Video Tutorial Mengelola Lead Collection Form
Panduan Tertulis Mengelola Lead Collection Form
Lead Collection Form adalah fitur yang dapat Anda gunakan untuk membuat form jika travel Anda mengadakan kegiatan seminar atau webinar sehingga form ini dapat diisi oleh calon pelanggan.
Anda dapat mengelola Lead Collection Form dengan menambahkan, mengubah, dan menghapus data form.
Menambah Data Form
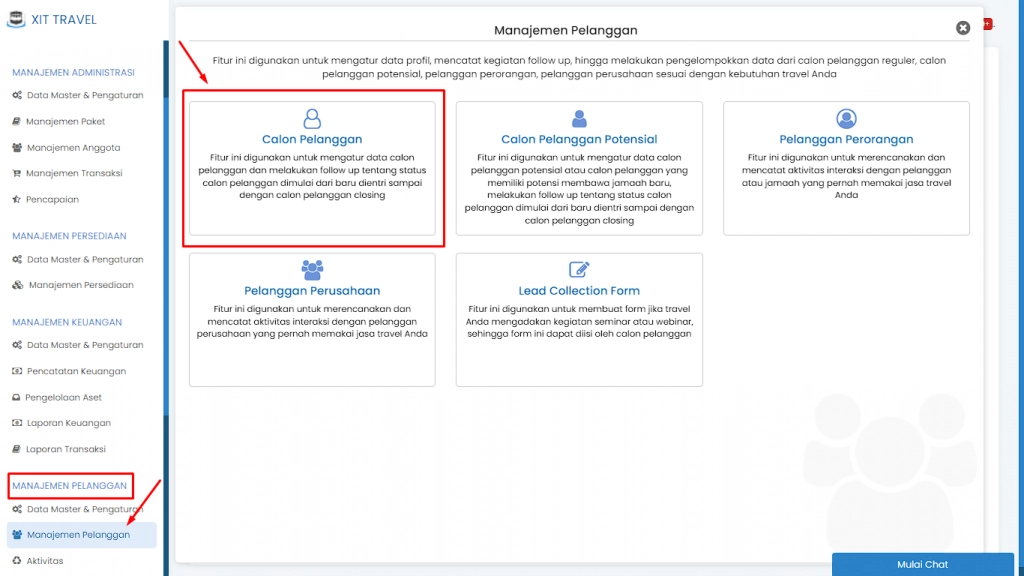
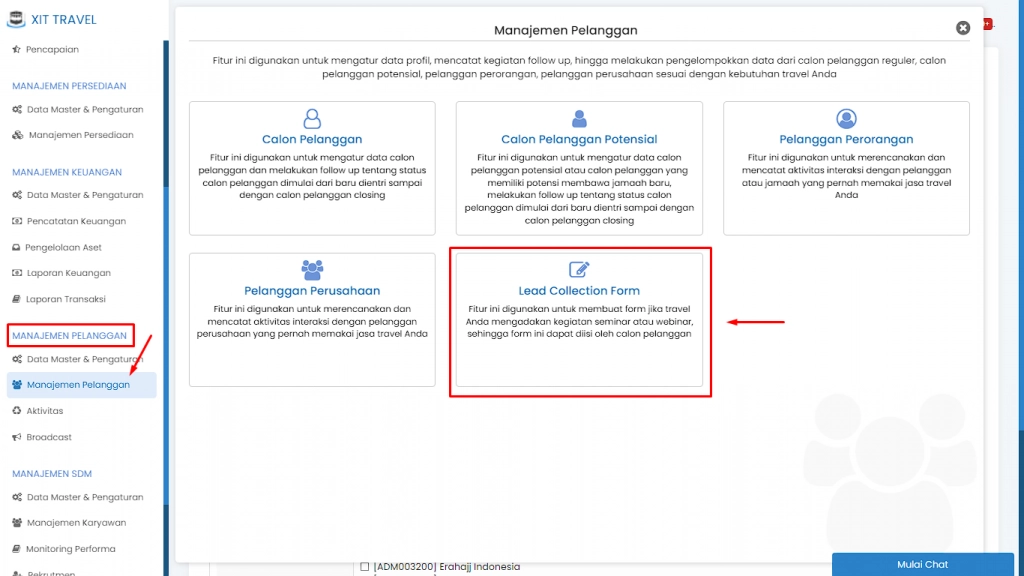
A. Pada tab "Manajemen Pelanggan" > klik "Manajemen Pelanggan" > pilih menu "Lead Collection Form"

(Gambar di atas : Menuju Lead Collection Form)
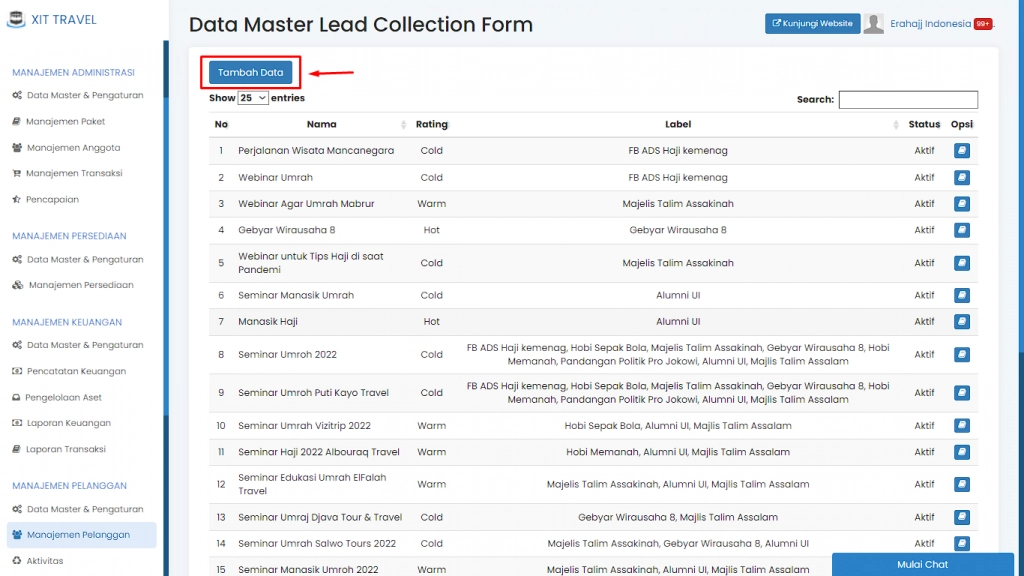
B. Pada Lead Collection Form > klik tombol "Tambah Data"

(Gambar di atas : Tambah data Lead Collection Form)
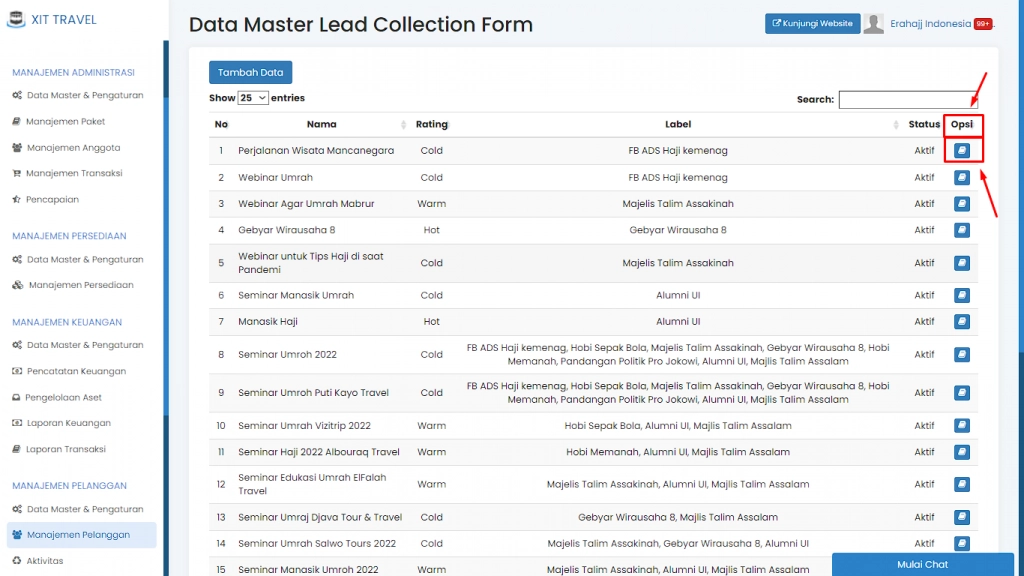
Pada halaman ini Anda juga dapat melihat daftar form yang pernah ditambahkan sebelumnya. Pada daftar form Anda dapat melihat nama, rating, label, status, dan juga bisa melihat lebih detail form tersebut dengan mengklik tombol biru pada kolom "Opsi"
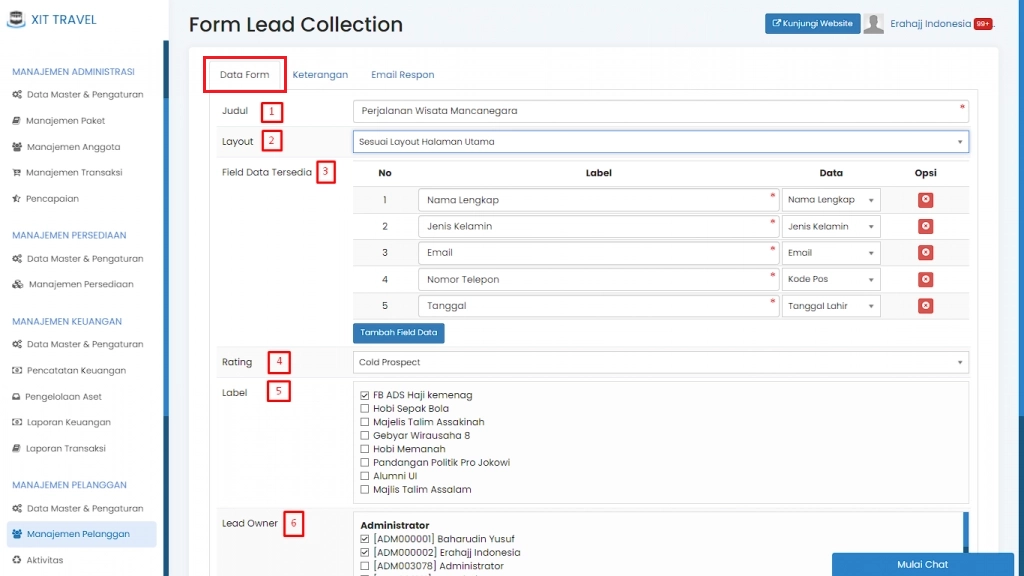
C. Pada tab "Data Form" isi dan sesuaikan data pada form seperti : "Judul", "Layout", "Field Data Tersedia", dsb
(Gambar di atas : Tampilan pada tab "Data Form")
1. "Judul". Isikan judul dari webinar ataupun acara perusahaan Anda pada kolom ini.
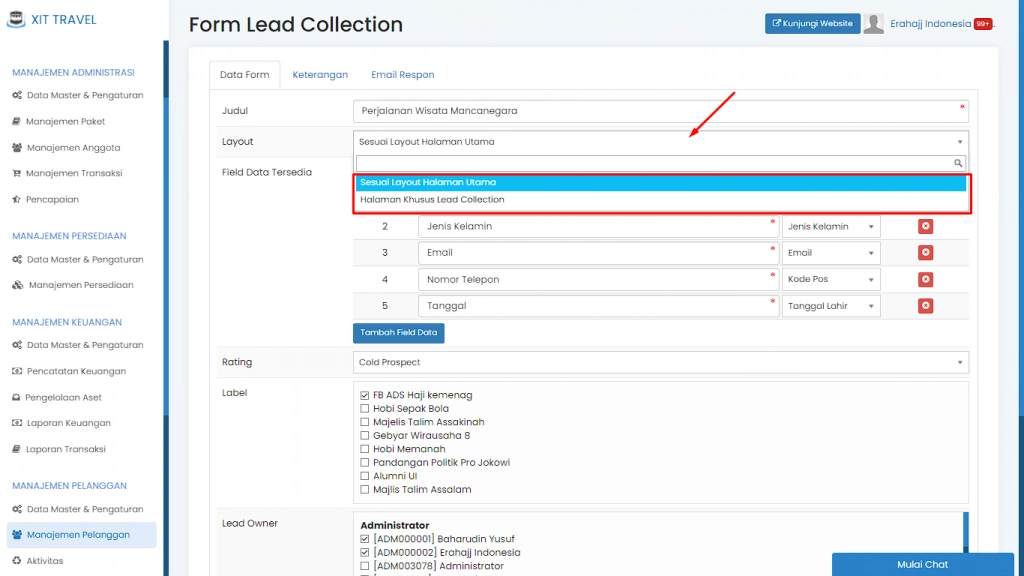
2. "Layout". Klik pada kolom yang ditandai dengan tanda panah lalu sesuaikan tampilan layout form Anda dengan memilih : "Sesuai Layout Halaman Utama" apabila layout form ingin sama dengan Layout Halaman Utama (panduan mengatur Layout Halaman Utama dapat Anda baca disini) atau "Halaman Khusus Lead Collection" apabila layout form ingin Anda atur secara khusus.

(Gambar di atas : Alur memilih layout pada menu bergulir)
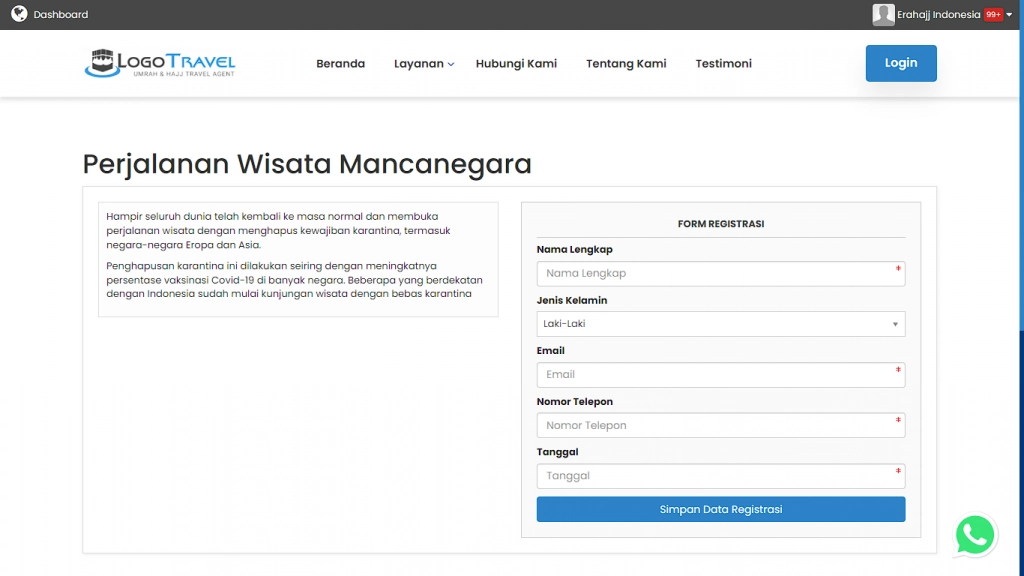
"Sesuai Layout Halaman Utama"
Maka tampilan form akan seperti ini :

(Gambar di atas : Tampilan layout form jika memilih "Sesuai Layout Halaman Utama")
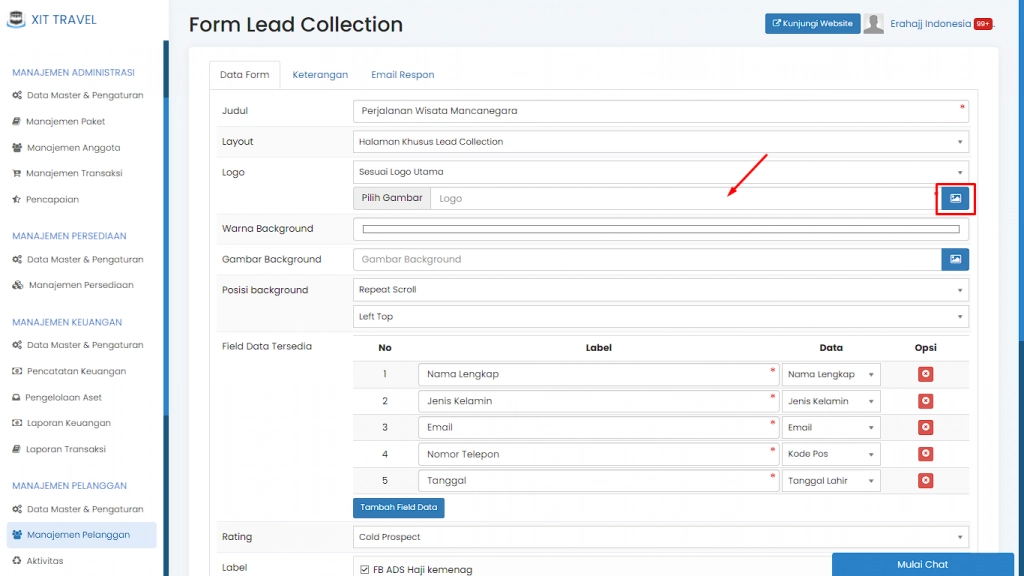
"Halaman Khusus Lead Collection"
Apabila ingin mengatur tampilan layout form secara khusus, maka Anda perlu menyesuaikan terlebih dahulu pengaturan "Logo", "Warna Background", "Gambar Background", "Posisi Background"
- "Logo". Pilih gambar logo yang Anda ingin tampilkan pada form dengan mengklik tombol "Pilih Gambar" yang ditandai dengan kotak merah.

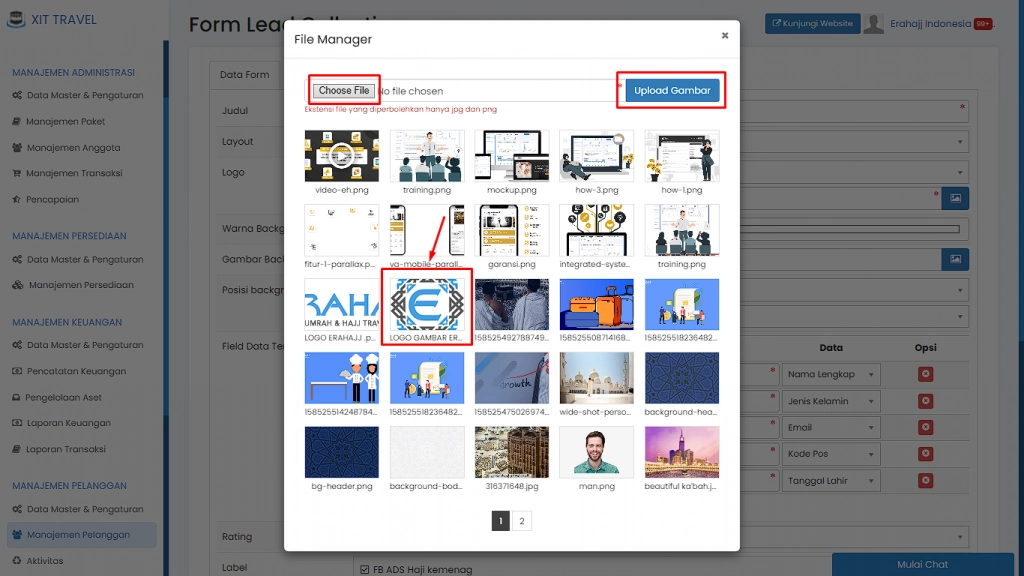
Lalu silahkan upload file gambar logo yang ada pada komputer Anda ke dalam sistem dengan mengklik tombol "Choose File" > pilih gambar logo yang Anda ingin upload > klik tombol "Upload Gambar". Maka gambar logo sudah tertambah pada sistem dan bisa Anda pilih pada daftar gambar. (Kami contohkan untuk memakai salah satu gambar yang ada pada daftar gambar sistem yang ditunjuk dengan tanda panah pada kotak merah)

(Gambar di atas : Alur penambahan logo Anda pada sistem)
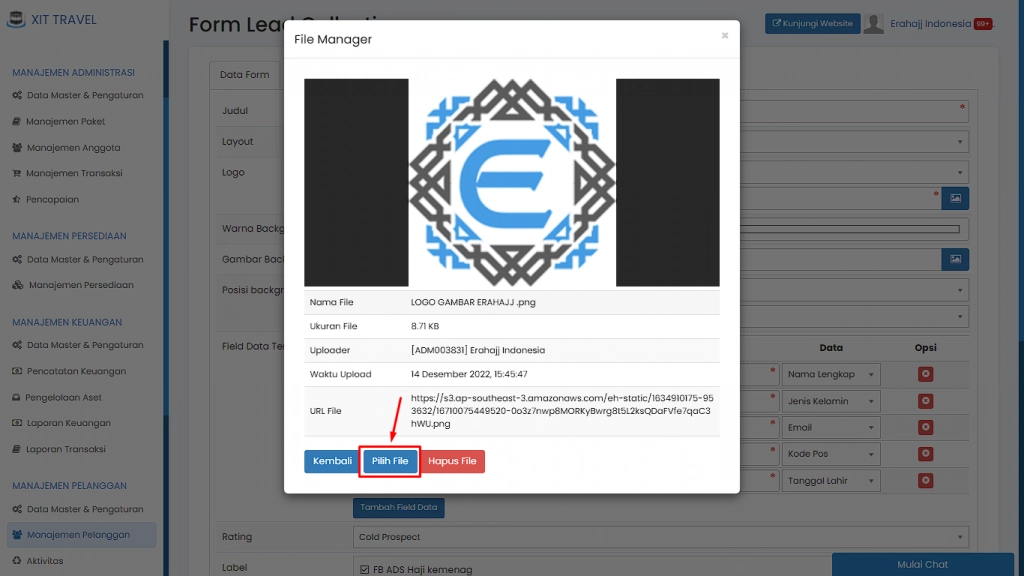
Pilih gambar pada daftar gambar sistem > klik tombol "Pilih File" > maka gambar sudah terpilih untuk digunakan.

(Gambar di atas : Alur memilih file gambar pada daftar gambar sistem)
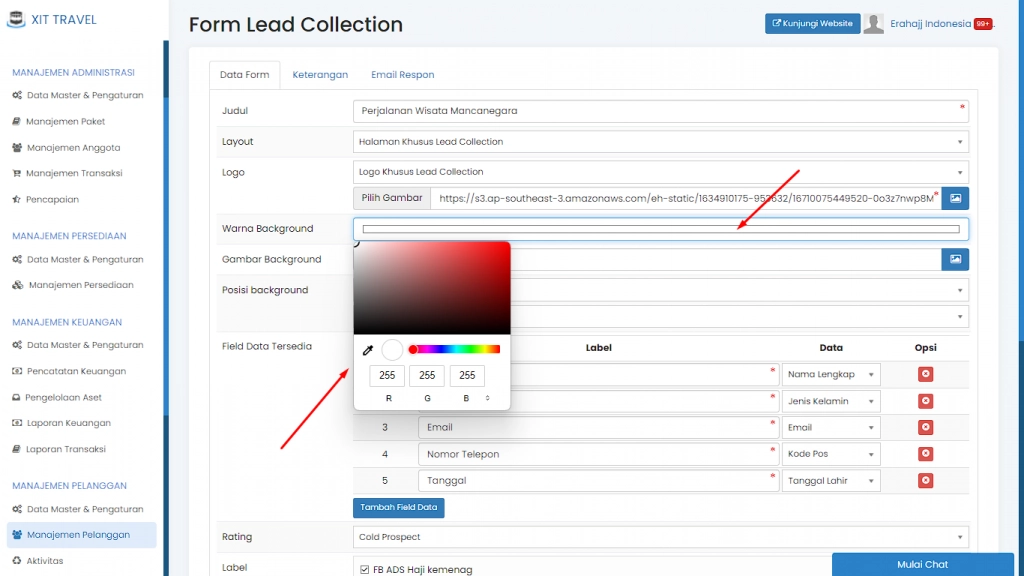
- "Warna Background". Klik kolom "Warna Background" untuk memunculkan pop menu > sesuaikan "Warna Background".

(Gambar di atas : Alur pengubahan warna pada background)
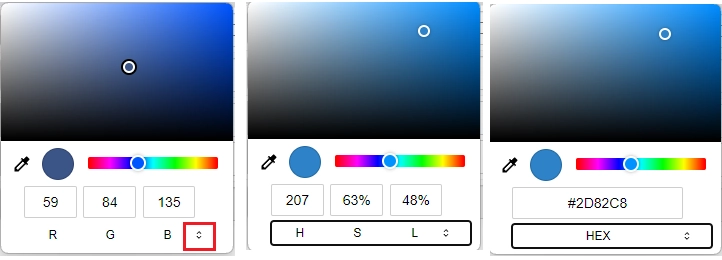
Anda dapat menyesuaikan "Warna Background" dengan 3 metode yaitu menggunakan RGB, HSL, HEX.
- RGB: Metode penentuan warna dimana skema warna terbagi menjadi 3 kanal: Merah, Hijau, Biru dan warna ditentukan dalam bilangan bulat antara 0 dan 255
- HSL: (Hue Saturation and Lightness): Metode penentuan warna dimana hue ditentukan dalam bilangan bulat antara 0 dan 359, saturation dan lightness ditentukan dalam bentuk persentase
- HEX: Metode penentuan warna dimana warna Merah, Hijau, Biru dalam format bilangan bulat heksadesimal antara 00 dan FF
Untuk mengganti metode pengaturan warna dapat dengan mengklik tombol yang ditandai dengan kotak merah dibawah ini (Kami contohkan memakai warna biru untuk warna background form ) :

(Gambar di atas : 3 macam metode pengubahan warna pada background)
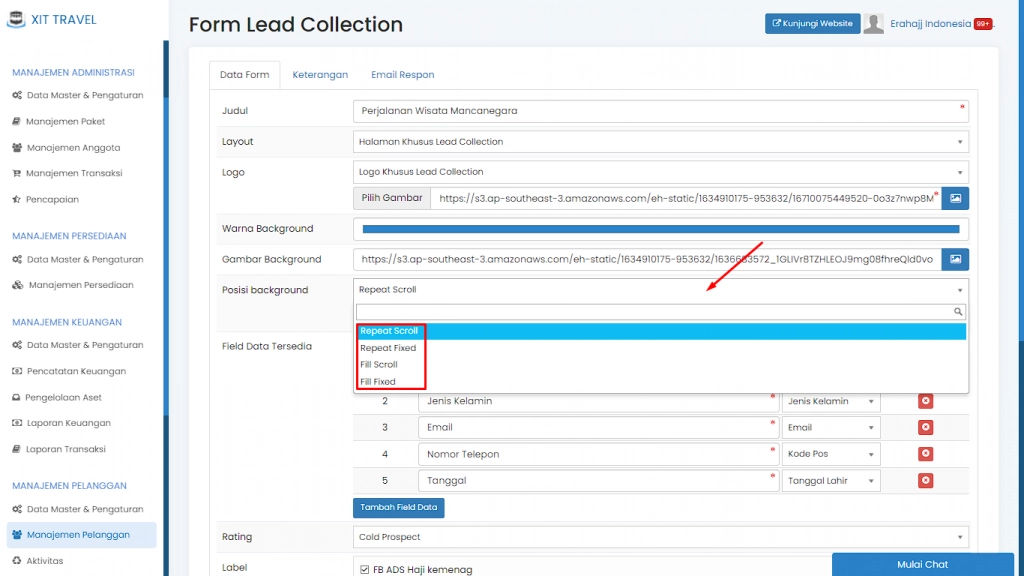
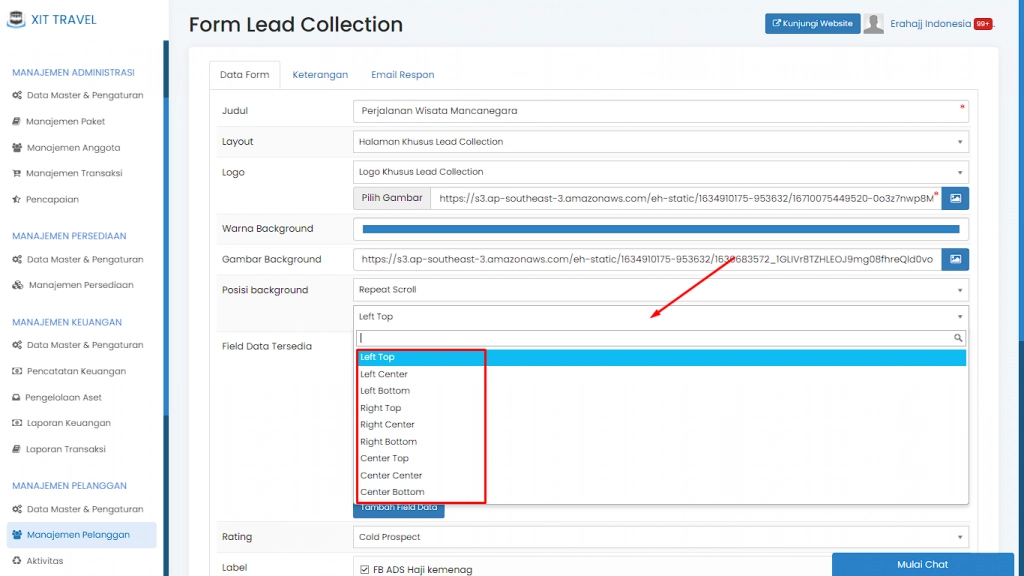
"Posisi Background" terdiri dari 4 Jenis yaitu “Repeat Scroll”, “Repeat Fixed”, “Fill Scroll”, “Fill Faxed”. Anda dapat memilihnya sesuai dengan keinginan Anda.
- Repeat Scroll : Gambar yang Anda jadikan sebagai background akan dilipatgandakan dan gambar background akan ikut bergerak saat pengunjung website Anda menaikkan atau menurunkan halaman menu.
- Repeat Fixed : Gambar yang Anda jadikan sebagai background akan dilipatgandakan dan gambar background tidak ikut bergerak saat pengunjung website Anda menaikkan atau menurunkan halaman menu.
- Fill Scroll : Gambar yang Anda jadikan sebagai background akan memenuhi background website dari atas sampai bagian bawah website dan gambar background akan ikut bergerak saat pengunjung website Anda menaikkan atau menurunkan halaman menu.
- Fill Fixed : Gambar yang Anda jadikan sebagai background akan memenuhi background website dari atas sampai bagian bawah website dan gambar background tidak ikut bergerak saat pengunjung website Anda menaikkan atau menurunkan halaman menu.

(Gambar di atas : Alur menyesuaikan posisi background)
Anda juga dapat mengatur dan memilih letak Posisi Background

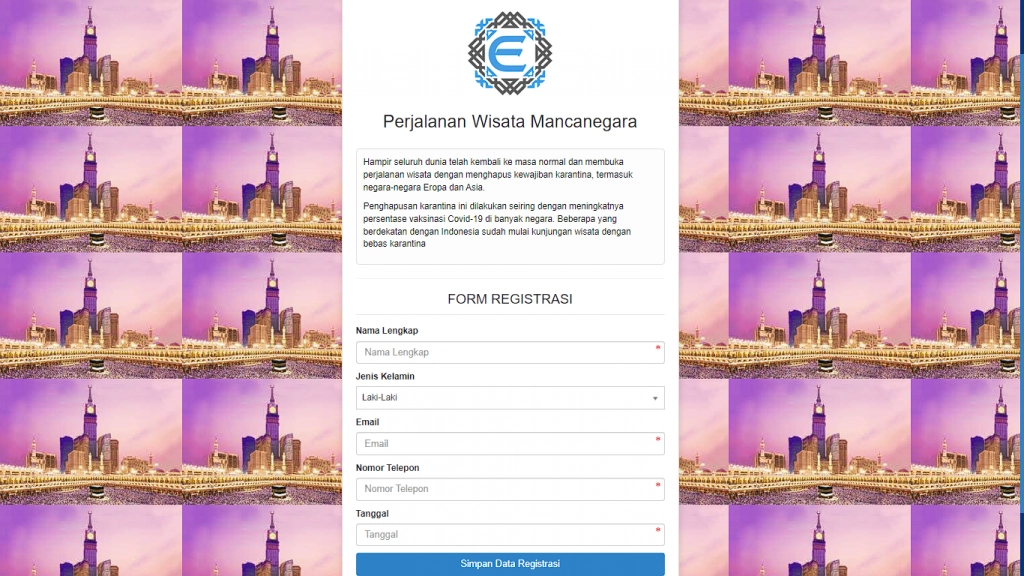
Maka tampilan form akan seperti ini :

(Gambar di atas : Tampilan layout form jika memilih "Halaman Khusus Lead Collection" )
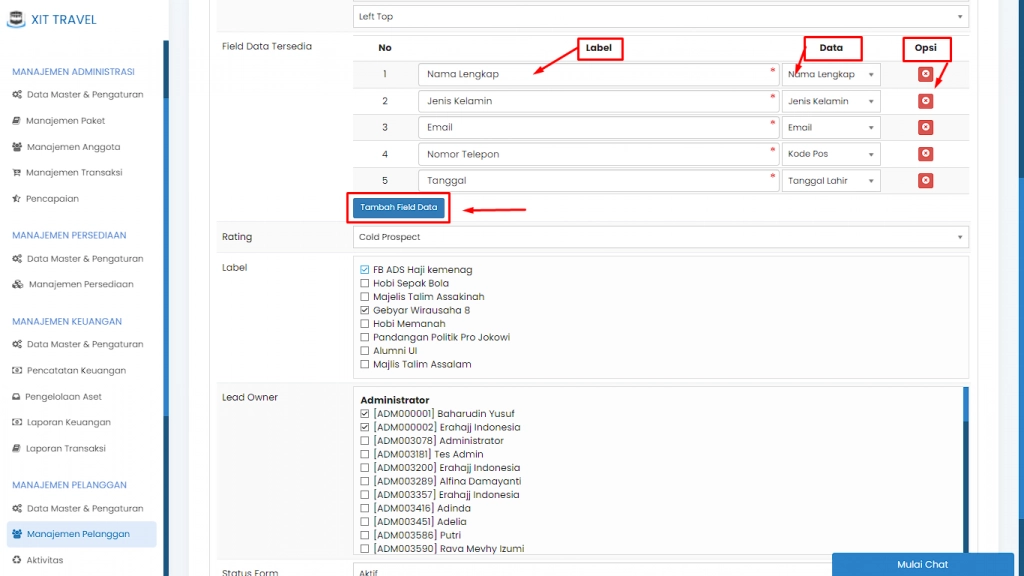
3. "Field Data Tersedia". Silahkan lengkapi "Field Data Tersedia" sesuai dengan kebutuhan Anda terhadap data-data apa saja dari calon pelanggan yang diperlukan untuk registrasi pada acara yang Anda akan agendakan.
"Tambah Field Data". Klik tombol ini apabila Anda ingin menambah data yang perlu diisi oleh calon pelanggan Anda.
"Label". Pada tab ini isi salah satu kolom label dan sesuaikan label dengan data yang perlu diisi oleh calon pelanggan (Contoh: apabila kolom tersebut dibuat untuk calon pelanggan mengisi data terkait nama lengkap maka pada kolom label Anda isikan: "Nama Lengkap")
"Data". Pada tab ini sesuaikan data yang dibutuhkan pada kolom "Label" dengan kategori pengelompokan data pada sistem, klik menu bergulir pada tab "Data" yang ditunjuk oleh tanda panah, lalu sesuaikan dengan keperluan Anda (Contoh: apabila pada kolom "Label" diperuntukan untuk mengisi data terkait nama lengkap calon pelanggan, maka sesuaikan tab "Data" dengan memilih "Nama Lengkap")
"Opsi". Pada tab ini Anda dapat menghapus data yang perlu diisi oleh calon pelanggan dengan mengklik tombol hapus seperti yang ditunjuk dengan tanda panah.

(Gambar di atas : Petunjuk pengisian pada "Field Data Tersedia")
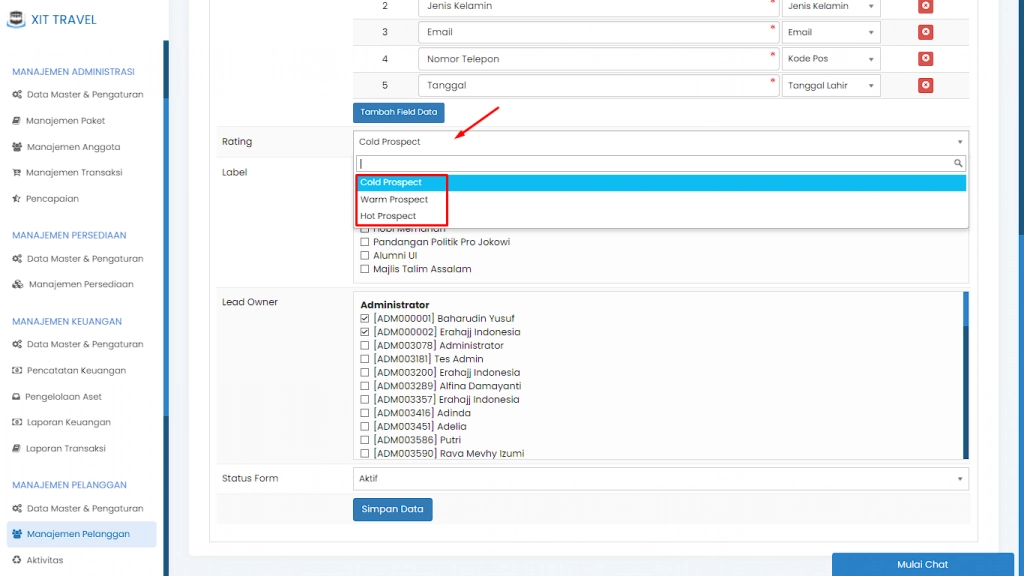
4. "Rating". Klik menu bergulir yang ditunjuk tanda panah, sesuaikan rating pada form untuk menentukan pengelompokan dalam sistem terhadap calon pelanggan yang telah registrasi lewat form.
- "Cold Prospect". Calon pelanggan/pengisi form belum mengetahui sama sekali mengenai travel Anda.
- "Warm Prospect". Calon pelanggan/pengisi form sudah mengetahui produk/jasa travel Anda.
- "Hot Prospect". Calon pelanggan/pengisi form sudah tertarik dan menghubungi travel Anda.

(Gambar di atas : Alur memilih "Rating")
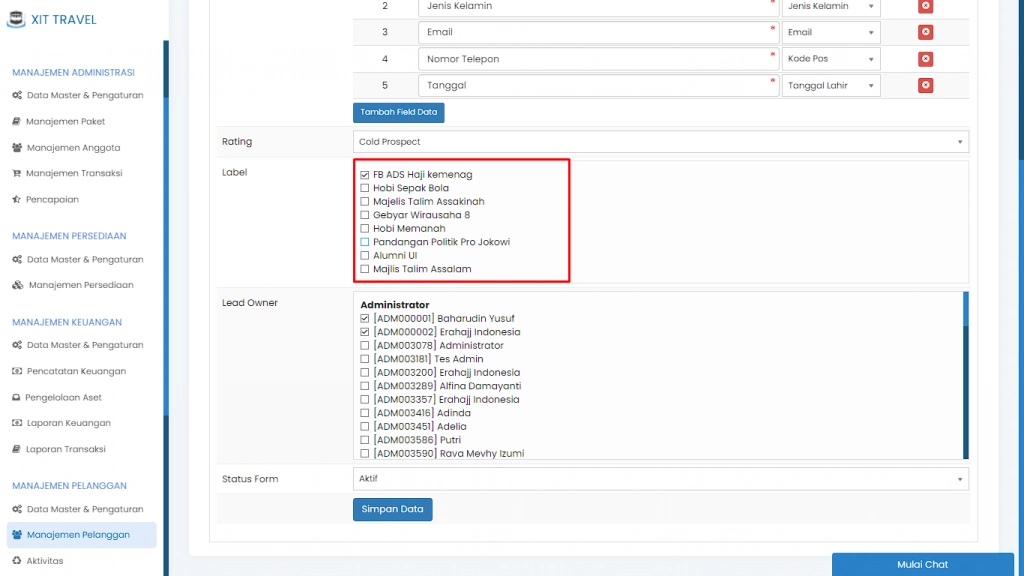
5. "Label". Pada bagian ini Anda dapat memberikan label atau sebutan kepada calon pelanggan yang mengisi data. Pilih salah satu label yang sebelumnya Anda atur pada Data Master Label (panduan mengatur Data Master Label dapat Anda baca disini) lalu sesuaikan label dengan kebutuhan Anda dengan memberi ceklis pada kotak kecil.

(Gambar di atas : Alur memilih "Label")
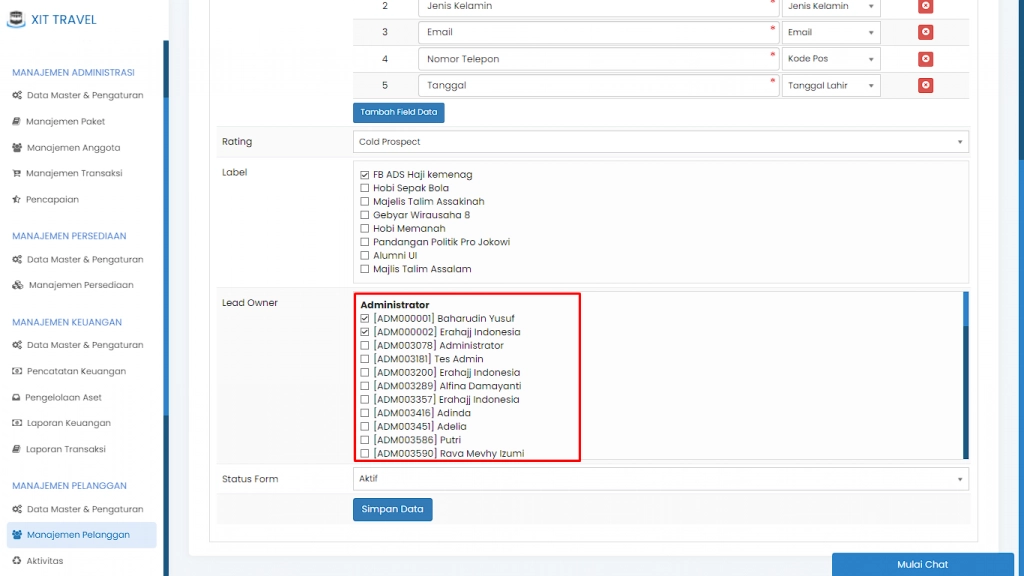
6. "Lead Owner". Pada bagian ini Anda dapat menentukan siapa karyawan travel Anda yang bertanggung jawab terkait form yang hendak dibuat. Pilih salah satu user dari karyawan Anda pada sistem dengan memberi ceklis pada kotak kecil.

(Gambar di atas : Alur memilih "Lead Owner")
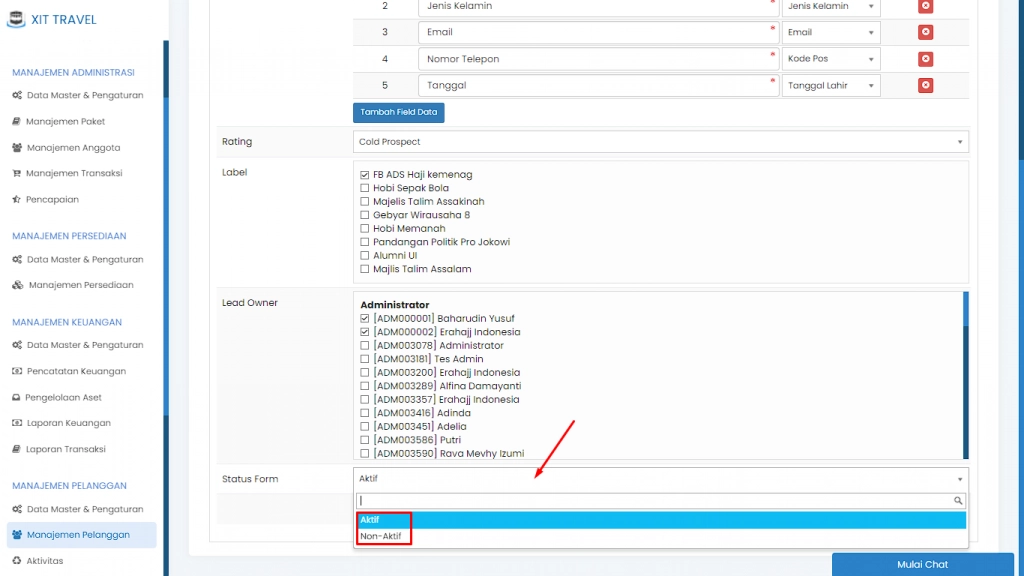
7. "Status Form". Sesuaikan status form dengan memilih "Aktif" apabila form dapat diakses dan diisi oleh calon pelanggan Anda atau Anda dapat memilih "Non-Aktif".

(Gambar di atas : Alur memilih "Status Form")
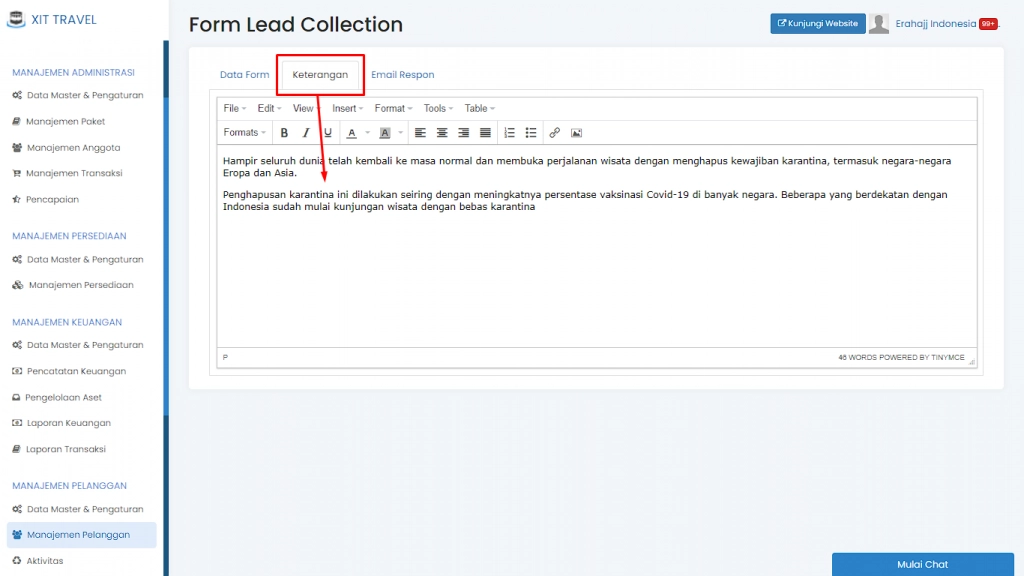
D. Pada tab "Keterangan" isi keterangan atau deskripsi dari form acara Anda
Isikan keterangan sesuai dengan keinginan Anda seperti ini :

(Gambar di atas : Panduan mengisi keterangan)
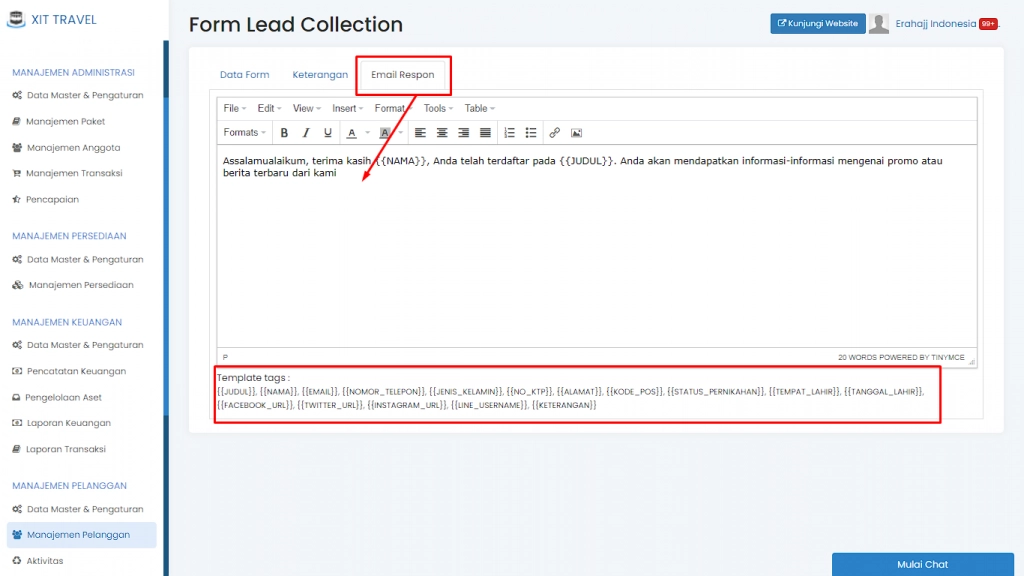
E. Pada tab "Email Respon" sesuaikan respon yang diberikan pada email calon pelanggan
Anda dapat mengatur respon otomatis yang dikirim ke email pelanggan setelah pelanggan mendaftar pada form, dalam mengatur respon Anda juga bisa memanfaatkan "Template Tags" untuk memberikan respon yang personal ke tiap calon pelanggan yang mendaftar (panduan penggunaan "Template Tags" dapat anda baca disini)

(Gambar di atas : Panduan mengisi email respon)
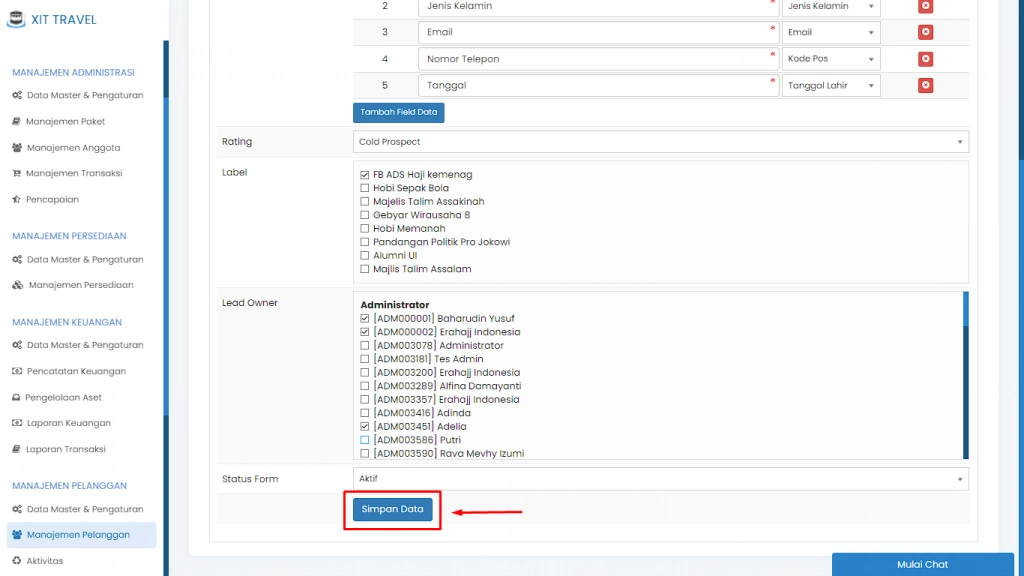
F. Kembali pada tab "Data Form" > klik tombol "Simpan Data"
Setelah Anda selesai mengatur form klik "Simpan Data" untuk menyimpan form.

(Gambar di atas: Alur menyimpan data form)
Mengubah Dan Menghapus Data Form
A. Pada Lead Collection Form > tentukan form yang ingin diubah atau dihapus > klik tombol "Detail Form"

(Gambar di atas : Alur memilih form yang ingin diubah atau dihapus)
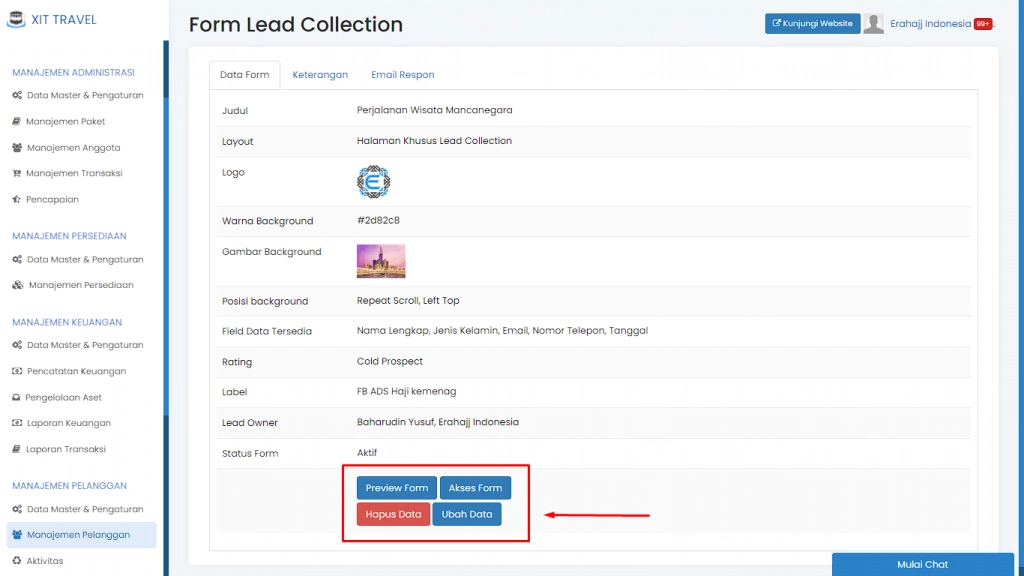
B. Pada form tentukan apa yang ingin Anda lakukan

(Gambar di atas : Petunjuk tombol)
"Ubah Data". Klik tombol ini apabila Anda ingin mengubah data form, lalu sesuaikan data form sesuai dengan keinginan Anda.
"Hapus Data". Klik tombol ini apabila Anda ingin menghapus data form terkait.
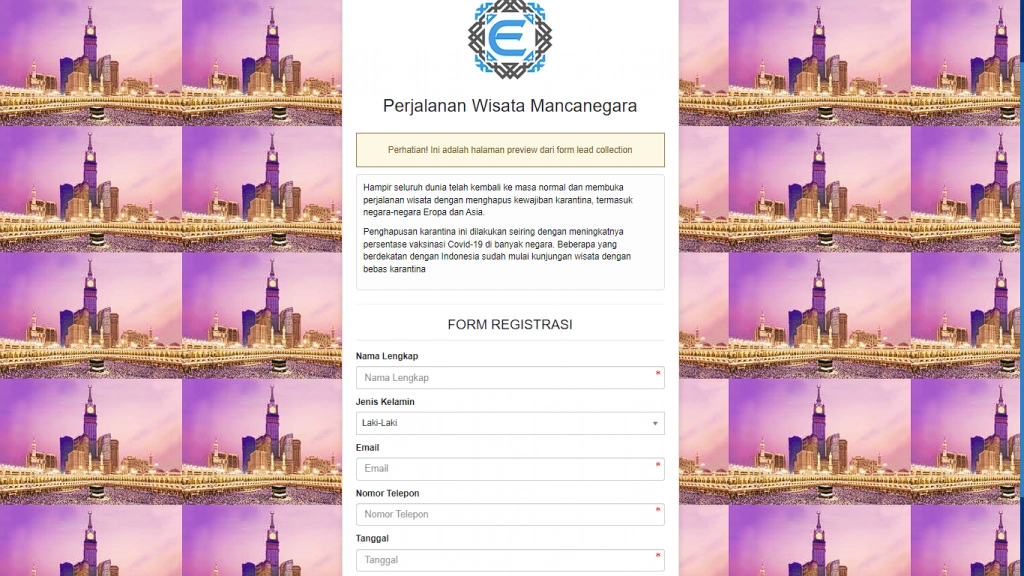
"Preview Form". Klik tombol ini apabila Anda ingin menampilkan cuplikan atau preview dari form.

(Gambar di atas : Tampilan pada "Preview Form")
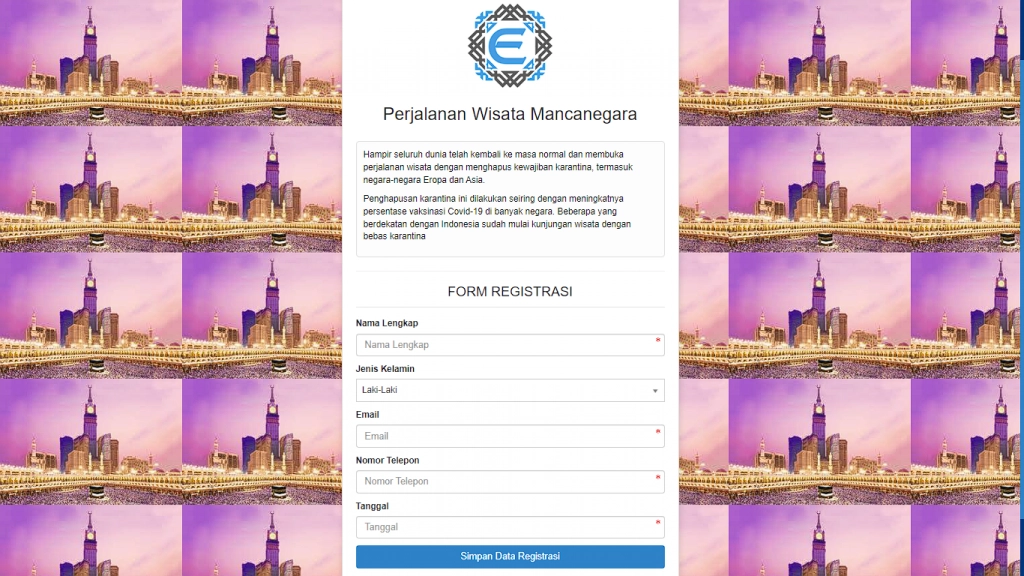
"Akses Form". Klik tombol ini apabila Anda ingin mengakses form.

(Gambar di atas : Tampilan "Akses Form")
Output
Ketika calon pelanggan telah mengisi data pribadinya pada form, maka data calon pelanggan tersebut akan tercatat di dalam sistem pada menu "Calon Pelanggan" yang bisa Anda akses pada tab "Manajemen Pelanggan" > klik "Manajemen Pelanggan" > pilih menu "Calon Pelanggan"