Video Tutorial Cara Mengatur Jenis Komponen (Peta Lokasi, Video Youtube, Twitter Timeline, Facebook Page, Hubungi Kami)
Panduan Tertulis Cara Mengatur Jenis Komponen (Peta Lokasi, Video Youtube, Twitter Timeline, Facebook Page, Hubungi Kami)
Komponen merupakan penyusun dari section pada website. Komponen pada website memiliki jenis yang berupa: Heading/Judul, Gambar, Logo Utama, dan lain sebagainya.
Pada panduan bagian ini, akan dipaparkan cara mengatur komponen: Peta Lokasi, Video Youtube, Twitter Timeline, Facebook Page, dan Hubungi Kami.
Mengakses Pengaturan Komponen
A. Panduan untuk mengakses pengaturan komponen dapat Anda baca disini
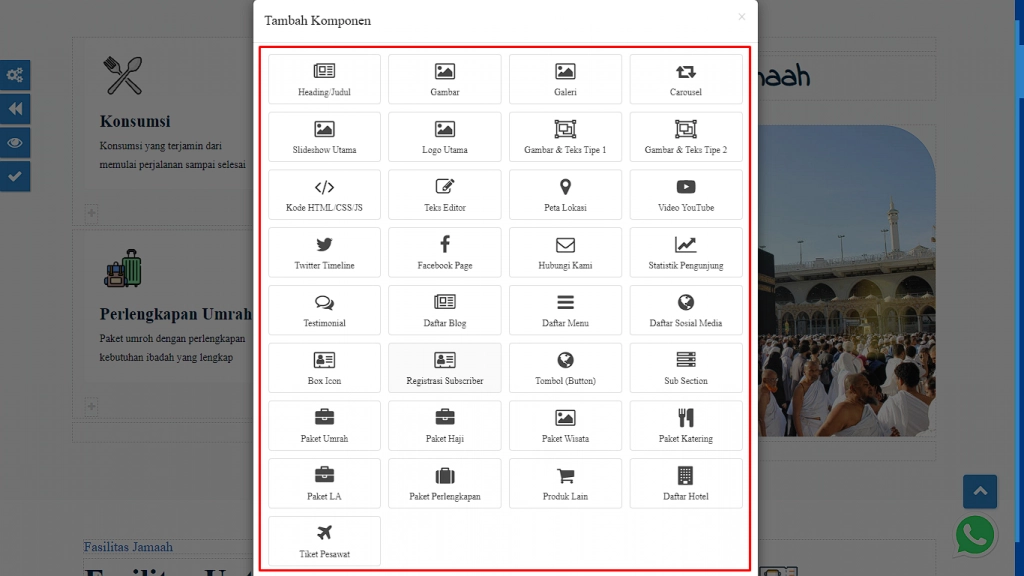
B. Tambah komponen yang Anda inginkan

(Gambar di atas : Daftar Komponen pada menu "Tambah Komponen")
Mengatur Komponen
A. Peta Lokasi
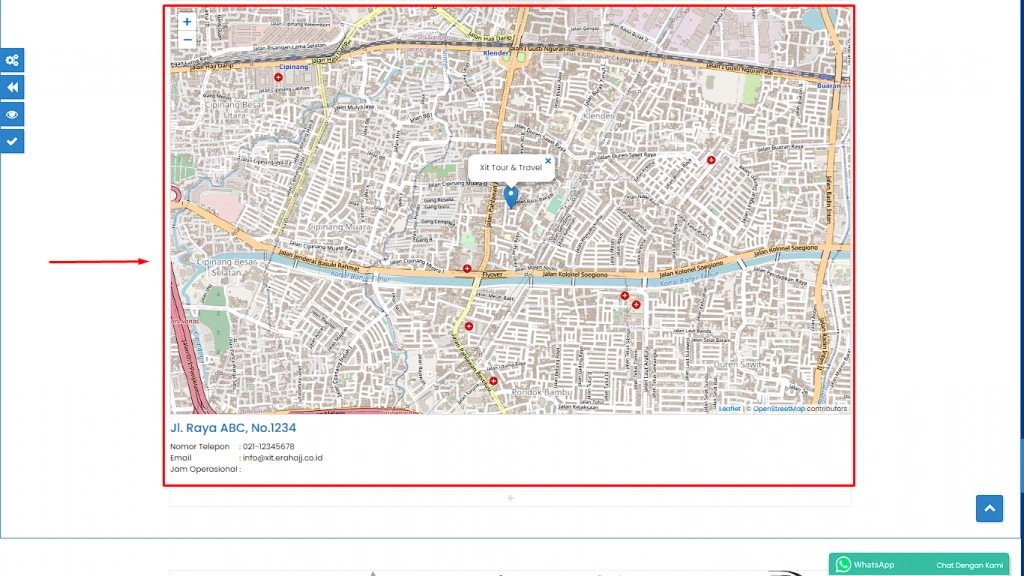
Peta Lokasi adalah Komponen yang berfungsi untuk menampilkan peta lokasi kantor travel Anda pada suatu Section.

(Gambar di atas : Contoh dari Peta Lokasi)
-
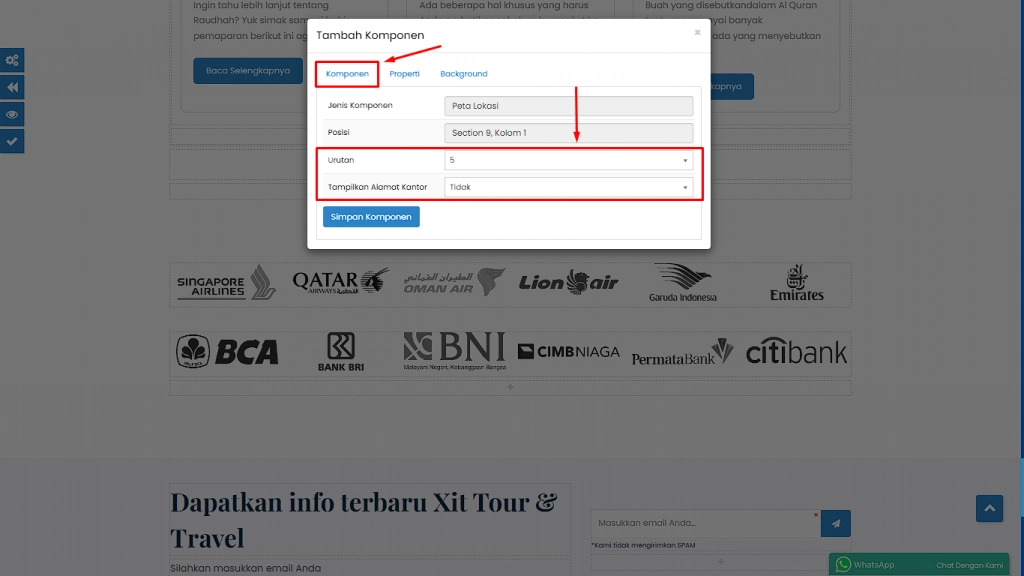
Pada tab "Komponen" sesuaikan "Urutan" dan "Tampilkan Alamat Kantor" dengan keinginan Anda.

(Gambar di atas : Penunjuk letak tab "Komponen")
"Urutan" : Untuk memilih urutan letak Komponen pada suatu Section. (Apabila Anda memilih "1" maka Komponen akan diletakan diposisi paling atas pada suatu Section.)
"Tampilkan Alamat Kantor" : Berfungsi untuk menampilkan alamat kantor. (Apabila Anda memilih "Ya" maka alamat kantor Anda akan tampil pada bagian bawah peta lokasi)
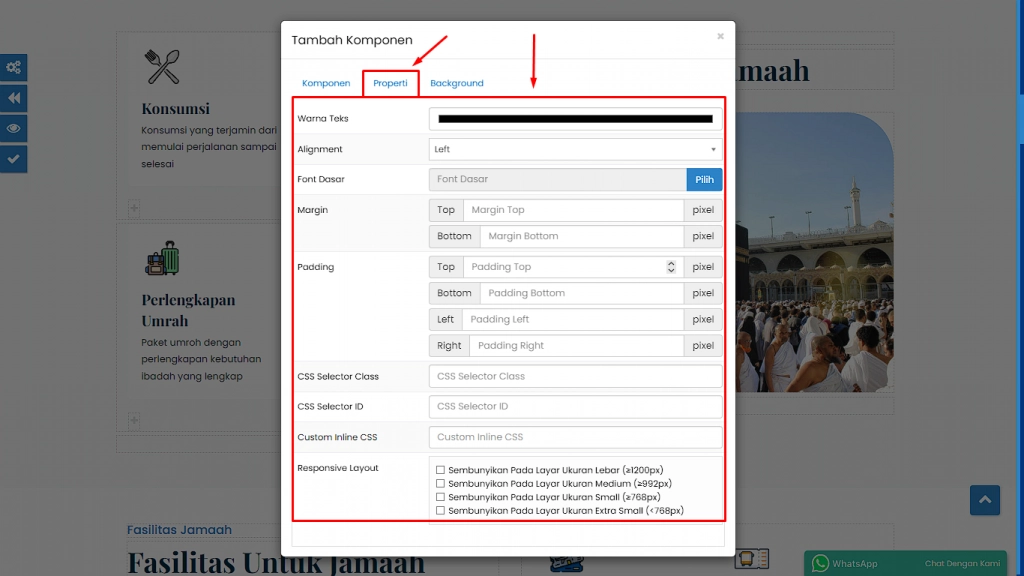
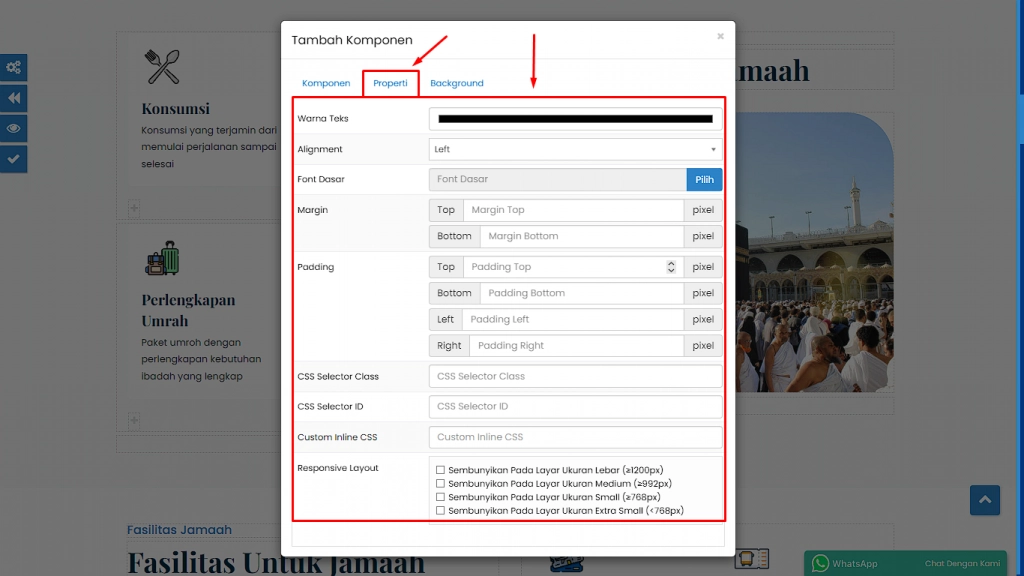
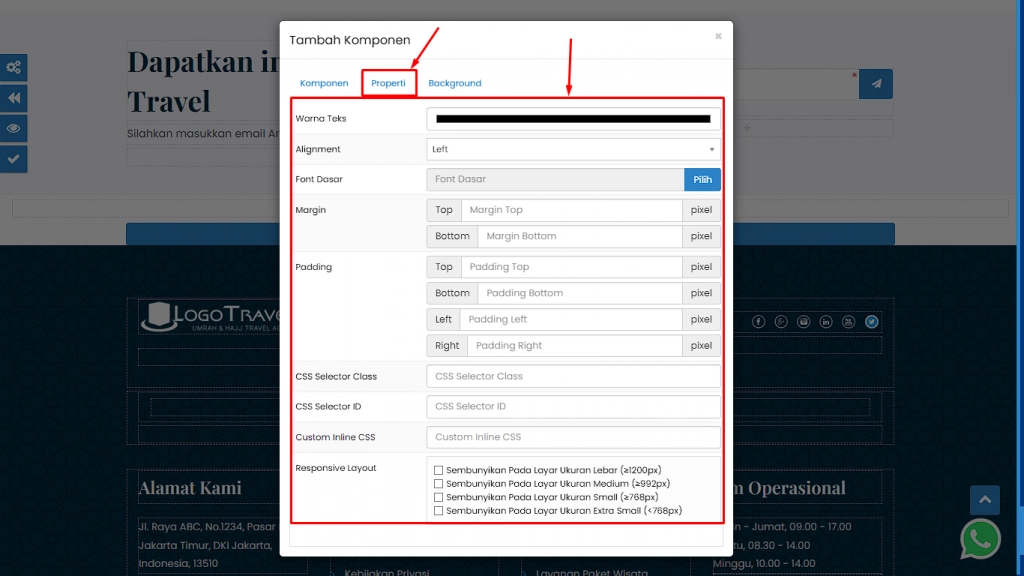
2. Kemudian pilih tab “Properti” lalu sesuaikan dengan keinginan Anda.

(Gambar di atas : Penunjuk tab "Properti")
"Warna Teks" : Untuk menentukan warna pada teks.
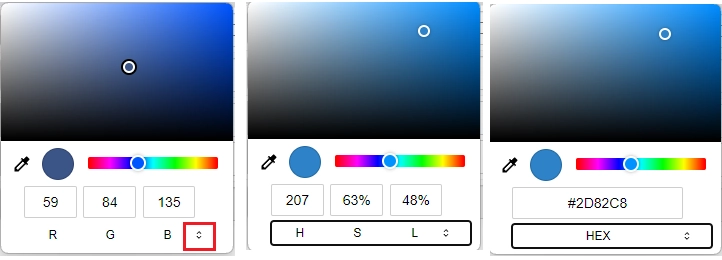
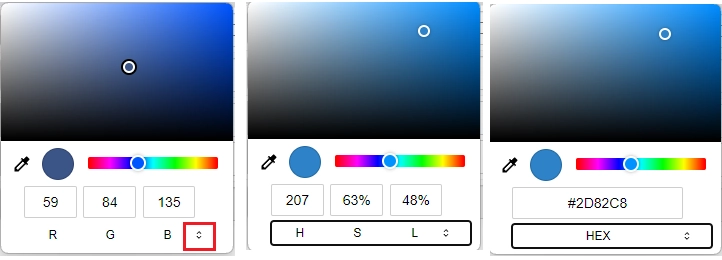
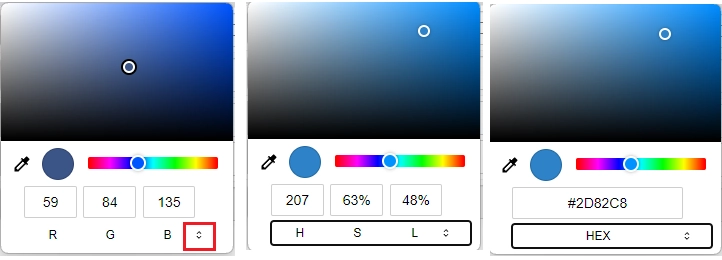
Untuk mengatur "Warna Teks", bisa dilakukan dengan 3 metode yaitu menggunakan RGB, HSL, HEX.
- RGB : Metode penentuan warna dimana skema warna terbagi menjadi 3 kanal: Merah, Hijau, Biru dan warna ditentukan dalam bilangan bulat antara 0 dan 255
- HSL : (Hue Saturation and Lightness): Metode penentuan warna dimana hue ditentukan dalam bilangan bulat antara 0 dan 359, saturation dan lightness ditentukan dalam bentuk persentase
- HEX : Metode penentuan warna dimana warna Merah, Hijau, Biru dalam format bilangan bulat heksadesimal antara 00 dan FF
Untuk mengganti metode pengaturan warna dapat dengan mengklik tombol yang ditandai dengan kotak merah dibawah ini :

(Gambar di atas : 3 metode penentuan warna)
"Alignment" : Untuk mengatur tata letak teks.
"Font" : Untuk menentukan jenis font yang ingin dipakai.
"Margin" : Untuk mengatur jarak antara Section atau Komponen.
"Padding" : Untuk mengatur jarak Komponen yang ada di dalam Section.
"CSS Selector Class" : Untuk memberikan style pada Section atau Komponen berdasarkan nama class tertentu pada menu Custom CSS.
"CSS Selector ID" : Untuk memberikan style pada Section atau Komponen berdasarkan nama ID tertentu pada menu Custom CSS.
"Custom Inline CSS" : Untuk memberikan stlye CSS pada Komponen secara langsung.
"Responsive Layout" : Untuk menentukan tampil tidaknya Section atau Komponen terpilih pada ukuran layar tertentu.
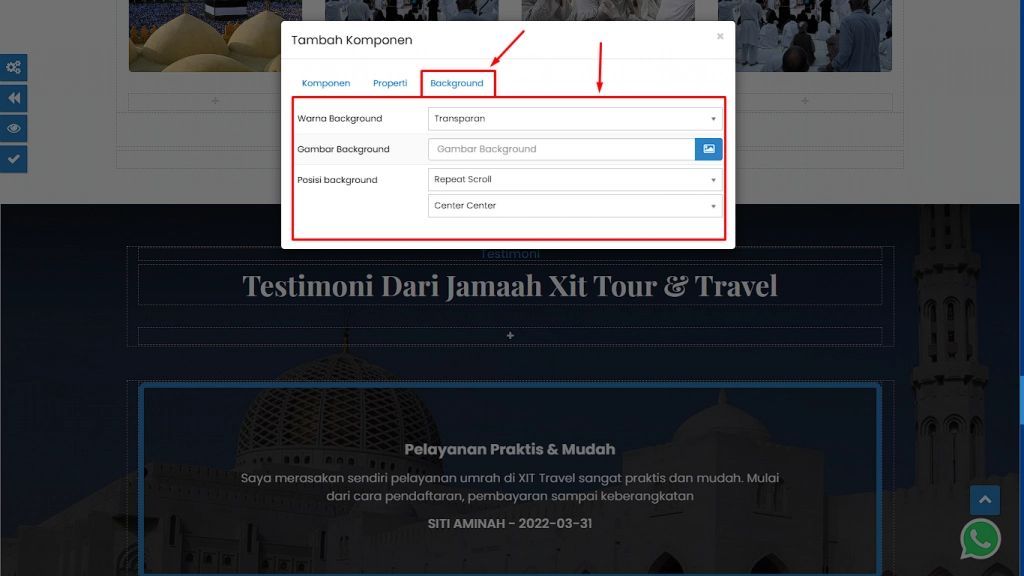
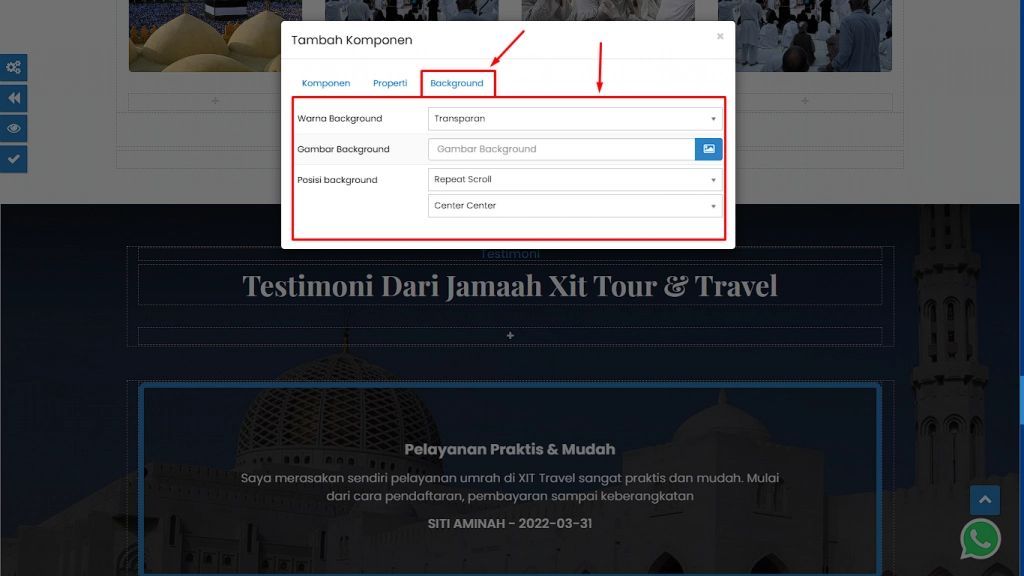
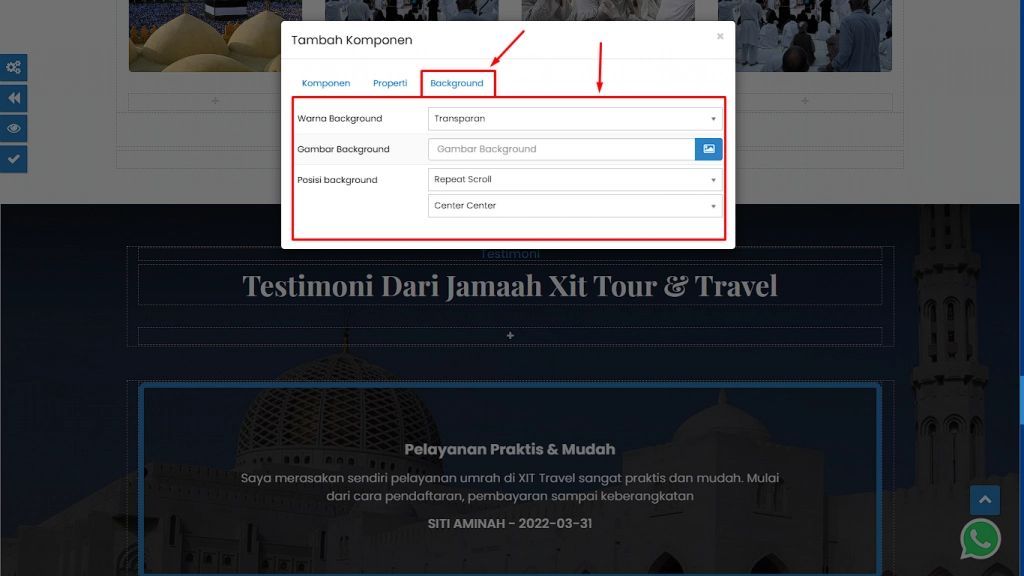
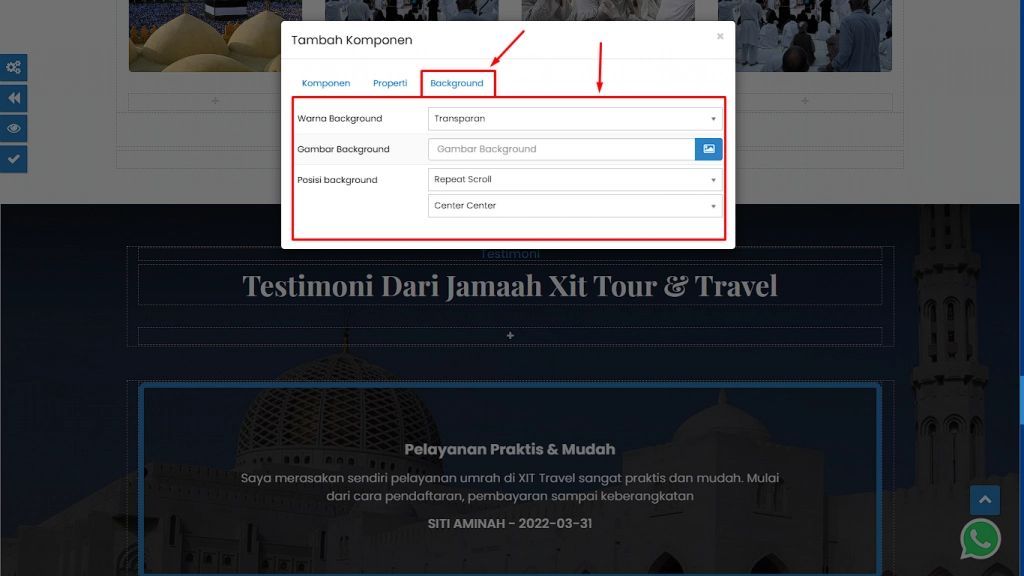
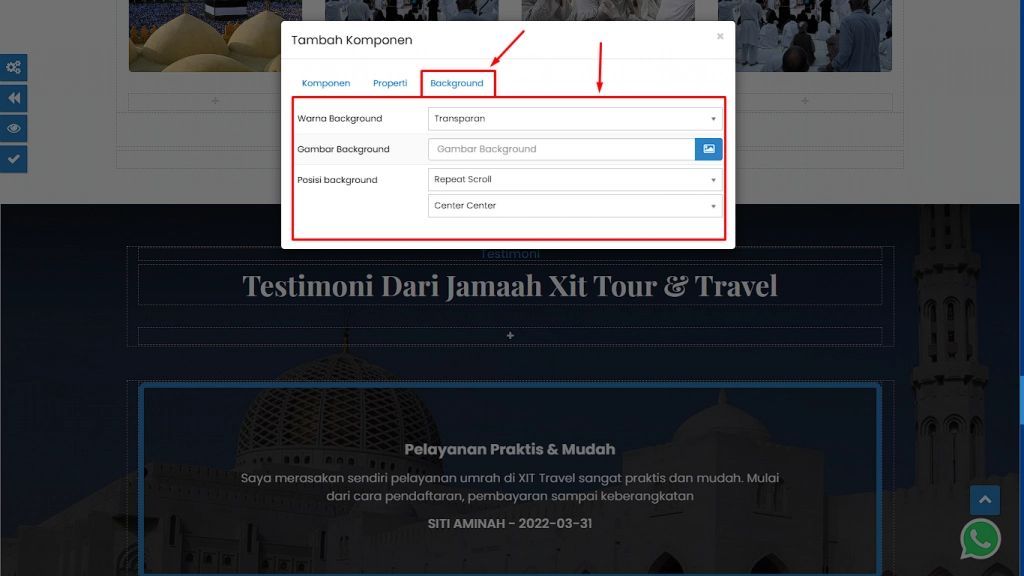
3. Pilih tab “Background”, lalu sesuaikan “Warna Background, Gambar Background, dan Posisi Background”.

(Gambar di atas : Penunjuk letak tab “Background”)
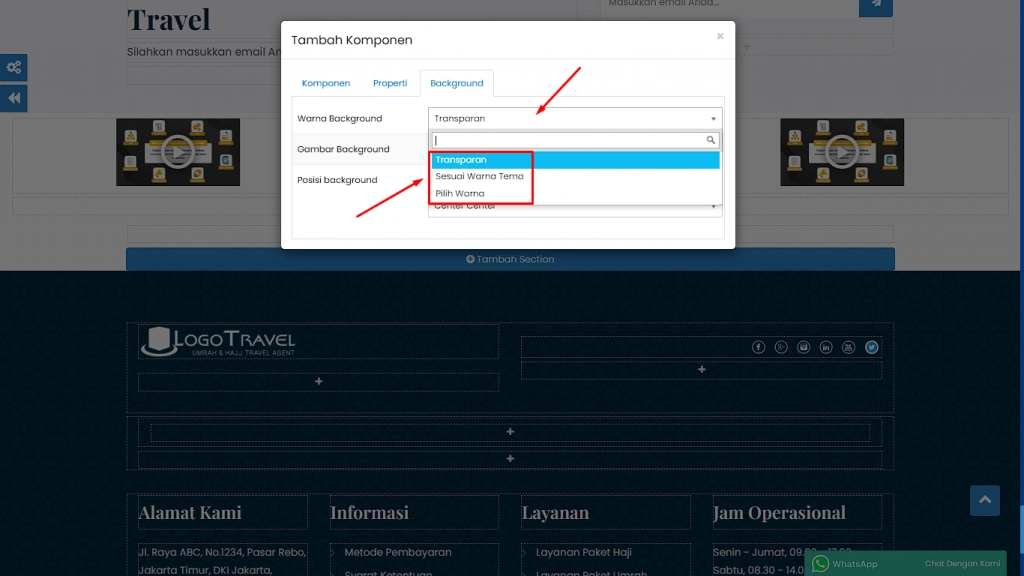
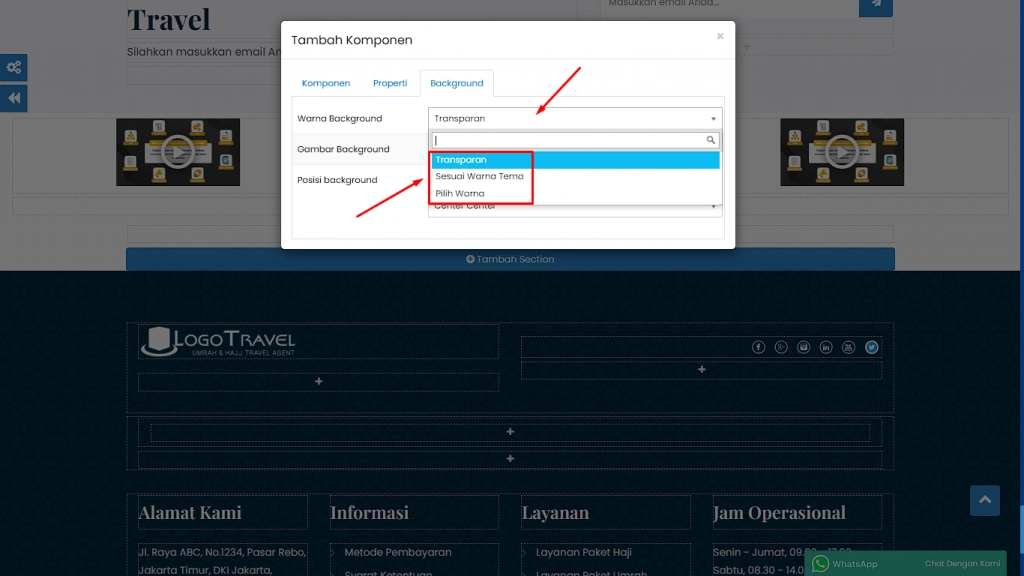
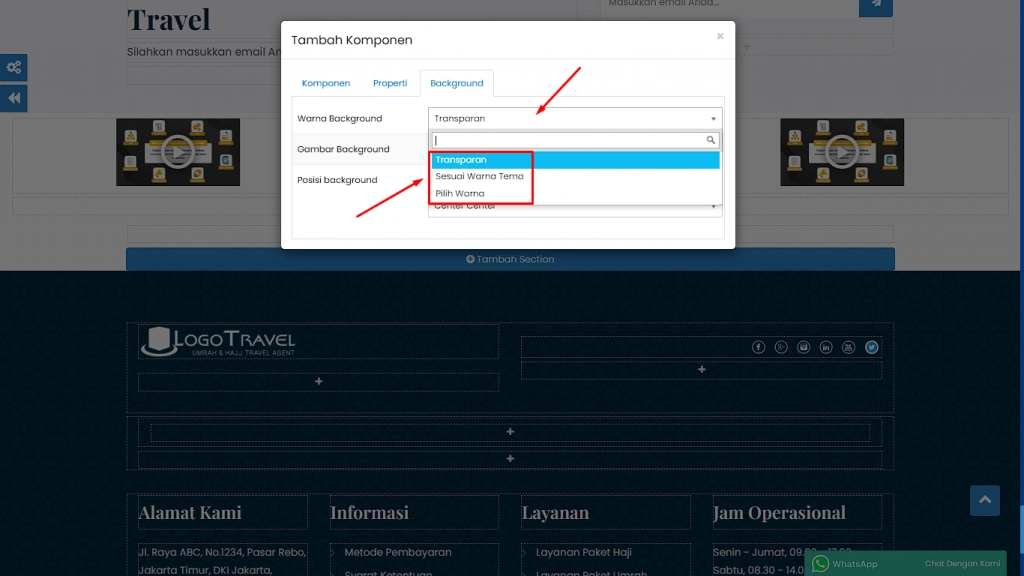
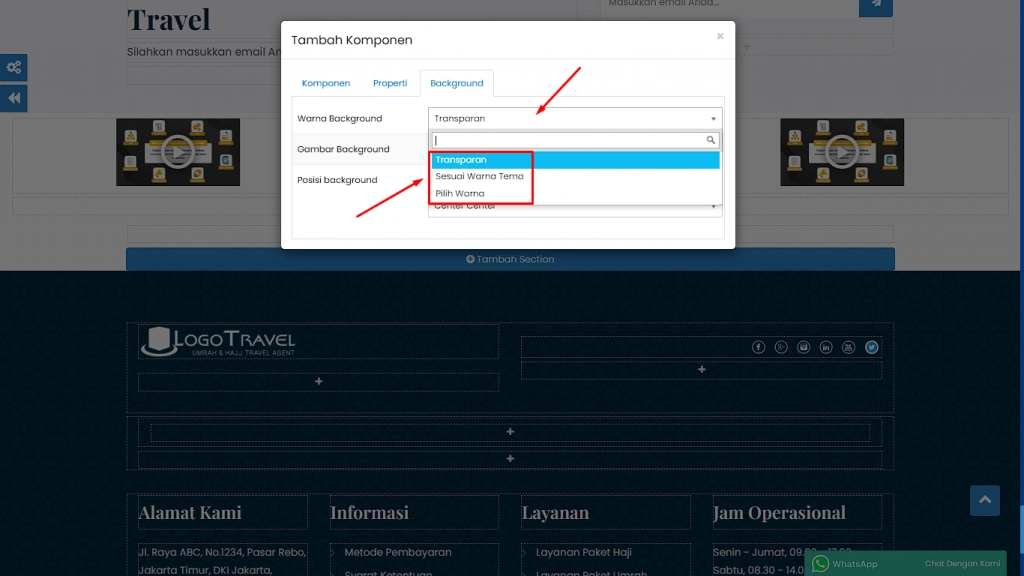
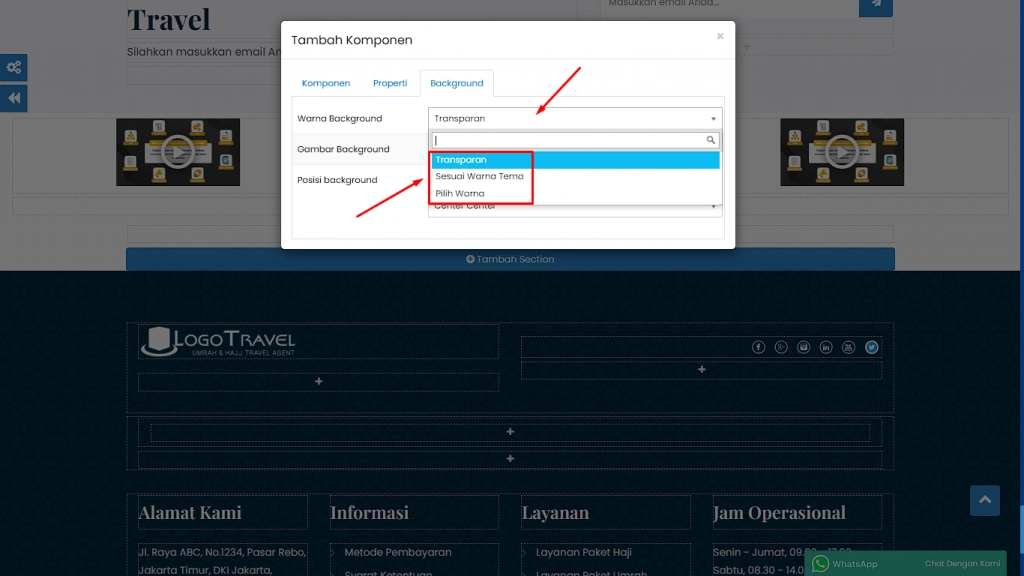
"Warna Background" : Ada 3 jenis “Transparan, Sesuai warna Tema, dan Pilih Warna”, pilih "Transparan" untuk background tanpa warna, pilih "Sesuai Warna Tema" apabila warna background ingin disesuaikan dengan Warna Tema (Panduan mengatur Warna Tema dapat Anda baca disini), pilih "Pilih Warna" untuk menentukan sendiri warna dari background.

(Gambar di atas : 3 jenis "Warna Background")
"Gambar Background" : Anda dapat menambahkan gambar sebagai background dari Komponen.
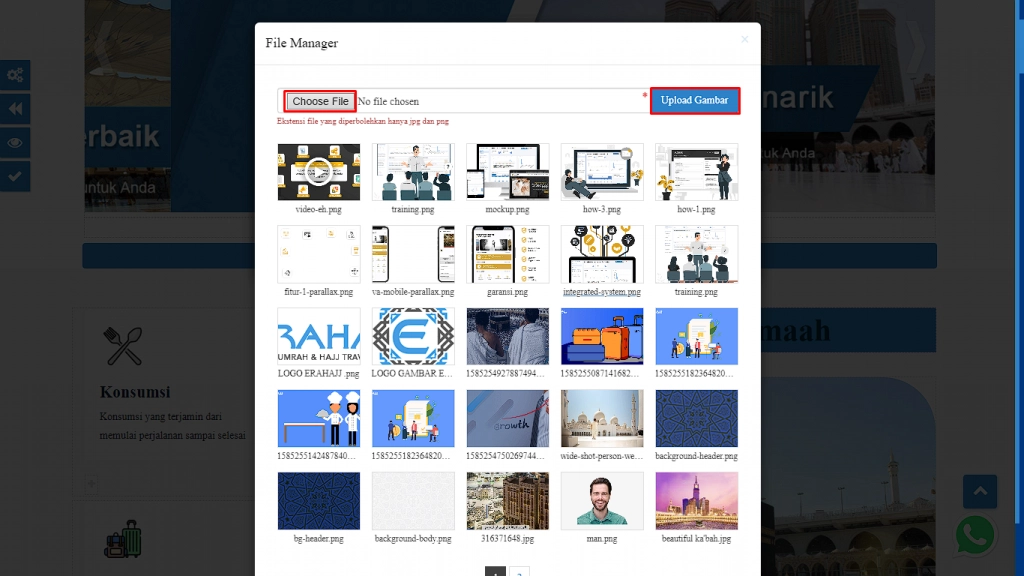
Apabila Anda ingin mengupload gambar yang sudah ada di file komputer Anda, ikuti langkah berikut :
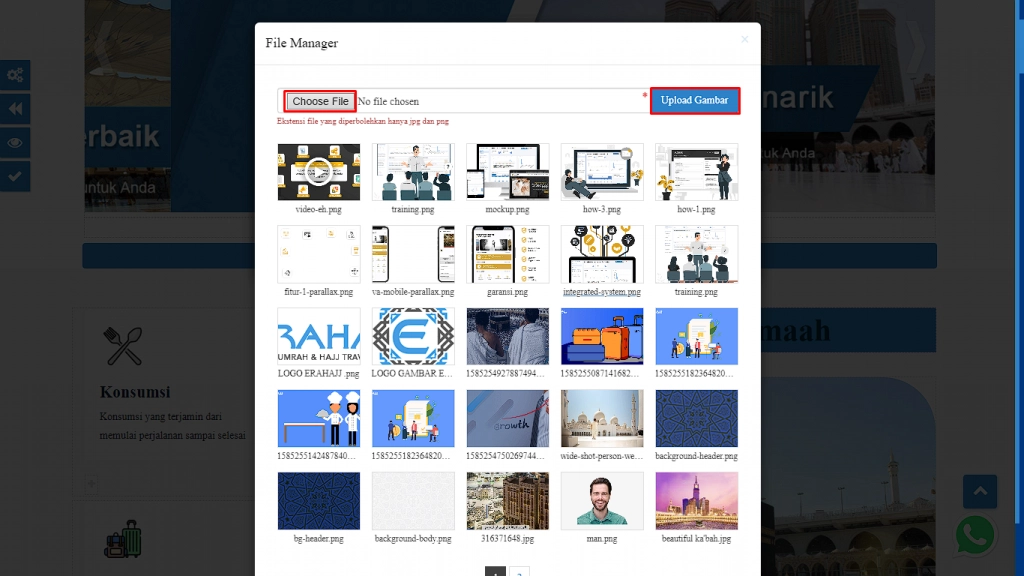
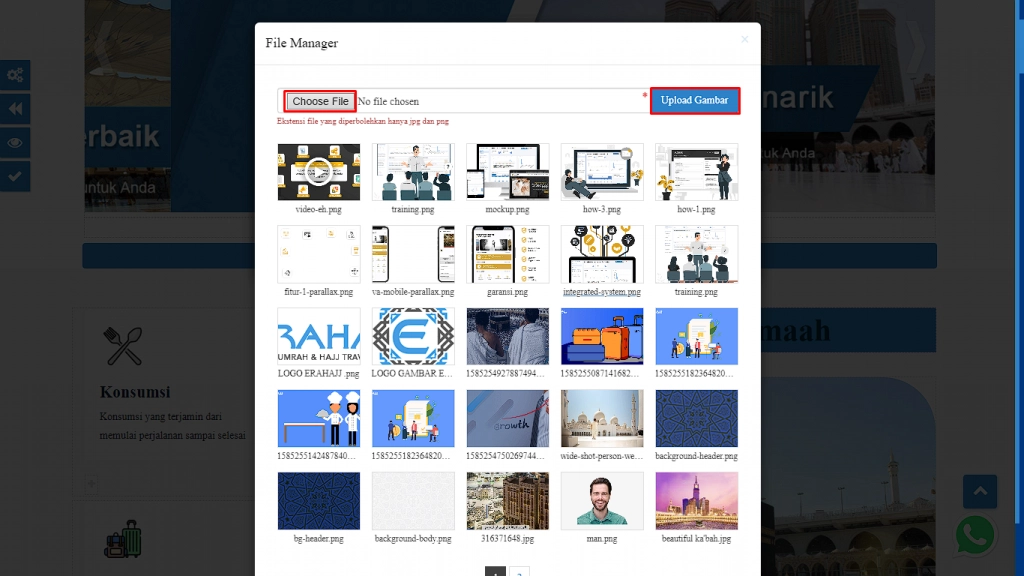
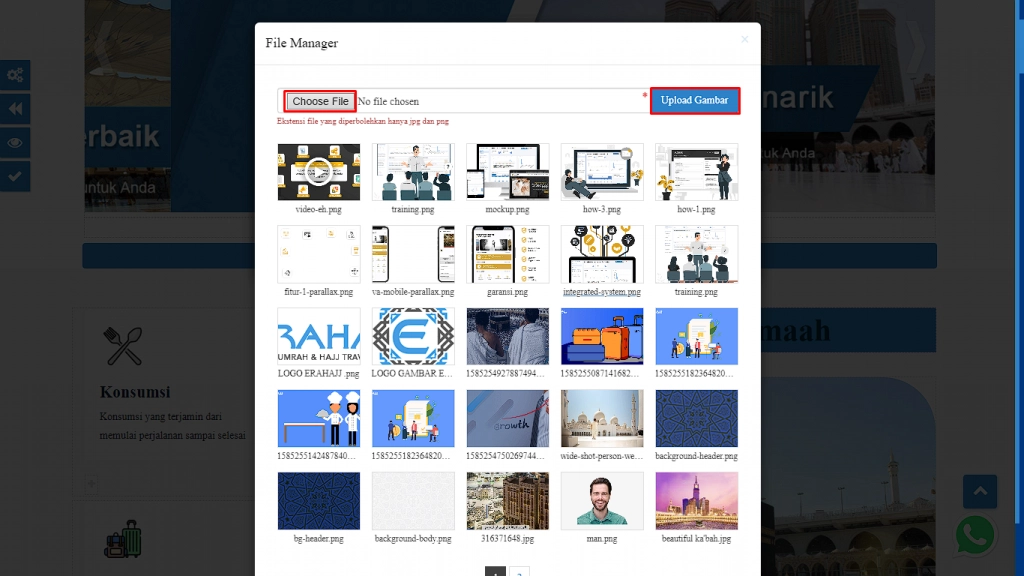
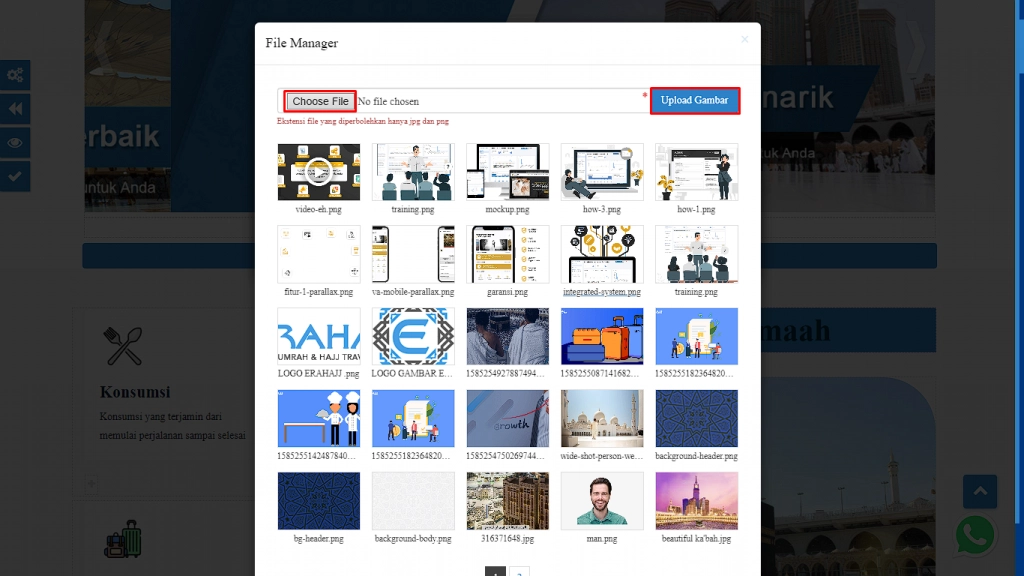
Pilih tombol dalam kotak merah > pilih tombol "Choose File" > pilih “Upload Gambar”

(Gambar di atas : Penunjuk letak tombol)

(Gambar di atas : Penunjuk letak tombol)
Pilih salah satu gambar dalam kotak merah yang sudah masuk ke dalam daftar gambar sistem.

(Gambar di atas : Penunjuk daftar gambar sistem)
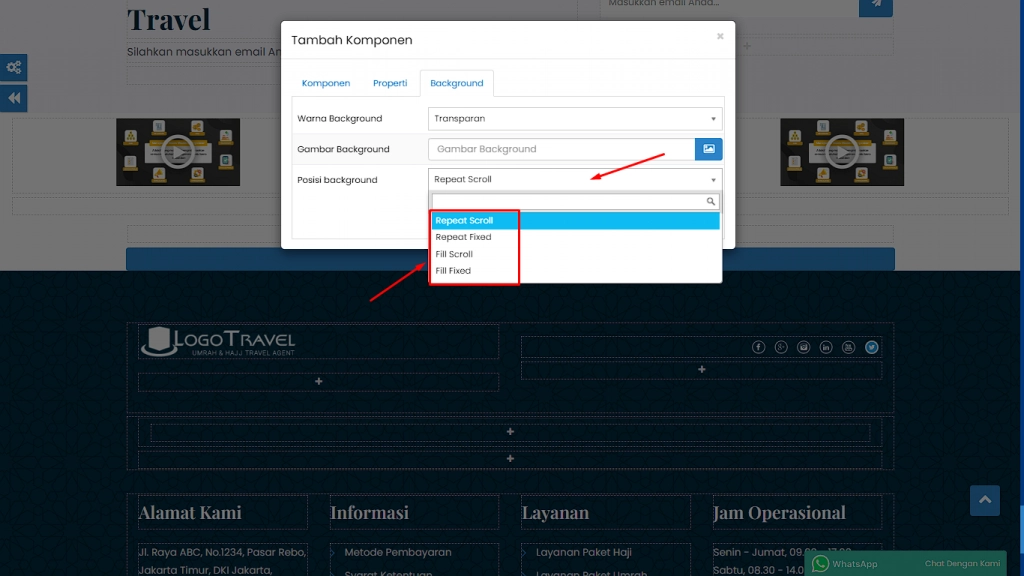
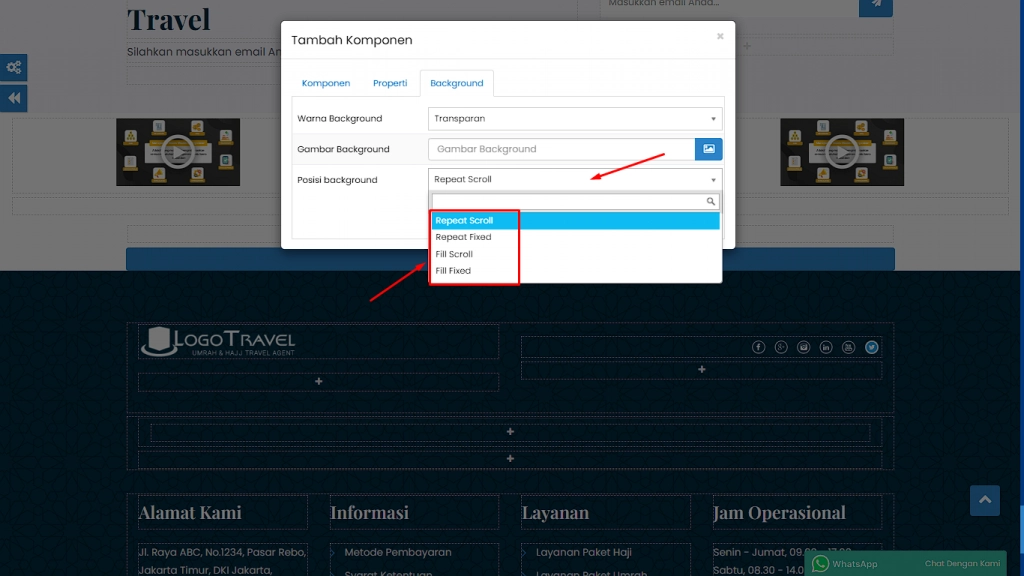
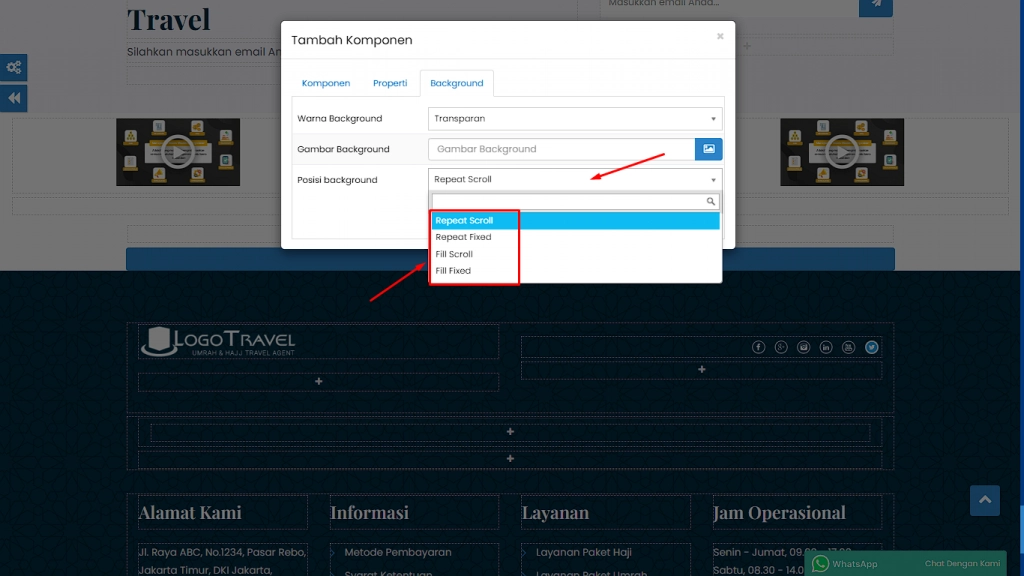
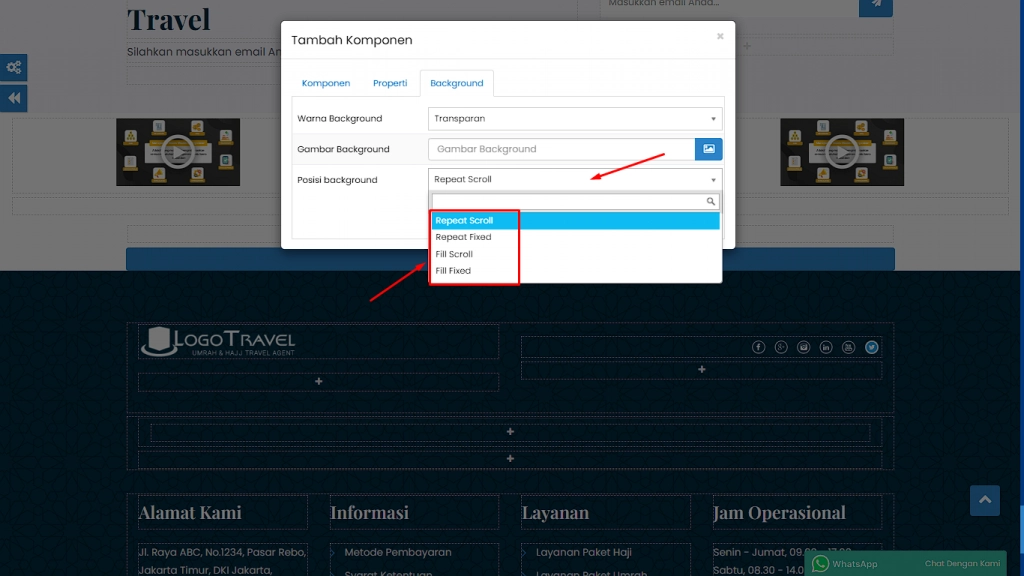
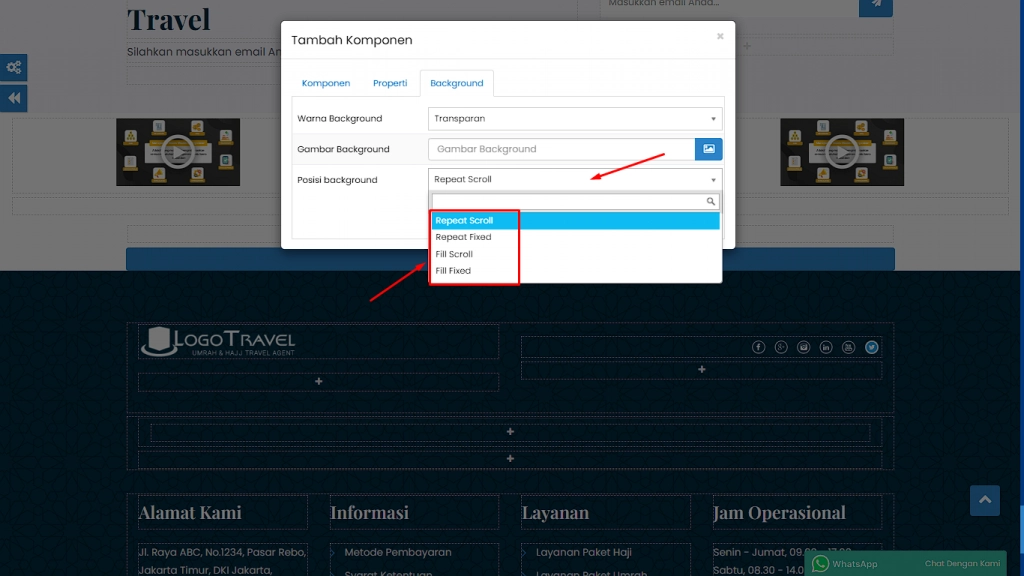
"Posisi Background" : terdiri dari 4 Jenis yaitu “Repeat Scroll”, “Repeat Fixed”, “Fill Scroll”, “Fill Faxed”. Anda dapat memilih nya sesuai dengan keinginan travel Anda.

(Gambar di atas : Penunjuk letak "Posisi Background")
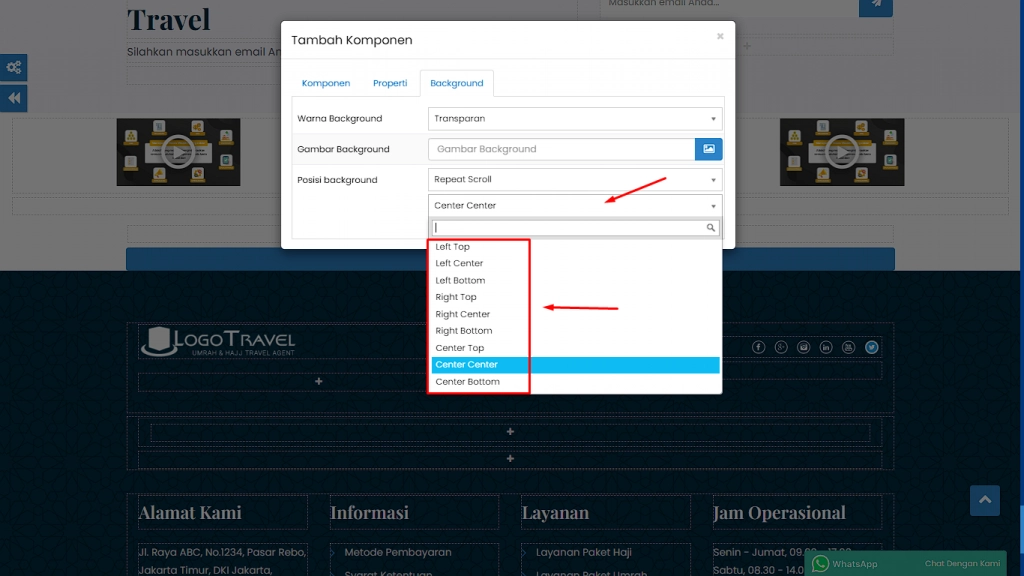
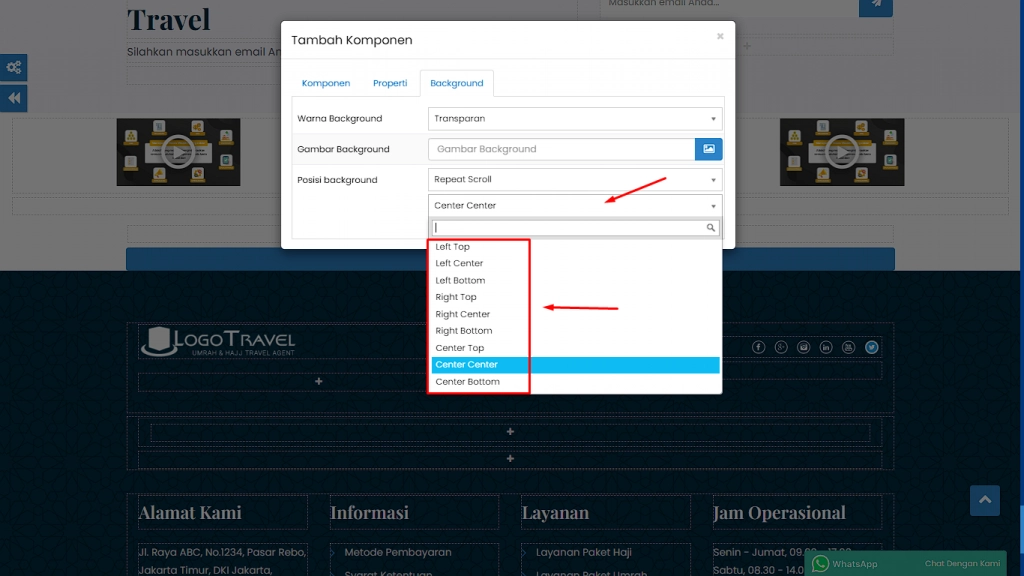
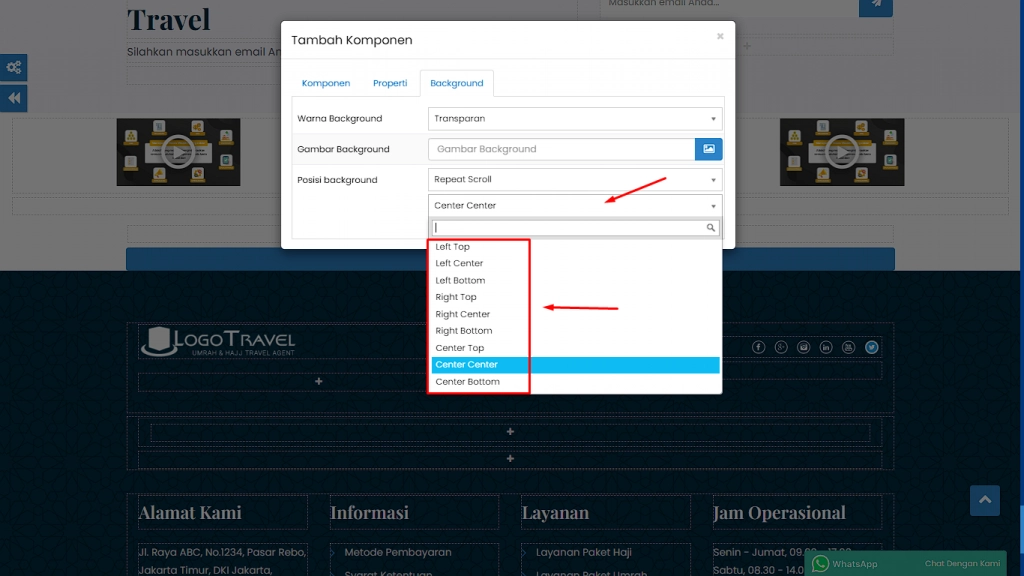
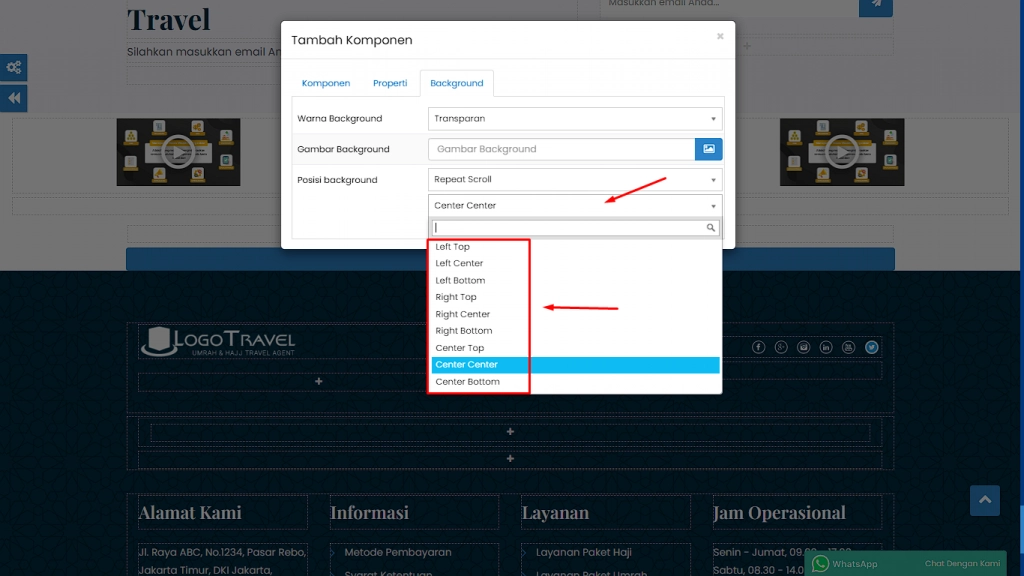
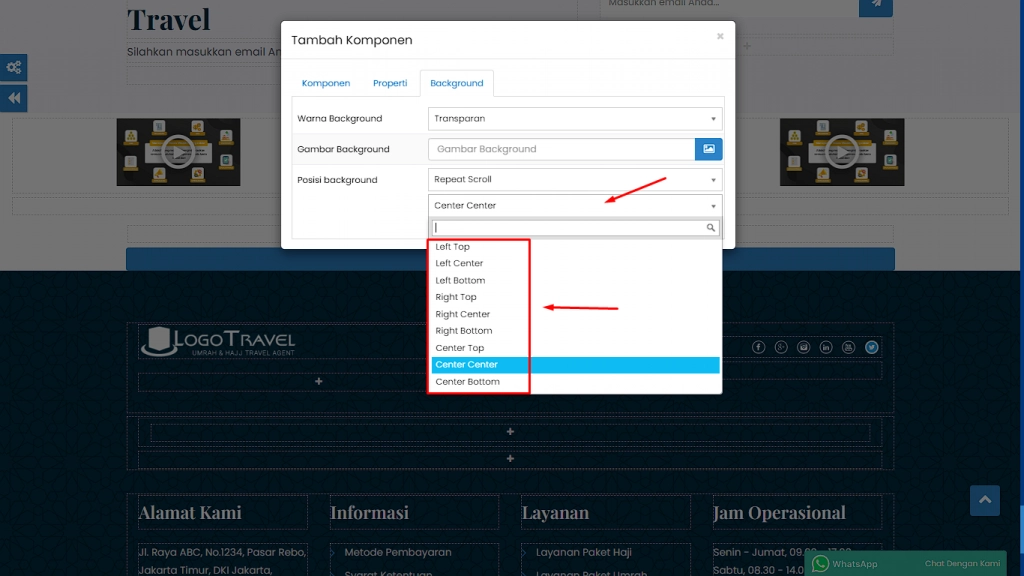
Anda juga dapat mengatur dan memilih letak posisi background.

(Gambar di atas : Penunjuk letak "Posisi Background")
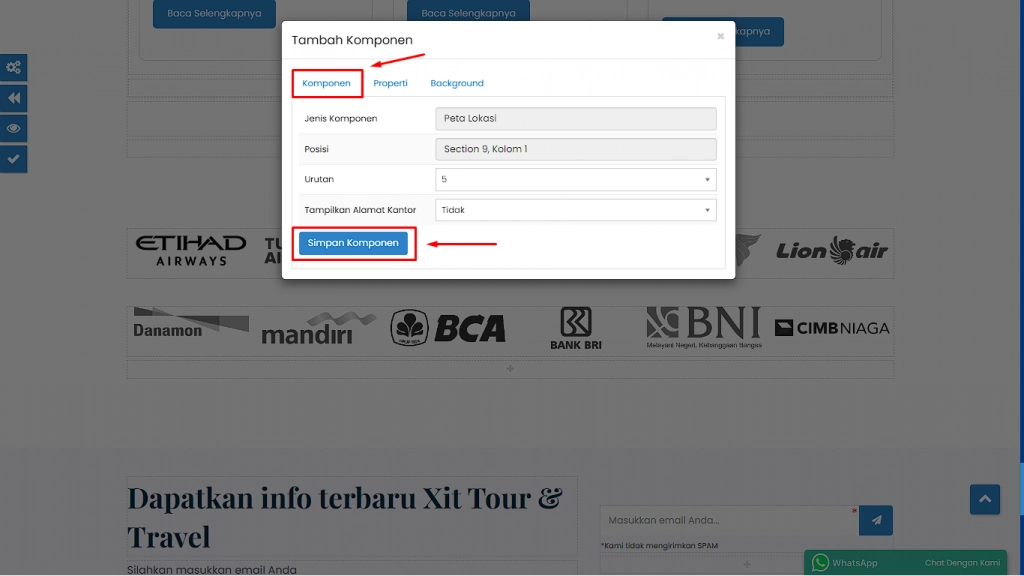
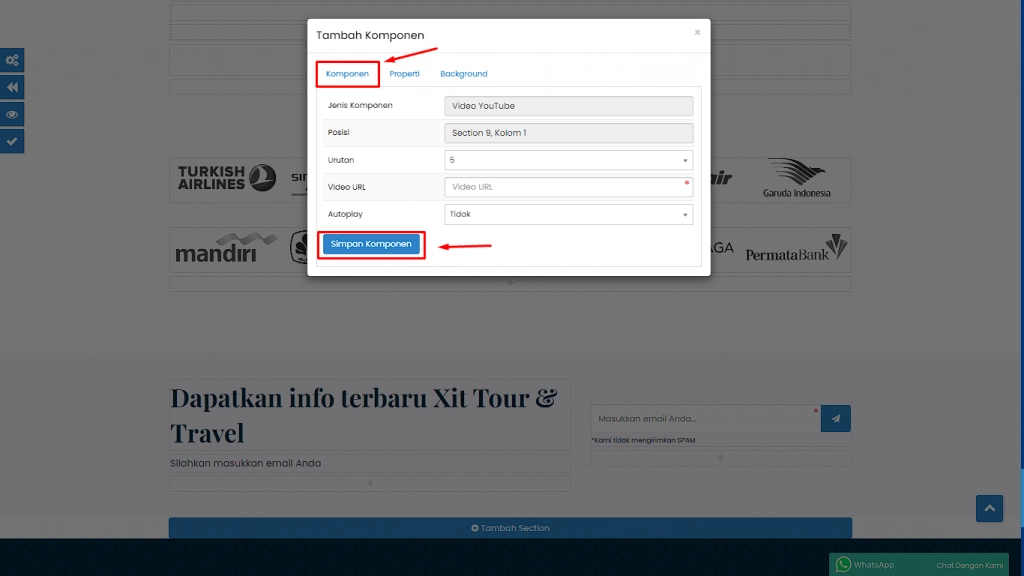
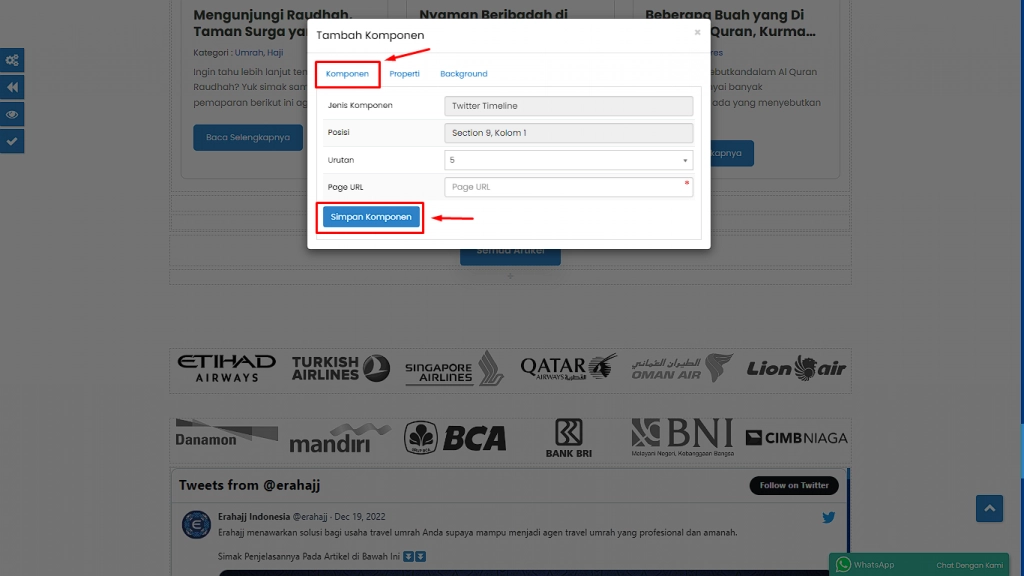
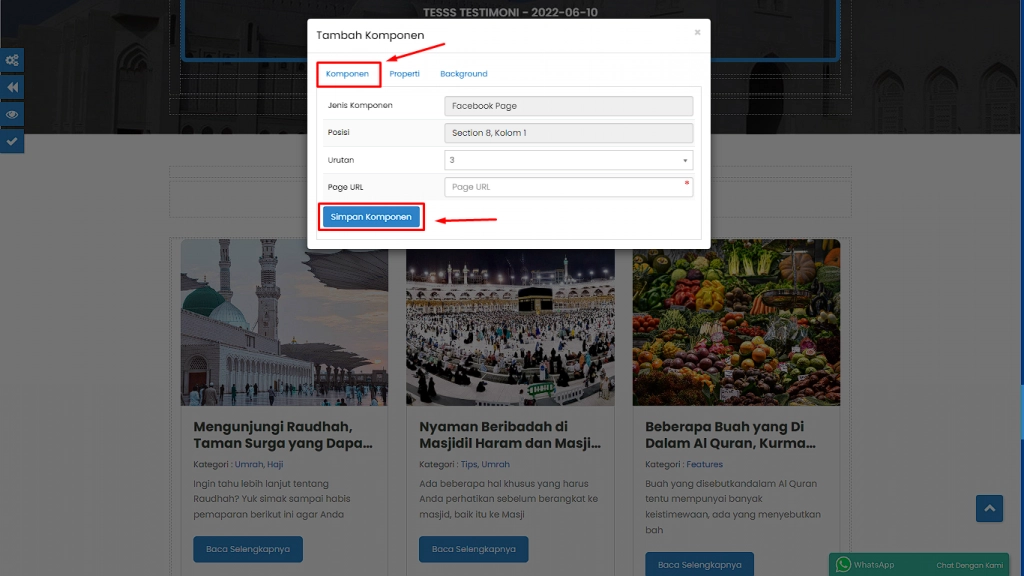
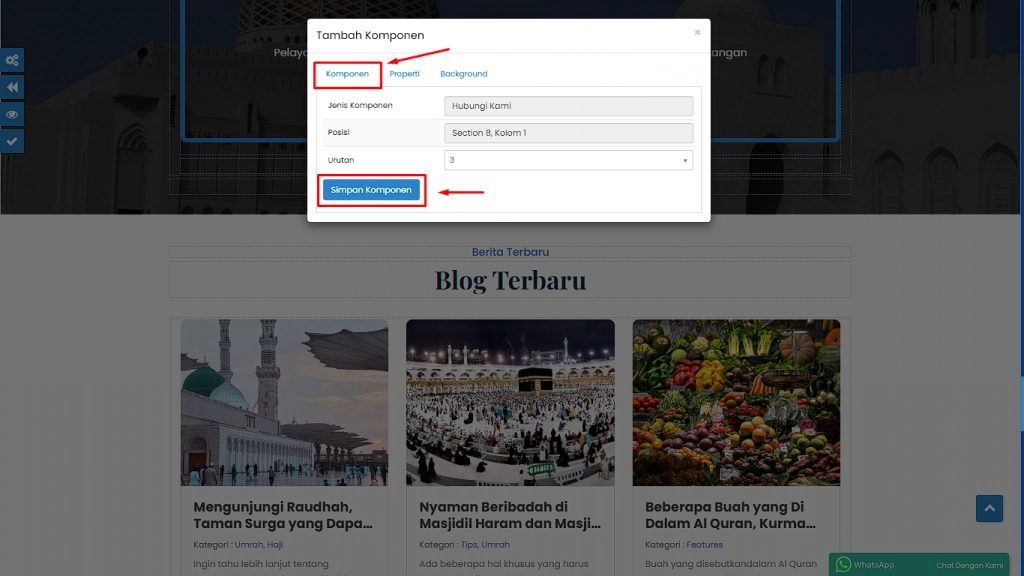
4. Setelah Anda sudah mengatur “Komponen, Properti, dan Background”, pilih kembali tab “Komponen” lalu pilih “Simpan Komponen”

(Gambar di atas : Penunjuk letak tombol)
5. Setelah Anda sudah mengatur semua nya Anda bisa melakukan Preview Tampilan terlebih dahulu dengan cara pilih tombol dalam kotak merah di bawah ini :

(Gambar di atas : Penunjuk letak tombol)
6. Dan terakhir apabila sudah di preview tampilan, Anda dapat langsung menerapkan tampilan website dengan cara pilih tombol dalam kotak merah di bawah ini :

(Gambar di atas : Penunjuk letak tombol)
B. Video Youtube
Video Youtube adalah Komponen yang berfungsi untuk menampilkan video dokumentasi kegiatan travel Anda atau video profil perusahaan Anda yang sebelumnya Anda upload terlebih dahulu ke Youtube pada suatu Section.
-
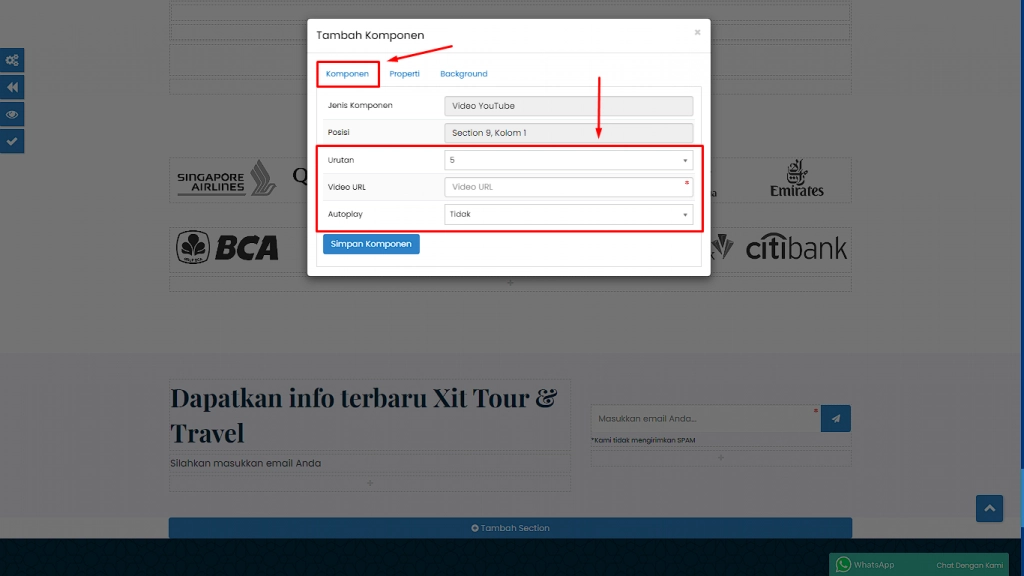
Pada tab "Komponen" sesuaikan "Urutan, Video URL, Autoplay" dengan keinginan Anda.

(Gambar di atas : Penunjuk letak tab "Komponen"
"Urutan" : Untuk memilih urutan letak Komponen pada suatu Section. (Apabila Anda memilih "1" maka Komponen akan diletakan diposisi paling atas pada suatu Section.)
"Video URL" : Masukan link video Youtube yang ingin ditampilkan pada kolom ini.
"Autoplay" : Untuk mengatur video yang Anda ingin tampilkan pada website otomatis terputar atau tidak otomatis terputar.
2. Kemudian pilih tab “Properti” lalu sesuaikan dengan keinginan Anda.

(Gambar di atas : Penunjuk tab "Properti")
"Warna Teks" : Untuk menentukan warna pada teks.
Untuk mengatur "Warna Teks", bisa dilakukan dengan 3 metode yaitu menggunakan RGB, HSL, HEX.
- RGB : Metode penentuan warna dimana skema warna terbagi menjadi 3 kanal: Merah, Hijau, Biru dan warna ditentukan dalam bilangan bulat antara 0 dan 255
- HSL : (Hue Saturation and Lightness): Metode penentuan warna dimana hue ditentukan dalam bilangan bulat antara 0 dan 359, saturation dan lightness ditentukan dalam bentuk persentase
- HEX : Metode penentuan warna dimana warna Merah, Hijau, Biru dalam format bilangan bulat heksadesimal antara 00 dan FF
Untuk mengganti metode pengaturan warna dapat dengan mengklik tombol yang ditandai dengan kotak merah dibawah ini :

(Gambar di atas : 3 metode penentuan warna)
"Alignment" : Untuk mengatur tata letak teks.
"Font" : Untuk menentukan jenis font yang ingin dipakai.
"Margin" : Untuk mengatur jarak antara Section atau Komponen.
"Padding" : Untuk mengatur jarak Komponen yang ada di dalam Section.
"CSS Selector Class" : Untuk memberikan style pada Section atau Komponen berdasarkan nama class tertentu pada menu Custom CSS.
"CSS Selector ID" : Untuk memberikan style pada Section atau Komponen berdasarkan nama ID tertentu pada menu Custom CSS.
"Custom Inline CSS" : Untuk memberikan stlye CSS pada Komponen secara langsung.
"Responsive Layout" : Untuk menentukan tampil tidaknya Section atau Komponen terpilih pada ukuran layar tertentu.
3. Pilih tab “Background”, lalu sesuaikan “Warna Background, Gambar Background, dan Posisi Background”.

(Gambar di atas : Penunjuk letak tab “Background”)
"Warna Background" : Ada 3 jenis “Transparan, Sesuai warna Tema, dan Pilih Warna”, pilih "Transparan" untuk background tanpa warna, pilih "Sesuai Warna Tema" apabila warna background ingin disesuaikan dengan Warna Tema (Panduan mengatur Warna Tema dapat Anda baca disini), pilih "Pilih Warna" untuk menentukan sendiri warna dari background.

(Gambar di atas : 3 jenis "Warna Background")
"Gambar Background" : Anda dapat menambahkan gambar sebagai background dari Komponen.
Apabila Anda ingin mengupload gambar yang sudah ada di file komputer Anda, ikuti langkah berikut :
Pilih tombol dalam kotak merah > pilih tombol "Choose File" > pilih “Upload Gambar”

(Gambar di atas : Penunjuk letak tombol)

(Gambar di atas : Penunjuk letak tombol)
Pilih salah satu gambar dalam kotak merah yang sudah masuk ke dalam daftar gambar sistem.

(Gambar di atas : Penunjuk daftar gambar sistem)
"Posisi Background" : terdiri dari 4 Jenis yaitu “Repeat Scroll”, “Repeat Fixed”, “Fill Scroll”, “Fill Faxed”. Anda dapat memilih nya sesuai dengan keinginan travel Anda.

(Gambar di atas : Penunjuk letak "Posisi Background")
Anda juga dapat mengatur dan memilih letak posisi background.

(Gambar di atas : Penunjuk letak "Posisi Background")
4. Setelah Anda sudah mengatur “Komponen, Properti, dan Background”, pilih kembali tab “Komponen” lalu pilih “Simpan Komponen”.

(Gambar di atas : Penunjuk letak tombol)
5. Setelah Anda sudah mengatur semua nya Anda bisa melakukan Preview Tampilan terlebih dahulu dengan cara pilih tombol dalam kotak merah di bawah ini :

(Gambar di atas : Penunjuk letak tombol)
6. Dan terakhir apabila sudah di preview tampilan, Anda dapat langsung menerapkan tampilan website dengan cara pilih tombol dalam kotak merah di bawah ini :

(Gambar di atas : Penunjuk letak tombol)
C. Twitter Timeline
Twitter Timeline adalah Komponen yang berfungsi untuk menampilkan timeline dari akun Twitter travel Anda pada suatu Section.

(Gambar di atas : Contoh dari Twitter Timeline)
-
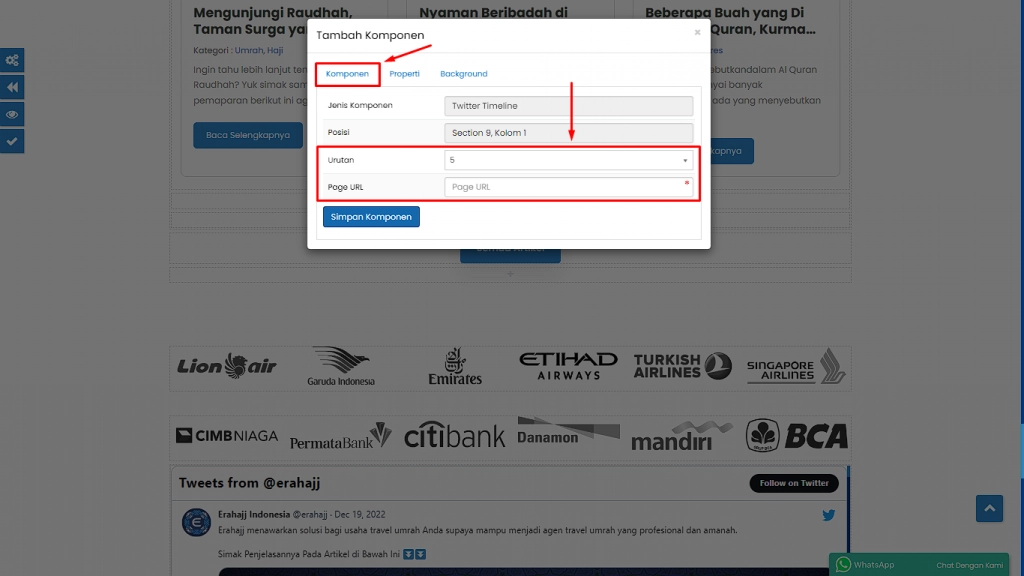
Pada tab "Komponen" sesuaikan "Urutan" dan "Page URL" dengan keinginan Anda.

(Gambar di atas : Penunjuk letak tab "Komponen")
"Urutan" : Untuk memilih urutan letak Komponen pada suatu Section. (Apabila Anda memilih "1" maka Komponen akan diletakan diposisi paling atas pada suatu Section.)
"Page URL" : Masukan link dari profile twitter yang ingin ditampilkan.
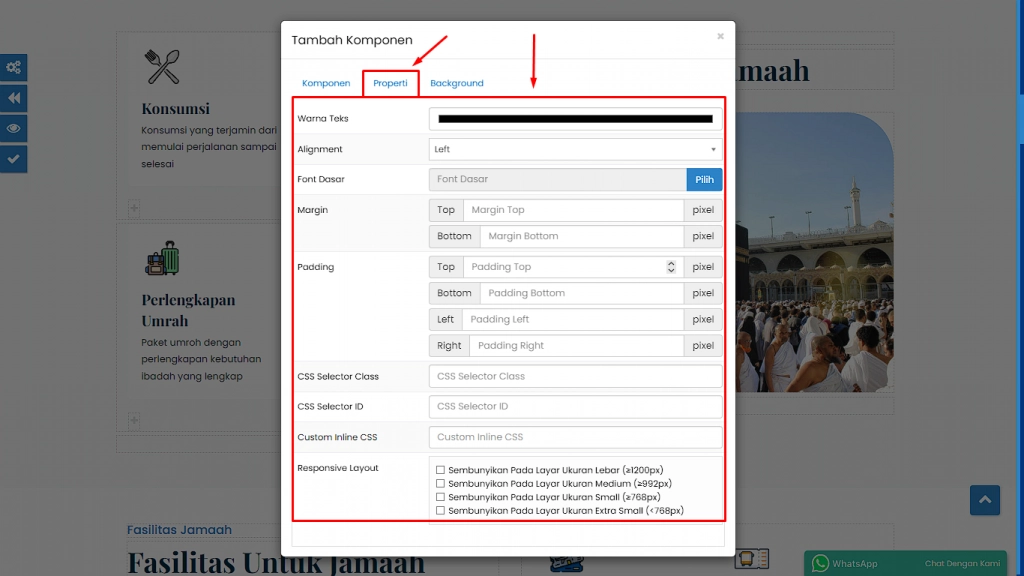
2. Kemudian pilih tab “Properti” lalu sesuaikan dengan keinginan Anda.

(Gambar di atas : Penunjuk tab "Properti")
"Warna Teks" : Untuk menentukan warna pada teks.
Untuk mengatur "Warna Teks", bisa dilakukan dengan 3 metode yaitu menggunakan RGB, HSL, HEX.
- RGB : Metode penentuan warna dimana skema warna terbagi menjadi 3 kanal: Merah, Hijau, Biru dan warna ditentukan dalam bilangan bulat antara 0 dan 255
- HSL : (Hue Saturation and Lightness): Metode penentuan warna dimana hue ditentukan dalam bilangan bulat antara 0 dan 359, saturation dan lightness ditentukan dalam bentuk persentase
- HEX : Metode penentuan warna dimana warna Merah, Hijau, Biru dalam format bilangan bulat heksadesimal antara 00 dan FF
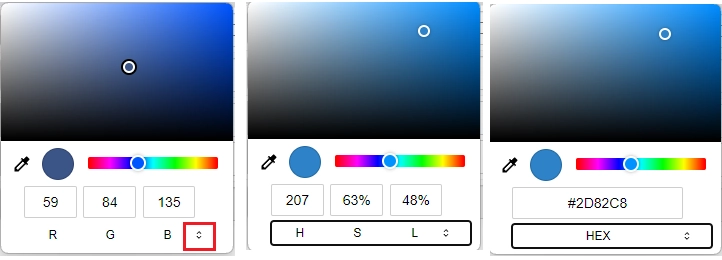
Untuk mengganti metode pengaturan warna dapat dengan mengklik tombol yang ditandai dengan kotak merah dibawah ini :

(Gambar di atas : 3 metode penentuan warna)
"Alignment" : Untuk mengatur tata letak teks.
"Font" : Untuk menentukan jenis font yang ingin dipakai.
"Margin" : Untuk mengatur jarak antara Section atau Komponen.
"Padding" : Untuk mengatur jarak Komponen yang ada di dalam Section.
"CSS Selector Class" : Untuk memberikan style pada Section atau Komponen berdasarkan nama class tertentu pada menu Custom CSS.
"CSS Selector ID" : Untuk memberikan style pada Section atau Komponen berdasarkan nama ID tertentu pada menu Custom CSS.
"Custom Inline CSS" : Untuk memberikan stlye CSS pada Komponen secara langsung.
"Responsive Layout" : Untuk menentukan tampil tidaknya Section atau Komponen terpilih pada ukuran layar tertentu.
3. Pilih tab “Background”, lalu sesuaikan “Warna Background, Gambar Background, dan Posisi Background”.

(Gambar di atas : Penunjuk letak tab “Background”)
"Warna Background" : Ada 3 jenis “Transparan, Sesuai warna Tema, dan Pilih Warna”, pilih "Transparan" untuk background tanpa warna, pilih "Sesuai Warna Tema" apabila warna background ingin disesuaikan dengan Warna Tema (Panduan mengatur Warna Tema dapat Anda baca disini), pilih "Pilih Warna" untuk menentukan sendiri warna dari background.

(Gambar di atas : 3 jenis "Warna Background")
"Gambar Background" : Anda dapat menambahkan gambar sebagai background dari Komponen.
Apabila Anda ingin mengupload gambar yang sudah ada di file komputer Anda, ikuti langkah berikut :
Pilih tombol dalam kotak merah > pilih tombol "Choose File" > pilih “Upload Gambar”

(Gambar di atas : Penunjuk letak tombol)

(Gambar di atas : Penunjuk letak tombol)
Pilih salah satu gambar dalam kotak merah yang sudah masuk ke dalam daftar gambar sistem.

(Gambar di atas : Penunjuk daftar gambar sistem)
"Posisi Background" : terdiri dari 4 Jenis yaitu “Repeat Scroll”, “Repeat Fixed”, “Fill Scroll”, “Fill Faxed”. Anda dapat memilih nya sesuai dengan keinginan travel Anda.

(Gambar di atas : Penunjuk letak "Posisi Background")
Anda juga dapat mengatur dan memilih letak posisi background.

(Gambar di atas : Penunjuk letak "Posisi Background")
4. Setelah Anda sudah mengatur “Komponen, Properti, dan Background”, pilih kembali tab “Komponen” lalu pilih “Simpan Komponen”

(Gambar di atas : Penunjuk letak tombol)
5. Setelah Anda sudah mengatur semua nya Anda bisa melakukan Preview Tampilan terlebih dahulu dengan cara pilih tombol dalam kotak merah di bawah ini :

(Gambar di atas : Penunjuk letak tombol)
6. Dan terakhir apabila sudah di preview tampilan, Anda dapat langsung menerapkan tampilan website dengan cara pilih tombol dalam kotak merah di bawah ini :

(Gambar di atas : Penunjuk letak tombol)
D. Facebook Page
Facebook Page adalah Komponen yang berfungsi untuk menampilkan halaman dari akun Facebook travel Anda pada suatu Section.

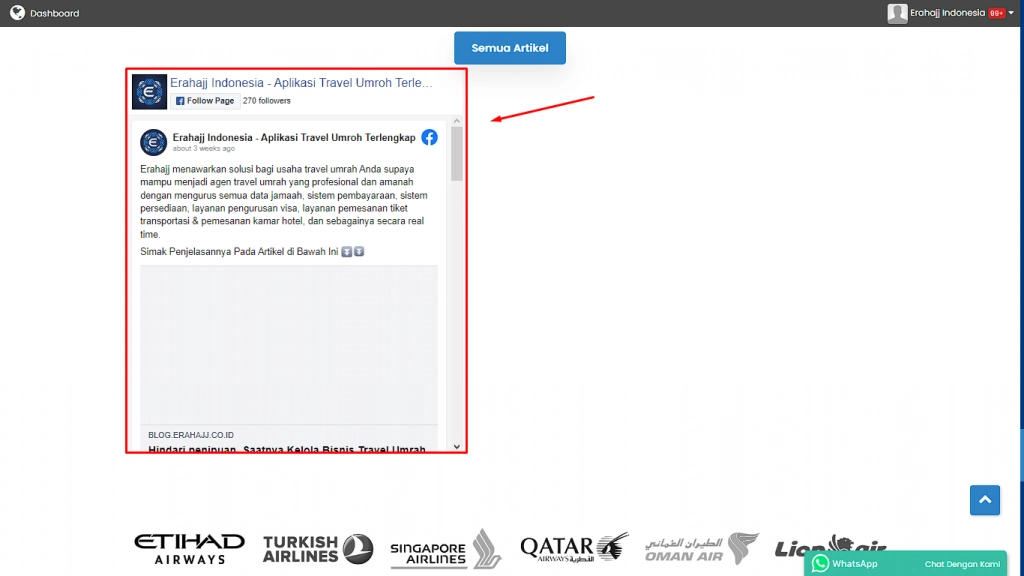
(Gambar di atas : Contoh dari Facebook Page)
-
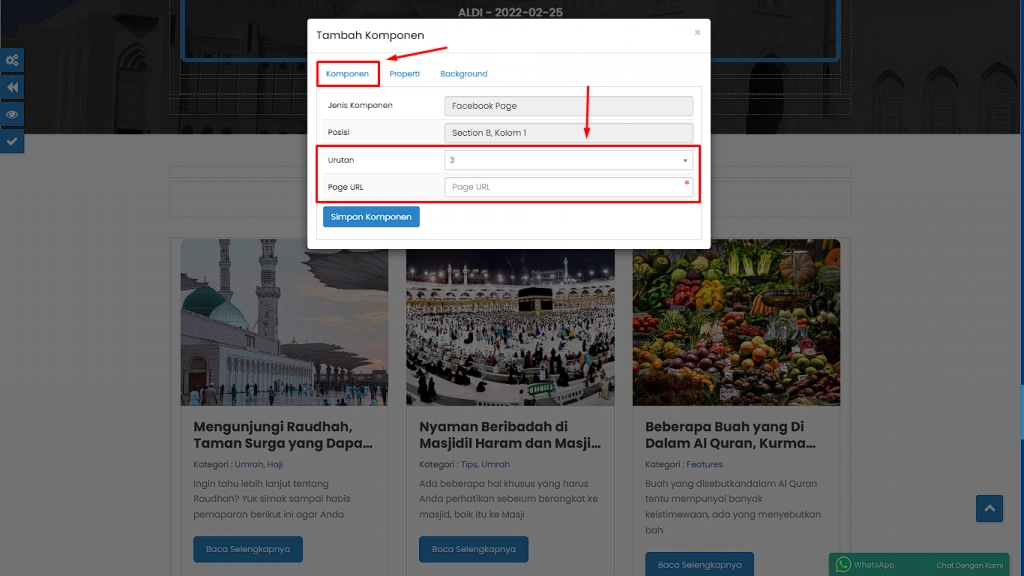
Pada tab "Komponen" sesuaikan "Urutan" dan "Page URL" dengan keinginan Anda.

(Gambar di atas : Penunjuk letak tab "Komponen")
"Urutan" : Untuk memilih urutan letak Komponen pada suatu Section. (Apabila Anda memilih "1" maka Komponen akan diletakan diposisi paling atas pada suatu Section.)
"Page URL" : Masukan link dari halaman Facebook yang ingin Anda tampilkan.
2. Kemudian pilih tab “Properti” lalu sesuaikan dengan keinginan Anda.

(Gambar di atas : Penunjuk tab "Properti")
"Warna Teks" : Untuk menentukan warna pada teks.
Untuk mengatur "Warna Teks", bisa dilakukan dengan 3 metode yaitu menggunakan RGB, HSL, HEX.
- RGB: Metode penentuan warna dimana skema warna terbagi menjadi 3 kanal: Merah, Hijau, Biru dan warna ditentukan dalam bilangan bulat antara 0 dan 255
- HSL: (Hue Saturation and Lightness): Metode penentuan warna dimana hue ditentukan dalam bilangan bulat antara 0 dan 359, saturation dan lightness ditentukan dalam bentuk persentase
- HEX: Metode penentuan warna dimana warna Merah, Hijau, Biru dalam format bilangan bulat heksadesimal antara 00 dan FF
Untuk mengganti metode pengaturan warna dapat dengan mengklik tombol yang ditandai dengan kotak merah dibawah ini :

(Gambar di atas : 3 metode penentuan warna)
"Alignment" : Untuk mengatur tata letak teks.
"Font" : Untuk menentukan jenis font yang ingin dipakai.
"Margin" : Untuk mengatur jarak antara Section atau Komponen.
"Padding" : Untuk mengatur jarak Komponen yang ada di dalam Section.
"CSS Selector Class" : Untuk memberikan style pada Section atau Komponen berdasarkan nama class tertentu pada menu Custom CSS.
"CSS Selector ID" : Untuk memberikan style pada Section atau Komponen berdasarkan nama ID tertentu pada menu Custom CSS.
"Custom Inline CSS" : Untuk memberikan stlye CSS pada Komponen secara langsung.
"Responsive Layout" : Untuk menentukan tampil tidaknya Section atau Komponen terpilih pada ukuran layar tertentu.
3. Pilih tab “Background”, lalu sesuaikan “Warna Background, Gambar Background, dan Posisi Background”.

(Gambar di atas : Penunjuk letak tab “Background”)
"Warna Background" : Ada 3 jenis “Transparan, Sesuai warna Tema, dan Pilih Warna”, pilih "Transparan" untuk background tanpa warna, pilih "Sesuai Warna Tema" apabila warna background ingin disesuaikan dengan Warna Tema (Panduan mengatur Warna Tema dapat Anda baca disini), pilih "Pilih Warna" untuk menentukan sendiri warna dari background.

(Gambar di atas : 3 jenis "Warna Background")
"Gambar Background" : Anda dapat menambahkan gambar sebagai background dari Komponen.
Apabila Anda ingin mengupload gambar yang sudah ada di file komputer Anda, ikuti langkah berikut :
Pilih tombol dalam kotak merah > pilih tombol "Choose File" > pilih “Upload Gambar”

(Gambar di atas : Penunjuk letak tombol)

(Gambar di atas : Penunjuk letak tombol)
Pilih salah satu gambar dalam kotak merah yang sudah masuk ke dalam daftar gambar sistem.

(Gambar di atas : Penunjuk daftar gambar sistem)
"Posisi Background" : terdiri dari 4 Jenis yaitu “Repeat Scroll”, “Repeat Fixed”, “Fill Scroll”, “Fill Faxed”. Anda dapat memilih nya sesuai dengan keinginan travel Anda.

(Gambar di atas : Penunjuk letak "Posisi Background")
Anda juga dapat mengatur dan memilih letak posisi background.

(Gambar di atas : Penunjuk letak "Posisi Background")
4. Setelah Anda sudah mengatur “Komponen, Properti, dan Background”, pilih kembali tab “Komponen” lalu pilih “Simpan Komponen”

(Gambar di atas : Penunjuk letak tombol)
5. Setelah Anda sudah mengatur semua nya Anda bisa melakukan Preview Tampilan terlebih dahulu dengan cara pilih tombol dalam kotak merah di bawah ini :

(Gambar di atas : Penunjuk letak tombol)
6. Dan terakhir apabila sudah di preview tampilan, Anda dapat langsung menerapkan tampilan website dengan cara pilih tombol dalam kotak merah di bawah ini :

(Gambar di atas : Penunjuk letak tombol)
E. Hubungi Kami
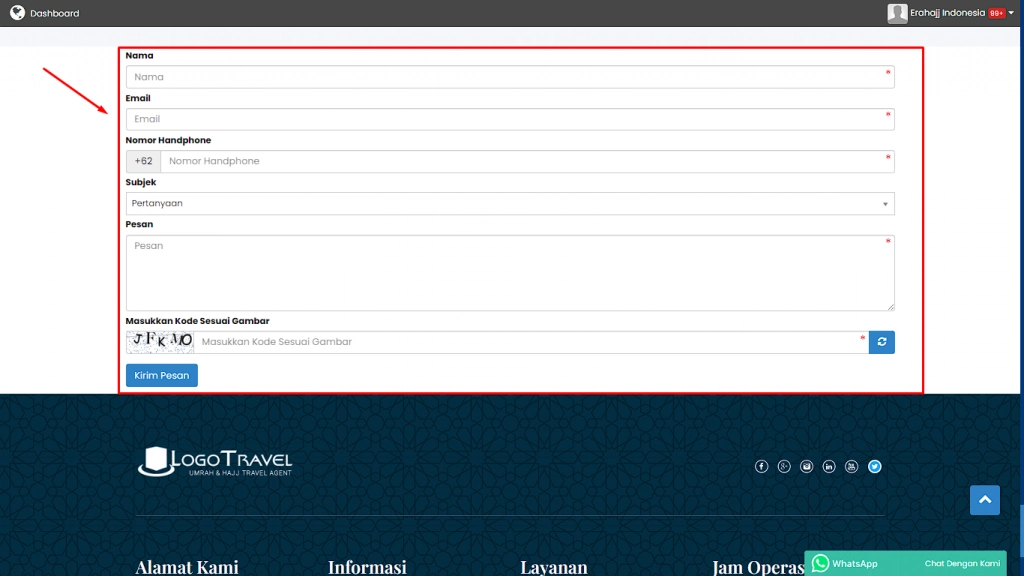
Hubungi Kami adalah Komponen yang berfungsi untuk menampilkan formulir bagi pelanggan yang ingin menghubungi Anda untuk menyampaikan terkait pertanyaan, keluhan, saran, dan lain sebagainya pada suatu Section di website Anda.

(Gambar di atas : Contoh dari Hubungi Kami)
-
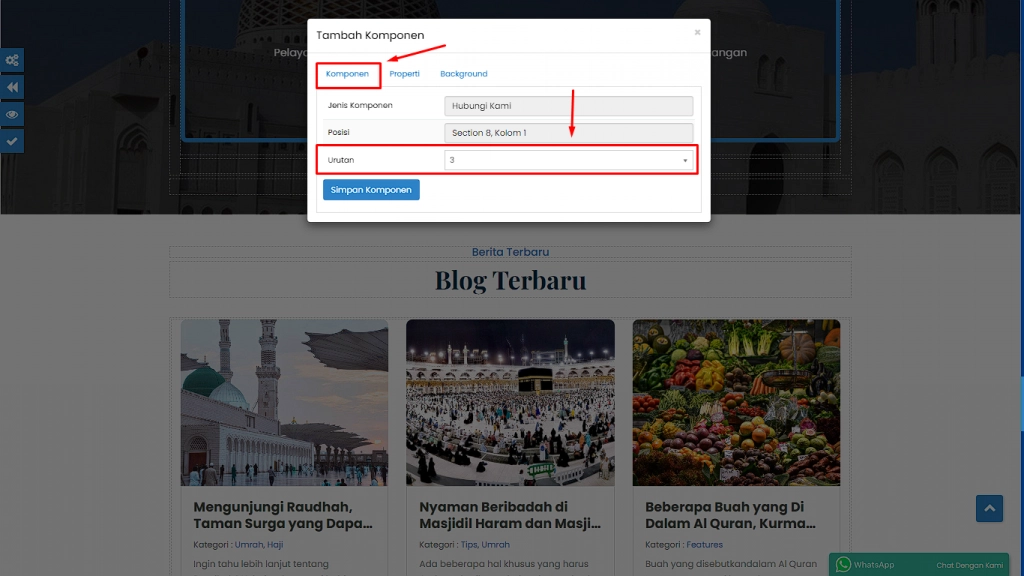
Pada tab "Komponen" sesuaikan "Urutan" dengan keinginan Anda.

(Gambar di atas : Penunjuk letak tab "Komponen")
"Urutan" : Untuk memilih urutan letak Komponen pada suatu Section. (Apabila Anda memilih "1" maka Komponen akan diletakan diposisi paling atas pada suatu Section.)
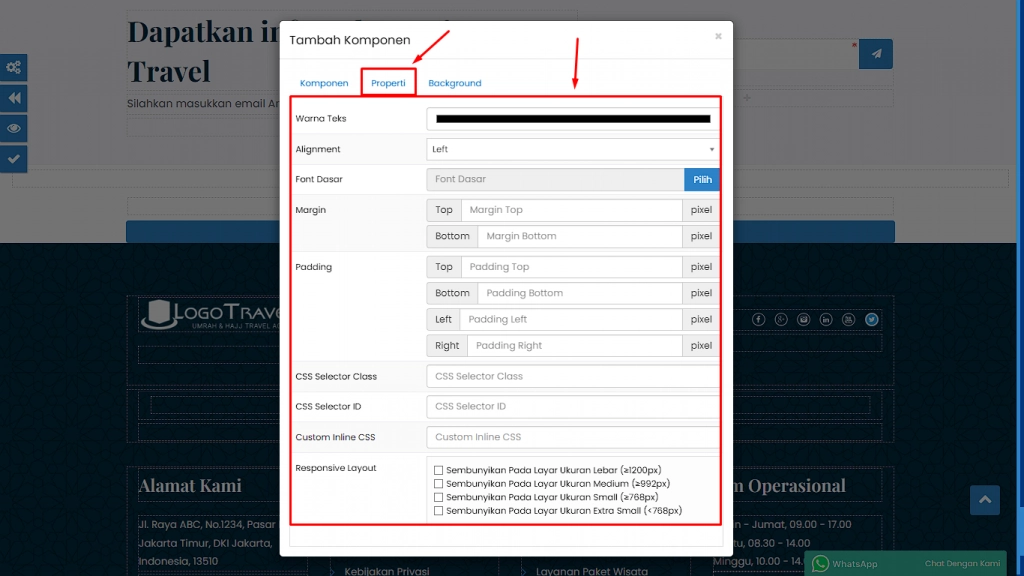
2. Kemudian pilih tab “Properti” lalu sesuaikan dengan keinginan Anda.

(Gambar di atas : Penunjuk tab "Properti")
"Warna Teks" : Untuk menentukan warna pada teks.
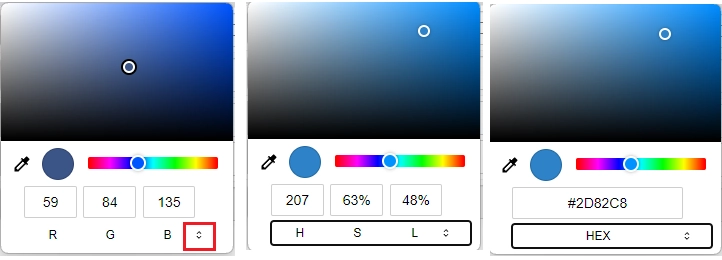
Untuk mengatur "Warna Teks", bisa dilakukan dengan 3 metode yaitu menggunakan RGB, HSL, HEX.
- RGB: Metode penentuan warna dimana skema warna terbagi menjadi 3 kanal: Merah, Hijau, Biru dan warna ditentukan dalam bilangan bulat antara 0 dan 255
- HSL: (Hue Saturation and Lightness): Metode penentuan warna dimana hue ditentukan dalam bilangan bulat antara 0 dan 359, saturation dan lightness ditentukan dalam bentuk persentase
- HEX: Metode penentuan warna dimana warna Merah, Hijau, Biru dalam format bilangan bulat heksadesimal antara 00 dan FF
Untuk mengganti metode pengaturan warna dapat dengan mengklik tombol yang ditandai dengan kotak merah dibawah ini :

(Gambar di atas : 3 metode penentuan warna)
"Alignment" : Untuk mengatur tata letak teks.
"Font" : Untuk menentukan jenis font yang ingin dipakai.
"Margin" : Untuk mengatur jarak antara Section atau Komponen.
"Padding" : Untuk mengatur jarak Komponen yang ada di dalam Section.
"CSS Selector Class" : Untuk memberikan style pada Section atau Komponen berdasarkan nama class tertentu pada menu Custom CSS.
"CSS Selector ID" : Untuk memberikan style pada Section atau Komponen berdasarkan nama ID tertentu pada menu Custom CSS.
"Custom Inline CSS" : Untuk memberikan stlye CSS pada Komponen secara langsung.
"Responsive Layout" : Untuk menentukan tampil tidaknya Section atau Komponen terpilih pada ukuran layar tertentu.
3. Pilih tab “Background”, lalu sesuaikan “Warna Background, Gambar Background, dan Posisi Background”.

(Gambar di atas : Penunjuk letak tab “Background”)
"Warna Background" : Ada 3 jenis “Transparan, Sesuai warna Tema, dan Pilih Warna”, pilih "Transparan" untuk background tanpa warna, pilih "Sesuai Warna Tema" apabila warna background ingin disesuaikan dengan Warna Tema (Panduan mengatur Warna Tema dapat Anda baca disini), pilih "Pilih Warna" untuk menentukan sendiri warna dari background.

(Gambar di atas : 3 jenis "Warna Background")
"Gambar Background" : Anda dapat menambahkan gambar sebagai background dari Komponen.
Apabila Anda ingin mengupload gambar yang sudah ada di file komputer Anda, ikuti langkah berikut :
Pilih tombol dalam kotak merah > pilih tombol "Choose File" > pilih “Upload Gambar”

(Gambar di atas : Penunjuk letak tombol)

(Gambar di atas : Penunjuk letak tombol)
Pilih salah satu gambar dalam kotak merah yang sudah masuk ke dalam daftar gambar sistem.

(Gambar di atas : Penunjuk daftar gambar sistem)
"Posisi Background" : terdiri dari 4 Jenis yaitu “Repeat Scroll”, “Repeat Fixed”, “Fill Scroll”, “Fill Faxed”. Anda dapat memilih nya sesuai dengan keinginan travel Anda.

(Gambar di atas : Penunjuk letak "Posisi Background")
Anda juga dapat mengatur dan memilih letak posisi background.

(Gambar di atas : Penunjuk letak "Posisi Background")
4. Setelah Anda sudah mengatur “Komponen, Properti, dan Background”, pilih kembali tab “Komponen” lalu pilih “Simpan Komponen”

(Gambar di atas : Penunjuk letak tombol)
5. Setelah Anda sudah mengatur semua nya Anda bisa melakukan Preview Tampilan terlebih dahulu dengan cara pilih tombol dalam kotak merah di bawah ini :

(Gambar di atas : Penunjuk letak tombol)
6. Dan terakhir apabila sudah di preview tampilan, Anda dapat langsung menerapkan tampilan website dengan cara pilih tombol dalam kotak merah di bawah ini :

(Gambar di atas : Penunjuk letak tombol)
Untuk panduan menambah komponen yang lain dapat Anda lihat pada materi berikutnya atau dengan mengakses link ini

