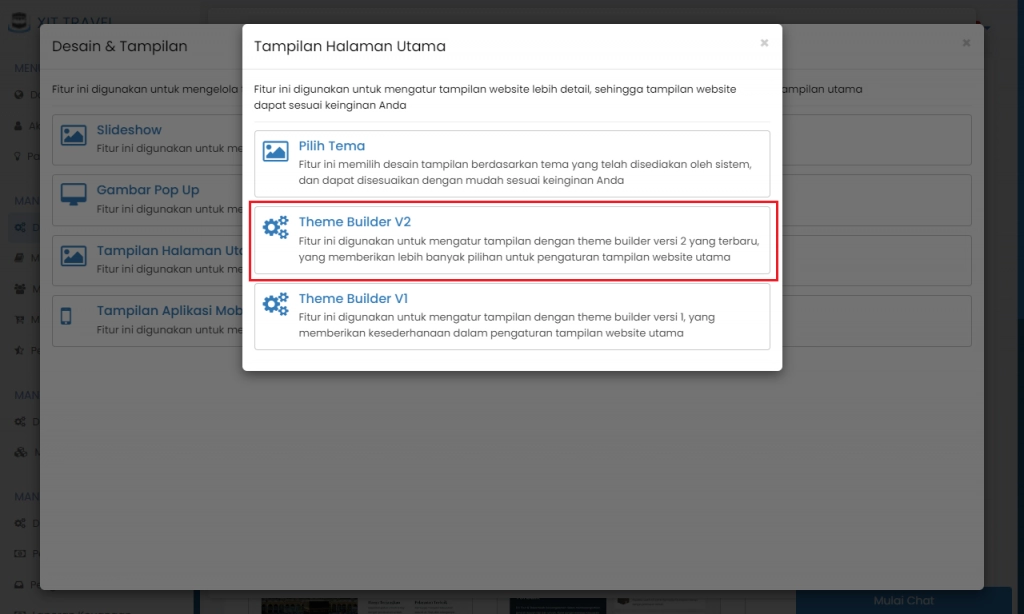
1. Pada modul “Manajemen Administrasi” > pilih fitur “Data Master & Pengaturan” > pilih fitur “Design & Tampilan” > pilih fitur “Tampilan Halaman Utama” > pilih fitur “Theme Builder V2”

(Gambar di atas : Tahapan untuk mengakses fitur Theme Builder V2)
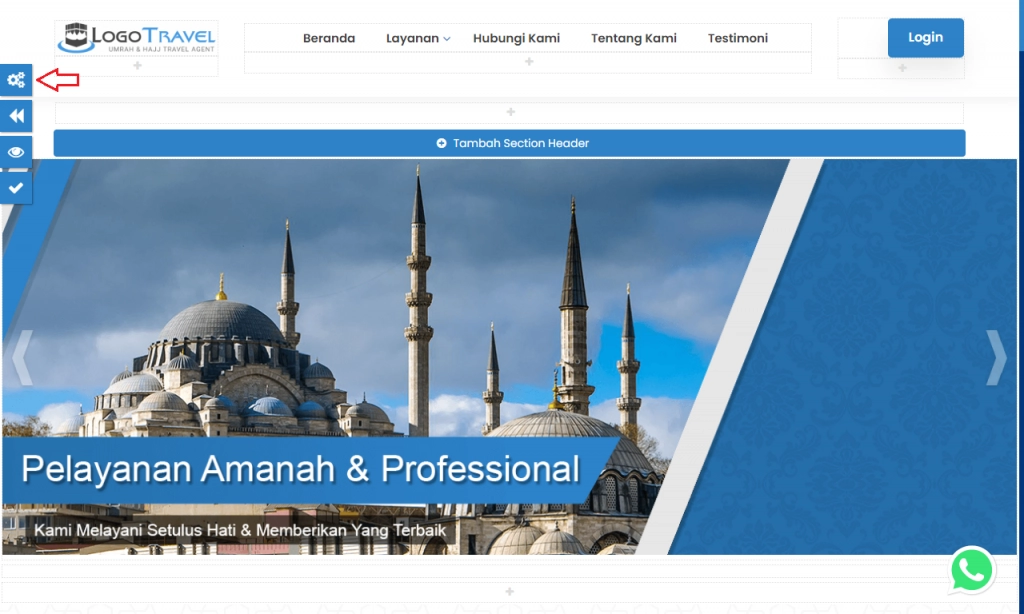
Selanjutnya Anda akan melihat halaman pengaturan tampilan halaman depan.

(Gambar di atas : Tampilan halaman pengaturan tampilan halaman depan)
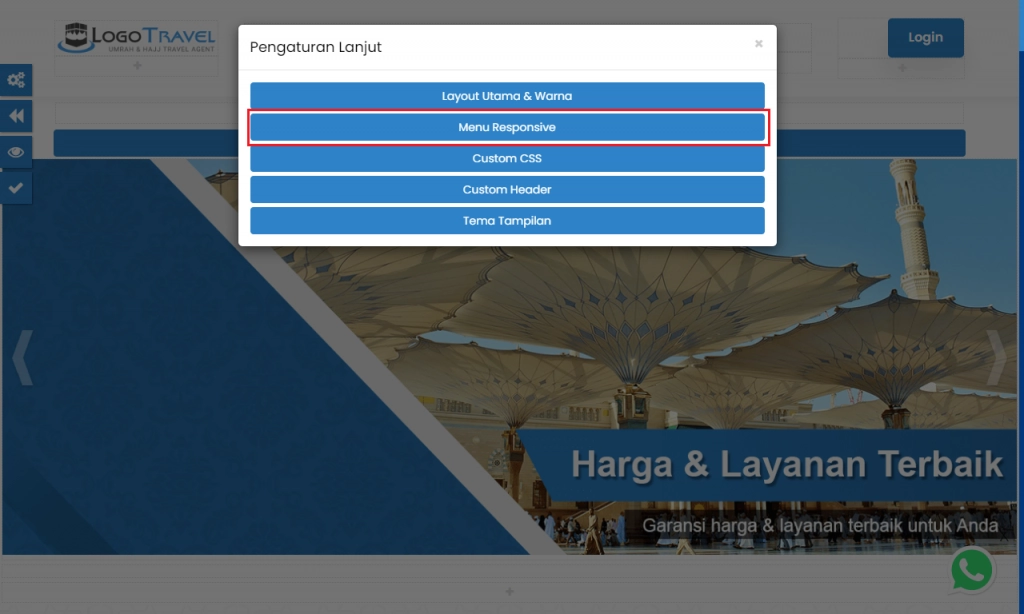
2. Pada halaman pengaturan tampilan halaman depan > pilih tombol “Pengaturan Lanjut” “” > pilih tombol “Menu Responsive”

(Gambar di atas : Penunjuk tombol Menu Responsive)
Mengatur Menu Responsive
Pada bagian ini Anda dapat menambah, mengubah, dan menghapus Menu Responsive.
A. Menambah Menu Responsive
Anda dapat menambahkan Menu Responsive, dengan langkah-langkah sebagai berikut :
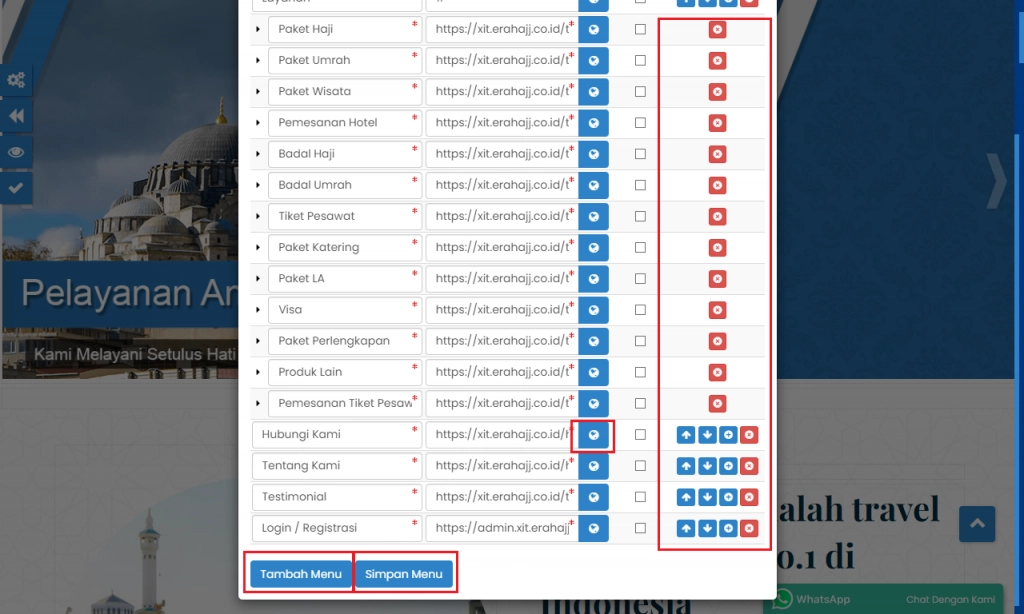
- Pilih tombol “Tambah Menu”
- Pilih link internal dengan mengklik tombol “
 ” kemudian akan memunculkan “Menu Utama”
” kemudian akan memunculkan “Menu Utama” - Pilih menu yang Anda inginkan kemudian klik “Pilih Link” dengan simbol “
 ”. Maka akan terisi secara otomatis “Judul” dan “URL”
”. Maka akan terisi secara otomatis “Judul” dan “URL” - Klik “Simpan Menu” untuk menyimpan perubahan

(Gambar di atas : Penunjuk letak tombol-tombol pada Menu Responsive)
B. Mengubah Menu Responsive
Anda dapat melakukan pengubahan Menu Responsive dengan 2 cara, yaitu:
- Jika ingin melakukan perubahaan penempatan menu, klik tombol “
 ” atau “
” atau “ ” untuk melakukan perubahannya
” untuk melakukan perubahannya - Jika ingin menambahkan sub menu, silahkan pilih “Tambah Sub Menu” “
 ”
”
C. Menghapus Menu Responsive
Anda dapat menghapus Menu Responsive dengan mengklik tombol “Hapus Menu” “ ”
”
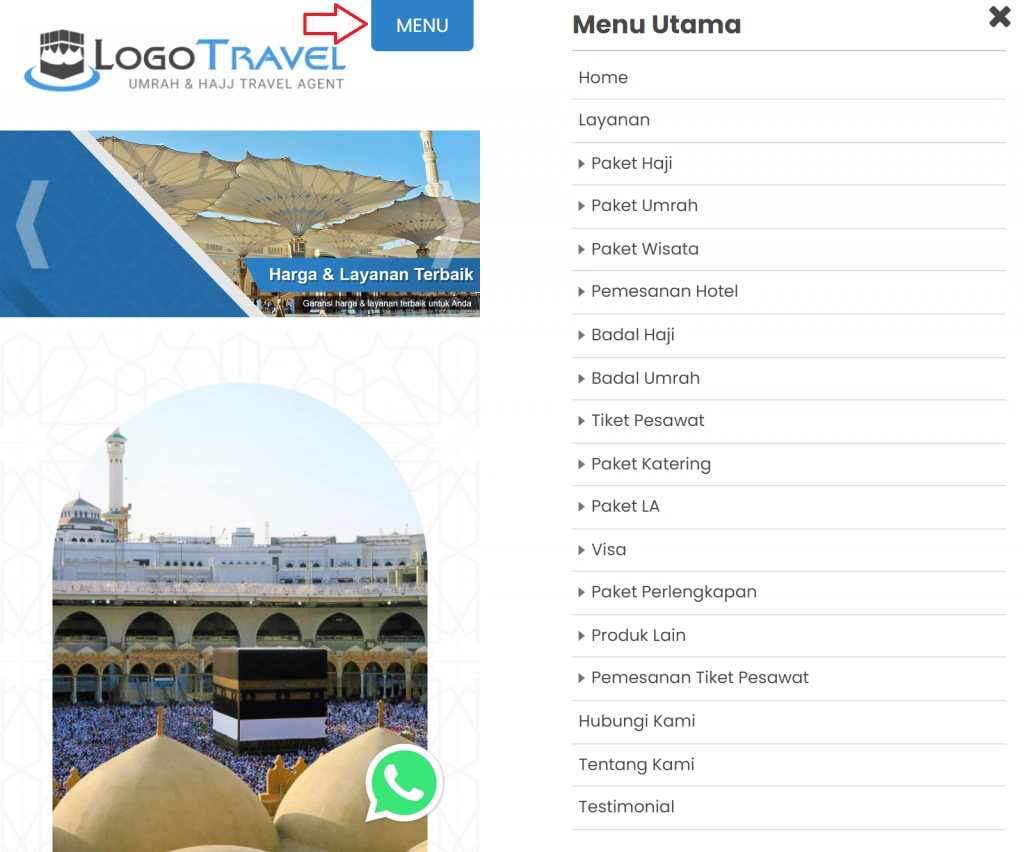
Berikut adalah tampilan Menu Responsive yang akan muncul pada aplikasi mobile

(Gambar di atas : Tampilan Menu Responsive pada aplikasi mobile)

