Video Tutorial Cara Mengatur Custom CSS & Custom Header V.2
Panduan Tertulis Cara Mengatur Custom CSS & Custom Header V.2
Pengaturan Custom CSS adalah aturan untuk mengatur beberapa komponen dalam sebuah web sehingga akan terlihat lebih terstruktur dan seragam. Anda dapat memodifikasi atau mengedit tampilan CSS, dan juga tata letak atau layout CSS, dari theme yang sedang Anda gunakan.
Mengakses Custom CSS
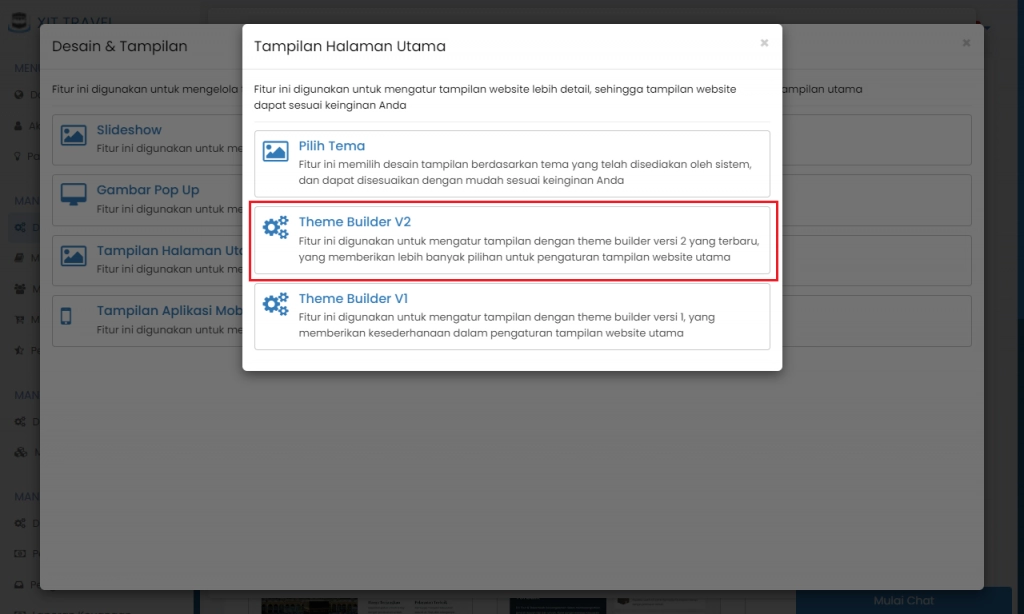
1. Pada modul “Manajemen Administrasi” > pilih fitur “Data Master & Pengaturan” > pilih fitur “Desain & Tampilan” > pilih fitur “Tampilan Halaman Utama” > pilih fitur “Theme Builder V2”

(Gambar di atas : Tahapan untuk mengakses fitur Theme Builder V2)
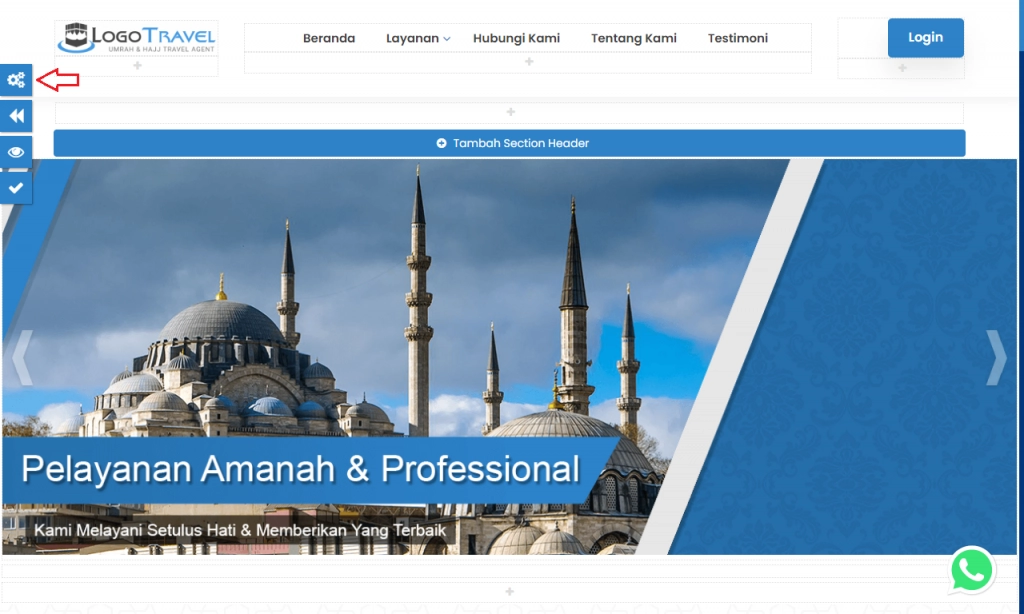
Selanjutnya Anda akan melihat halaman pengaturan tampilan halaman depan.

(Gambar di atas : Tampilan halaman pengaturan tampilan halaman depan)
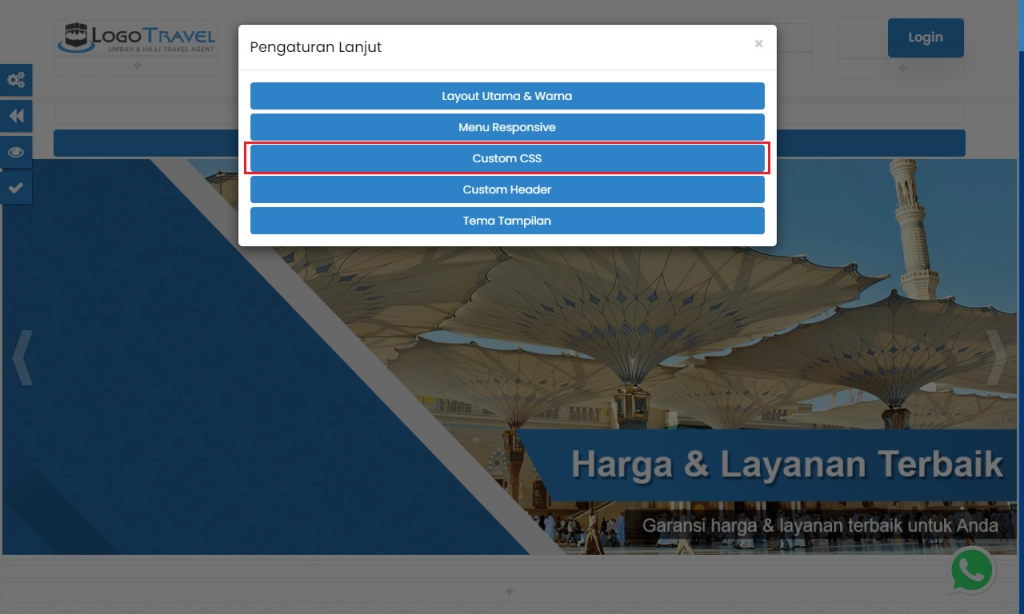
2. Pada halaman pengaturan tampilan halaman depan > pilih tombol “Pengaturan Lanjut” “ ” > pilih tombol “Custom CSS”
” > pilih tombol “Custom CSS”

(Gambar di atas : Penunjuk tombol Custom CSS)
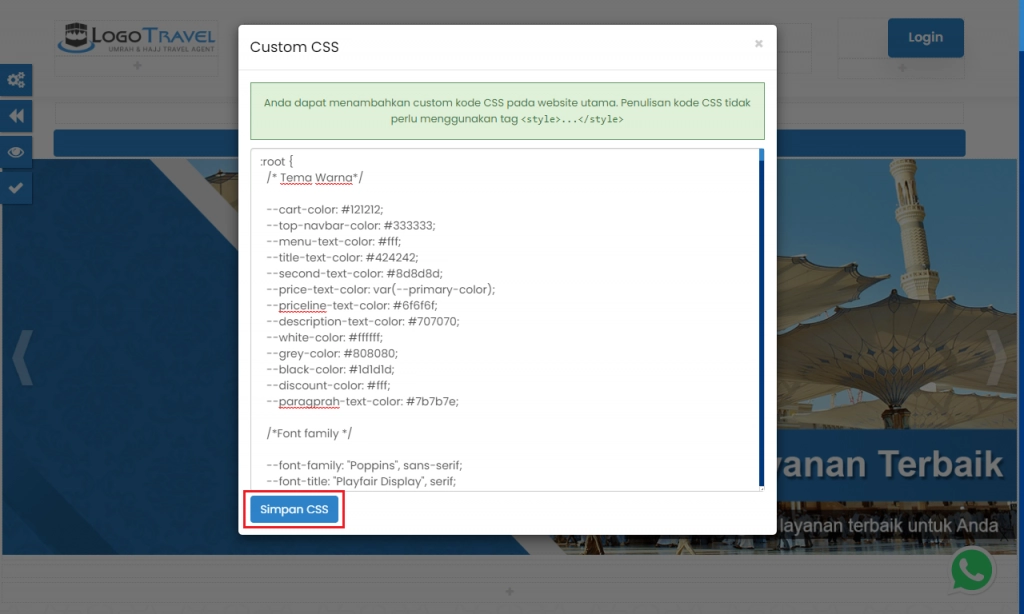
3. Tambahkan custom kode CSS pada website utama tanpa menggunakan tag > klik tombol "Simpan CSS"

(Gambar di atas : Penunjuk tombol "Simpan CSS")
Mengatur Custom Header
Custom Header adalah model atau tema yang dapat Anda gunakan untuk bagian Header website Anda. Header terletak di bagian paling atas halaman website. Header berisi informasi singkat web seperti logo website, title dan tagline website. Header ini selalu sama pada setiap halaman website.
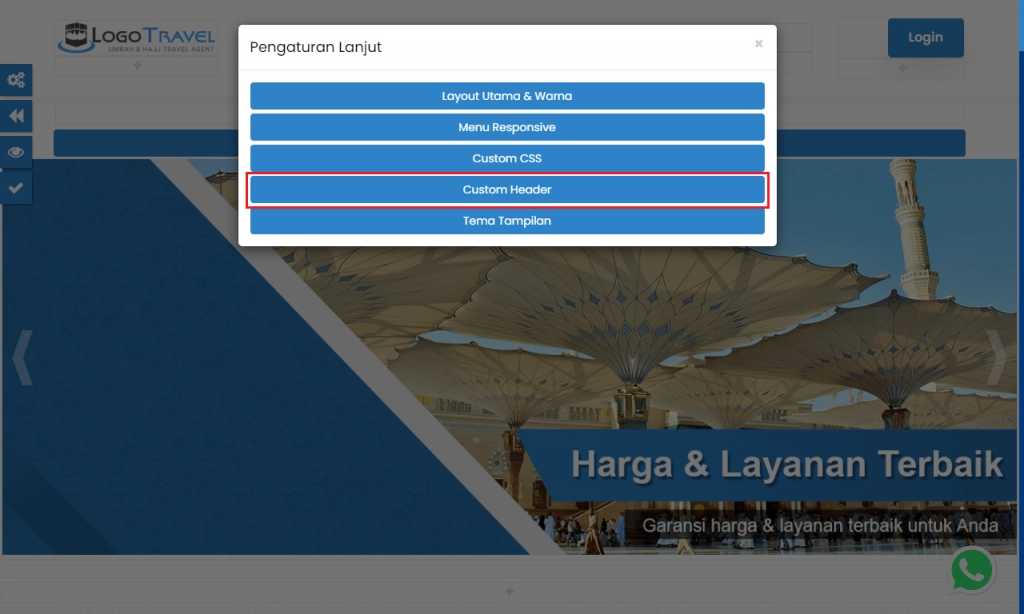
1. Pada halaman pengaturan tampilan halaman depan > pilih tombol “Pengaturan Lanjut” “ ” > pilih tombol “Custom Header”
” > pilih tombol “Custom Header”

(Gambar di atas : Penunjuk tombol Custom Header)
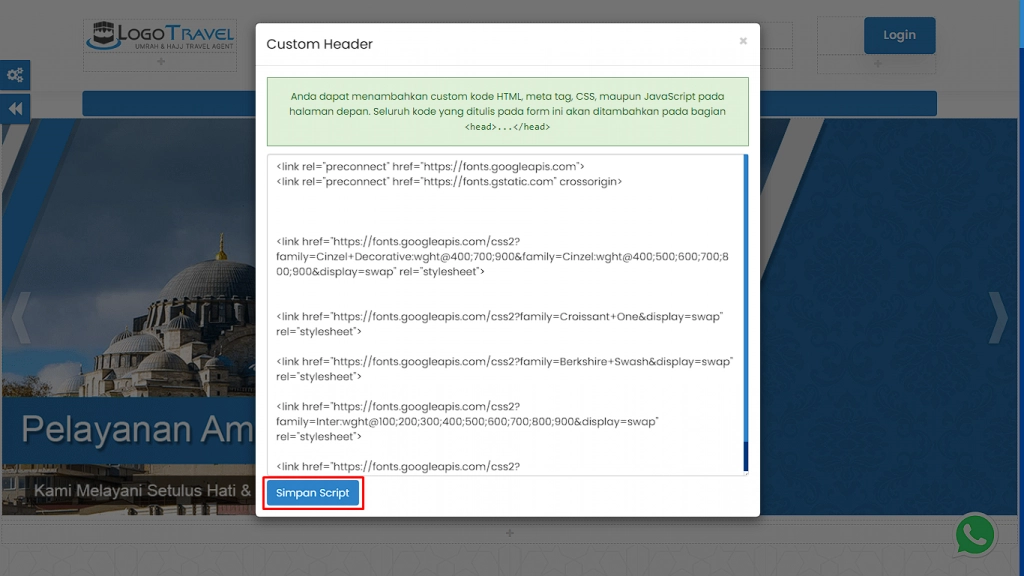
2. Tambahkan custom kode HTML, Mega Tag, CSS, maupun JavaScript > klik tombol "Simpan Script"

(Gambar di atas : Penunjuk tombol "Simpan Script")

